JavaScript - контроль цикла
JavaScript предоставляет полный контроль над обработкой циклов и операторов переключения. Возможна ситуация, когда нужно выйти из петли, не дотянувшись до ее низа. Также может возникнуть ситуация, когда вы захотите пропустить часть своего блока кода и начать следующую итерацию цикла.
Для обработки всех таких ситуаций JavaScript предоставляет break и continueзаявления. Эти операторы используются для немедленного выхода из любого цикла или для начала следующей итерации любого цикла соответственно.
Заявление о перерыве
В breakОператор, который был кратко представлен вместе с оператором switch , используется для преждевременного выхода из цикла, выхода за рамки фигурных скобок.
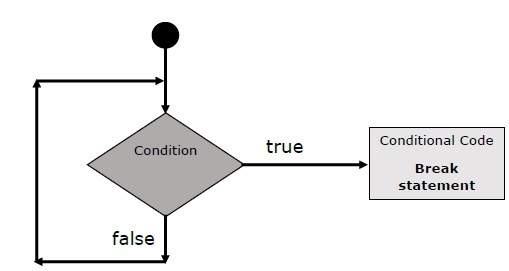
Блок-схема
Блок-схема оператора break будет выглядеть следующим образом:

пример
В следующем примере показано использование breakоператор с циклом while. Обратите внимание, как однажды цикл прерываетсяx достигает 5 и достигает document.write (..) оператор чуть ниже закрывающей фигурной скобки -
<html>
<body>
<script type = "text/javascript">
<!--
var x = 1;
document.write("Entering the loop<br /> ");
while (x < 20) {
if (x == 5) {
break; // breaks out of loop completely
}
x = x + 1;
document.write( x + "<br />");
}
document.write("Exiting the loop!<br /> ");
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>Вывод
Entering the loop
2
3
4
5
Exiting the loop!
Set the variable to different value and then try...Мы уже видели использование break заявление внутри a switch заявление.
Заявление continue
В continueоператор говорит интерпретатору немедленно начать следующую итерацию цикла и пропустить оставшийся блок кода. Когдаcontinue При обнаружении оператора, поток программы немедленно переходит к выражению проверки цикла, и если условие остается истинным, запускается следующая итерация, в противном случае управление выходит из цикла.
пример
Этот пример иллюстрирует использование continueоператор с циклом while. Обратите внимание, какcontinue оператор используется для пропуска печати, когда индекс хранится в переменной x достигает 5 -
<html>
<body>
<script type = "text/javascript">
<!--
var x = 1;
document.write("Entering the loop<br /> ");
while (x < 10) {
x = x + 1;
if (x == 5) {
continue; // skip rest of the loop body
}
document.write( x + "<br />");
}
document.write("Exiting the loop!<br /> ");
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>Вывод
Entering the loop
2
3
4
6
7
8
9
10
Exiting the loop!
Set the variable to different value and then try...Использование меток для управления потоком
Начиная с JavaScript 1.2, метку можно использовать с break и continueдля более точного управления потоком. Аlabel- это просто идентификатор, за которым следует двоеточие (:), применяемый к оператору или блоку кода. Мы увидим два разных примера, чтобы понять, как использовать метки с break и continue.
Note - Разрывы строк между ‘continue’ или же ‘break’заявление и название его ярлыка. Кроме того, не должно быть никаких других операторов между именем метки и связанным циклом.
Попробуйте следующие два примера, чтобы лучше понять ярлыки.
Пример 1
В следующем примере показано, как реализовать Label с помощью оператора break.
<html>
<body>
<script type = "text/javascript">
<!--
document.write("Entering the loop!<br /> ");
outerloop: // This is the label name
for (var i = 0; i < 5; i++) {
document.write("Outerloop: " + i + "<br />");
innerloop:
for (var j = 0; j < 5; j++) {
if (j > 3 ) break ; // Quit the innermost loop
if (i == 2) break innerloop; // Do the same thing
if (i == 4) break outerloop; // Quit the outer loop
document.write("Innerloop: " + j + " <br />");
}
}
document.write("Exiting the loop!<br /> ");
//-->
</script>
</body>
</html>Вывод
Entering the loop!
Outerloop: 0
Innerloop: 0
Innerloop: 1
Innerloop: 2
Innerloop: 3
Outerloop: 1
Innerloop: 0
Innerloop: 1
Innerloop: 2
Innerloop: 3
Outerloop: 2
Outerloop: 3
Innerloop: 0
Innerloop: 1
Innerloop: 2
Innerloop: 3
Outerloop: 4
Exiting the loop!Пример 2
<html>
<body>
<script type = "text/javascript">
<!--
document.write("Entering the loop!<br /> ");
outerloop: // This is the label name
for (var i = 0; i < 3; i++) {
document.write("Outerloop: " + i + "<br />");
for (var j = 0; j < 5; j++) {
if (j == 3) {
continue outerloop;
}
document.write("Innerloop: " + j + "<br />");
}
}
document.write("Exiting the loop!<br /> ");
//-->
</script>
</body>
</html>Вывод
Entering the loop!
Outerloop: 0
Innerloop: 0
Innerloop: 1
Innerloop: 2
Outerloop: 1
Innerloop: 0
Innerloop: 1
Innerloop: 2
Outerloop: 2
Innerloop: 0
Innerloop: 1
Innerloop: 2
Exiting the loop!