Разработка под iOS с помощью Swift 2 - Краткое руководство
Для разработки приложений iOS у вас должно быть устройство Apple, такое как MacBook Pro, Mac Mini, или любое устройство Apple с операционной системой OS X, а также следующее:
Xcode - Его можно скачать с https://developer.apple.com/downloads/ Вам нужна бесплатная учетная запись разработчика Apple.
Simulator - Это ваш виртуальный iPhone / iPad (устройство iOS), установленный на вашем компьютере, поэтому вам не нужно устанавливать его отдельно.
О Xcode
Xcode- это IDE по умолчанию (интегрированная среда разработки), предоставляемая Apple для разработки приложений iOS / OS X. Это IDE, которая включает в себя все необходимое для разработки iOS, OS X, Watch OS, приложений TV OS и т. Д.
Чтобы запустить Xcode, вы должны иметь -
- Устройство Mac под управлением OS X, то есть официальной операционной системы Apple.
- Apple ID (бесплатно): для загрузки IDE.
Установка
Чтобы установить Xcode на ваше устройство, выполните следующие действия. Пропустите, если вы уже установили.
Зайдите в App Store, войдите в систему, если вы еще этого не сделали, найдите Xcode. Щелкните Получить и установить.
После загрузки перейдите в «Приложения» или «Панель запуска» и запустите приложение.
При первом запуске он может запросить дополнительные загрузки, позволить ему загрузить все, ввести пароль, если он запрашивает.
Как только все это будет сделано, появится экран приветствия, как показано ниже.

В этом руководстве мы изучим некоторые элементарные концепции нашей разработки для iOS, которые включают:
- Создание нового проекта
- Особенности нашей IDE
- Навигация по IDE
- Добавление метки в представление
- Запуск приложения
- Регулировка тренажера для вашего удобства
Если вы новичок, то этот урок будет огромной помощью.
Создание нового проекта Xcode
Чтобы создать новый проект Xcode, мы должны выполнить шаги, указанные ниже.
Step 1 - Щелкните значок Xcode на панели запуска, затем выберите Create a new Xcode project.

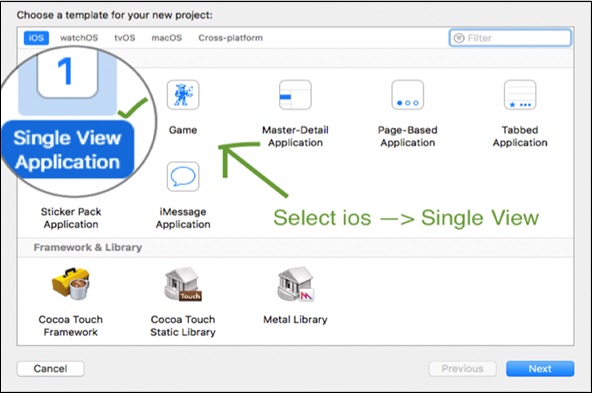
Step 2 - Выберите iOS, затем выберите «Приложение для одного просмотра», нажмите «Далее».

Step 3- На следующем появившемся экране будет несколько полей для заполнения. Следующие пункты объясняют, как заполнить каждое из этих полей.
Введите имя проекта - это может быть имя, напоминающее ваш проект.
Поле команды пока можно оставить пустым. Он используется, когда мы делаем заявку в команде.
Название организации - это название вашей организации или, если это ваш личный проект, вы можете назвать его как угодно. Это не имеет значения, пока вы не захотите опубликовать свое приложение в магазине приложений.
Идентификатор, как правило, представляет собой уникальный идентификатор вашего приложения, который не должен совпадать с каким-либо другим приложением в магазине приложений (только если вы решили загрузить свое приложение в магазин приложений).
Язык будет Swift, устройство будет универсальным, а все остальные опции пока будут отключены.
Когда все данные будут заполнены, нажмите кнопку «Далее».

Step 4- Выберите место, где вы хотите сохранить проект. Пусть пока снимается флажок «Создать репозиторий Git», так как он нам сейчас не нужен. Щелкните "Создать".
Поздравляю! Ваш проект создан.
Навигация по среде Xcode
Нажми на Main.storyboardвариант внутри панели навигатора. Это вызовет главное представление, которое появится при запуске приложения.

Добавление ярлыков
В правом нижнем углу экрана есть строка поиска. Введите метку в строке поиска и нажмите клавишу возврата.
После поиска по метке перетащите метку в главное окно. Дважды щелкните текст метки и введите «Hello World».
Перетащите метку в центр вида, когда метка будет точно в центре, появятся две линии, пересекающиеся в центре.
Теперь ваше представление должно выглядеть как на следующем снимке экрана.

Запуск приложения
Выберите свое устройство, нажмите кнопку «Воспроизвести» в правом верхнем углу.

Это наше последнее приложение, работающее на симуляторе iPhone 7.

Настройка свойств симулятора
Когда мы запускаем наше приложение в первый раз, экран вашего симулятора может не подходить для экрана вашего рабочего стола или ноутбука. Итак, пока ваш симулятор работает на переднем плане, нажмите Window → Scale и выберите процентное соотношение размера экрана Simulator, которое будет соответствовать вашему дисплею.

Мы продолжим обсуждение функций симулятора по мере их использования в этом руководстве.
Молодец, это была первая заявка, которую вы успешно завершили. Ура!
В этой главе мы познакомим вас с некоторыми новыми вещами и функциями пользовательского интерфейса, которые iOS предоставляет для взаимодействия с пользователем. Мы будем добавлять -
- Текстовые поля
- Labels
- Кнопки и их действия
Кроме того, мы быстро напишем код для динамической метки, которая будет показывать вычисленный результат ввода, введенного пользователем.
Под названием «Делаем наше приложение интерактивным» мы подразумеваем взаимодействие нашего приложения с пользователем. Поэтому здесь мы даем пользователю возможность взаимодействовать и управлять приложением.
Добавление текстовых полей
Здесь мы снова создадим новый проект. Это должно быть легко управляемым, поскольку мы уже обсуждали, как создать новый проект в Xcode.
Хорошо, теперь мы создадим новый проект под названием «My Dog's Age». После создания этого проекта мы щелкнем по нашему файлу «Main.storyboard» и выполним шаги, указанные ниже.
В строке поиска служебной панели (расположенной в правом нижнем углу Xcode) найдите Label. Щелкните и перетащите эту метку на свою main.storyboard / (View). Затем дважды щелкните ярлык и переименуйте его как «Возраст моей собаки».
Найдите «текстовое поле», щелкните и перетащите это текстовое поле в свой просмотр. Пока выбрано это текстовое поле, перейдите в инспектор атрибутов и измените тип клавиатуры на Цифровую клавиатуру, чтобы можно было вводить только номер, как показано на снимке экрана ниже.

Добавление кнопок в наше представление
Теперь найдите кнопку в строке поиска. Перетащите его в свой вид, дважды щелкните по нему и переименуйте в «Рассчитать».
Добавление метки в просмотр
Найдите ярлык и добавьте его под кнопкой, чтобы показать возраст. Дважды щелкните и сделайте этикетку пустой и немного растяните ее, чтобы виден весь результат.
Tip - Если вы не можете переименовать двойным щелчком, выберите элемент и на панели утилит - Attribute inspector, есть заголовок этого элемента, измените его и нажмите Return, как показано на следующем снимке экрана.

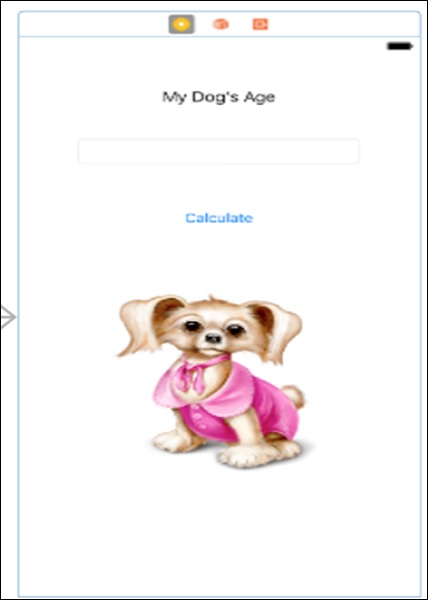
Теперь ваша Main.storyboard должна выглядеть, как на следующем снимке экрана.

