iOS Development Swift 2 - интеграция карт
Карты стали частью повседневной жизни каждого. Они стали очень полезными, когда мы путешествуем по местам или ищем какое-то место.
Интеграция карт и поиск Ворот Индии
Мы сделаем карты в нашем приложении, которое покажет нам Ворота Индии в центре. Мы будем изучать карты, внедряя их в проект. Итак, создайте приложение iOS с одним представлением и назовите его как хотите.
Добавление обзора Map Kit
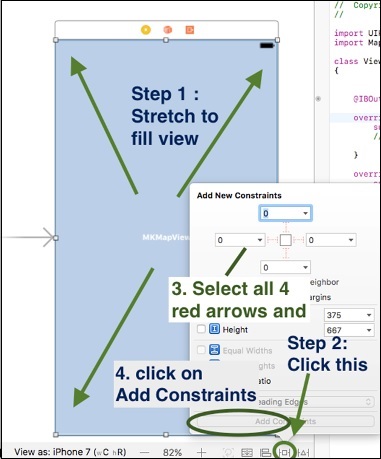
Перейдите в библиотеку объектов и найдите вид комплекта карт, щелкните перетащите и перенесите его в свой вид, растяните его так, чтобы он заполнил весь вид.

Добавление ограничений
Создайте выход для mapViewKit, нажав Ctrl и перетащив, чтобы просмотреть файл controller.swift. Прямо сейчас он может показать ошибку, но мы с ней справимся. Вверху файла, ниже UIKIT импорта, добавьте импорт MapKit, это устранит ошибку.
После этого добавьте MKMapViewDelegate после класса ViewController: UIViewController. Теперь файл должен выглядеть следующим образом -

Теперь мы создадим Широту и Долготу, Дельту, Размах, Местоположение и Регион для нашей Карты. Перед этим мы расскажем, как узнать широту и долготу места.
Перейдите на maps.google.com и найдите какое-нибудь место. Вверху мы увидим его широту и долготу в URL-адресе. Например: давайте поищем Ворота Индии.

Установка широты и долготы
Получив широту и долготу, мы сделаем для них переменные.
let latitude: CLLocationDegrees = 28.610
let longitude: CLLocationDegrees = 77.230Установка дельты широты и долготы
После добавления широты и долготы мы добавим для них дельту, которая является значением, которое может проверить нашу широту и долготу. Они должны быть минимальными для большего количества точных местоположений.
let latDelta: CLLocationDegrees = 0.04
let lonDelta: CLLocationDegrees = 0.04Установка диапазона, местоположения и региона для карты
Затем мы создадим Span, Location и Region для нашей карты.
let span: MKCoordinateSpan = MKCoordinateSpan(latitudeDelta: latDelta,
longitudeDelta: lonDelta)
let location: CLLocationCoordinate2D = CLLocationCoordinate2D(latitude:
latitude, longitude: longitude)
let region: MKCoordinateRegion = MKCoordinateRegion(center: location, span: span)Настройка карты
Мы установим карту с помощью следующей команды.
mapView.setRegion(region, animated: true)Наше окончательное приложение должно выглядеть как на скриншоте ниже.

Мы должны позаботиться о том, чтобы наше местоположение было точно в центре нашего приложения. Это все, что мы сейчас будем делать с картами.