Testando página de login usando Robot Framework
Com o Robot Framework, aprendemos o seguinte até agora -
- Importar Bibliotecas
- Trabalhando com variáveis
- Crie palavras-chave personalizadas
- Como escrever casos de teste
- Como criar configuração e desmontagem
- Como executar casos de teste
- Como trabalhar com casos de teste baseados em dados
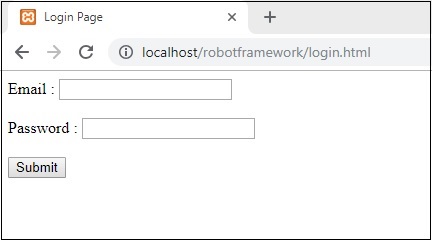
Usaremos todos os recursos acima e para testar a página de login neste capítulo. Temos uma página de login que leva no e-mail-id e senha. Ao inserir o ID de e-mail e a senha corretos, você será redirecionado para uma página de boas-vindas Se o usuário inserir um ID de e-mail ou senha inválida, a página será redirecionada para a página de erro.
A captura de tela a seguir mostra uma página de login -

Código HTML
<html>
<head>
<title>Login Page</title>
</head>
<body>
<script type="text/javascript">
function wsSubmit() {
if (document.getElementById("email").value == "[email protected]" && document.getElementById("passwd").value == "admin") {
location.href = "http://localhost/robotframework/success.html";
} else {
location.href = "http://localhost/robotframework/loginfailed.html";
}
}
</script>
<div id="formdet">
Email : <input type="text" id="email" value="" id="email" /><br/><br/>
Password : <input type="password" id="passwd" value="" /><br/><br/>
<input type="submit" id="btnsubmit" value="Submit" onClick="wsSubmit();"/>
</div>
</body>
</html>A tela a seguir aparece quando o id de e-mail ou a senha não são válidos -

Código HTML
<html>
<head>
<title>Login Failed</title>
</head>
<body>
<div id="loginfailed">
<h1>Login Failed</h1>
</div>
</body>
</html>A tela a seguir aparece quando o id de e-mail e a senha são válidos -

Código HTML
<html>
<head>
<title>Login Successful</title>
</head>
<body>
<div id="loginfailed">
<h1>Login Successful</h1>
</div>
</body>
</html>Agora vamos escrever casos de teste para a página de teste acima. Para começar, primeiro executaremos o comando para abrir o Ride.
Comando
ride.pyUma vez feito isso, vamos começar com a configuração do projeto conforme mostrado abaixo -

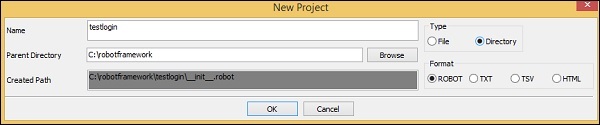
Clique em Novo Projeto e insira o nome do projeto.

Salvaremos o tipo de projeto como Diretório. O nome dado ao projeto é testlogin.
Clique em OK para salvar o projeto.
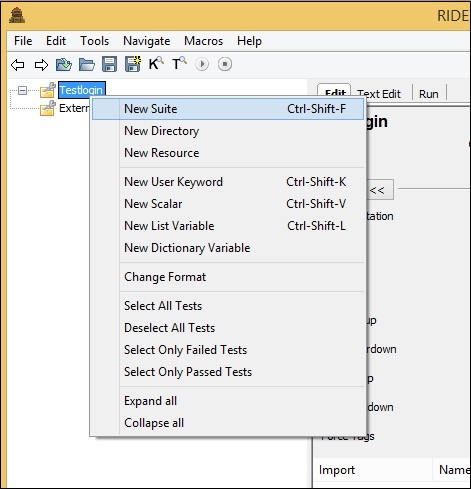
Agora, vamos criar uma suíte de testes dentro do projeto.

