Robot Framework - Trabalhando com Dropdown
Neste capítulo, aprenderemos como trabalhar com o menu suspenso usando a Biblioteca Selenium.
Configuração do projeto para teste suspenso
Vamos primeiro criar um projeto no Ride para trabalhar com navegadores. Abra o passeio usando ride.py na linha de comando -

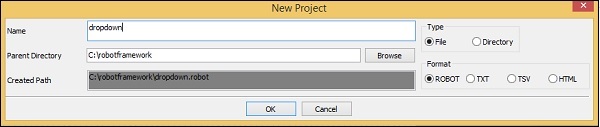
Clique em Novo Projeto e dê um nome ao seu projeto.

O nome fornecido é suspenso. Clique em OK para salvar o projeto.
Clique com o botão direito no nome do projeto criado e clique em Novo Caso de Teste -


Dê um nome ao caso de teste e clique em OK para salvá-lo.
Concluímos a configuração do projeto. Agora, vamos escrever casos de teste para o menu suspenso. Como precisamos da biblioteca Selenium, precisamos importar a mesma em nosso projeto.
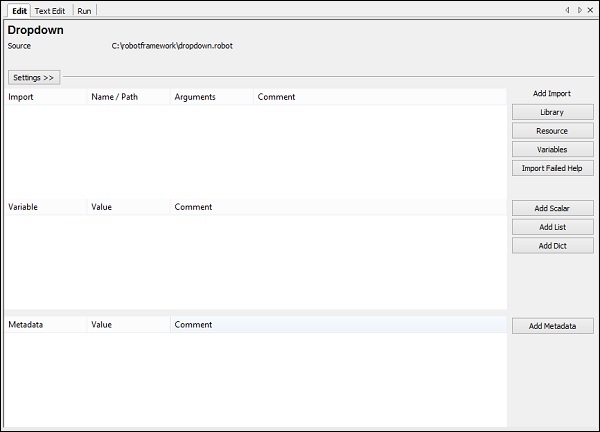
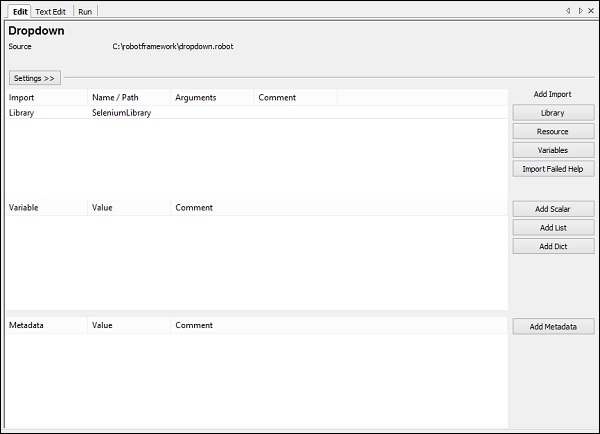
Clique em seu projeto no lado esquerdo e use Biblioteca de Adicionar Importação como mostrado abaixo -

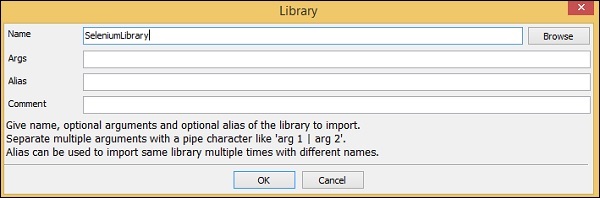
Agora, clique em Biblioteca . Uma tela aparecerá onde você precisa inserir o nome da biblioteca -

Clique em OK e a biblioteca será exibida nas configurações.

