WebAssembly - API JavaScript
Neste capítulo, vamos entender como carregar o código wasm e executá-lo no navegador usando a ajuda da API javascript webassembly.
Aqui estão algumas APIs importantes, que usaremos ao longo do tutorial para executar o código wasm.
- API de navegador fetch ()
- WebAssembly.compile
- WebAssembly.instance
- WebAssembly.instantiate
- WebAssembly.instantiateStreaming
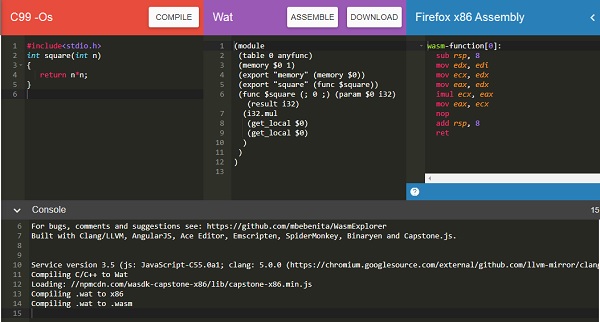
Antes de discutirmos a API javascript do WebAssembly, para testar a API e a saída, vamos usar o seguinte programa C e o código .wasm gerado a partir do programa c usando o wasm explorer.
Um exemplo para o Programa C é o seguinte -
#include<stdio.h>
int square(int n) {
return n*n;
}Faremos uso do WASM explorer, para obter o código do wasm -

Baixe o código WASM e use-o para testar o API.
API de navegador fetch ()
A API fetch () destina-se a carregar o recurso de rede .wasm.
<script>
var result = fetch("findsquare.wasm");
console.log(result);
</script>Ele retorna uma promessa conforme mostrado abaixo -

Você também pode usar o método XMLHttpRequest para buscar o recurso de rede wasm.
WebAssembly.compile ()
A responsabilidade da api é compilar os detalhes do módulo buscados em .wasm.
Sintaxe
A sintaxe é a seguinte -
WebAssembly.compile(buffer);Parâmetros
Buffer - Este código de .wasm deve ser convertido em um array digitado ou arraybuffer, antes de fornecer como entrada para compilar.
Valor de retorno
Ele retornará uma promessa de que terá o módulo compilado.
Exemplo
Vejamos um exemplo, que fornece a saída como um módulo compilado usando webAssembly.compile ().
<script>
fetch("findsquare.wasm") .then(bytes => bytes.arrayBuffer())
.then(mod => {
var compiledmod = WebAssembly.compile(mod);
compiledmod.then(test=> {
console.log(test);
})
})
</script>Resultado
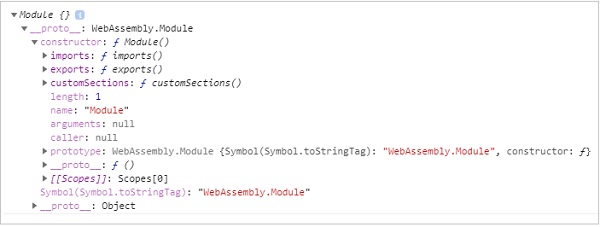
O console.log, quando verificado no navegador, fornecerá os detalhes do módulo compilado -

O módulo possui um objeto construtor com importações, exportações e customSections. Vamos ver a próxima API, para obter mais detalhes do módulo compilado.
WebAssembly.instance
Usando WebAssembly.instance, a API fornecerá a instância executável do módulo compilado que pode ser executado posteriormente para obter a saída.
Sintaxe
A sintaxe é a seguinte -
new WebAssembly.Instance(compiled module)Valor de retorno
O valor de retorno será um objeto com a função de matriz de exportações que pode ser executada.
Exemplo
<script>
fetch("findsquare.wasm")
.then(bytes => bytes.arrayBuffer())
.then(mod => WebAssembly.compile(mod)).then(module => {
let instance = new WebAssembly.Instance(module);
console.log(instance);
})
</script>Resultado
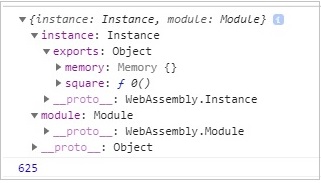
A saída nos dará uma matriz de funções de exportação, conforme mostrado abaixo -

Você pode ver a função quadrada, que obtivemos do código C que é compilado.
Para executar a função quadrada, você pode fazer o seguinte -
<script>
fetch("findsquare.wasm")
.then(bytes => bytes.arrayBuffer())
.then(mod => WebAssembly.compile(mod))
.then(module => {
let instance = new WebAssembly.Instance(module);
console.log(instance.exports.square(15));
})
</script>A saída será -
225WebAssembly.instantiate
Esta API se encarrega de compilar e instanciar o módulo junto.
Sintaxe
A sintaxe é a seguinte -
WebAssembly.instantiate(arraybuffer, importObject)Parâmetros
arraybuffer - O código de .wasm deve ser convertido em array digitado ou arraybuffer antes de fornecer como entrada para instanciar.
importObject- O objeto de importação deve conter detalhes da memória, funções importadas para serem utilizadas dentro do módulo. Pode ser um objeto de módulo vazio, caso não haja nada a ser compartilhado.
Valor de retorno
Ele retornará uma promessa, que terá detalhes do módulo e da instância.
Exemplo
<script type="text/javascript">
const importObj = {
module: {}
};
fetch("findsquare.wasm")
.then(bytes => bytes.arrayBuffer())
.then(module => WebAssembly.instantiate(module, importObj))
.then(finalcode => {
console.log(finalcode); console.log(finalcode.instance.exports.square(25));
});
</script>Resultado
Ao executar o código, você obterá a saída mencionada a seguir.

WebAssembly.instantiateStreaming
Essa API cuida da compilação e também da instanciação do módulo WebAssembly a partir do código .wasm fornecido.
Sintaxe
A sintaxe é a seguinte -
WebAssembly.instantiateStreaming(wasmcode, importObject);Parâmetros
wasmcode - Resposta de busca ou qualquer outra API que forneça o código wasm e retorne uma promessa.
importObject- O objeto de importação deve conter detalhes da memória, funções importadas para serem utilizadas dentro do módulo. Pode ser um objeto de módulo vazio caso não haja nada a ser compartilhado.
Valor de retorno
Ele retornará uma promessa, que terá detalhes do módulo e da instância.
Exemplo
Um exemplo é discutido abaixo -
<script type="text/javascript">
const importObj = {
module: {}
};
WebAssembly.instantiateStreaming(fetch("findsquare.wasm"), importObj).then(obj => {
console.log(obj);
});
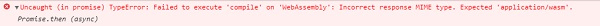
</script>Ao testar no navegador, você verá um erro -

Para fazê-lo funcionar na extremidade do servidor, você terá que adicionar o tipo MIME application / wasm ou então usar WebAssembly.instantiate (arraybuffer, importObject).