Создание приложений с помощью Swift
В этой главе мы создадим два новых приложения с использованием Swift.
Первое приложение - «Угадай число»
В этом разделе мы создадим приложение под названием «Угадай число». Чтобы создать это приложение, создайте новое приложение iOS Single View Application и назовите его как хотите.
Нажми на main.storyboard и выберите свой главный вид.
Добавьте текстовую метку → Измените текст на «Угадай число». Измените свойства цвета, размера и сделайте его в соответствии с вашими требованиями.
Добавьте поле ввода, растяните до полного просмотра.
Добавьте кнопку и назовите ее «Угадай.
Добавьте еще одну метку, растяните ее и очистите текстовое поле.
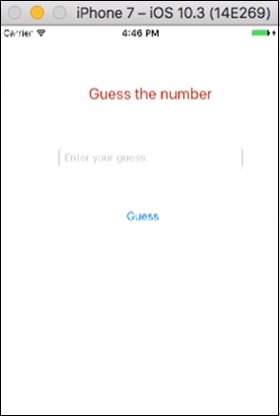
Вот как ваш view должен выглядеть после добавления всех элементов.

Теперь переключитесь в редактор помощника и нажмите перетащите элемент пользовательского интерфейса, чтобы просмотреть файл контроллера, затем подключите текстовое поле в качестве выхода и назовите его userInput. Так же,
- Подключите пустую метку как выход и назовите ее как resultLabel.
- Подключите кнопку Guess как действие и назовите ее guessButtonPressed.
В чем логика?
Логика проста: мы сгенерируем случайные числа от 0 до 9 и посмотрим, равно ли это числу, введенному пользователем, или нет. Если оно равно, мы покажем «вы правы», иначе мы покажем «вы не правы!».
Применяя логику
Чтобы сгенерировать случайное число от 0 до 9, мы будем использовать следующую команду.
let rollIt = String(arc4random_uniform(10))Затем мы будем использовать следующую логику, чтобы проверить, совпадает ли она с вводом пользователя или нет.
if userInput.text == rollIt {
resultLabel.text = "You're right!"
} else {
resultLabel.text = "Wrong! It was a " + rollIt + "."
}Вот как будет выглядеть ваша окончательная логика в функции действия кнопки.
@IBAction func guessButtonPressed(_ sender: Any) {
let rollIt = String(arc4random_uniform(10))
if userInput.text == rollIt {
resultLabel.text = "You're right!"
} else {
resultLabel.text = "Wrong! It was a " + rollIt + "."
}
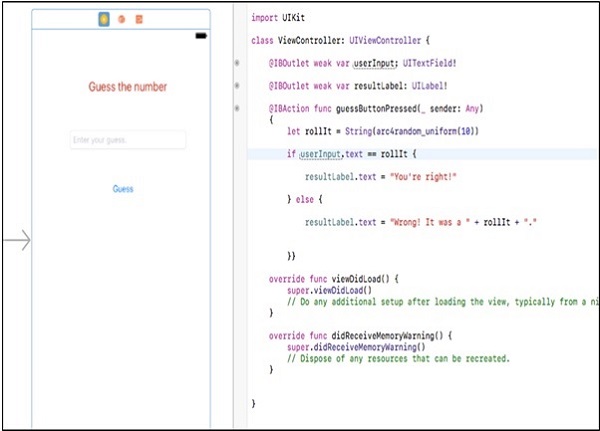
}Теперь ваше окончательное приложение должно выглядеть так.

Давайте теперь запустим наше приложение и проверим его output. Начальный экран должен выглядеть следующим образом -

Затем введите число в input площадь.

Давайте скормим еще одно число и проверим его вывод -

Мы заполнили еще одну заявку. Попробуйте запустить это приложение и введите разные данные.
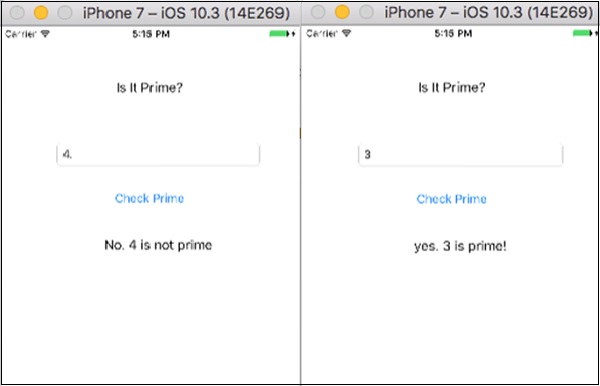
Второе приложение - "Это премьер"
В этом приложении мы будем принимать данные от пользователя и проверять, является ли это число простым или нет -
Layout - Как и в предыдущем приложении, нам нужны вход, кнопка и метка выхода.
Challenges- Создайте пользовательский интерфейс и подключите элементы к коду. Кроме того, попробуйте сами создать полный проект. Если вам удалось создать его самостоятельно, то это здорово, и вы отлично справляетесь с разработкой для iOS.
Если не удалось, не волнуйтесь. Посмотрите на следующее изображение и попробуйте сделать то же самое.

Попробуйте создать такое представление, если вы еще не можете это сделать, прочтите предыдущий раздел, в котором мы разработали игру «Угадай».
Что такое логика?
Простые числа - это числа, которые нельзя разделить ни на какое другое число, кроме 1 и самого числа.
Example - 7 является простым числом, так как любое другое число, кроме 1 и 7, не может его разделить.
Как реализовать?
Попробуйте написать код для проверки простых чисел. Затем возьмите ввод пользователя и посмотрите, простое оно или нет. Если да, то покажите премьер; в противном случае в метке результата будет отображаться not prime.
Вот код, чтобы проверить, является ли предоставленное число «простым» или нет -
@IBAction func isItPrimeButtonPressed(_ sender: Any) {
if let userEnteredString = userInput.text {
let userEnteredInteger = Int(userEnteredString)
if let number = userEnteredInteger {
var isPrime = true
if number == 1 {
isPrime = false
}
var i = 2
while i < number {
if number % i == 0 {
isPrime = false
}
i += 1
}
if isPrime {
resultLabel.text = "yes. \(number) is prime!"
} else {
resultLabel.text = "No. \(number) is not prime"
}
} else {
resultLabel.text = "Please enter a positive whole number"
}
}
}Вот как должно выглядеть действие вашей кнопки. Ниже приведено изображение окончательного кода и представления -

Вот как должно выглядеть ваше запущенное приложение, если вы следовали процедуре.

Теперь давайте протестируем наше приложение, предоставив входные значения -