Plotly - Класс FigureWidget
Plotly 3.0.0 представляет новый класс виджетов Jupyter: plotly.graph_objs.FigureWidget. Он имеет ту же сигнатуру вызова, что и наш существующий рисунок, и создан специально дляJupyter Notebook и JupyterLab environments.
В go.FigureWiget() function возвращает пустой объект FigureWidget со значением по умолчанию x и y топоры.
f = go.FigureWidget()
iplot(f)Ниже приведен вывод кода -

Наиболее важной особенностью FigureWidget является результирующая фигура Plotly, которая динамически обновляется по мере добавления к ней данных и других атрибутов макета.
Например, добавьте следующие следы графика одну за другой и посмотрите, как динамически обновляется исходный пустой рисунок. Это означает, что нам не нужно снова и снова вызывать функцию iplot (), поскольку график обновляется автоматически. Окончательный вид FigureWidget показан ниже -
f.add_scatter(y = [2, 1, 4, 3]);
f.add_bar(y = [1, 4, 3, 2]);
f.layout.title = 'Hello FigureWidget'
Этот виджет может использовать прослушиватели событий для наведения, щелчка и выбора точек, а также масштабирования регионов.
В следующем примере FigureWidget запрограммирован на реакцию на событие щелчка в области графика. Сам виджет содержит простую диаграмму рассеяния с маркерами. Место щелчка мыши отмечено другим цветом и размером.
x = np.random.rand(100)
y = np.random.rand(100)
f = go.FigureWidget([go.Scatter(x=x, y=y, mode='markers')])
scatter = f.data[0]
colors = ['#a3a7e4'] * 100
scatter.marker.color = colors
scatter.marker.size = [10] * 100
f.layout.hovermode = 'closest'
def update_point(trace, points, selector):
c = list(scatter.marker.color)
s = list(scatter.marker.size)
for i in points.point_inds:
c[i] = 'red'
s[i] = 20
scatter.marker.color = c
scatter.marker.size = s
scatter.on_click(update_point)
fЗапустите приведенный выше код в записной книжке Jupyter. Отображается диаграмма рассеяния. Щелкните место в области, которое будет отмечено красным цветом.

Объект FigureWidget Plotly также может использовать Ipython’sсобственные виджеты. Здесь мы используем контроль взаимодействия, как определено вipwidgetsмодуль. Сначала построимFigureWidget и добавить empty scatter plot.
from ipywidgets import interact
fig = go.FigureWidget()
scatt = fig.add_scatter()
figТеперь определим update function который вводит частоту и фазу и устанавливает x и y свойства scatter traceопределено выше. В@interact decoratorМодуль из ipywidgets используется для создания простого набора виджетов для управления параметрами графика. Функция обновления украшена@interact decorator из ipywidgets package. Параметры декоратора используются для указания диапазонов параметров, которые мы хотим охватить.
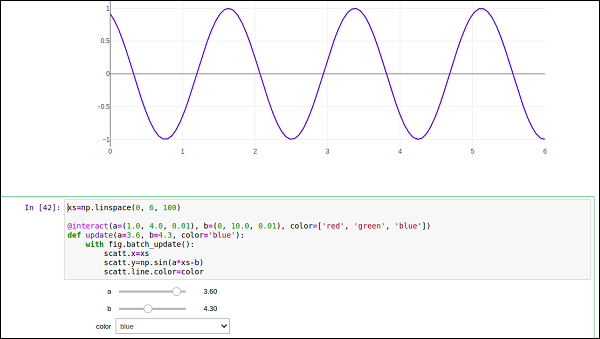
xs = np.linspace(0, 6, 100)
@interact(a = (1.0, 4.0, 0.01), b = (0, 10.0, 0.01), color = ['red', 'green', 'blue'])
def update(a = 3.6, b = 4.3, color = 'blue'):
with fig.batch_update():
scatt.x = xs
scatt.y = np.sin(a*xs-b)
scatt.line.color = colorПустой виджет FigureWidget теперь отображается синим цветом с sine curve а и bкак 3,6 и 4,3 соответственно. Под текущей ячейкой записной книжки вы увидите группу ползунков для выбора значенийa и b. Также есть раскрывающийся список для выбора цвета кривой. Эти параметры определены в@interact decorator.