JavaScript - Switch Case
Вы можете использовать несколько if...else…ifоператоры, как в предыдущей главе, для выполнения многостороннего перехода. Однако это не всегда лучшее решение, особенно когда все ветви зависят от значения одной переменной.
Начиная с JavaScript 1.2, вы можете использовать switch оператор, который обрабатывает именно эту ситуацию, и делает это более эффективно, чем повторение if...else if заявления.
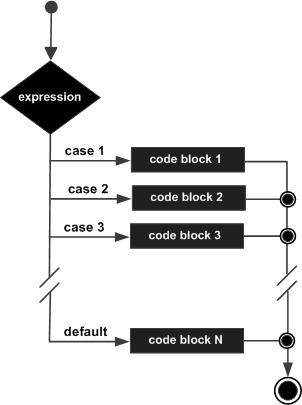
Блок-схема
Следующая блок-схема объясняет, как работает оператор switch-case.

Синтаксис
Цель switchоператор должен дать выражение для оценки и несколько различных операторов для выполнения в зависимости от значения выражения. Интерпретатор проверяет каждыйcaseпротив значения выражения, пока не будет найдено совпадение. Если ничего не подходит,default состояние будет использоваться.
switch (expression) {
case condition 1: statement(s)
break;
case condition 2: statement(s)
break;
...
case condition n: statement(s)
break;
default: statement(s)
}В breakутверждения указывают на конец конкретного дела. Если бы они были опущены, интерпретатор продолжил бы выполнение каждого оператора в каждом из следующих случаев.
Мы объясним break заявление в Loop Control главу.
пример
Попробуйте следующий пример для реализации оператора switch-case.
<html>
<body>
<script type = "text/javascript">
<!--
var grade = 'A';
document.write("Entering switch block<br />");
switch (grade) {
case 'A': document.write("Good job<br />");
break;
case 'B': document.write("Pretty good<br />");
break;
case 'C': document.write("Passed<br />");
break;
case 'D': document.write("Not so good<br />");
break;
case 'F': document.write("Failed<br />");
break;
default: document.write("Unknown grade<br />")
}
document.write("Exiting switch block");
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>Вывод
Entering switch block
Good job
Exiting switch block
Set the variable to different value and then try...Операторы break играют важную роль в операторах switch-case. Попробуйте следующий код, в котором используется оператор switch-case без оператора break.
<html>
<body>
<script type = "text/javascript">
<!--
var grade = 'A';
document.write("Entering switch block<br />");
switch (grade) {
case 'A': document.write("Good job<br />");
case 'B': document.write("Pretty good<br />");
case 'C': document.write("Passed<br />");
case 'D': document.write("Not so good<br />");
case 'F': document.write("Failed<br />");
default: document.write("Unknown grade<br />")
}
document.write("Exiting switch block");
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>Вывод
Entering switch block
Good job
Pretty good
Passed
Not so good
Failed
Unknown grade
Exiting switch block
Set the variable to different value and then try...