WebAssembly - Trabalhando com Rust
Para obter o código de compilação RUST, usaremos a ferramenta WebAssembly.studio.
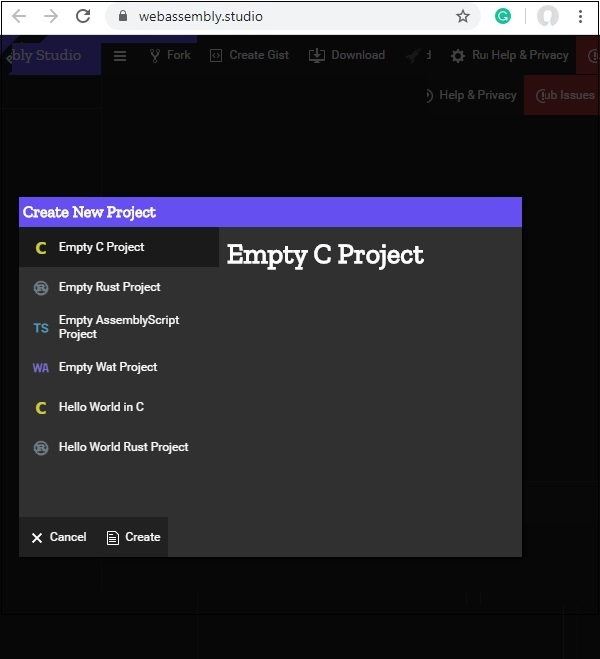
Vá para WebAssembly.studio que está disponível em Vá parahttps://webassembly.studio/ e ele irá exibir a tela conforme mostrado abaixo -

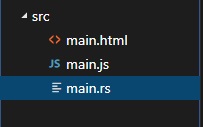
Clique em Empty Rust Project. Uma vez feito isso, você obterá três arquivos em src / pasta -

Abra o arquivo main.rs e altere o código de sua escolha.
Estou adicionando a seguinte função que adicionará dois números dados -
fn add_ints(lhs: i32, rhs: i32) -> i32 {
lhs+rhs
}O código disponível em main.rs é o seguinte -
#[no_mangle]
pub extern "C" fn add_one(x: i32) -> i32 {
x + 1
}Substitua o fn add_one pelo seu como mostrado abaixo -
#[no_mangle]
pub extern "C" fn add_ints(lhs: i32, rhs: i32) -> i32 {
lhs+rhs
}Em main.js, altere o nome da função de add_one para add_ints
fetch('../out/main.wasm').then(
response =>
response.arrayBuffer()
).then(bytes => WebAssembly.instantiate(bytes)).then(results => {
instance = results.instance;
document.getElementById("container").textContent = instance.exports.add_one(41);
}).catch(console.error);Substitua instance.exports.add_one por instance.exports.add_ints (100,100)
fetch('../out/main.wasm').then(
response =>
response.arrayBuffer()
).then(bytes => WebAssembly.instantiate(bytes)).then(results => {
instance = results.instance;
document.getElementById("container").textContent = instance.exports.add_ints(100,100)
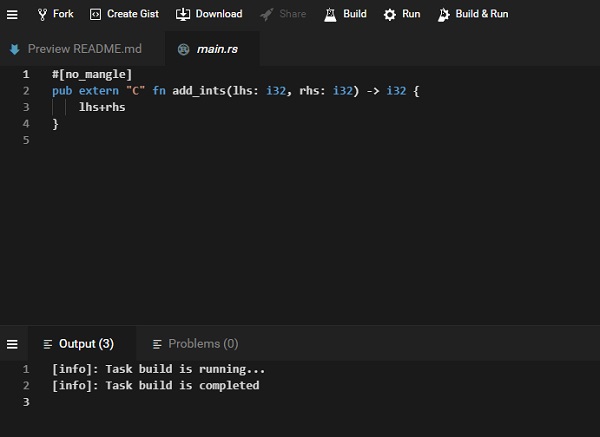
}).catch(console.error);Clique no botão construir disponível na IU do webassembly.studio para construir o código.

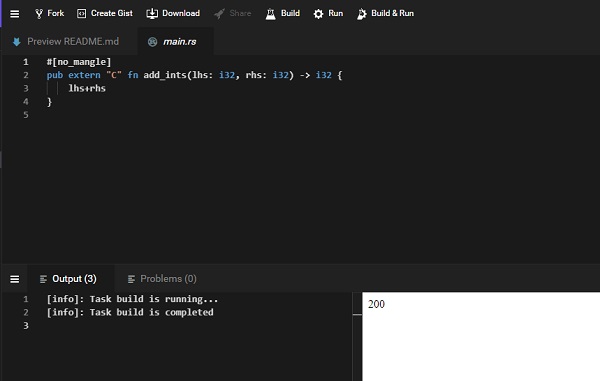
Assim que a construção estiver concluída, clique no botão Executar disponível na IU para ver o resultado -

Obtemos a saída como 200, conforme passamos instance.exports.add_ints (100,100).
Da mesma forma, você pode escrever um programa diferente para ferrugem e obtê-lo compilado em webassembly.studio.