JavaScript - циклы пока
При написании программы вы можете столкнуться с ситуацией, когда вам нужно выполнять действие снова и снова. В таких ситуациях вам нужно будет написать операторы цикла, чтобы уменьшить количество строк.
JavaScript поддерживает все необходимые циклы, чтобы облегчить программирование.
Цикл while
Самый простой цикл в JavaScript - это whileцикл, который будет обсуждаться в этой главе. Цельwhile цикл заключается в повторном выполнении оператора или блока кода до тех пор, пока expressionправда. Как только выражение станетfalse, цикл завершается.
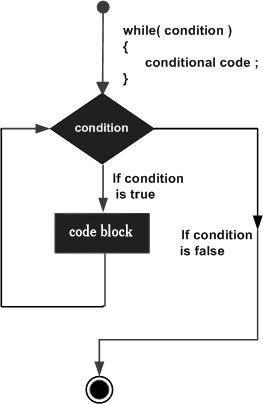
Блок-схема
Блок-схема while loop выглядит следующим образом -

Синтаксис
Синтаксис while loop в JavaScript выглядит следующим образом -
while (expression) {
Statement(s) to be executed if expression is true
}пример
Попробуйте следующий пример реализовать цикл while.
<html>
<body>
<script type = "text/javascript">
<!--
var count = 0;
document.write("Starting Loop ");
while (count < 10) {
document.write("Current Count : " + count + "<br />");
count++;
}
document.write("Loop stopped!");
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>Вывод
Starting Loop
Current Count : 0
Current Count : 1
Current Count : 2
Current Count : 3
Current Count : 4
Current Count : 5
Current Count : 6
Current Count : 7
Current Count : 8
Current Count : 9
Loop stopped!
Set the variable to different value and then try...Цикл do ... while
В do...while цикл похож на whileцикл, за исключением того, что проверка условий происходит в конце цикла. Это означает, что цикл всегда будет выполняться хотя бы один раз, даже если условиеfalse.
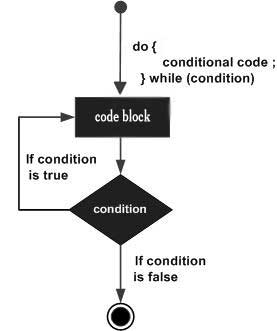
Блок-схема
Блок-схема do-while цикл будет следующим -

Синтаксис
Синтаксис для do-while цикл в JavaScript выглядит следующим образом -
do {
Statement(s) to be executed;
} while (expression);Note - Не пропустите точку с запятой в конце do...while петля.
пример
Попробуйте следующий пример, чтобы узнать, как реализовать do-while цикл в JavaScript.
<html>
<body>
<script type = "text/javascript">
<!--
var count = 0;
document.write("Starting Loop" + "<br />");
do {
document.write("Current Count : " + count + "<br />");
count++;
}
while (count < 5);
document.write ("Loop stopped!");
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>Вывод
Starting Loop
Current Count : 0
Current Count : 1
Current Count : 2
Current Count : 3
Current Count : 4
Loop Stopped!
Set the variable to different value and then try...