Мы не останавливаемся на достигнутом, теперь мы обсудим, как добавлять изображения в main.storyboard.
Добавление изображений в наше представление
Для начала мы должны сначала найти изображение, которое мы хотим добавить в проект. Вы можете скачать изображение ниже -

Скопируйте это изображение в свой проект или перетащите это изображение в свой проект, после чего вы увидите следующее окно.

Убедитесь, что вы выбрали, скопируйте элементы, если необходимо, и создайте группы. Щелкните на кнопке Finish.
Теперь перейдите в Панель служебных программ → Библиотека объектов и найдите представления изображений. Перетащите изображение на ваш вид. Теперь ваше представление должно выглядеть как на скриншоте ниже.

Теперь нажмите на это изображение, которое вы только что перетащили в свой вид, а затем вы увидите, что в служебной области есть опция с именем «Изображение» для выбора изображения. Нажмите на эту стрелку, и вы увидите все доступные изображения. Убедитесь, что вы выбрали это недавно добавленное изображение.

Теперь, когда вы выбрали изображение для просмотра изображения, окончательный вид должен выглядеть, как на следующем снимке экрана. Это единственное, что мы будем делать с нашим main.storyboard для этого приложения.
Это наша точка зрения после добавления всех элементов пользовательского интерфейса.

После этого у нас есть логическая реализация нашего кода, которую мы продолжим, если вы выполнили это до этого шага.
Теперь выберите контроллер представления и откройте редактор помощника, нажав кнопку редактора помощника в правом верхнем углу (как показано на скриншоте ниже).

Теперь наше представление должно выглядеть как на следующем снимке экрана.

Добавление функциональности в наше приложение
До сих пор наше приложение было просто статическим приложением, которое ни на что не реагирует и не меняется при взаимодействии с пользователем.
Теперь наступает основная часть подключения наших элементов пользовательского интерфейса к нашему коду, и пользовательский интерфейс будет меняться в соответствии с вводом пользователя. В“ViewController.swift” file - это наш основной файл, в котором мы будем писать код для текущего представления.
Note- В настоящее время мы работаем с отдельными представлениями, позже мы обсудим несколько представлений. Мы обсудим, как разные файлы управляют разными представлениями.
Щелкните текстовое поле, нажмите control и перетащите курсор во вторую часть экрана, то есть файл viewcontroller.swift. Вы увидите синюю линию, соединяющую наш вид и быстрый файл. Когда вы отпустите кнопку мыши, вы увидите всплывающее окно с запросом ввода.

TIP- Заполните поле «Имя» любым именем, похожим на поле ввода. Одним из важных моментов является то, что в имени не может быть пробела, поэтому вы можете написать его, как показано на предыдущем изображении, т.е. если имя состоит из нескольких слов, то первое слово должно быть написано в маленьком регистре, а затем первый алфавит каждого следующего слово будет заглавным.
Выполните ту же процедуру и подключите остальные элементы. Помните, что для текстового поля и метки типом является Outlet. Однако при добавлении кнопки типом должно быть действие, как показано на снимке экрана ниже.

На этом этапе наш viewcontroller.swift будет выглядеть так:

Теперь внутри действия кнопки добавьте следующие строки -
var age = Int(enteredAge.text!)! * 8
yearsLabel.text = String(age);Tip- Нам не нужно добавлять точку с запятой для завершения строки в быстром стиле, но даже если мы поставим точку с запятой, компилятор не будет сообщать об ошибках .
В приведенном выше коде первая строка объявляет переменную age, которую мы обсудим в следующей главе. Затем мы присваиваем значение, введенное пользователем, путем преобразования его в целое число и умножения на 8.
Во второй строке мы присваиваем нашей выходной метке значение age. На этом этапе наш контроллер представления будет выглядеть следующим образом:

Теперь мы запустим наше приложение, и вот как оно будет выглядеть.

Tip- Если ваша клавиатура не появляется при первом запуске, откройте симулятор, щелкните оборудование, перейдите к клавиатуре и щелкните «Переключить программную клавиатуру».
В следующей главе мы обсудим новый инструмент под названием Playground. Мы также изучим некоторые более быстрые концепции, такие как переменные, словари, циклы массивов, классы и объекты.
В этой главе мы представим новую среду, в которой мы можем писать и выполнять быстрый код. Мы также рассмотрим следующие аспекты быстрой игровой площадки -
- Variables
- Dictionaries
- Arrays
- Loops
- Классы и объекты
Note- Мы рассмотрим только те базовые концепции, которые мы будем использовать в этом руководстве, если вы хотите изучить быстро, вы можете ознакомиться с нашим учебником Swift .
Playground - это инструмент, поставляемый с Xcode для выполнения быстрого кода. Начнем с создания новой детской площадки.
Запуск Swift Playground
Чтобы создать быструю игровую площадку, щелкните значок Xcode и выберите первый вариант, начните с быстрой игровой площадки.

Дайте название своей игровой площадке и выберите «Платформа» как iOS. Назовем нашу площадку Demo Playground. Щелкните Далее.

Это единственные шаги, которые вам нужно выполнить, чтобы создать игровую площадку. На следующем снимке экрана показана площадка для игр.

| Старший Нет | Основные понятия и описание |
|---|---|
| 1 | Переменные Переменная - это память / хранилище, которое наша программа может использовать для хранения и управления данными. Каждая переменная имеет определенный тип данных, который определяет размер, который переменная будет занимать в памяти. |
| 2 | Словари Словарь - это коллекция, в которой значения хранятся в паре значений ключа, т.е. данные, хранящиеся в словаре, хранятся в методе, где каждое значение связано с ключом. Здесь каждый ключ уникален и не может встречаться дважды в одном словаре. |
| 3 | Массивы Массивы - это типы данных, которые хранят один и тот же тип данных в упорядоченном списке. Одно и то же значение может появляться в нескольких индексах / местах в массиве. |
| 4 | Циклы (поток управления) Swift предоставляет множество операторов потока управления. Циклы обычно используются для многократного перебора условия или оператора до тех пор, пока не будет удовлетворена потребность в условии / программисте из этого цикла. |
| 5 | Классы и объекты Классы - это гибкие конструкции общего назначения, которые являются строительными блоками кода вашей программы. Объект - это термин, который обычно используется для обозначения экземпляра класса, поэтому мы можем называть его экземпляром вместо объектов. |
В этой главе мы создадим два новых приложения с использованием Swift.
Первое приложение - «Угадай число»
В этом разделе мы создадим приложение под названием «Угадай число». Чтобы создать это приложение, создайте новое приложение для единого просмотра iOS и назовите его как хотите.
Нажми на main.storyboard и выберите свой главный вид.
Добавьте текстовую метку → Измените текст на «Угадай число». Измените свойства цвета, размера и сделайте его в соответствии с вашими требованиями.
Добавьте поле ввода, растяните до полного просмотра.
Добавьте кнопку и назовите ее «Угадай.
Добавьте еще одну метку, растяните ее и очистите текстовое поле.
Вот как ваш view должен выглядеть после добавления всех элементов.

Теперь переключитесь в редактор помощника и нажмите перетащите элемент пользовательского интерфейса, чтобы просмотреть файл контроллера, затем подключите текстовое поле как выход и назовите его userInput. Так же,
- Подключите пустую метку как выход и назовите ее как resultLabel.
- Подключите кнопку Guess как действие и назовите ее guessButtonPressed.
В чем логика?
Логика проста: мы сгенерируем случайные числа от 0 до 9 и посмотрим, равно ли оно числу, введенному пользователем, или нет. Если оно равно, мы покажем «вы правы», иначе покажем «вы не правы!».
Применяя логику
Чтобы сгенерировать случайное число от 0 до 9, мы будем использовать следующую команду.
let rollIt = String(arc4random_uniform(10))Затем мы будем использовать следующую логику, чтобы проверить, совпадает ли он с вводом пользователя или нет.
if userInput.text == rollIt {
resultLabel.text = "You're right!"
} else {
resultLabel.text = "Wrong! It was a " + rollIt + "."
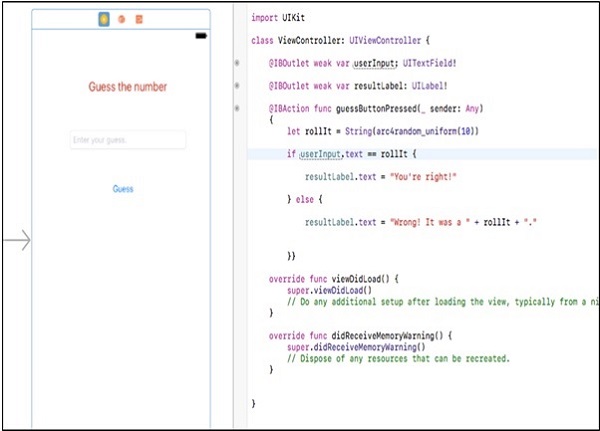
}Вот как будет выглядеть ваша окончательная логика в функции действия кнопки.
@IBAction func guessButtonPressed(_ sender: Any) {
let rollIt = String(arc4random_uniform(10))
if userInput.text == rollIt {
resultLabel.text = "You're right!"
} else {
resultLabel.text = "Wrong! It was a " + rollIt + "."
}
}Теперь ваше окончательное приложение должно выглядеть так.