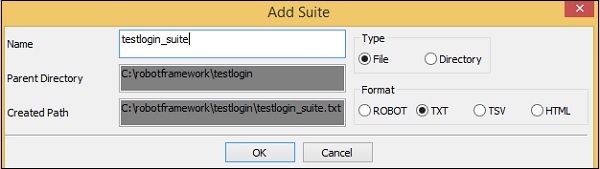
Clique em New Suite e será exibida uma tela conforme mostrado abaixo -

Clique em OK para salvar o conjunto de testes. Precisamos importar a Biblioteca Selenium, pois trabalharemos com o navegador.
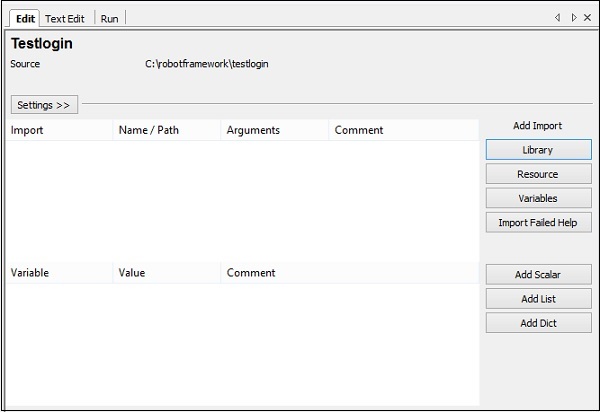
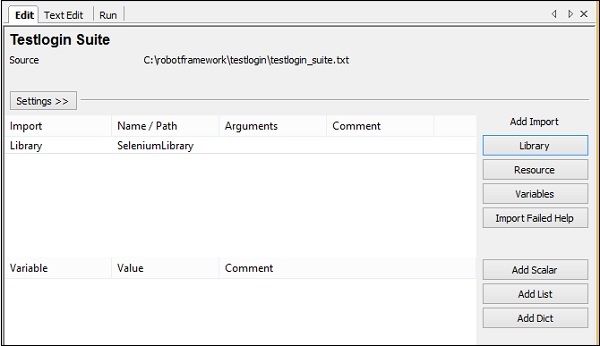
Biblioteca de importação no projeto principal e também para a suíte de testes criada.

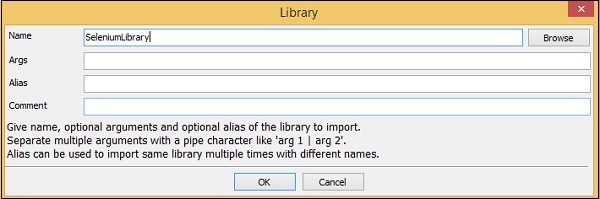
Clique em Biblioteca como na imagem acima. Ao clicar em Biblioteca, a tela a seguir aparecerá.

Clique em OK para salvar a biblioteca do projeto.
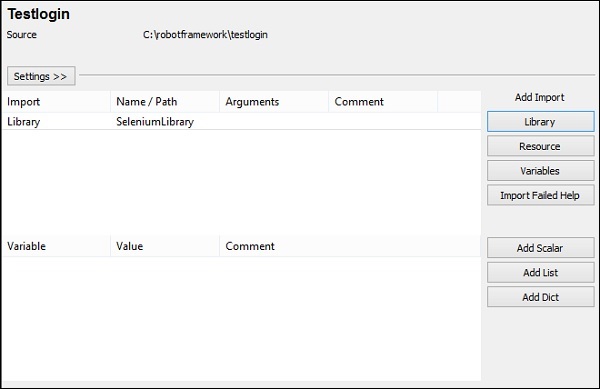
Assim que a biblioteca for salva para o projeto, ele irá exibir a biblioteca nas configurações -

Repita a mesma etapa para o conjunto de testes criado.
Aqui está a biblioteca adicionada para o conjunto de testes -

Agora, no Projeto principal, vamos criar uma configuração e desmontagem. Gostaríamos de abrir a página de login no navegador Chrome e maximizar a janela. Na desmontagem, fecharemos o navegador.
Para configuração, criaremos uma palavra-chave definida pelo usuário chamada Open Login Page. Esta palavra-chave terá 2 argumentos, URL da página de login e nome do navegador.
Agora, precisamos de 2 variáveis escalares que nos ajudarão a armazenar os valores - url e o nome do navegador.
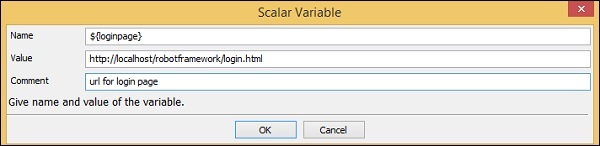
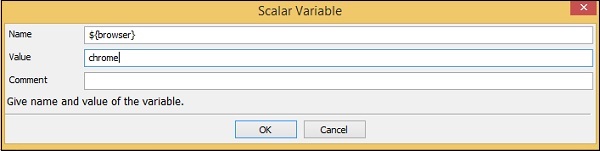
No passeio, crie 2 variáveis ${loginpage} e ${browser} como segue -
${loginpage}

