JavaScript - отладка
Время от времени разработчики допускают ошибки при кодировании. Ошибка в программе или сценарии называетсяbug.
Процесс поиска и исправления ошибок называется debuggingи является нормальной частью процесса разработки. В этом разделе рассматриваются инструменты и методы, которые могут помочь вам в решении задач отладки.
Сообщения об ошибках в IE
Самый простой способ отслеживать ошибки - это включить информацию об ошибках в вашем браузере. По умолчанию Internet Explorer показывает значок ошибки в строке состояния при возникновении ошибки на странице.
Дважды щелкнув этот значок, вы попадете в диалоговое окно, в котором отображается информация о конкретной возникшей ошибке.
Так как этот значок легко не заметить, Internet Explorer дает возможность автоматически отображать диалоговое окно «Ошибка» при возникновении ошибки.
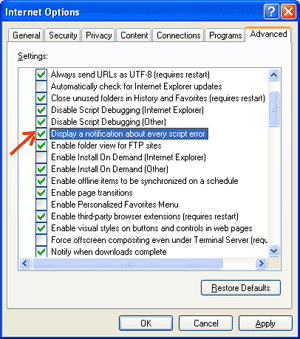
Чтобы включить эту опцию, выберите Tools → Internet Options → Advanced tab. а затем, наконец, проверьте "Display a Notification About Every Script Error" вариант коробки, как показано ниже -

Сообщения об ошибках в Firefox или Mozilla
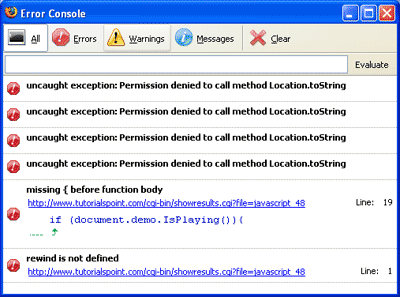
Другие браузеры, такие как Firefox, Netscape и Mozilla, отправляют сообщения об ошибках в специальное окно, называемое JavaScript Console или же Error Consol. Для просмотра консоли выберитеTools → Error Consol or Web Development.
К сожалению, поскольку эти браузеры не показывают визуальной индикации возникновения ошибки, вы должны держать консоль открытой и следить за ошибками во время выполнения вашего скрипта.

Уведомления об ошибках
Уведомления об ошибках, которые отображаются на консоли или в диалоговых окнах Internet Explorer, являются результатом как синтаксических ошибок, так и ошибок времени выполнения. Это уведомление об ошибке включает номер строки, в которой произошла ошибка.
Если вы используете Firefox, вы можете щелкнуть ошибку, доступную в консоли ошибок, чтобы перейти к той строке в скрипте, где есть ошибка.
Как отлаживать скрипт
Есть разные способы отладки вашего JavaScript -
Используйте валидатор JavaScript
Один из способов проверить ваш код JavaScript на наличие странных ошибок - запустить его через программу, которая проверяет его, чтобы убедиться, что он действителен и соответствует официальным синтаксическим правилам языка. Эти программы называютсяvalidating parsers или просто validators для краткости и часто поставляются с коммерческими редакторами HTML и JavaScript.
Самый удобный валидатор для JavaScript - это JavaScript Lint Дугласа Крокфорда, который бесплатно доступен на сайте Douglas Crockford's JavaScript Lint .
Просто посетите эту веб-страницу, вставьте свой код JavaScript (только JavaScript) в предоставленную текстовую область и нажмите кнопку jslint. Эта программа проанализирует ваш код JavaScript, гарантируя, что все определения переменных и функций соответствуют правильному синтаксису. Он также будет проверять операторы JavaScript, такие как if иwhile, чтобы они тоже следовали правильному формату
Добавьте код отладки в свои программы
Вы можете использовать alert() или же document.write()методы в вашей программе для отладки вашего кода. Например, вы можете написать следующее:
var debugging = true;
var whichImage = "widget";
if( debugging )
alert( "Calls swapImage() with argument: " + whichImage );
var swapStatus = swapImage( whichImage );
if( debugging )
alert( "Exits swapImage() with swapStatus=" + swapStatus );Изучив содержание и порядок alert() по мере их появления вы можете очень легко проверить работоспособность вашей программы.
Используйте отладчик JavaScript
Отладчик - это приложение, которое ставит все аспекты выполнения скрипта под контроль программиста. Отладчики обеспечивают детальный контроль над состоянием скрипта через интерфейс, который позволяет вам проверять и устанавливать значения, а также контролировать поток выполнения.
После того, как сценарий был загружен в отладчик, его можно запускать по одной строке за раз или дать указание остановиться в определенных точках останова. После остановки выполнения программист может проверить состояние скрипта и его переменных, чтобы определить, что-то не так. Вы также можете отслеживать изменения в значениях переменных.
Последнюю версию отладчика Mozilla JavaScript Debugger (под кодовым названием Venkman) для браузеров Mozilla и Netscape можно загрузить по адресу http://www.hacksrus.com/~ginda/venkman
Полезные советы для разработчиков
Вы можете помнить следующие советы, чтобы уменьшить количество ошибок в ваших скриптах и упростить процесс отладки:
Используйте много comments. Комментарии позволяют вам объяснить, почему вы написали сценарий именно так, а также объяснить особенно сложные участки кода.
Всегда используйте indentationчтобы ваш код было легко читать. Операторы с отступом также упрощают сопоставление начальных и конечных тегов, фигурных скобок и других элементов HTML и скриптов.
Написать modular code. По возможности сгруппируйте свои операторы в функции. Функции позволяют группировать связанные операторы, а также тестировать и повторно использовать части кода с минимальными усилиями.
Будьте последовательны в том, как вы называете свои переменные и функции. Попробуйте использовать достаточно длинные имена, чтобы иметь смысл и которые описывают содержимое переменной или цель функции.
Используйте единый синтаксис при именовании переменных и функций. Другими словами, оставьте их все в нижнем или верхнем регистре; если вы предпочитаете нотацию Camel-Back, используйте ее последовательно.
Test long scriptsпо модульному принципу. Другими словами, не пытайтесь написать весь сценарий до тестирования какой-либо его части. Напишите кусок и заставьте его работать, прежде чем добавлять следующую часть кода.
Использовать descriptive variable and function names и избегайте использования односимвольных имен.
Watch your quotation marks. Помните, что кавычки используются в парах вокруг строк и что обе кавычки должны быть одного стиля (одинарные или двойные).
Watch your equal signs. Вы не должны использовать одиночный знак = для сравнения.
Объявить variables explicitly используя var ключевое слово.