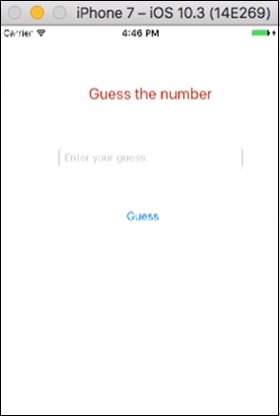
Давайте теперь запустим наше приложение и проверим его output. Начальный экран должен выглядеть следующим образом -

Затем введите число в input площадь.

Давайте скормим еще одно число и проверим его вывод -

Мы заполнили еще одну заявку. Попробуйте запустить это приложение и введите разные данные.
Второе приложение - "Это премьер"
В этом приложении мы будем принимать данные от пользователя и проверять, является ли это число простым или нет -
Layout - Как и в предыдущем приложении, нам нужны вход, кнопка и метка выхода.
Challenges- Создайте пользовательский интерфейс и подключите элементы к коду. Также попробуйте, сможете ли вы создать полный проект самостоятельно. Если вам удалось создать его самостоятельно, то это здорово, и вы отлично справляетесь с разработкой для iOS.
Если не удалось, не волнуйтесь. Посмотрите на следующее изображение и попробуйте сделать то же самое.

Попробуйте создать такое представление, если вы еще не можете это сделать, прочтите предыдущий раздел, в котором мы разработали игру «Угадай».
Что такое логика?
Простые числа - это числа, которые нельзя разделить ни на какое другое число, кроме 1 и самого числа.
Example - 7 является простым числом, так как любое другое число, кроме 1 и 7, не может его разделить.
Как реализовать?
Попробуйте написать код для проверки простых чисел. Затем возьмите ввод пользователя и посмотрите, простое оно или нет. Если да, то покажите премьер; в противном случае в метке результата будет отображаться not prime.
Вот код, чтобы проверить, является ли предоставленное число «простым» или нет -
@IBAction func isItPrimeButtonPressed(_ sender: Any) {
if let userEnteredString = userInput.text {
let userEnteredInteger = Int(userEnteredString)
if let number = userEnteredInteger {
var isPrime = true
if number == 1 {
isPrime = false
}
var i = 2
while i < number {
if number % i == 0 {
isPrime = false
}
i += 1
}
if isPrime {
resultLabel.text = "yes. \(number) is prime!"
} else {
resultLabel.text = "No. \(number) is not prime"
}
} else {
resultLabel.text = "Please enter a positive whole number"
}
}
}Вот как должно выглядеть действие вашей кнопки. Ниже приведено изображение окончательного кода и представления -

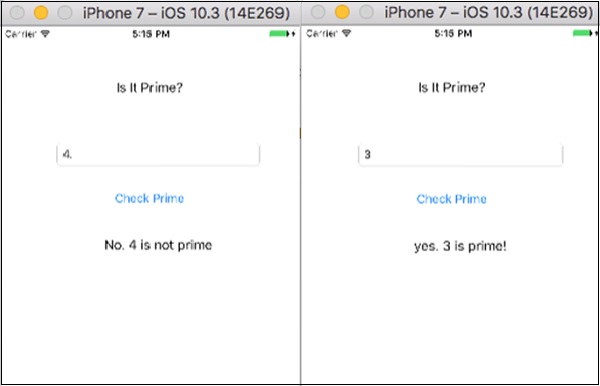
Вот как должно выглядеть ваше запущенное приложение, если вы следовали процедуре.

Теперь давайте протестируем наше приложение, предоставив входные значения -

В этой главе мы рассмотрим некоторые дополнительные функции, такие как создание нескольких представлений в нашем приложении, добавление панелей навигации, добавление представлений таблиц, хранение данных в приложении, создание веб-приложений и т. Д.
Пожалуйста, внимательно просмотрите каждый раздел, так как в этой главе содержится большинство вещей, которые нам нужны при разработке приложений.
Контроллер множественного просмотра
В наших предыдущих приложениях мы давали только один контроллер представления / представления. Однако у нас может быть несколько представлений в нашем приложении, и мы можем работать с любым из них независимо.
Поэтому начнем с создания нового проекта; название этого проекта имеет несколько просмотров. Как и любой другой проект, в этом проекте также есть контроллер представления и файл Swift для этого контроллера. (Это можно увидеть, выбрав вид и просмотрев его свойства в Инспекторе удостоверений.)
На следующем снимке экрана показано, как выглядит наш текущий вид -

Справа (инспектор идентичности) мы видим класс, связанный с нашим контроллером представления. Эта стрелка слева - точка входа. Это первое представление нашего приложения, которое будет отображаться после запуска приложения.
Добавление второго контроллера множественного просмотра
Чтобы добавить другие контроллеры представления в наше приложение, мы будем искать контроллер представления в нашей библиотеке объектов. Как только мы его найдем, мы перетащим контроллер представления на наш main.stroryboard, за пределами любых других представлений.

Вот как должно выглядеть ваше приложение. Теперь мы добавили контроллер представления, но теперь нам также нужно будет создать класс контроллера представления для нашего недавно добавленного представления.
Right click on your project → new File → cocoa Touch Class → Назовите его как хотите, мы назовем его «SecondViewController».
Вот как вы создаете файл класса для вашего контроллера представления. Теперь вернитесь в свой «main.storyboard», щелкните второй контроллер представления и посмотрите его Identity Inspector.
Поле класса сейчас должно быть пустым, поэтому щелкните это поле и начните вводить имя своего класса, которое вы добавили на последнем шаге. Если он появится, нажмите Enter.

Теперь мы создали контроллер с несколькими представлениями и добавили файл класса контроллера для этого представления. Однако, если вы запустите приложение, оно все равно не будет отображать ваше второе представление. Почему?
Потому что мы не добавили функцию, которая приведет нас к этому представлению. Короче говоря, мы еще не добавили навигацию в наше приложение. Не волнуйтесь; мы рассмотрим это в следующем разделе.
Добавление навигации в приложение
Процесс перехода от одного взгляда к другому называется Segueing, т.е. выполняется путем создания перехода между двумя представлениями. Для этого добавьте кнопку в первый контроллер представления и перетащите управление от нее на второе представление. Когда вы отпустите кнопку, вы увидите некоторые параметры, как показано на снимке экрана ниже.

Выберите параметр «Показать» из перехода к действию. Теперь запустите свое приложение, вы увидите, что при нажатии кнопки появляется второе представление (чтобы более четко видеть, добавьте что-то во втором представлении, чтобы вы могли идентифицировать).
Однако теперь вы не можете вернуться к своему первому просмотру. Для этого у нас естьNavigation controllers.
Добавление контроллера навигации
Выберите свой первый контроллер представления и на верхней панели щелкните Editor → Embed in → Navigation controller.

Теперь наше приложение должно выглядеть как на следующем снимке экрана.

