Разработка под iOS с помощью Swift 2 - автоматические макеты
Когда мы создаем приложения для iOS и добавляем элементы пользовательского интерфейса в это приложение, они могут казаться идеальными на одном устройстве. Тем не менее, теперь мы должны попробовать то же приложение на другом устройстве. Мы обязательно увидим кардинальные изменения в пользовательском интерфейсе, и некоторые элементы могут не отображаться.
Автоматический макет - это метод, который мы будем использовать для решения этой проблемы. В этой главе мы поймем, как сделать Auto Layout, Apply Constraints и Stack View, чтобы ваше приложение выглядело идеально и лучше всего на любом устройстве.
Мы начнем с создания нового приложения с одним представлением.
Добавление элементов
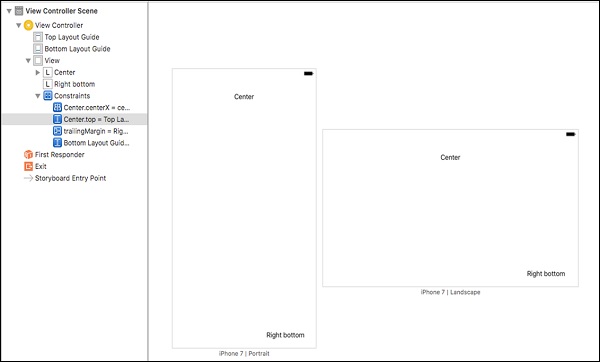
Добавьте метку в верхнем центре вида и одну в правом нижнем углу вида, как показано ниже -

Теперь попробуйте изменить ориентацию, и мы увидим, что правый нижний край не отображается, а центр находится не в центре.
(Tip - Вам не нужно запускать симулятор, чтобы увидеть макеты, просто нажмите «Просмотреть как - iPhone x» в нижней части экрана, как показано на следующем снимке экрана.)

Выберите версию iPhone и ориентацию. Мы увидим, что элементы пользовательского интерфейса не расположены должным образом. Поэтому, когда мы меняем ориентацию, устройство или и то, и другое, правая нижняя метка исчезнет, а центр не будет в центре.

Это происходит потому, что мы не указали фиксированное положение для элементов. Чтобы решить эту проблему, мы будем использовать ограничения.
Применение ограничений к элементам пользовательского интерфейса
Щелкните по центру метки, нажмите control и перетащите в любое место внутри представления, отпустите. Теперь вы, должно быть, видите -

Выбрать Center Horizontally in Container. Опять же, повторите описанный выше шаг и выберите «Вертикальный интервал до верха макета».

Теперь нажмите кнопку «Добавить новое ограничение», выберите высоту и ширину и нажмите «Добавить 2 ограничения».

Нажмите на правую нижнюю метку, перетащите управление от метки в любое место внутри представления и выберите «Конечный пробел до поля контейнера». Аналогичным образом выберите Вертикальный интервал до нижней направляющей компоновки.
(Tip- Чтобы выбрать сразу несколько параметров, нажмите Shift и выберите параметры. Убедитесь, что вы не отпускаете shift, пока не выберете все.)
После применения всех ограничений вид должен выглядеть следующим образом:

Просмотр стека
Представление стека работает путем упорядочивания элементов стопками. После размещения мы определяем ограничения только один раз, и все элементы располагаются соответствующим образом. Чтобы начать с представления стека, создайте следующее представление, которое не будет выглядеть лучше на других устройствах. Однако мы сделаем его подходящим для других устройств в этом разделе.

Теперь выберите две верхние кнопки - выберите одну кнопку, нажмите команду, а затем выберите вторую. Чтобы встроить их в представление стека, перейдите в редактор → внедрить в → представление стека.
OR
В правом нижнем углу есть опция

Горизонтальный вид стека
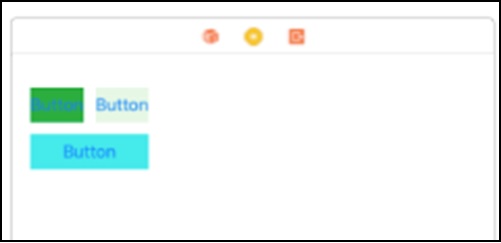
Вид горизонтального стека будет выглядеть, как показано на следующем снимке экрана.

Пока выбрано это представление стека, перейдите в инспектор атрибутов. Измените распределение на равное заполнение и интервал на 10.

Теперь выберите это представление стека и нижнюю кнопку и снова вставьте в представление стека. На этот раз ось представления стека будет вертикальной, тогда как в предыдущем представлении стека она была горизонтальной.
Виды вертикального стека
Теперь ваш вид будет выглядеть так -

Пока выбрано это представление стека, перейдите в его инспектор атрибутов и убедитесь, что он соответствует снимку экрана ниже.

Теперь ваше представление должно выглядеть следующим образом -

Последний шаг - установить ограничения для этого представления стека.
Выберите представление стека → Нажмите кнопку добавления нового ограничения.

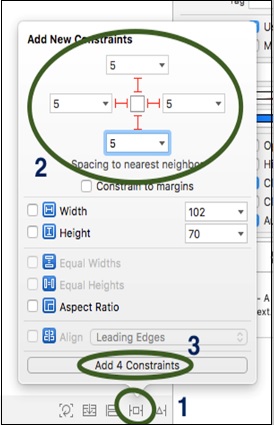
Это откроет новое окно, в котором мы должны выполнить шаги, показанные на следующем снимке экрана.
Добавление ограничений в представление стека
На следующем снимке экрана будет описано, как добавить ограничения в представление стека.

Это все, что мы будем делать с автоматическими макетами. В следующей главе мы обсудим анимацию.

Это все, что мы будем делать с автоматическими макетами. В следующей главе мы обсудим анимацию.