${browser}

Salve ambas as variáveis.
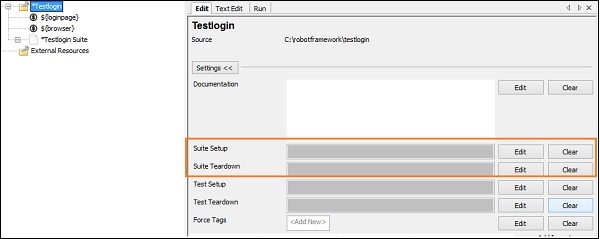
As variáveis serão exibidas em seu projeto da seguinte forma -

Agora, adicionaremos a configuração e a desmontagem do projeto principal.
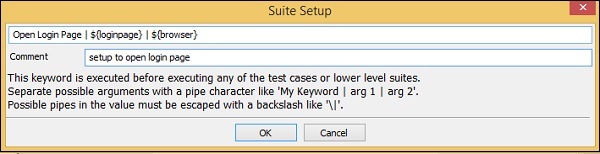
Clique no projeto à esquerda. Nas configurações, clique em Suite Setup.


Criamos uma configuração que usa a palavra-chave do usuário Open Login Page com argumentos ${loginpage} e ${browser}.
Clique em OK para salvar a configuração.
Agora, temos que criar a palavra-chave definida pelo usuário Open Login Page, que é feito da seguinte forma -
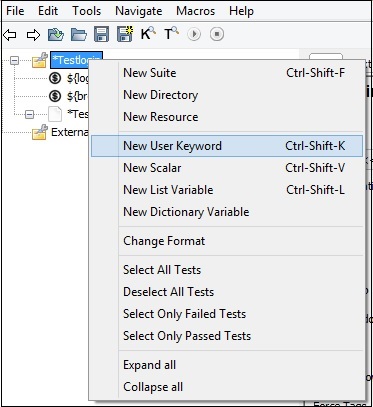
Clique com o botão direito no projeto e clique New User Keyword -

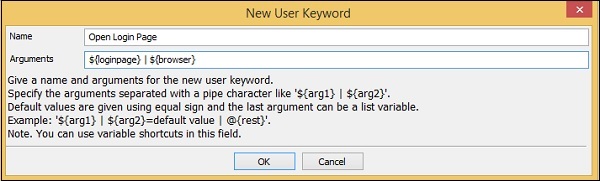
Ao clicar New User Keyword, a seguinte tela aparece -

Aqui, a palavra-chave recebe 2 argumentos - ${loginpage} e ${browser}. Clique em OK para salvar a palavra-chave do usuário.

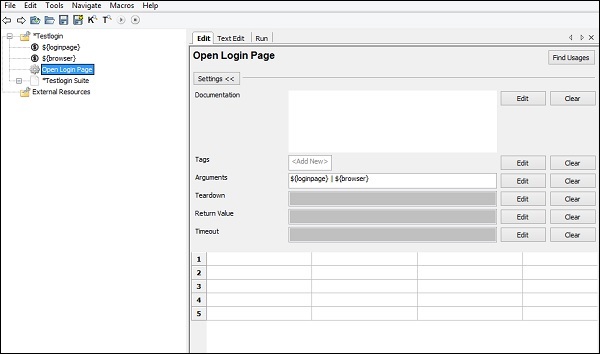
Agora precisamos inserir as palavras-chave da biblioteca, que abrirá a URL.

