JavaScript - цикл For
'for'Петля - самая компактная форма петли. Он включает следующие три важные части -
В loop initializationгде мы инициализируем наш счетчик начальным значением. Оператор инициализации выполняется до начала цикла.
В test statementкоторый проверит, истинно ли данное условие или нет. Если условие истинно, то код, указанный внутри цикла, будет выполнен, иначе управление выйдет из цикла.
В iteration statement где вы можете увеличить или уменьшить свой счетчик.
Вы можете поместить все три части в одну строку, разделенную точкой с запятой.
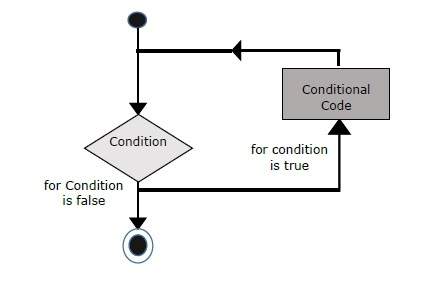
Блок-схема
Блок-схема for цикл в JavaScript будет следующим:

Синтаксис
Синтаксис for цикл JavaScript выглядит следующим образом -
for (initialization; test condition; iteration statement) {
Statement(s) to be executed if test condition is true
}пример
Попробуйте следующий пример, чтобы узнать, как for цикл работает в JavaScript.
<html>
<body>
<script type = "text/javascript">
<!--
var count;
document.write("Starting Loop" + "<br />");
for(count = 0; count < 10; count++) {
document.write("Current Count : " + count );
document.write("<br />");
}
document.write("Loop stopped!");
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>Вывод
Starting Loop
Current Count : 0
Current Count : 1
Current Count : 2
Current Count : 3
Current Count : 4
Current Count : 5
Current Count : 6
Current Count : 7
Current Count : 8
Current Count : 9
Loop stopped!
Set the variable to different value and then try...