JavaScript - объектная модель документа или DOM
Каждая веб-страница находится внутри окна браузера, которое можно рассматривать как объект.
Объект Document представляет HTML-документ, отображаемый в этом окне. Объект Document имеет различные свойства, которые относятся к другим объектам, которые позволяют получить доступ к содержимому документа и изменить его.
Способ доступа к содержимому документа и его изменения называется Document Object Model, или же DOM. Объекты организованы в иерархию. Эта иерархическая структура применяется к организации объектов в веб-документе.
Window object- Вершина иерархии. Это крайний элемент иерархии объектов.
Document object- Каждый HTML-документ, загружаемый в окно, становится объектом документа. Документ содержит содержимое страницы.
Form object - Все, что заключено в теги <form> ... </form>, устанавливает объект формы.
Form control elements - Объект формы содержит все элементы, определенные для этого объекта, такие как текстовые поля, кнопки, переключатели и флажки.
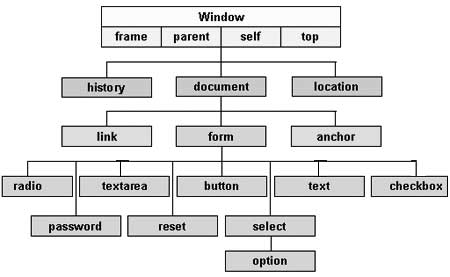
Вот простая иерархия нескольких важных объектов -

Существует несколько моделей DOM. В следующих разделах подробно объясняется каждая из этих моделей DOM и описывается, как их можно использовать для доступа и изменения содержимого документа.
Устаревшая модель DOM - это модель, которая была представлена в ранних версиях языка JavaScript. Он хорошо поддерживается всеми браузерами, но позволяет получить доступ только к определенным ключевым частям документов, таким как формы, элементы форм и изображения.
Модель W3C DOM - эта объектная модель документа обеспечивает доступ и изменение всего содержимого документа и стандартизирована Консорциумом World Wide Web (W3C). Эта модель поддерживается практически всеми современными браузерами.
Модель IE4 DOM - эта объектная модель документа была представлена в версии 4 браузера Microsoft Internet Explorer. IE 5 и более поздние версии включают поддержку большинства основных функций W3C DOM.
Совместимость с DOM
Если вы хотите написать сценарий с возможностью гибкого использования W3C DOM или IE 4 DOM в зависимости от их доступности, вы можете использовать подход тестирования возможностей, который сначала проверяет наличие метода или свойства, чтобы определить, есть ли у браузера возможность, которую вы желаете. Например -
if (document.getElementById) {
// If the W3C method exists, use it
} else if (document.all) {
// If the all[] array exists, use it
} else {
// Otherwise use the legacy DOM
}