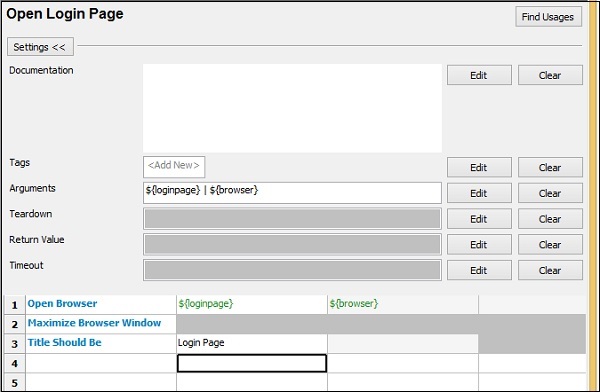
Open Login Page a palavra-chave definida pelo usuário tem os seguintes detalhes -
*** Keywords ***
Open Login Page
[Arguments] ${loginpage} ${browser}
Open Browser ${loginpage} ${browser}
Maximize Browser Window
Title Should Be Login PageAgora, vamos criar Suite Teardown para a suíte.

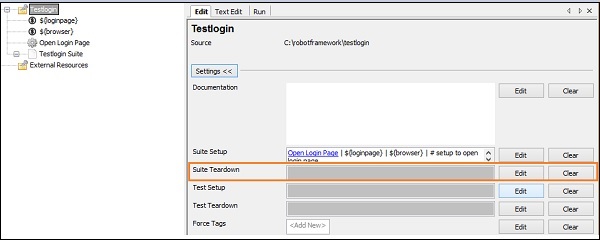
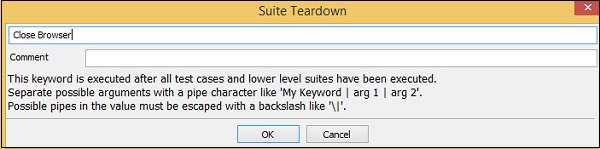
Clique em Edit for Suite Teardown e insira os detalhes -

Para a desmontagem do Suite, estamos usando diretamente a palavra-chave library, que fechará o navegador. Clique em OK para salvar a desmontagem da suíte.
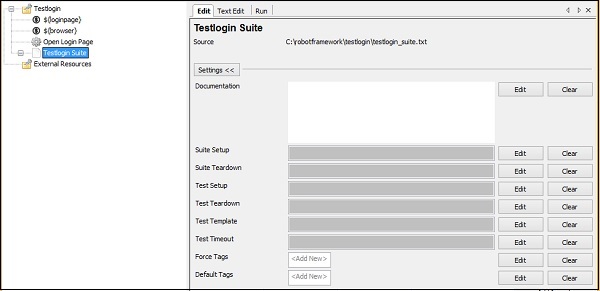
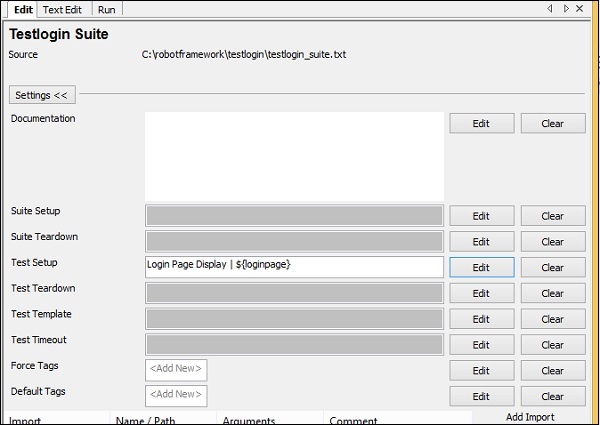
Agora, clique no Testlogin Suite que criamos.

Vamos agora criar uma configuração para o conjunto de testes - Configuração de Teste. Esta configuração precisa ser executada primeiro.
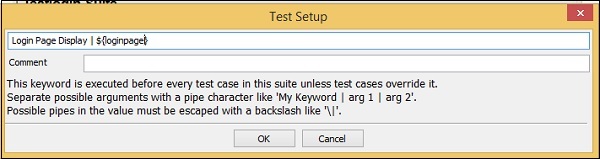
Clique em Edit para Test Setup e insira os detalhes.