Мы должны позаботиться о том, чтобы в верхней части обзора был небольшой светло-серый ряд. Теперь, когда мы запускаем приложение, мы видим, что в верхней части представления есть панель навигации. Когда мы нажимаем на кнопку, мы переходим ко второму виду, где мы увидим кнопку «Назад» на этой панели навигации. Щелкните по нему, и мы вернемся к исходному виду.
Добавление заголовка и кнопки "Назад" на панель навигации
Чтобы добавить заголовок на панель навигации, щелкните панель навигации и откройте ее инспектор атрибутов. Там мы увидим -

Title - Это будет заголовок панели навигации, которая появится в центре.
Prompt - Это отображается вверху строки заголовка в центре.
Back Button - Здесь вы можете изменить текст, отображаемый на кнопке возврата.
В настоящее время кнопка, передающая представление, находится на нашем представлении, что может не подойти, если мы хотим, чтобы на экране отображалось что-то еще. Поэтому мы добавим элемент Bar Button на панель навигации, который перенесет нас во второе представление. Однако для этого мы должны сначала удалить последнюю добавленную кнопку.
Добавление элемента кнопки панели
Найдите элемент кнопки панели в библиотеке объектов и перетащите курсор в правую часть панели навигации. Назовите его - «Далее>», перетащите его от него ко второму представлению, выберите «Показать», как мы сделали с последней добавленной кнопкой.

Теперь запустите приложение, оно будет выглядеть чище и лучше. Это все, что мы сейчас будем делать с навигацией. В следующих главах мы при необходимости изменим панель навигации с помощью кода Swift.
Представления таблиц
Таблица представляет данные в виде списка из одного столбца, содержащего несколько строк, которые можно разделить на разделы. Таблицы следует использовать для четкого и эффективного представления данных.
В этом разделе мы поймем, как добавлять представления таблиц, добавлять ячейки прототипов, добавлять источник данных и делегатов для представления таблицы, изменять свойства таблицы и устанавливать динамические данные для ячеек представления таблицы.
Добавление представления таблицы
Чтобы добавить табличное представление, мы сначала создадим новый проект и назовем его «tableView». Затем перейдите в библиотеку объектов и найдите Table View, мы увидим табличное представление, контроллер табличного представления и многие другие параметры. Однако мы должны выбрать табличное представление, перетащить его и добавить в представление по умолчанию Controller.

Добавление прототипа ячейки
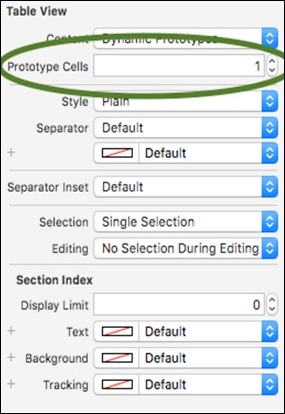
Растяните представление таблицы так, чтобы оно покрыло все представление, в то время как представление таблицы выделено. Проверьте его инспектор атрибутов, есть поле с именем Prototype cells, которое в настоящее время равно 0. Мы должны изменить его значение на 1, теперь ваше представление должно выглядеть следующим образом:

Изменение идентификатора ячейки
Теперь внутри вашего представления щелкните ячейку своего прототипа (что немного сложно). Итак, в структуре документа нажмите View controller → View → Table View → Table View Cell, и теперь в его инспекторе атрибутов есть столбец с именем Identifier, щелкните по нему и назовите его «Cell». См. Следующие снимки экрана, чтобы понять описанные выше действия.

Добавление делегата и источника данных
Чтобы сделать наши представления таблиц динамическими, нам нужно, чтобы они загружали динамические данные. Следовательно, для этого нам нужен делегат и источник данных. Чтобы сделать делегирование и источник данных для вашей таблицы, перетащите управление перетаскиванием из представления таблицы в контроллер представления или желтую кнопку в верхней части контроллера представления, как показано на снимке экрана ниже.

Когда мы отпустим курсор, мы увидим там две опции, dataSource и delegate, выберите их один за другим (когда вы выберете любую опцию, всплывающее окно скроется, вам нужно будет повторить вышеуказанный шаг, чтобы добавить второй вариант) . Теперь это должно выглядеть так -

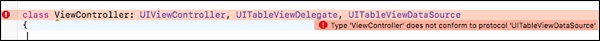
Это все, что мы сделаем с нашим UI / Main.Storyboard прямо сейчас. Теперь переключитесь на файл «ViewController.swift». ДобавитьUITableViewDelegate, UITableViewDataSourceв ваш viewController.swift, как показано ниже -

Однако теперь Xcode покажет ошибку в этой строке.

Это потому, что есть несколько методов, в которых нам нужно использовать UITableView
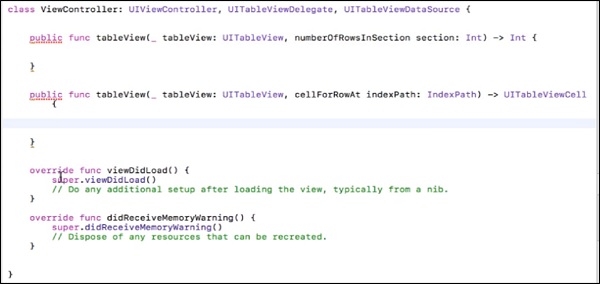
Чтобы увидеть эти методы, Command + щелкните UITableViewDataSouce и скопируйте первые два метода с аргументами «numberOfRowsInSection», «cellForRowAtIndex» и вставьте их в ViewController.swift перед нашим viewDidLoad ().
Удалить эту строку @available(iOS 2.0, *), из обоих методов и добавьте открывающую и закрывающую фигурные скобки «{}». Теперь вид будет выглядеть следующим образом -

Xcode должен показывать ошибку в обеих функциях. Однако не беспокойтесь, потому что мы не добавили возвращаемый тип этих функций.
numberOfRowsInSection- Эта функция определяет количество строк, которые будет содержать наш раздел. Так что прямо сейчас добавьте эту строку в свой метод.
return 1 //This will return only one row.cellForRowAt - Этот метод возвращает содержимое для каждой ячейки, indexPathсодержит индекс каждой ячейки. Мы создадим ячейку, а затем присвоим ей какое-то значение и, наконец, вернем ячейку.
Теперь ваши функции должны выглядеть следующим образом -
internal func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return 1;
}
internal func tableView(_ tableView: UITableView,
cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = UITableViewCell(style:
UITableViewCellStyle.default, reuseIdentifier: "Cell")
cell.textLabel?.text = "First Row"
return cell
}В первой строке мы создаем ячейку со стилем по умолчанию, и reuseIdentifier это имя изготовленного нами прототипа ячейки.
Cell.textLable?.text - Это определяет текст, который должен отображаться как заголовок этой ячейки.
Наконец, мы возвращаем оттуда ячейку. Попробуйте запустить свое приложение сейчас, оно должно выглядеть следующим образом:

Приложение расписания
В этом приложении мы продолжим наш последний проект, и мы создадим приложение, в котором мы распечатаем таблицу 2 (2… 10…. 20).
Итак, чтобы создать это приложение, просто измените файл контроллера представления проекта.
Измените функции, как показано ниже -
internal func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return 10;
}
internal func tableView(_ tableView: UITableView,
cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = UITableViewCell(style: UITableViewCellStyle.default, reuseIdentifier: "Cell")
}Теперь запустите ваше приложение. Это должно выглядеть так, как показано ниже.

Теперь, когда мы завершили просмотр таблиц и создали приложение, нам предстоит быстро решить эту задачу.
Вызов
Создайте приложение, в котором мы распечатаем счетную таблицу любого числа, введенного пользователем.
Hint- Взять ввод, добавить кнопку, при нажатии на которую будет загружена таблица с подсчетом этого числа. Здесь нам также понадобится следующая функция, которая перезагрузит данные таблицы.
tableView.reloadData()Это вызов для вас, поскольку мы рассмотрели все темы, касающиеся этого приложения, поэтому мы не предлагаем решение для этого.
Приложение таймера для яиц
В этом приложении мы будем использовать концепцию Timer() и Class Constructor, который управляет временем. Мы предоставим вам концепцию и кодировку. Пользовательский интерфейс необходимо создать самостоятельно, поскольку мы уже много раз обсуждали каждый элемент пользовательского интерфейса в наших предыдущих главах. (Хотя мы дадим подсказки для всего, что выглядит довольно новым).
Ваш окончательный макет приложения должен выглядеть так -

Что происходит в этом приложении?
Метка заголовка имеет начальное значение 210.
При нажатии кнопки воспроизведения значение должно уменьшаться на единицу каждую секунду.
При нажатии паузы значение должно останавливаться только на этом.
При выборе -10 значение должно быть уменьшено на 10, и уменьшение должно продолжаться.
При нажатии +10 значение должно быть увеличено на 10, а уменьшение должно продолжаться.
При нажатии Reset значение должно стать 210.
Значение никогда не должно опускаться ниже 0.
Концепция
Мы будем использовать переменную класса Timer () → var timer = Timer ().
Мы установим значение для этой только что созданной переменной таймера.
timer = Timer.scheduledTimer (timeInterval: 1, target: self, селектор: #selector (ViewController.processTimer), userInfo: nil, повторяет: true)
timeInterval -> - временной интервал, который мы хотим использовать,
target -> - это контроллер представления, который должен выполняться,
селектор -> - это имя функции, которая будет использовать этот таймер,
userInfo -> null и повторяется, да, мы хотим повторить, так что это будет правдой.
Недействительный таймер
Чтобы остановить таймер посредством программирования, мы добавим timer.invalidate() функция.
Elements we have used -
Navigation bar - На панели навигации мы добавили три элемента.
- Элемент кнопки панели, один слева и один справа.
- Название - «Наш таймер для яиц».

