WebAssembly - Validação
Neste capítulo, vamos discutir a função webassembly.validate () que validará a saída .wasm. O .wasm está disponível quando compilamos código C, C ++ ou rust.
Você pode usar as seguintes ferramentas para obter o código wasm.
Wasm Fiddler, que está disponível em https://wasdk.github.io/WasmFiddle/
WebAssembly Explorer, que está disponível em https://mbebenita.github.io/WasmExplorer/.
Sintaxe
A sintaxe é a seguinte -
WebAssembly.validate(bufferSource);Parâmetros
bufferSource- O bufferSource possui o código binário que vem do programa C, C ++ ou Rust. Ele está na forma de typedarray ou ArrayBuffer.
Valor de retorno
A função retornará verdadeiro se o código .wasm for válido e falso se não for.
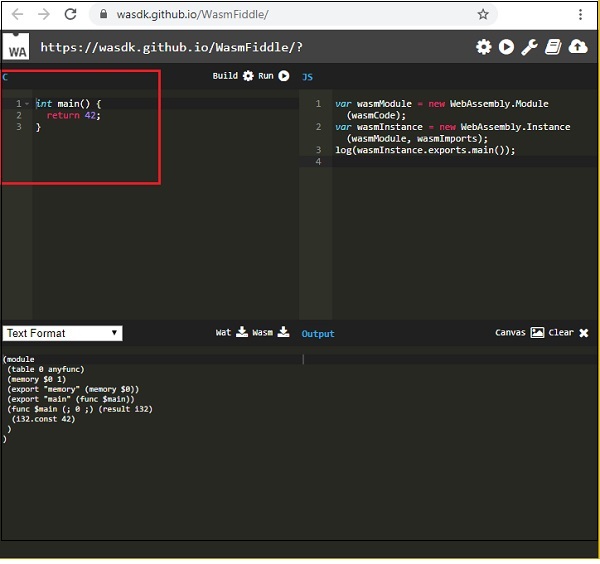
Vamos tentar um exemplo. Vá para Wasm fiddler , que está disponível emhttps://wasdk.github.io/WasmFiddle/, digite o código C de sua escolha e baixe o código wasm.

O bloco marcado em vermelho é o código C. Clique no botão Build no centro para executar o código.

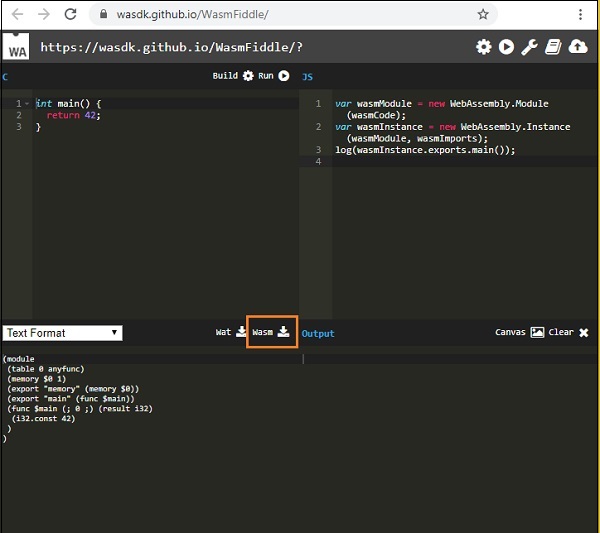
Clique no botão Wasm, para baixar o código .wasm. Salve o .wasm no seu final e deixe-nos usar o mesmo para validar.
Exemplo
Por exemplo: validate.html
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Testing WASM validate()</title>
</head>
<body>
<script>
fetch('program.wasm').then(res => res.arrayBuffer() ).then(function(testbytes) {
var valid = WebAssembly.validate(testbytes);
if (valid) {
console.log("Valid Wasm Bytes!");
} else {
console.log("Invalid Wasm Code!");
}
});
</script>
</body>
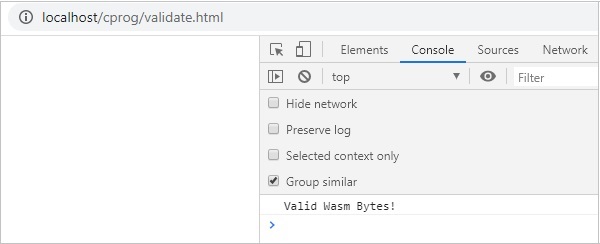
</html>Hospedei o arquivo .html acima no servidor wamp junto com o arquivo .wasm de download. Aqui está a saída quando você o testa no navegador.
Resultado
O resultado é o mencionado abaixo -