Para a configuração do teste, criamos uma palavra-chave definida pelo usuário chamada Login Page Display, que considerará o argumento como ${loginpage} como na imagem acima.
Clique em OK para salvar a configuração do teste.

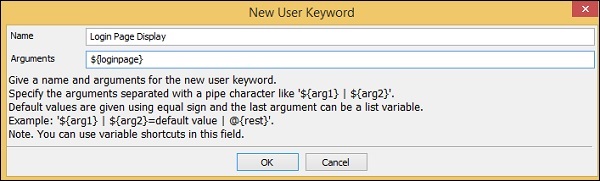
Agora, precisamos criar a palavra-chave do usuário Login Page Display.
Clique com o botão direito no conjunto de testes e clique New User Keyword como mostrado abaixo -

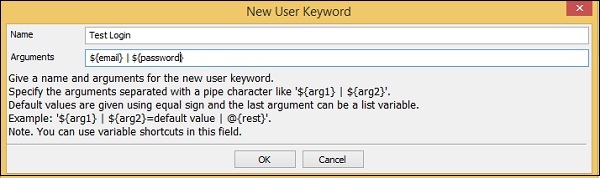
A nova palavra-chave do usuário exibirá a tela conforme mostrado abaixo -

Clique em OK para salvar a palavra-chave.
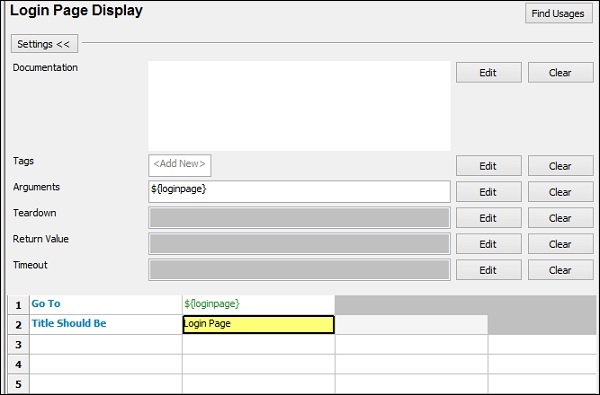
Vamos agora inserir a palavra-chave necessária para a palavra-chave do usuário Login Page Display.

Aqui queremos ir para o loginpage e verifique se o título da página corresponde ao valor fornecido.
Agora, vamos adicionar um modelo ao conjunto de testes e criar casos de teste baseados em dados.
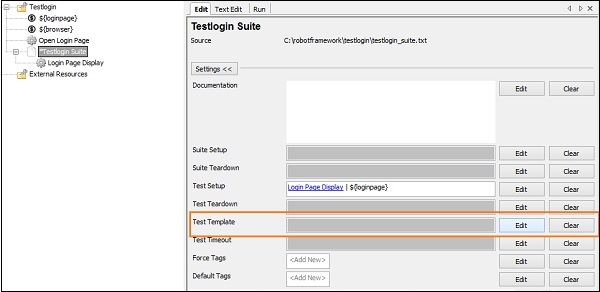
Para criar o modelo, clique no pacote e, no lado direito, clique em Editar para o modelo de teste.

Você será direcionado para a seguinte tela -

O login de teste é novamente uma palavra-chave definida pelo usuário. Clique em OK para salvar o modelo.
Antes de criarmos a palavra-chave Test Login, precisamos de algumas variáveis escalares. As variáveis escalares terão os detalhes do email-id, senha, página de sucesso, página de falha, etc.
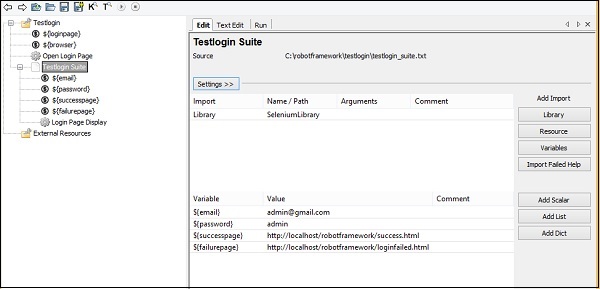
Vamos criar variáveis escalares para o conjunto de testes da seguinte forma -

Criamos as variáveis escalares de email, senha, successpage e failurepage, conforme mostrado na imagem acima.
Agora, vamos criar Test LoginPalavra-chave definida pelo usuário. Clique com o botão direito do mouse no conjunto de testes e clique em Nova palavra-chave de usuário.