O nome dado deve corresponder ao nome da pasta instalada nos pacotes do site.
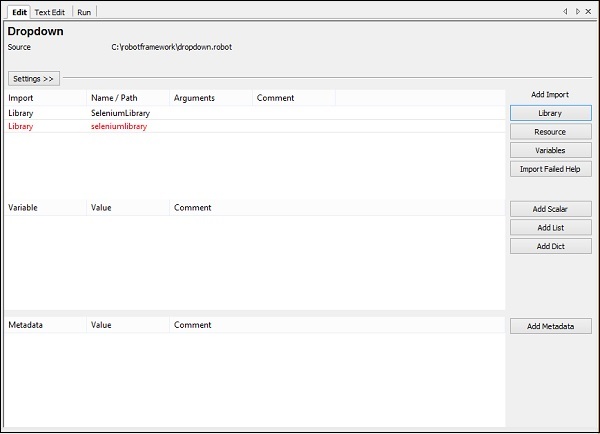
Caso o nome não corresponda, o nome da biblioteca aparecerá em vermelho -

A importação da biblioteca em vermelho é tão boa quanto a biblioteca não existe dentro do python. Agora terminamos com a importação da biblioteca de selênio.
Caso de teste para lista suspensa
O caso de teste para a lista suspensa selecionará o valor da lista suspensa. Para trabalhar com isso, precisamos do localizador (identificador) desse menu suspenso.
Considere a seguinte exibição de html para lista suspensa -
<select name = "carbrand">
<option value = "">Select car brand..</option>
<option value = "audi">AUDI</option>
<option value = "bmw">BMW</option>
<option value = "chevrolet">CHEVROLET</option>
<option value = "datsun">DATSUN</option>
</select>Para lista suspensa, o nome é o localizador . No exemplo acima, o nome é carbrand . Também precisamos do valor para que possamos selecioná-lo. Os valores no exemplo acima são - audi, bmw, chevrolet e datsun .
Agora, vamos criar uma página de teste com dropdown, abrir a mesma no navegador e selecionar o valor no dropdown.
Os detalhes do caso de teste serão os seguintes -
Abrir URL do navegador - http://localhost/robotframework/dropdown.html em cromo
Insira os detalhes do menu suspenso
Execute o caso de teste
Ao escrever a palavra-chave para casos de teste em RIDE, pressione Ctrl + Barra de espaço. Isso fornece todos os detalhes do comando.
Para o menu suspenso, temos três maneiras de fazer isso -
- Selecione na lista por índice
- Selecione na lista por etiqueta
- Selecione na lista por valor
Vamos trabalhar em um exemplo para mostrar o funcionamento de todos os casos mencionados acima.
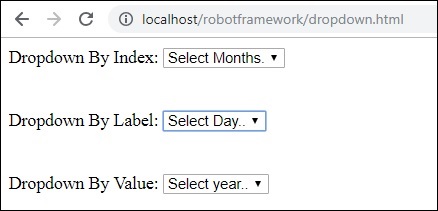
Em nossa página de teste, criaremos 3 menus suspensos e usaremos os casos de teste acima para selecionar o menu suspenso por índice, rótulo e valor.
dropdown.html
<html>
<head>
<title>Dropdown</title>
</head>
<body>
<form name="myform" method="POST">
<div>
Dropdown By Index:
<select name = "months">
<option value = "">Select Months.</option>
<option value = "Jan">January</option>
<option value = "Feb">February</option>
<option value = "Mar">March</option>
<option value = "Apr">April</option>
<option value = "May">May</option>
<option value = "Jun">June</option>
<option value = "Jul">July</option>
<option value = "Aug">August</option>
<option value = "Sept">September</option>
<option value = "Oct">October</option>
<option value = "Nov">November</option>
<option value = "Dec">December</option>
</select>
</div>
<br/>
<br/>
<div>
Dropdown By Label:
<select name = "days">
<option value = "">Select Day..</option>
<option value = "01">01</option>
<option value = "02">02</option>
<option value = "03">03</option>
<option value = "04">04</option>
<option value = "05">05</option>
<option value = "06">06</option>
<option value = "07">07</option>
<option value = "08">08</option>
<option value = "09">09</option>
<option value = "10">10</option>
<option value = "11">11</option>
<option value = "12">12</option>
<option value = "13">13</option>
<option value = "14">14</option>
<option value = "15">15</option>
<option value = "16">16</option>
<option value = "17">17</option>
<option value = "18">18</option>
<option value = "19">19</option>
<option value = "20">20</option>
<option value = "21">21</option>
<option value = "22">22</option>
<option value = "23">23</option>
<option value = "24">24</option>
<option value = "25">25</option>
<option value = "26">26</option>
<option value = "27">27</option>
<option value = "28">28</option>
<option value = "29">29</option>
<option value = "30">30</option>
<option value = "31">31</option>
</select>
</div>
<br/>
<br/>
<div>
Dropdown By Value:
<select name = "year">
<option value = "">Select year..</option>
<option value = "0">2000</option>
<option value = "1">2001</option>
<option value = "2">2002</option>
<option value = "3">2003</option>
<option value = "4">2004</option>
<option value = "5">2005</option>
<option value = "6">2006</option>
<option value = "7">2007</option>
<option value = "8">2008</option>
<option value = "9">2009</option>
<option value = "10">2010</option>
<option value = "11">2011</option>
<option value = "12">2012</option>
<option value = "13">2013</option>
<option value = "14">2014</option>
<option value = "15">2015</option>
<option value = "16">2016</option>
<option value = "17">2017</option>
<option value = "18">2018</option>
</select>
</div>
</form>
</body>
</html>
Adicionaremos casos de teste para todas as 3 opções suspensas em Ride.
Para índice, precisamos passar o localizador desse menu suspenso - nome ou id e o índice do elemento que precisa ser selecionado.
Selecionar lista por índice - exemplo
<select name = "months">
<option value = "">Select Months.</option> // index 0
<option value = "Jan">January</option> //index 1
<option value = "Feb">February</option> // index 2
<option value = "Mar">March</option> // index 3
<option value = "Apr">April</option> // index 4
<option value = "May">May</option> // index 5
<option value = "Jun">June</option> // index 6
<option value = "Jul">July</option> // index 7
<option value = "Aug">August</option> // index 8
<option value = "Sept">September</option> //index 9
<option value = "Oct">October</option> //index 10
<option value = "Nov">November</option> //index 11
<option value = "Dec">December</option> // index 12
</select>Agora, queremos selecionar o mês como maio, de modo que o índice a ser dado no caso de teste seja 5.
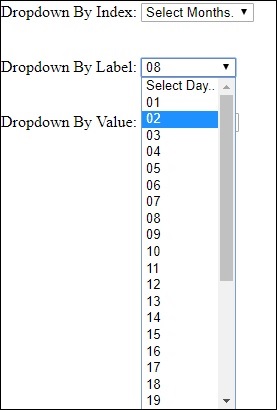
O rótulo é visto quando você abre o menu suspenso na tela.

