Делаем приложение интерактивным
В этой главе мы познакомим вас с некоторыми новыми вещами и функциями пользовательского интерфейса, которые iOS предоставляет для взаимодействия с пользователем. Мы будем добавлять -
- Текстовые поля
- Labels
- Кнопки и их действия
Кроме того, мы быстро напишем код для динамической метки, которая покажет вычисленный результат ввода, введенного пользователем.
Под названием «Делаем наше приложение интерактивным» мы подразумеваем взаимодействие нашего приложения с пользователем. Поэтому здесь мы даем пользователю возможность взаимодействовать и управлять приложением.
Добавление текстовых полей
Здесь мы снова создадим новый проект. Это должно быть легко управляемо, поскольку мы уже обсуждали, как создать новый проект в Xcode.
Хорошо, теперь мы создадим новый проект под названием «My Dog's Age». После создания этого проекта мы щелкнем по нашему файлу «Main.storyboard» и выполним шаги, указанные ниже.
На панели поиска служебной панели (расположенной в правом нижнем углу Xcode) найдите Label. Щелкните и перетащите эту метку на свою main.storyboard / (View). Затем дважды щелкните ярлык и переименуйте его как «Возраст моей собаки».
Найдите «текстовое поле», щелкните и перетащите это текстовое поле в свой просмотр. Пока выбрано это текстовое поле, перейдите в инспектор атрибутов и измените тип клавиатуры на Цифровую клавиатуру, чтобы можно было вводить только номер, как показано на снимке экрана ниже.

Добавление кнопок в наше представление
Теперь найдите кнопку в строке поиска. Перетащите его в свой вид, дважды щелкните по нему и переименуйте в «Рассчитать».
Добавление метки в просмотр
Найдите метку и добавьте ее под кнопкой, чтобы показать возраст. Дважды щелкните и сделайте этикетку пустой и немного растяните ее, чтобы виден был весь результат.
Tip - Если вы не можете переименовать двойным щелчком, выберите элемент и на панели утилит - Attribute inspector, есть заголовок этого элемента, измените его и нажмите Return, как показано на следующем снимке экрана.

Теперь ваша Main.storyboard должна выглядеть, как на следующем снимке экрана.

Мы не останавливаемся на достигнутом, теперь мы обсудим, как добавлять изображения в main.storyboard.
Добавление изображений в наше представление
Для начала мы должны сначала найти изображение, которое мы хотим добавить в проект. Вы можете скачать изображение ниже -

Скопируйте это изображение в свой проект или перетащите это изображение в свой проект, после чего вы увидите следующее окно.

Убедитесь, что вы выбрали, скопируйте элементы, если необходимо, и создайте группы. Щелкните по кнопке Готово.
Теперь перейдите в Панель служебных программ → Библиотека объектов и найдите представления изображений. Перетащите изображение в свой вид. Теперь ваше представление должно выглядеть как на скриншоте ниже.

Теперь нажмите на это представление изображения, которое вы только что перетащили в свой вид, а затем вы увидите, что в служебной области есть опция с именем «Изображение» для выбора изображения. Нажмите на эту стрелку, и вы увидите все доступные изображения. Убедитесь, что вы выбрали это недавно добавленное изображение.

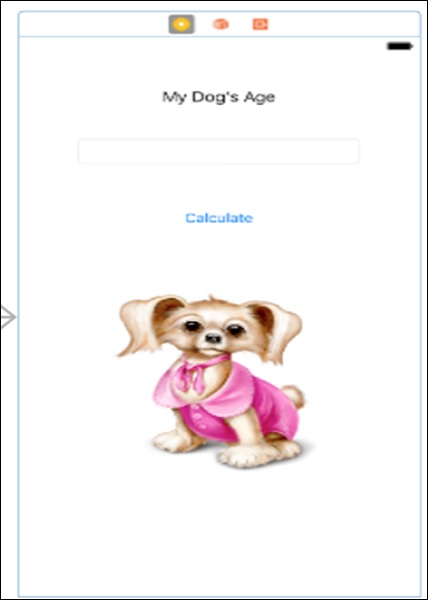
Теперь, когда вы выбрали изображение для просмотра изображения, окончательный вид должен выглядеть, как на следующем снимке экрана. Это единственное, что мы будем делать с нашим main.storyboard для этого приложения.
Это наша точка зрения после добавления всех элементов пользовательского интерфейса.

После этого у нас есть логическая реализация нашего кода, которую мы продолжим, если вы выполнили ее до этого шага.
Теперь выберите контроллер представления и откройте редактор помощника, нажав кнопку редактора помощника в правом верхнем углу (как показано на скриншоте ниже).

Теперь наше представление должно выглядеть как на следующем снимке экрана.

Добавление функциональности в наше приложение
До сих пор наше приложение было просто статическим приложением, которое ни на что не реагирует и не меняется при взаимодействии с пользователем.
Теперь наступает основная часть подключения наших элементов пользовательского интерфейса к нашему коду, и пользовательский интерфейс будет меняться в соответствии с вводом пользователя. В“ViewController.swift” file - это наш основной файл, в котором мы будем писать код для текущего представления.
Note- В настоящее время мы работаем с отдельными представлениями, позже мы обсудим несколько представлений. Мы обсудим, как разные файлы управляют разными представлениями.
Щелкните текстовое поле, нажмите control и перетащите курсор во вторую часть экрана, то есть файл viewcontroller.swift. Вы увидите синюю линию, соединяющую наш вид и быстрый файл. Когда вы отпустите кнопку мыши, вы увидите всплывающее окно с запросом ввода.

TIP- Заполните поле имени любым именем, похожим на поле ввода. Одним из важных моментов является то, что в имени не может быть пробела, поэтому вы можете написать его, как показано на предыдущем изображении, т.е. если имя состоит из нескольких слов, то первое слово должно быть записано в маленьком регистре, а затем первый алфавит каждого следующего слово будет заглавным.
Выполните ту же процедуру и подключите остальные элементы. Помните, что для текстового поля и метки типом является Outlet. Однако при добавлении кнопки типом должно быть действие, как показано на снимке экрана ниже.

На этом этапе наш viewcontroller.swift будет выглядеть так:

Теперь внутри действия кнопки добавьте следующие строки -
var age = Int(enteredAge.text!)! * 8
yearsLabel.text = String(age);Tip- Нам не нужно добавлять точку с запятой для завершения строки в быстром стиле, но даже если мы поставим точку с запятой, компилятор не будет сообщать об ошибках .
В приведенном выше коде первая строка объявляет переменную age, которую мы обсудим в следующей главе. Затем мы присваиваем значение, введенное пользователем, путем преобразования его в целое число и умножения на 8.
Во второй строке мы присваиваем нашей выходной метке значение age. На этом этапе наш контроллер представления будет выглядеть следующим образом:

Теперь мы запустим наше приложение, и вот как оно будет выглядеть.

Tip- Если ваша клавиатура не появляется при первом запуске, откройте симулятор, щелкните оборудование, перейдите к клавиатуре и нажмите «Переключить программную клавиатуру».
В следующей главе мы обсудим новый инструмент под названием Playground. Мы также изучим некоторые более быстрые концепции, такие как переменные, словари, циклы массивов, классы и объекты.