WebAssembly - Converter WAT em WASM
No capítulo anterior, vimos como escrever código em .watou seja, formato de texto WebAssembly. O formato de texto WebAssembly não funcionará diretamente dentro do navegador e você precisa convertê-lo em formato binário, ou seja, WASM para funcionar dentro do navegador.
WAT para WASM
Vamos converter .WAT em .WASM.
O código que vamos usar é o seguinte -
(module
(func $add (param $a i32) (param $b i32) (result i32)
get_local $a
get_local $b
i32.add
)
(export "add" (func $add))
)Agora vá para WebAssembly Studio, que está disponível em https://webassembly.studio/.
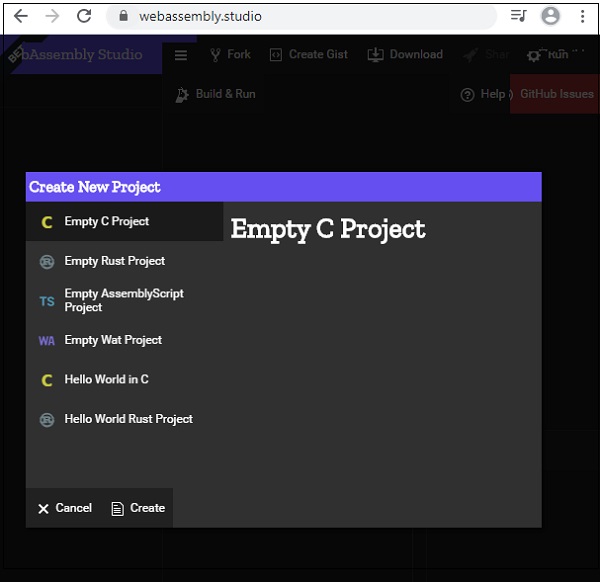
Você deve ver algo assim, quando clicar no link -

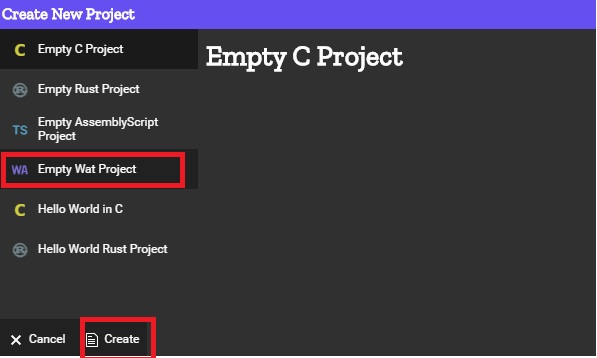
Clique em Esvaziar projeto Wat e clique no botão Criar na parte inferior.

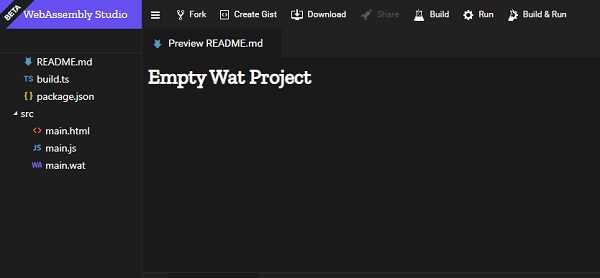
Isso o levará a um projeto vazio, conforme mostrado abaixo -

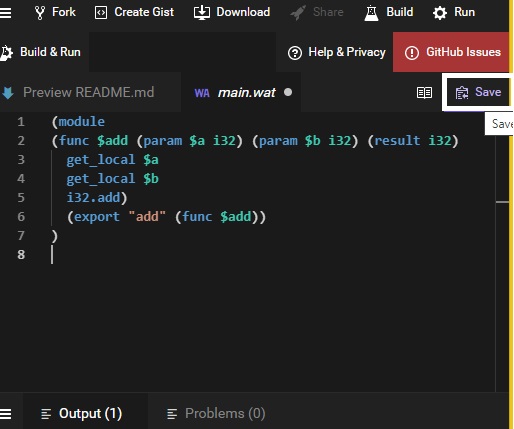
Clique em main.wat e substitua o código existente pelo seu e clique no botão Salvar.

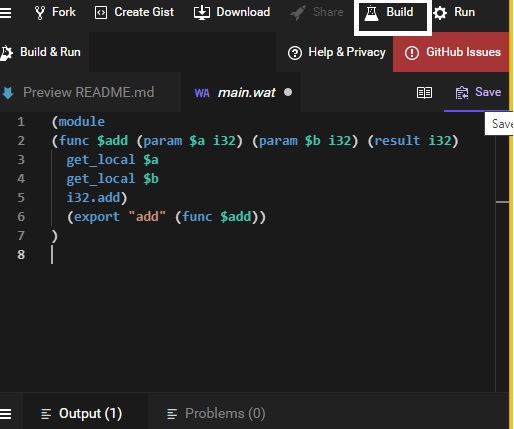
Depois de salvar, clique na construção para converter para .wasm -

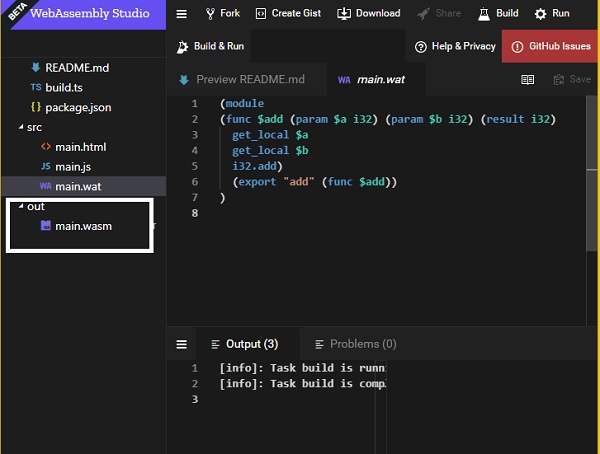
Se a compilação for bem-sucedida, você deverá ver o arquivo .wasm criado conforme mostrado abaixo -

Baixe o arquivo main.wasm e use-o dentro do seu arquivo .html para ver a saída conforme mostrado abaixo.
Por exemplo - add.html
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>WebAssembly Add Function</title>
</head>
<body>
<script>
let sum;
fetch("main.wasm")
.then(bytes => bytes.arrayBuffer())
.then(mod => WebAssembly.compile(mod)) .then(module => {
return new WebAssembly.Instance(module)
})
.then(instance => {
sum = instance.exports.add(10,40);
console.log("The sum of 10 and 40 = " +sum);
});
</script>
</body>
</html>A função add é exportada conforme mostrado no código. Os parâmetros passados são 2 valores inteiros 10 e 40 e retorna a soma deles.
Resultado
A saída é exibida no navegador.