Toolbar - Панель инструментов появляется в нижней части экрана приложения и содержит кнопки для выполнения действий, относящихся к текущему представлению или содержимому в нем.
Панели инструментов полупрозрачны и могут иметь фоновый оттенок. Они часто прячутся, когда они вряд ли понадобятся людям.
Мы добавили панель инструментов в нижней части нашего пользовательского интерфейса, в которой есть 5 элементов.
- Три кнопки на панели с названиями -10, Reset и +10.
- Два гибких пространства: гибкое пространство между элементами кнопок панели -

Как добавить иконку к кнопке панели?
Выберите элемент кнопки панели. Щелкните элемент кнопки панели, перейдите к инспектору атрибутов, нажмите «Выбрать элемент» и выберите элемент в появившемся раскрывающемся списке.
Точно так же выберите элементы для всех других кнопок и создайте пользовательский интерфейс, как указано выше. Добавьте метку в центр представления и подключите его как выход, назовите его как -timeLeftLabel.
Действие для таймера запуска
Ниже приводится программа для таймера запуска.
@IBAction func startTimerButton(_ sender: Any) {
if !timerActive {
timerActive = true
eggTimer = Timer.scheduledTimer(timeInterval: 1, target: self, selector:
#selector(ViewController.processTimer), userInfo: nil, repeats: true)
}
}Создайте следующую функцию -
func stopTimer() {
timerActive = false
eggTimer.invalidate()
}Действие для функции остановки
Ниже приводится программа для функции остановки.
@IBAction func pauseTimerButton(_ sender: Any) {
stopTimer()
}Действие для вычитания времени
Ниже приводится программа вычитания времени.
@IBAction func subtractTime(_ sender: Any) {
if timeLeft > 10 {
timeLeft = timeLeft - 10
timeLeftLabel.text = String(timeLeft)
}
}Действие для сброса времени
Ниже приводится программа для сброса времени.
@IBAction func resetTimer(_ sender: Any) {
timeLeft = 210
timeLeftLabel.text = String(timeLeft)
}Действие для addTime
Ниже приводится программа для добавления времени.
@IBAction func addTime(_ sender: Any) {
timeLeft = timeLeft + 10
timeLeftLabel.text = String(timeLeft)
}Теперь viewController.swift должен выглядеть так -
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var timeLeftLabel: UILabel!
var eggTimer = Timer() // Initialize the Timer class.
var timerActive = false // Prevents multiple timers from firing.
var timeLeft = 210
func stopTimer() {
timerActive = false
eggTimer.invalidate()
}
func processTimer() {
if timeLeft <= 0 {
stopTimer()
return
}
timeLeft = timeLeft - 1;
timeLeftLabel.text = String(timeLeft)
}
@IBAction func startTimerButton(_ sender: Any) {
if !timerActive {
timerActive = true
eggTimer = Timer.scheduledTimer(timeInterval: 1, target: self, selector:
#selector(ViewController.processTimer), userInfo: nil, repeats: true)
}
}
@IBAction func pauseTimerButton(_ sender: Any) {
stopTimer()
}
@IBAction func subtractTime(_ sender: Any) {
if timeLeft > 10 {
timeLeft = timeLeft - 10
timeLeftLabel.text = String(timeLeft)
}
}
@IBAction func resetTimer(_ sender: Any) {
timeLeft = 210
timeLeftLabel.text = String(timeLeft)
}
@IBAction func addTime(_ sender: Any) {
timeLeft = timeLeft + 10
timeLeftLabel.text = String(timeLeft)
}
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated
}
}Это все, что мы будем делать в нашем приложении, попробуйте запустить приложение, оно должно работать нормально.
Хранение данных в локальном хранилище
Хранение данных в локальном хранилище означает использование хранилища локального устройства для хранения данных, связанных с приложением на устройстве. У нас есть два способа хранить данные в локальном хранилище, а именно:NSUserDefault и CoreData.
Давайте разберемся с ними подробнее.
NSUserDefaults
NSUserDefaults предназначены для хранения небольших фрагментов данных, таких как предпочтения, настройки или отдельные значения. Чтобы использовать UserDefaults в нашем приложении, нам просто нужно создать ссылку на nsuserDefaults через наш код, как показано ниже.
let defaultValues = NSUserDefaults.standardUserDefaults()Чтобы установить значения для данных в UserDefaults, мы можем использовать следующий код -
defaultValues.setObject("Simplified iOS", forKey: "nameKey")
func setDouble(value: Double, forKey defaultName: String)
func setBool(value: Bool, forKey defaultName: String)
func setObject(value: AnyObject?, forKey defaultName: String)
func setURL(url: NSURL?, forKey defaultName: String)
func setInteger(value: Int, forKey defaultName: String)
func setFloat(value: Float, forKey defaultName: String)Чтобы получить значения из NSUserDefaults, мы можем использовать следующий код.
func boolForKey(defaultName: String) -> Bool
func integerForKey(defaultName: String) -> Int
func floatForKey(defaultName: String) -> Float
func doubleForKey(defaultName: String) -> Double
func objectForKey(defaultName: String) -> AnyObject?
func URLForKey(defaultName: String) -> NSURL?CoreData
CoreData - это постоянная платформа, которая поддерживает транзакции с большими данными. CoreData позволяет создавать реляционную модель сущность – атрибут для хранения пользовательских данных. CoreData - это платформа, которая может использовать двоичные форматы SQLite для хранения данных.
Чтобы использовать CoreData в нашем приложении, мы начнем с нового проекта и убедитесь, что вы отметили «Использовать основные данные» при создании проекта.
Login Using core Data - Создайте новый проект, выберите использовать CoreData, как показано на следующем снимке экрана.

Продолжайте, пока проект не откроется, теперь мы видим, что в проекте больше файлов, чем в наших предыдущих проектах.

Этот файл CoreData_demo.xcdatamodeld это наша база данных, в которой мы будем создавать нашу пользовательскую таблицу и хранить данные.
Concept - Суть CoreData в том, что даже если мы закроем приложение и откроем его через несколько месяцев, в нем все равно будут храниться данные, которые мы сохранили, что мы увидим в следующем приложении, которое мы создадим.
Теперь мы увидим, как добавить основные данные и получить основные данные.
Adding Core Data- Чтобы добавить CoreData, щелкните файл CoreData_demo.xcdatamodeld, и мы увидим, что объекты пусты. Нажмите кнопку «Добавить сущность», она добавит сущность, теперь дважды щелкните имя сущности и переименуйте ее как угодно.

Теперь щелкните объект, и мы увидим, что поле атрибутов пусто. Щелкните значок плюса и переименуйте объект. В следующем поле выберите тип объекта.