Se você deseja selecionar um dia, pode escolher um no menu suspenso.
Selecione na lista por valor
Aqui está a lista do ano. A lista possui valores de 0 a 18.
<select name = "year">
<option value = "">Select year..</option>
<option value = "0">2000</option>
<option value = "1">2001</option>
<option value = "2">2002</option>
<option value = "3">2003</option>
<option value = "4">2004</option>
<option value = "5">2005</option>
<option value = "6">2006</option>
<option value = "7">2007</option>
<option value = "8">2008</option>
<option value = "9">2009</option>
<option value = "10">2010</option>
<option value = "11">2011</option>
<option value = "12">2012</option>
<option value = "13">2013</option>
<option value = "14">2014</option>
<option value = "15">2015</option>
<option value = "16">2016</option>
<option value = "17">2017</option>
<option value = "18">2018</option>
</select>Se você deseja selecionar qualquer ano, pegue o valor correspondente ao ano e adicione o mesmo em caso de teste. Por exemplo, se você deseja selecionar o ano de 2017, o valor é 17.
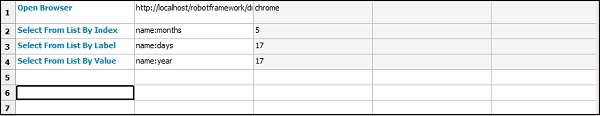
Aqui está a lista final de casos de teste -

