Robot Framework - trabalhando com caixa de texto
Para o teste, é importante entender como interagir com o navegador e localizar os elementos html. É muito fácil trabalhar com campos de entrada com estrutura de robô. Neste capítulo, aprenderemos como trabalhar com caixa de texto usando a Biblioteca Selenium. Para trabalhar com o campo de entrada - caixa de texto, precisamos do localizador, que é o principal identificador exclusivo dessa caixa de texto e pode ser id, nome, classe, etc.
Neste capítulo, discutiremos as seguintes áreas -
- Configuração de projeto para teste de caixa de texto
- Insira os dados na caixa de texto de pesquisa
- Clique no botão Pesquisar
Configuração de projeto para teste de caixa de texto
Vamos primeiro criar um projeto no Ride para trabalhar com navegadores. Abra o passeio usando ride.py na linha de comando.

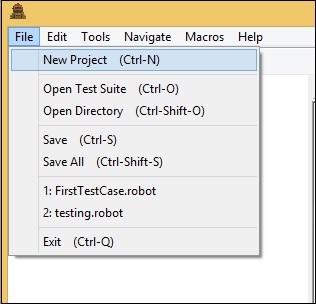
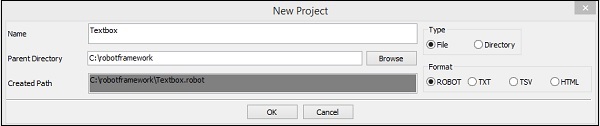
Clique em Novo Projeto e insira o Nome do seu projeto conforme mostrado abaixo.

O nome dado ao projeto é Textbox . Clique em OK para salvar o projeto. Clique com o botão direito no nome do projeto criado e clique em Novo Caso de Teste -


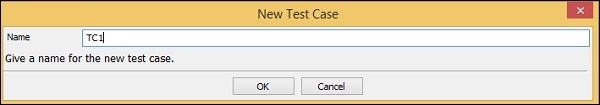
Nomeie seu caso de teste e clique em OK para salvá-lo. Agora terminamos a configuração do projeto. Além disso, escreveremos casos de teste para a caixa de texto. Como precisamos da biblioteca Selenium, precisamos importar a mesma em nosso projeto.
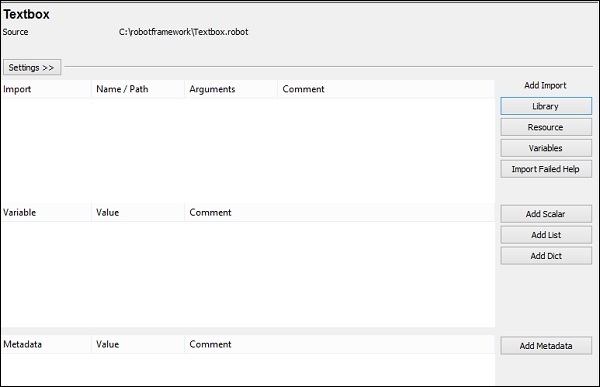
Clique no seu projeto no lado esquerdo e use Biblioteca de Adicionar Importação.

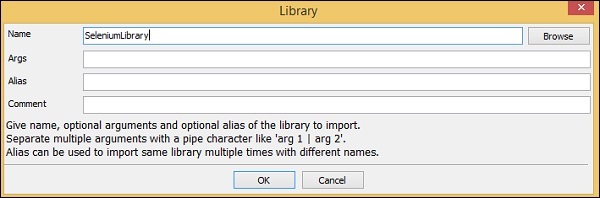
Ao clicar em Biblioteca, uma tela aparecerá onde você precisa inserir o nome da biblioteca -

Clique em OK e a biblioteca será exibida nas configurações.

O nome dado deve corresponder ao nome da pasta instalada nos pacotes do site.
Caso os nomes não correspondam, o nome da biblioteca será mostrado em vermelho como na imagem a seguir -

Insira os dados na caixa de texto
Agora vamos escrever casos de teste. Os detalhes do caso de teste serão os seguintes -
Abra o navegador - URL - https://www.tutorialspoint.com/ no Chrome
Insira os dados na caixa de texto de pesquisa em https://www.tutorialspoint.com/
Clique em Pesquisar
Para trabalhar com a caixa de texto, precisamos de um localizador. Um localizador é o identificador da caixa de texto como id, nome, classe, etc. Por exemplo, se você estiver usando o -
name atributo da caixa de texto, tem que ser o nome - Nome da caixa de texto ou nome = Nome da caixa de texto
id da caixa de texto, será id: idoftextbox ou id = idoftextbox
class da caixa de texto, será class - classforextbox ou class = classfortextbox
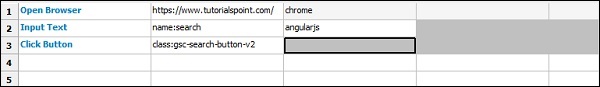
Agora, adicionaremos os detalhes do caso de teste para a caixa de texto no passeio. Aqui estão as palavras-chave inseridas para o caso de teste de caixa de texto -

Open Browser - A palavra-chave abre o navegador para o URL fornecido e o navegador especificado.
Input Text - Esta palavra-chave funciona no tipo de entrada e procurará o nome do localizador: pesquisar no site https://www.tutorialspoint.com/ e angularjs é o valor que queremos digitar na caixa de texto.
Click button é usado para clicar no botão com a classe de localização: gsc-search-button-v2.
Vamos agora executar o mesmo -

Ao clicar no ícone Pesquisar, uma tela aparecerá conforme mostrado na imagem a seguir -
Vamos agora ver os relatórios e os detalhes do log -
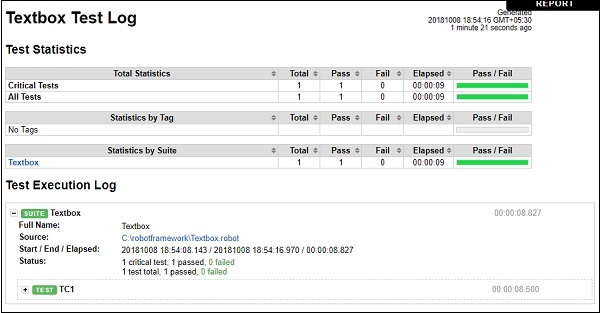
Relatório

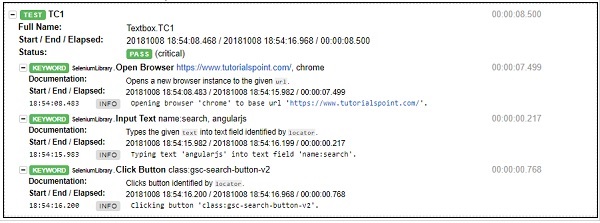
Registro


Conclusão
Vimos como interagir com a caixa de texto usando a biblioteca de selênio na estrutura do robô. Usando as palavras-chave disponíveis com a estrutura do robô e a biblioteca importada, podemos localizar a caixa de texto e inserir dados e testar os mesmos.