Мы добавили в него объект и один атрибут. Теперь, если мы перейдем кAppDelegate.swift, мы видим, что были добавлены две новые функции, потому что мы выбрали CoreData. Две добавленные функции:

Note - Импортируйте CoreData в свой файл, прежде чем продолжить.
Saving data to Core Data - Чтобы сохранить данные в CoreData, нам нужно создать объект класса AppDelegate.
let appDelegate = UIApplication.shared.delegate as! AppDelegateИ объект контекста
let context = appDelegate.persistentContainer.viewContextЗатем нам нужно создать объект сущности, который будет вызывать нашу сущность -
let newValue = NSEntityDescription.insertNewObject(forEntityName: "Users", into: context)Теперь мы установим значение этого атрибута, который мы создали.
newValue.setValue(textField.text, forKey: "name")Мы сохраним данные с помощью
context.save();Fetching from core data- Во время загрузки два вышеуказанных шага (создание appDelegate и context) будут одинаковыми. Затем мы создадим запрос на выборку.
let request = NSFetchRequest<NSFetchRequestResult>(entityName: "Users")Мы создадим объект для хранения результата.
let results = try context.fetch(request)Затем мы рассмотрим результаты в соответствии с нашим требованием. Мы увидим больше CoreData в следующем приложении, которое мы создадим.
Challenge- Попробуйте создать приложение, в котором пользователь вводит имя, затем нажимает на логин и закрывает приложение. Когда в следующий раз пользователь откроет приложение, он все еще должен быть авторизован. Затем добавьте кнопку - выход, и если он щелкнет по ней, приложение снова запросит имя пользователя.
Вход / выход с помощью CoreData
Создайте проект с одним представлением под названием «Вход», выберите использование CoreData. Щелкните CoreData_demo.xcdatamodeld и добавьте объект под названием «Пользователи». Внутри добавьте атрибут под названием «имя».
Перейдите на main.storyboard, добавьте текстовое поле и кнопку входа. Ниже добавьте метку, дважды щелкните по ней и удалите ее содержимое. Затем добавьте кнопку выхода, перейдите в инспектор атрибутов и установите значение «alpha» равным 0. Теперь наше представление должно выглядеть следующим образом:

Теперь перейдите в файл контроллера представления, откройте редактор помощника и создайте соединения между элементами пользовательского интерфейса и файлом контроллера.
Note- Мы также создадим выходы для обеих кнопок, потому что нам нужно изменить внешний вид этих кнопок. Например - когда пользователь вошел в систему, мы скроем кнопку входа в систему, если пользователь не вошел в систему, мы покажем вход и скроем кнопку выхода.
Поскольку мы уже обсуждали добавление и выборку данных из CoreData, мы разместим здесь код.
Try-Catch- Вы заметите, что мы много раз использовали блок try-catch в коде. Это потому, что если мы не используем блоки try-catch и в нашей программе есть какое-то исключение или ошибка, выполнение будет остановлено. Принимая во внимание, что если мы используем блоки try catch и если возникает какая-то ошибка, то блок catch обрабатывает ошибку. Узнайте больше об этом в нашем руководстве по Swift.
Код для входа / выхода из приложения
Давайте разберемся с различными компонентами и кодом, который используется для приложения входа / выхода.
Login Button Action - Следующий код объясняет, как добавить действие кнопки входа в систему.
var isLoggedIn = false
@IBAction func logIn(_ sender: AnyObject) {
let appDelegate = UIApplication.shared.delegate as! AppDelegate
let context = appDelegate.persistentContainer.viewContext
if isLoggedIn {
let request = NSFetchRequest<NSFetchRequestResult>(entityName: "Users")
do {
let results = try context.fetch(request)
if results.count > 0 {
for result in results as! [NSManagedObject] {
result.setValue(textField.text, forKey: "name")
do {
try context.save()
}
catch {
print("Update username failed")
}
}
label.text = "Hi " + textField.text! + "!"
}
}
catch {
print("Update failed")
}
} else {
let newValue = NSEntityDescription.insertNewObject(forEntityName: "Users", into: context)
newValue.setValue(textField.text, forKey: "name")
do {
try context.save()
logInButton.setTitle("Update username", for: [])
label.alpha = 1
label.text = "Hi " + textField.text! + "!"
isLoggedIn = true
logOutButton.alpha = 1
}
catch {
print("Failed to save")
}
}
}Logout Button Action - Следующий код объясняет, как добавить действие кнопки выхода.
@IBAction func logOut(_ sender: AnyObject) {
let appDelegate = UIApplication.shared.delegate as! AppDelegate
let context = appDelegate.persistentContainer.viewContext
let request = NSFetchRequest<NSFetchRequestResult>(entityName: "Users")
do {
let results = try context.fetch(request)
if results.count > 0 {
for result in results as! [NSManagedObject] {
context.delete(result)
do {
try context.save()
} catch {
print("Individual delete failed")
}
}
label.alpha = 0
logOutButton.alpha = 0
logInButton.setTitle("Login", for: [])
isLoggedIn = false
textField.alpha = 1
}
} catch {
print("Delete failed")
}
}ViewDidLoad() - Следующий код объясняет, как использовать функцию ViewDidLoad ().
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
let appDelegate = UIApplication.shared.delegate as! AppDelegate
let context = appDelegate.persistentContainer.viewContext
let request = NSFetchRequest<NSFetchRequestResult>(entityName: "Users")
request.returnsObjectsAsFaults = false
do {
let results = try context.fetch(request)
for result in results as! [NSManagedObject] {
if let username = result.value(forKey: "name") as? String {
logInButton.setTitle("Update username", for: [])
logOutButton.alpha = 1
label.alpha = 1
label.text = "Hi there " + username + "!"
}
}
} catch {
print("Request failed")
}
}Помните, что для обеих кнопок нужно было создать розетку и действие.
Теперь сохраните и запустите приложение. Авторизуйтесь, закройте приложение и снова запустите. Это должно выглядеть следующим образом.

Это все, что мы будем делать с CoreData. Используя те же концепции, мы можем создать множество приложений CoreData.
Управление клавиатурой
В этом разделе мы научимся управлять поведением клавиатуры. Например - когда мы щелкаем за пределами текстового поля после ввода текста, клавиатура не закрывается. Здесь мы поймем, как управлять клавиатурой.
Клавиатура должна исчезнуть при нажатии вне поля ввода
Это простая задача. Для этого просто вставьте следующий код в файл viewController перед закрытием фигурных скобок.
override func touchesBegan(_ touches: Set<UITouch>, with event: UIEvent?) {
self.view.endEditing(true)
}Таким образом, клавиатура исчезнет при щелчке вне поля ввода.
Клавиатура должна исчезнуть при нажатии клавиши возврата
Чтобы клавиатура исчезла, мы должны добавить новый тип для нашего контроллера представления. Мы также добавим текстовое поле и создадим его выход под названием textField. Наконец, мы добавимUITextFieldDelegate.

Мы также control + drag из нашего поля ввода в контроллер представления и выберите делегата из появившихся опций.
Затем мы добавим следующую функцию.
func textFieldShouldReturn(_ textField: UITextField) -> Bool {
textField.resignFirstResponder()
return true
}Окончательный файл View Controller должен выглядеть следующим образом -
import UIKit
class ViewController: UIViewController, UITextFieldDelegate {
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
override func touchesBegan(_ touches: Set<UITouch>, with event: UIEvent?) {
self.view.endEditing(true)
}
func textFieldShouldReturn(_ textField: UITextField) -> Bool {
textField.resignFirstResponder()
return true
}
}Загрузка веб-контента - открытие Facebook / Google
В этом разделе мы узнаем, как создать приложение, которое будет открывать Facebook и Google при нажатии каждой кнопки соответственно. Мы также изучим концепцию веб-представлений и безопасности транспортного уровня приложения. После этого вы сможете создать собственный браузер.
Note - Нам необходимо подключение к Интернету в этом приложении.
Создание веб-приложения
Мы сделаем новое приложение с единым представлением, проект iOS. В строке поиска библиотеки объектов мы будем искать веб-представление, перетаскивать его и добавлять в наш контроллер представления в main.Storyboard.
После добавления веб-представления мы растянем его на все углы. Пользовательский интерфейс приложения должен выглядеть следующим образом -

Мы откроем наш main.storyboard и view controller, щелкнув помощник редактора. Мы создадим выход для нашего webView и действие для обеих кнопок. При загрузке приложение загрузит yahoo в webView. При нажатии на Google он должен загрузить Google, а при нажатии кнопки Facebook должна загружаться страница Facebook.
Окончательный вид должен выглядеть следующим образом -

На следующих снимках экрана показано, как должны выглядеть разные экраны нашего приложения. Если вы попытаетесь открыть веб-сервис, который не является https, он покажет ошибку, и нам придется добавить исключение безопасности транспортного уровня приложения в вашinfo.plist файл.