Clique em OK para salvar a palavra-chave.
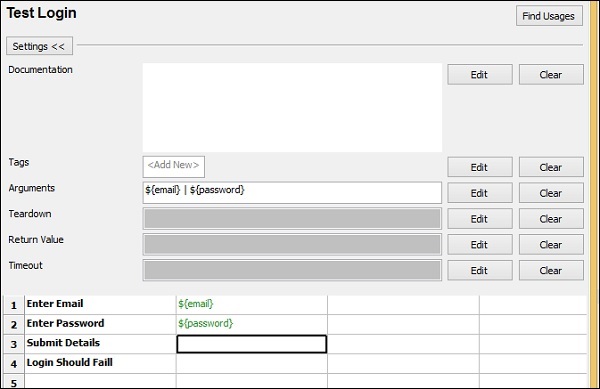
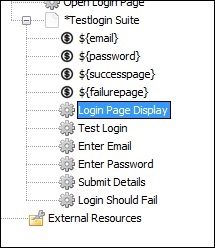
A captura de tela a seguir mostra as palavras-chave inseridas para login de teste -

Enter Email, Enter Password, Submit Details e Login Should Fail são palavras-chave definidas pelo usuário, que são definidas da seguinte forma -

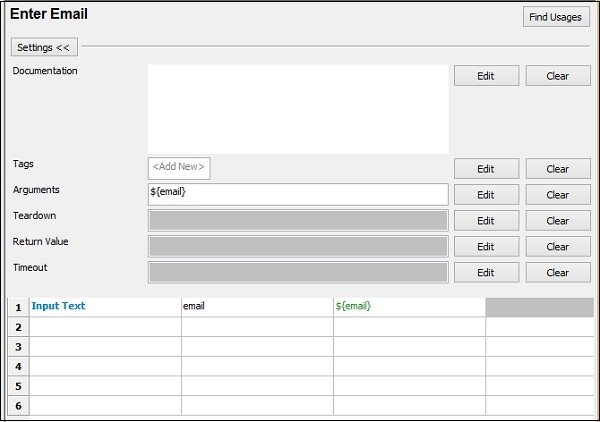
Digite o e-mail

Digite a senha

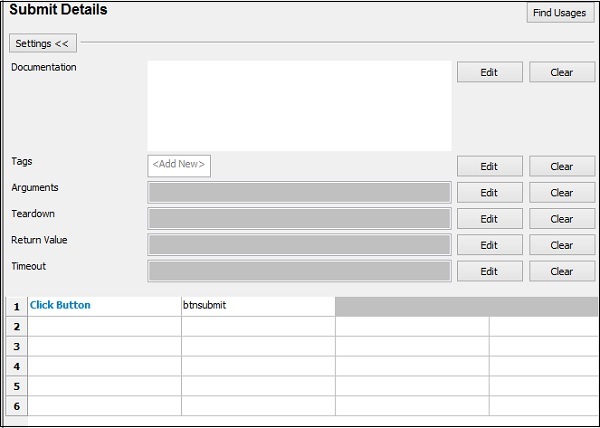
Enviar detalhes

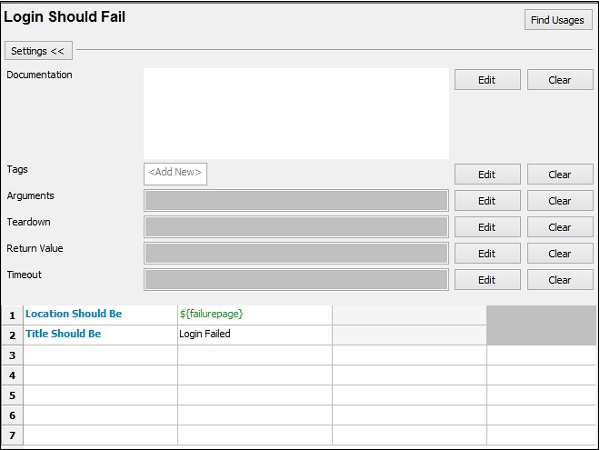
O login deve falhar

Agora, vamos escrever casos de teste, que levarão diferentes detalhes de id de e-mail e senha para o modelo criado.
A seguir está uma lista de casos de teste -

