Панели мониторинга Excel - отчеты Power View
Excel Power View обеспечивает интерактивную визуализацию данных, которая способствует интуитивно понятному специальному исследованию данных. Визуализации данных являются универсальными и динамичными, что упрощает отображение данных с помощью одного отчета Power View.
Вы можете обрабатывать большие наборы данных, охватывающие несколько тысяч строк, на лету, переключаясь с одной визуализации на другую, детализируя и детализируя данные и отображая суть данных.
Отчеты Power View основаны на модели данных, которую можно назвать базой данных Power View, которая оптимизирует память, обеспечивая более быстрые вычисления и отображение данных. Типичная модель данных будет такой, как показано ниже.

В этой главе вы поймете основные функции отчетов Power View, которые можно включить в свою панель управления.
Визуализации Power View
Power View предоставляет различные типы визуализации данных -
Стол
Визуализация таблиц - это простейшая визуализация по умолчанию. Если вы хотите создать любую другую визуализацию, будет создана первая таблица, которую нужно преобразовать в требуемую визуализацию с помощью опций «Переключить визуализацию».

Матрица

Карта

Диаграммы
Power View имеет следующие типы диаграмм в визуализациях -
- График
- Гистограмма
- Столбчатая диаграмма
- Диаграмма разброса
- Пузырьковая диаграмма
- Круговая диаграмма
Line Chart

Bar Chart

Column Chart

Scatter Chart and Bubble Chart

Pie Chart

Map

Map with Pie Charts

Комбинация визуализаций Power View
Визуализации Power View, в отличие от диаграмм Excel, являются мощными, поскольку они могут отображаться в виде комбинации, каждая из которых отображает и / или выделяет важные результаты.
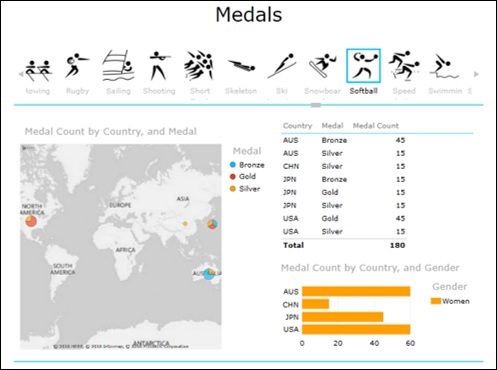
Например, у вас может быть три визуализации в Power View -
Table visualization - отображение страны, медали и количества медалей.
Stacked Column chart visualization - отображение страны, пола и количества медалей.
Pie chart visualization - отображение медалей, пола и количества медалей.

Интерактивный характер диаграмм в визуализациях Power View
Предположим, вы щелкнули срез пирога в Power View выше. Вы увидите следующее -
Нажатая часть пирога будет выделена, а остальные части пирога будут затемнены.
В таблице будут отображаться только данные, соответствующие выделенному фрагменту.
В столбце Clustered будут выделены данные, соответствующие выделенному фрагменту, а остальная часть диаграммы будет затемнена.

Эта функция помогает вам разрешить вашей аудитории просматривать результаты из больших наборов данных для изучения важных точек данных.
Срезы в Power View
Вы можете использовать обычные срезы в Power View для фильтрации данных, отображаемых всеми визуализациями в Power View.
Например, в следующем Power View у вас есть 2 визуализации -
Гистограмма с накоплением, отображающая количество медалей по странам и медалям.
Столбчатая диаграмма с накоплением, отображающая количество медалей по видам спорта и медалям.
Предположим, у вас есть два среза - один для пола и один для сезона. Данные в обеих диаграммах будут отфильтрованы по выбранным полям в срезах.

Плитки в Power View
В Power View плитки помогают выбрать одну точку данных в поле и просмотреть соответствующие значения. Плитки можно использовать в визуализациях таблицы, матрицы, карты, столбчатой диаграммы с накоплением и карты.
Плитки в визуализации таблицы

Плитки в матричной визуализации

Плитки в визуализации карты

Плитки в визуализации гистограммы с накоплением

Плитки в визуализации карты

Плитки также можно использовать с комбинацией визуализаций.

Вы также можете использовать интерактивный характер диаграмм в таких визуализациях.

Отчеты Power View
Вы можете создавать эстетические отчеты Power View, которые можно включать в свою панель управления.

Это можно сделать, выбрав подходящий фон, выбрав шрифт, размер шрифта, цветовые шкалы и т. Д.