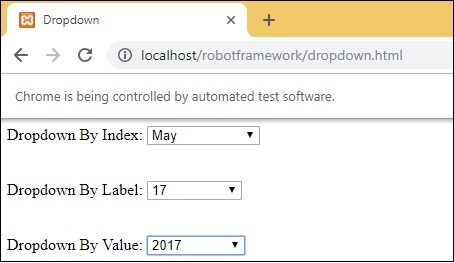
Após a execução, aqui está a seleção feita para menus suspensos com base no caso de teste -

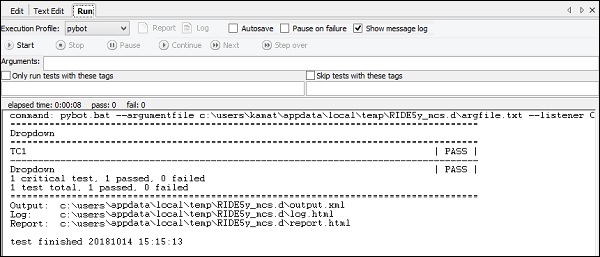
Detalhes de execução

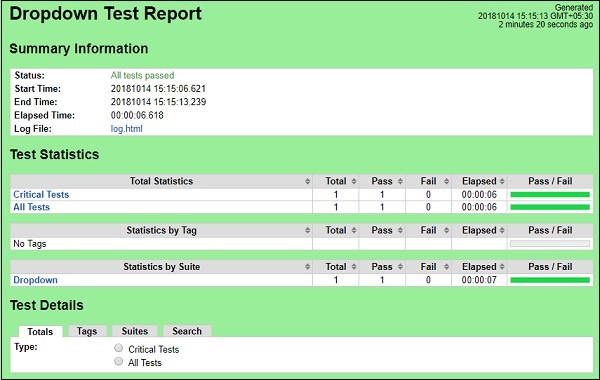
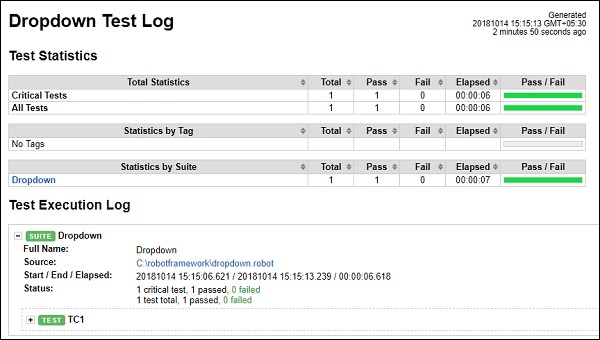
Detalhes do relatório

Detalhes de registro

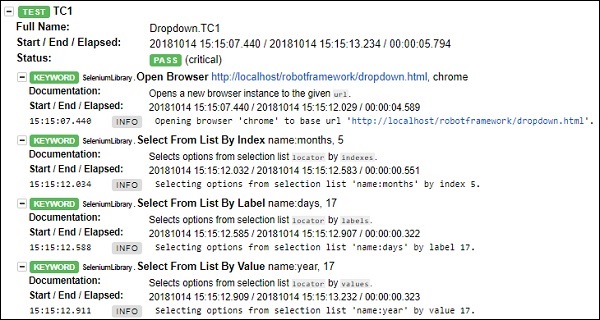
Detalhes do caso de teste do registro

Conclusão
Vimos como trabalhar com a lista suspensa por valor, índice e rótulo. Podemos consultar os logs e relatórios para obter os detalhes do caso de teste executado.