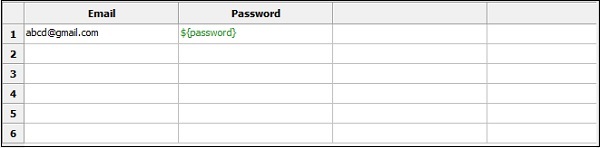
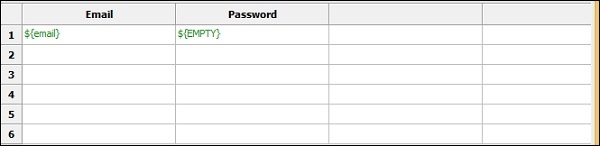
Caso de teste de id de e-mail inválido

O email é passado com os valores [email protected] e $ {senha} é a senha armazenada na variável.
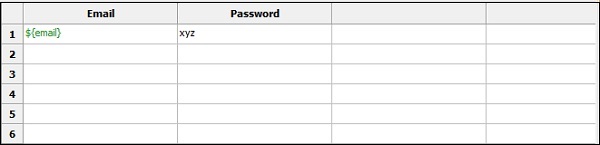
senha inválida

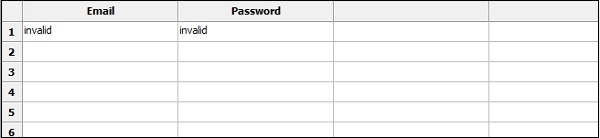
Id de email e senha inválidos

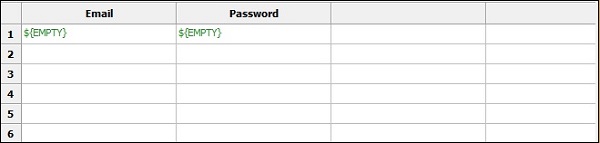
Id de email vazio

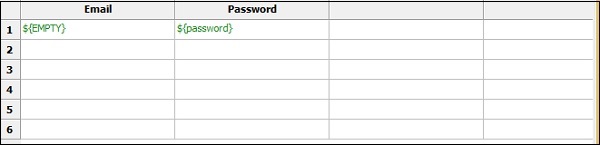
Senha vazia

Email e senha vazios

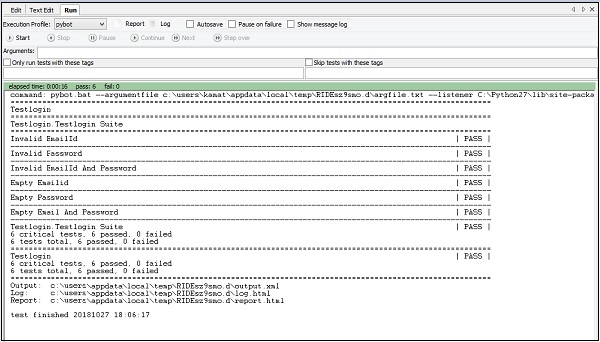
Agora, concluímos os casos de teste e podemos executá-los.
Vá para a guia Executar e clique em Iniciar para executar os casos de teste.

