Plotly - Управление слайдером
Plotly имеет удобный Slider которые можно использовать для изменения вида data/style графика, сдвинув ручку на элементе управления, который находится внизу визуализированного графика.
Slider control состоит из различных свойств, которые следующие:
steps property требуется для определения скользящих положений ручки над элементом управления.
method property имеет возможные значения как restyle | relayout | animate | update | skip, по умолчанию restyle.
args property устанавливает значения аргументов, которые будут переданы методу Plotly, установленному в методе на слайде.
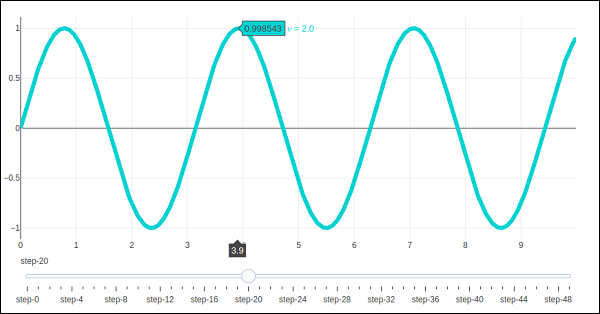
Теперь мы развернем простой ползунок на диаграмме рассеяния, который будет изменять частоту sine waveкогда ручка скользит по элементу управления. Ползунок настроен на 50 шагов. Сначала добавьте 50 кривых синусоидальной волны с нарастающей частотой, все, кроме 10-й кривой, должны быть видимыми.
Затем мы настраиваем каждый шаг с помощью restyleметод. Для каждого шага все остальные объекты шага имеют видимость, установленную наfalse. Наконец, обновите макет объекта Figure, инициализировав свойство ползунков.
# Add traces, one for each slider step
for step in np.arange(0, 5, 0.1):
fig.add_trace(
go.Scatter(
visible = False,
line = dict(color = "blue", width = 2),
name = " = " + str(step),
x = np.arange(0, 10, 0.01),
y = np.sin(step * np.arange(0, 10, 0.01))
)
)
fig.data[10].visible=True
# Create and add slider
steps = []
for i in range(len(fig.data)):
step = dict(
method = "restyle",
args = ["visible", [False] * len(fig.data)],
)
step["args"][1][i] = True # Toggle i'th trace to "visible"
steps.append(step)
sliders = [dict(active = 10, steps = steps)]
fig.layout.update(sliders=sliders)
iplot(fig)Начать с, 10th sine waveслед будет виден. Попробуйте сдвинуть ручку по горизонтальному элементу внизу. Вы увидите изменение частоты, как показано ниже.