Карты стали частью повседневной жизни каждого. Они стали очень полезными, когда мы путешествуем по местам или ищем какое-то место.
Интеграция карт и поиск Ворот Индии
Мы сделаем карты в нашем приложении, которое будет показывать нам Ворота Индии в центре. Мы будем изучать карты, внедряя их в проект. Итак, создайте приложение iOS с одним представлением и назовите его как хотите.
Добавление обзора Map Kit
Перейдите в библиотеку объектов и найдите вид комплекта карт, щелкните перетащите и перенесите его в свой вид, растяните его так, чтобы он заполнил весь вид.

Добавление ограничений
Создайте выход для mapViewKit, нажав Ctrl + перетаскивание, чтобы просмотреть файл controller.swift. Прямо сейчас он может показать ошибку, но мы с ней справимся. Вверху файла, ниже UIKIT импорта, добавьте импорт MapKit, это устранит ошибку.
После этого добавьте MKMapViewDelegate после класса ViewController: UIViewController. Теперь файл должен выглядеть следующим образом -

Теперь мы создадим Широту и Долготу, Дельту, Размах, Местоположение и Регион для нашей Карты. Перед этим мы расскажем, как узнать широту и долготу места.
Перейдите на maps.google.com и найдите какое-нибудь место. Вверху мы увидим его широту и долготу в URL-адресе. Например: давайте поищем Ворота Индии.

Установка широты и долготы
Получив широту и долготу, мы сделаем для них переменные.
let latitude: CLLocationDegrees = 28.610
let longitude: CLLocationDegrees = 77.230Установка дельты широты и долготы
После добавления широты и долготы мы добавим для них дельту, которая является значением, которое может проверить нашу широту и долготу. Они должны быть минимальными для большего количества точных местоположений.
let latDelta: CLLocationDegrees = 0.04
let lonDelta: CLLocationDegrees = 0.04Настройка диапазона, местоположения и региона для карты
Затем мы создадим Span, Location и Region для нашей карты.
let span: MKCoordinateSpan = MKCoordinateSpan(latitudeDelta: latDelta,
longitudeDelta: lonDelta)
let location: CLLocationCoordinate2D = CLLocationCoordinate2D(latitude:
latitude, longitude: longitude)
let region: MKCoordinateRegion = MKCoordinateRegion(center: location, span: span)Настройка карты
Мы установим карту с помощью следующей команды.
mapView.setRegion(region, animated: true)Наше окончательное приложение должно выглядеть как на скриншоте ниже.

Мы должны позаботиться о том, чтобы наше местоположение было точно в центре нашего приложения. Это все, что мы сейчас будем делать с картами.
Когда мы создаем приложения для iOS и добавляем элементы пользовательского интерфейса в это приложение, они могут казаться идеальными на одном устройстве. Тем не менее, теперь мы должны попробовать то же приложение на другом устройстве. Мы обязательно увидим кардинальные изменения в пользовательском интерфейсе, и некоторые элементы могут не появиться.
Автоматический макет - это метод, который мы будем использовать для решения этой проблемы. В этой главе мы поймем, как сделать автоматический макет, применить ограничения и представление стека, чтобы ваше приложение выглядело идеально и лучше всего на любом устройстве.
Мы начнем с создания нового приложения с одним представлением.
Добавление элементов
Добавьте метку вверху в центре вида и одну в правом нижнем углу вида, как показано ниже -

Теперь попробуйте изменить ориентацию, и мы увидим, что правый нижний край не отображается, а центр находится не в центре.
(Tip - Вам не нужно запускать симулятор, чтобы увидеть макеты, просто нажмите «Просмотреть как - iPhone x» в нижней части экрана, как показано на следующем снимке экрана.)

Выберите версию iPhone и ориентацию. Мы увидим, что элементы пользовательского интерфейса не расположены должным образом. Поэтому, когда мы меняем ориентацию, устройство или и то, и другое, правая нижняя метка исчезнет, а центр не будет в центре.

Это происходит потому, что мы не указали фиксированное положение для элементов. Чтобы решить эту проблему, мы будем использовать ограничения.
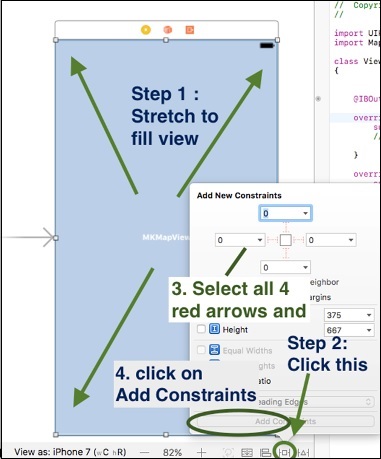
Применение ограничений к элементам пользовательского интерфейса
Нажмите на метку центра, нажмите control и перетащите в любое место внутри представления, отпустите. Теперь вы, должно быть, видите -

Выбрать Center Horizontally in Container. Опять же, повторите описанный выше шаг и выберите «Вертикальный интервал до верха макета».

Теперь нажмите кнопку «Добавить новое ограничение», выберите высоту и ширину и нажмите «Добавить 2 ограничения».

Нажмите на правую нижнюю метку, перетащите управление от метки в любое место внутри представления и выберите «Конечный пробел до поля контейнера». Точно так же выберите Вертикальный интервал до нижней направляющей компоновки.
(Tip- Чтобы выбрать несколько параметров одновременно, нажмите Shift и выберите параметры. Убедитесь, что вы не отпускаете shift, пока не выберете все.)
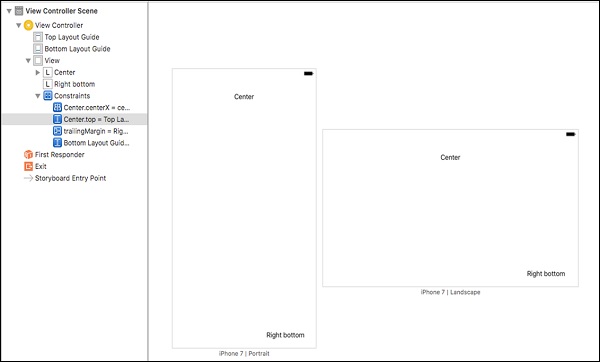
После применения всех ограничений вид должен выглядеть следующим образом:

Просмотр стека
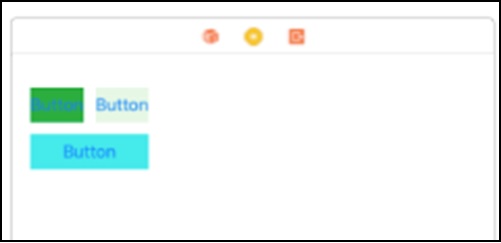
Представление стека работает путем упорядочивания элементов стопками. После размещения мы определяем ограничения только один раз, и все элементы располагаются соответствующим образом. Чтобы начать с представления стека, создайте следующее представление, которое не будет выглядеть лучше на других устройствах. Однако в этом разделе мы сделаем его подходящим для других устройств.

Теперь выберите две верхние кнопки - выберите одну кнопку, нажмите команду, а затем выберите вторую. Чтобы встроить их в представление стека, перейдите в редактор → встроить в → представление стека.
OR
В правом нижнем углу есть опция

Горизонтальный вид стека
Вид горизонтального стека будет выглядеть, как показано на следующем снимке экрана.

Пока выбрано это представление стека, перейдите в инспектор атрибутов. Измените распределение на равное заполнение и интервал на 10.

Теперь выберите это представление стека и нижнюю кнопку и снова вставьте в представление стека. На этот раз ось представления стека будет вертикальной, тогда как в предыдущем представлении стека она была горизонтальной.
Виды вертикального стека
Теперь ваш вид будет выглядеть так -

Пока выбрано это представление стека, перейдите в его инспектор атрибутов и убедитесь, что он соответствует снимку экрана ниже.

Теперь ваше представление должно выглядеть следующим образом -

Последний шаг - установить ограничения для этого представления стека.
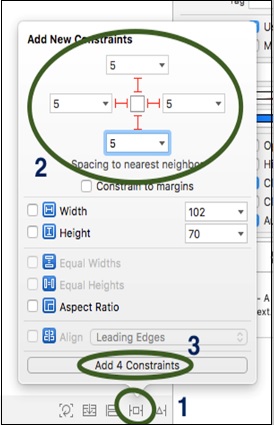
Выберите представление стека → Нажмите кнопку добавления нового ограничения.

Это откроет новое окно, в котором мы должны выполнить шаги, показанные на следующем снимке экрана.
Добавление ограничений в представление стека
На следующем снимке экрана будет описано, как добавить ограничения в представление стека.