Aqui estão as mensagens de log para os casos de teste -
20181027 18:11:40.353 : INFO : Opening browser 'chrome' to base url '
http://localhost/robotframework/login.html'.
20181027 18:11:45.960 : INFO : Page title is 'Login Page'.
Starting test: Testlogin.Testlogin Suite.Invalid EmailId
20181027 18:11:45.991 : INFO : Opening url 'http://localhost/robotframework/login.html'
20181027 18:11:46.169 : INFO : Page title is 'Login Page'.
20181027 18:11:46.180 : INFO : Typing text '[email protected]' into text field 'email'.
20181027 18:11:46.706 : INFO : Typing text 'admin' into text field 'passwd'.
20181027 18:11:47.075 : INFO : Clicking button 'btnsubmit'.
20181027 18:11:47.565 : INFO : Current location is 'http://localhost/robotframework/loginfailed.html'.
20181027 18:11:47.584 : INFO : Page title is 'Login Failed'.
Ending test: Testlogin.Testlogin Suite.Invalid EmailId
Starting test: Testlogin.Testlogin Suite.Invalid Password
20181027 18:11:47.600 : INFO : Opening url 'http://localhost/robotframework/login.html'
20181027 18:11:47.767 : INFO : Page title is 'Login Page'.
20181027 18:11:47.783 : INFO : Typing text '[email protected]' into text field 'email'.
20181027 18:11:48.342 : INFO : Typing text 'invalid' into text field 'passwd'.
20181027 18:11:48.701 : INFO : Clicking button 'btnsubmit'.
20181027 18:11:49.035 : INFO : Current location is 'http://localhost/robotframework/loginfailed.html'.
20181027 18:11:49.051 : INFO : Page title is 'Login Failed'.
Ending test: Testlogin.Testlogin Suite.Invalid Password
Starting test: Testlogin.Testlogin Suite.Invalid EmailId And Password
20181027 18:11:49.054 : INFO : Opening url 'http://localhost/robotframework/login.html'
20181027 18:11:49.213 : INFO : Page title is 'Login Page'.
20181027 18:11:49.221 : INFO : Typing text 'invalid' into text field 'email'.
20181027 18:11:49.555 : INFO : Typing text 'invalid' into text field 'passwd'.
20181027 18:11:49.883 : INFO : Clicking button 'btnsubmit'.
20181027 18:11:50.162 : INFO : Current location is 'http://localhost/robotframework/loginfailed.html'.
20181027 18:11:50.176 : INFO : Page title is 'Login Failed'.
Ending test: Testlogin.Testlogin Suite.Invalid EmailId And Password
Starting test: Testlogin.Testlogin Suite.Empty Emailid
20181027 18:11:50.188 : INFO : Opening url 'http://localhost/robotframework/login.html'
20181027 18:11:50.302 : INFO : Page title is 'Login Page'.
20181027 18:11:50.306 : INFO : Typing text '' into text field 'email'.
20181027 18:11:50.486 : INFO : Typing text 'admin' into text field 'passwd'.
20181027 18:11:50.693 : INFO : Clicking button 'btnsubmit'.
20181027 18:11:50.935 : INFO : Current location is 'http://localhost/robotframework/loginfailed.html'.
20181027 18:11:50.958 : INFO : Page title is 'Login Failed'.
Ending test: Testlogin.Testlogin Suite.Empty Emailid
Starting test: Testlogin.Testlogin Suite.Empty Password
20181027 18:11:50.958 : INFO : Opening url 'http://localhost/robotframework/login.html'
20181027 18:11:51.063 : INFO : Page title is 'Login Page'.
20181027 18:11:51.071 : INFO : Typing text '[email protected]' into text field 'email'.
20181027 18:11:51.367 : INFO : Typing text '' into text field 'passwd'.
20181027 18:11:51.561 : INFO : Clicking button 'btnsubmit'.
20181027 18:11:51.796 : INFO : Current location is 'http://localhost/robotframework/loginfailed.html'.
20181027 18:11:51.808 : INFO : Page title is 'Login Failed'.
Ending test: Testlogin.Testlogin Suite.Empty Password
Starting test: Testlogin.Testlogin Suite.Empty Email And Password
20181027 18:11:51.811 : INFO : Opening url 'http://localhost/robotframework/login.html'
20181027 18:11:51.908 : INFO : Page title is 'Login Page'.
20181027 18:11:51.916 : INFO : Typing text '' into text field 'email'.
20181027 18:11:52.049 : INFO : Typing text '' into text field 'passwd'.
20181027 18:11:52.193 : INFO : Clicking button 'btnsubmit'.
20181027 18:11:52.419 : INFO : Current location is 'http://localhost/robotframework/loginfailed.html'.
20181027 18:11:52.432 : INFO : Page title is 'Login Failed'.
Ending test: Testlogin.Testlogin Suite.Empty Email And PasswordConclusão
Vimos aqui como testar uma página de login com diferentes entradas, o que irá validar se o login está funcionando bem ou não. Os detalhes de como a execução ocorre são fornecidos na seção de log.