WebAssembly - Segurança
De acordo com o site oficial da WebAssembly.org, que está disponível em https://webassembly.org/docs/security/ o principal objetivo do WebAssembly em termos de segurança é o seguinte -
O modelo de segurança do WebAssembly tem dois objetivos importantes -
Proteja os usuários de módulos maliciosos ou com bugs e
Fornecer aos desenvolvedores primitivos e atenuações úteis para o desenvolvimento de aplicativos seguros, dentro das restrições de (1).
O código compilado, ou seja, WASM de C / C ++ / Rust, não é executado diretamente no navegador e faz uso de APIs de Javascript. O código WASM é colocado em sandbox, ou seja, executado por meio do wrapper Javascript API e o navegador se comunica com o WASM usando a API.
Aqui está um exemplo de como usar um arquivo .wasm dentro do navegador.
Exemplo - C Program
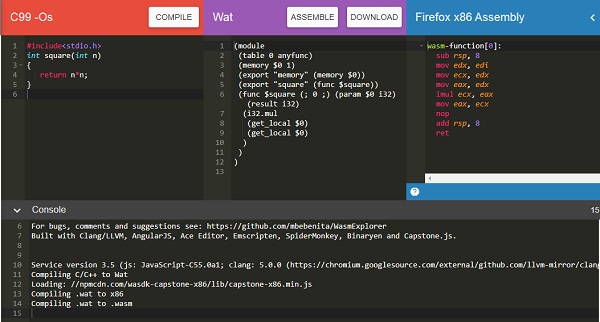
#include<stdio.h>
int square(int n) {
return n*n;
}Faremos uso do WASM explorer para obter o código do wasm -

Baixe o código WASM e use-o para testar as APIs.
Exemplo
<script type="text/javascript">
const importObj = {
module: {}
};
fetch("findsquare.wasm")
.then(bytes => bytes.arrayBuffer())
.then(module => WebAssembly.instantiate(module,importObj))
.then(finalcode => {
console.log(finalcode); console.log(finalcode.instance.exports.square(25));
});
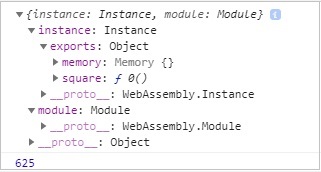
</script>Resultado
Você obterá a seguinte saída -

Os objetos de exportação têm uma referência à função a ser chamada. Para chamar o quadrado de função, você terá que fazer o seguinte -
console.log(finalcode.instance.exports.square(25));Problemas com o código compilado WASM
A seguir estão os problemas com o código compilado WASM -
É difícil verificar se há algum código malicioso sendo inserido, ao compilar o código para o wasm. Não há ferramentas disponíveis no momento para validar o código.
O Wasm é difícil de analisar e o código malicioso / com bugs pode ser facilmente executado dentro do navegador.