WebAssembly - Depurando WASM no Firefox
O suporte WebAssembly é adicionado a todos os navegadores mais recentes disponíveis com você hoje, como Chrome, Firefox. A versão 54+ do Firefox em diante oferece um recurso especial para depurar seu código wasm.
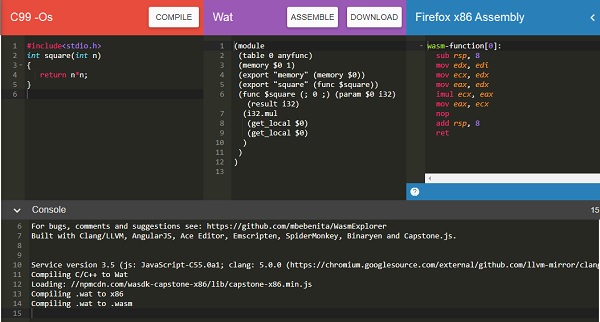
Para fazer isso, execute seu código dentro dos navegadores Firefox que chamam o wasm. Por exemplo, considere seguir o código C que localiza o quadrado do número.
Um exemplo para o Programa C é o seguinte -
#include<stdio.h>
int square(int n) {
return n*n;
}Faremos uso do WASM explorer para obter o código do wasm -

Faça download do código WASM e use-o para ver a saída no navegador.
O arquivo html que carrega o wasm é o seguinte -
!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>WebAssembly Square function</title>
<style>
div {
font-size : 30px; text-align : center; color:orange;
}
</style>
</head>
<body>
<div id="textcontent"></div>
<script>
let square;
fetch("findsquare.wasm").then(bytes => bytes.arrayBuffer())
.then(mod => WebAssembly.compile(mod))
.then(module => {return new WebAssembly.Instance(module) })
.then(instance => {
square = instance.exports.square(13);
console.log("The square of 13 = " +square);
document.getElementById("textcontent").innerHTML = "The square of 13 = " +square;
});
</script>
</body>
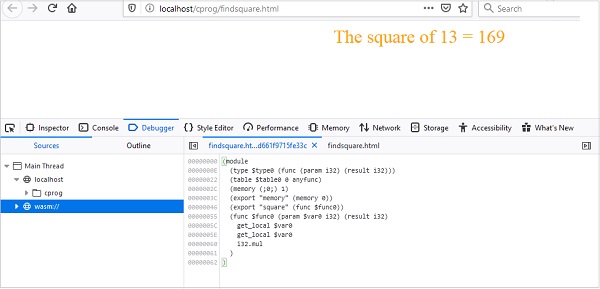
</html>Abra o navegador Firefox, carregue o arquivo html acima e abra a ferramenta de depuração.

Você deve ver a entrada wasm: // na ferramenta de depuração. Clique em wasm: // e ele mostra o código wasm convertido para o formato .wat conforme mostrado acima.
Você pode dar uma olhada no código da função exportada e pode depurar o código, se surgir algum problema. O Firefox também pretende adicionar pontos de interrupção, para que você possa depurar o código e verificar o fluxo de execução.