Это все, что мы будем делать с автоматическими макетами. В следующей главе мы обсудим анимацию.

Это все, что мы будем делать с автоматическими макетами. В следующей главе мы обсудим анимацию.
Анимация - важная часть любого приложения, поскольку она привлекает внимание пользователя к приложению. Анимация - это просто набор изображений, которые повторяются с высокой скоростью. Это также отличает ваше приложение от других.
Создание анимационного проекта - Kitty Animation
Это будет простой проект, в котором мы будем запускать анимацию при нажатии кнопки. Мы будем использовать несколько изображений для создания GIF, поэтому загрузите любой GIF и конвертируйте его в изображения, что даст вам несколько кадров этого GIF.
В этом разделе мы будем использовать следующие изображения.

Эти изображения, когда воспроизводятся вместе, создают анимацию. Поэтому мы сделаем приложение с одним представлением. Затем мы перетащим параметр просмотра изображения, метку и кнопку внутри контроллера основного представления. Как только это будет сделано, мы подключим изображение и кнопку к нашему быстрому файлу.
(Если вы не хотите использовать эти изображения, найдите любой gif и конвертируйте его в изображение онлайн, используя какой-нибудь конвертер gif в изображения.)
Внутри действия кнопки мы вставим следующую команду, чтобы отображать изображение при нажатии кнопки.
imageView.image = UIImage(named: "frame_0_delay-0.1s.gif")
// frame_0_delay-0.1s.gif, is the name of imageВот как мы программно назначаем изображение представлению изображения. Теперь вид должен выглядеть следующим образом -

Первое представление появится, когда мы запустим приложение. Когда мы нажимаем кнопку «Анимировать», появляется изображение.

Это не анимация, а просто изображение. Теперь создадим анимацию -
Добавьте переменную под выходом изображения: var counter = 1.
Обратите внимание, что наши изображения имеют общее имя и отличается только один символ. Измените код вашей анимированной кнопки, как показано ниже -
@IBAction func animatePressed(_ sender: Any) {
imageView.image = UIImage(named: "frame_\(counter)_delay-0.1s.gif")
counter += 1
if counter == 9 {
counter = 0
}
}Теперь, когда вы нажимаете animateкнопка, изображение меняется каждый раз. Следующим шагом будет создание следующего -
Создайте переменную - isAnimating и присвоить ему значение False.
Создайте переменную таймера и назначьте Timer() функция к нему.
После выполнения двух вышеуказанных шагов создайте функцию анимации и вставьте следующий код.
func animate() {
imageView.image = UIImage(named: "frame_\(counter)_delay-s.gif")
counter += 1
if counter == 9 {
counter = 0
}
}Где counter - это наша переменная счетчика, которую мы создали в предыдущем файле. Теперь внутри функции кнопки анимации добавьте следующий код -
if isAnimating {
timer.invalidate()
isAnimating = false
} else {
timer = Timer.scheduledTimer(timeInterval: 0.1, target: self, selector:
#selector(ViewController.animate), userInfo: nil, repeats: true)
isAnimating = true
}Попробуйте запустить приложение и мы увидим, что на вашем устройстве запускается анимация.
Challenge - Добавьте кнопку остановки, которая остановит анимацию.
В нашем приложении нам может потребоваться подключиться к API и получить данные из этого API и использовать их в нашем приложении.
Во-первых, нам нужен URL-адрес, который предоставит нам данные.
api.openweathermap.org/data/2.5/forecast?id=524901&APPID=1111111111После этого нам нужно добавить исключение безопасности транспортного уровня, чтобы наше приложение могло взаимодействовать с веб-службой, если служба не https. Мы внесем эти изменения вinfo.plist файл.
Наконец, мы создадим URLSession для создания сетевого запроса.
let urlString = URL(string: "your URL") // Making the URL
if let url = urlString {
let task = URLSession.shared.dataTask(with: url) {
(data, response, error) in // Creating the URL Session.
if error != nil {
// Checking if error exist.
print(error)
} else {
if let usableData = data {
// Checking if data exist.
print(usableData)
// printing Data.
}
}
}
}
task.resume()Вот как вы можете использовать веб-службы в своем приложении с помощью сеансов URL.
Аламофайр
Alamofire - это сетевая библиотека HTTP, написанная на быстрой основе. Его можно использовать для выполнения запросов URL, публикации данных, получения данных, загрузки файла, данных, аутентификации, проверки и т. Д.
Чтобы установить Aalmofire, вы можете официально зайти в Alamofire на GitHub и прочитать их руководство по установке.
Запрос в Alamofire
Чтобы сделать запрос в Alamofire, мы должны использовать следующую команду.
Import Alamofire
Alamofire.request("url");Обработка ответов
Следующая команда используется для обработки ответа.
Alamofire.request("url").responseJSON {
response in
print(response.request)
// original URL request
print(response.response)
// HTTP URL response
print(response.data)
// server data
print(response.result)
// result of response serialization
if let JSON = response.result.value {
print("JSON: \(JSON)")
}
}Проверка ответа
Следующая команда используется для обработки ответа.
Alamofire.request("https://httpbin.org/get").validate().responseJSON {
response in
switch response.result {
case .success:
print("Validation Successful")
case .failure(let error):
print(error)
}
}Это основы создания URL-запроса с использованием URL-сеансов и Alamofire. Для более продвинутого Alamofire, пожалуйста, посетите Alamofire Documentation , и вы можете прочитать об этом подробно.
Параллелизм - это способ одновременного выполнения нескольких задач. В приложении параллелизм относится к нескольким задачам, выполняющимся одновременно / одновременно.
Параллелизм может сделать ваше приложение быстрее, чище и удобнее для пользователя. Многим разработчикам сложно использовать многопоточность, но APINSOperation и Dispatch Queues упрощает использование параллелизма и многопоточности в приложении.
Grand Central Dispatch
GCD - это наиболее часто используемый API для управления параллельным кодом и асинхронного выполнения операций на системном уровне. GCD предоставляет и использует очереди задач. Эти очереди представляют собой структуру данных, использующую терминологию FIFO, т. Е. Задача, находящаяся на первом месте в очереди, будет выполнена первой, а задача в последней очереди будет выполнена в последнюю очередь.
Например - предположим, что очередь для бронирования билетов в кино, если вы последний человек, вы получите билет последним, а если кто-то придет за вами, он получит билет после вас.
Очередь отправки
Очередь отправки - это простой способ асинхронно и одновременно выполнять задачу в вашем приложении. Есть два типа очередей -
Serial Queues - Они хранят задачи последовательно и выполняют одну задачу за раз.
Concurrent Queues - Они хранят задачи последовательно и выполняют одну задачу за раз.
Некоторые из функций, которые используются для создания или получения очередей:
dispatch_queue_create
// create a serial or concurrent queue
dispatch_queue_get_label
// get the label of a given queue
dispatch_get_main_queue
// get the one and only main queue
dispatch_get_global_queue
// get one of the global concurrent queuesДобавление задач в очереди
Есть два типа функций, которые помогают добавлять задачи в очереди. Они -
Synchronous Functions -
dispatch_once - отправит задачу только по истечении срока службы приложения.
dispatch_sync - поставит задачу в очередь и вернется только тогда, когда задача будет выполнена.
Asynchronous Functions -
Dispatch_async - подам задание и вернемся.
Dispatch_after - возвращается немедленно, но с задержкой на определенное время.
Dispatch_async - возвращается сразу, но задача отправляется несколько раз.
Пример кода
Ниже приведен пример кода для добавления задач в очередь.
dispatch_async(dispatch_get_main_queue(), update_block);
// add update_block to main queue
dispatch_apply(i, some_queue, work_block)
// add work_block to some_queue i times
dispatch_sync(background_queue, blocking_block)
// add blocking block to background queue and wait for completionОбщий пример использования очереди
Следующий код - это пример использования очереди.
dispatch_async(background_queue, ^ {
// Perform code that takes long time, here.
Dispatch_async(dispatch_get_main_queue(), ^ {
//Some other task, generally UI.
});
});Это все, что мы будем делать с контролем параллелизма, так как этой информации достаточно, пока вы не станете промежуточным разработчиком iOS.
Продолжайте практиковать изученные концепции и пытайтесь изменить и интегрировать их в соответствии с вашими требованиями.