Plotly - Краткое руководство
Plotly - это компания, занимающаяся техническими вычислениями из Монреаля и занимающаяся разработкой инструментов анализа и визуализации данных, таких как Dash и Chart Studio. Он также разработал библиотеки интерфейса прикладного программирования (API) с открытым исходным кодом для Python, R, MATLAB, Javascript и других языков программирования.
Несколько из important features Сюжета являются следующие -
Он создает интерактивные графики.
Графики хранятся в JavaScript Object Notation. (JSON) data format чтобы их можно было читать с помощью скриптов других языков программирования, таких как R, Julia, MATLAB и т. д.
Графики можно экспортировать в различные растровые и векторные форматы изображений.
В этой главе основное внимание уделяется тому, как настроить среду в Python с помощью Plotly.
Установка пакета Python
Всегда рекомендуется использовать функцию виртуальной среды Python для установки нового пакета. Следующая команда создает виртуальную среду в указанной папке.
python -m myenvДля активации созданной виртуальной среды запустите activate сценарий в bin подпапка, как показано ниже.
source bin/activateТеперь мы можем установить пакет Python plotly, как показано ниже, с помощью утилиты pip.
pip install plotlyВы также можете установить Jupyter notebook приложение, которое представляет собой веб-интерфейс для Ipython переводчик.
pip install jupyter notebookВо-первых, вам необходимо создать учетную запись на веб-сайте, который доступен по адресу https://plot.ly. Вы можете зарегистрироваться по ссылке, указанной здесьhttps://plot.ly/api_signup а затем успешно войдите в систему.

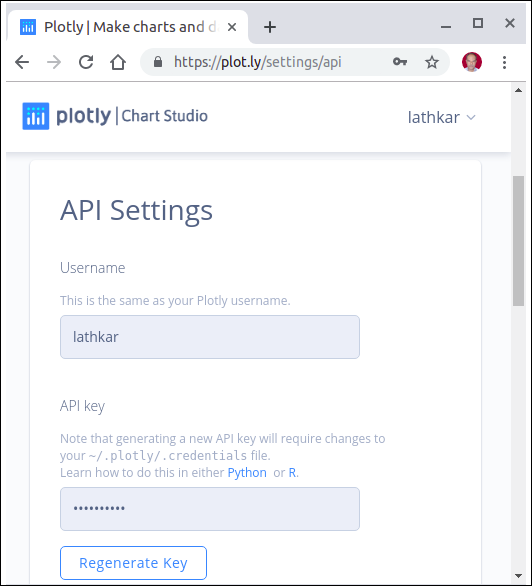
Затем получите ключ API на странице настроек вашей панели управления.

Используйте свое имя пользователя и ключ API для настройки учетных данных на Python interpreter сеанс.
import plotly
plotly.tools.set_credentials_file(username='test',
api_key='********************')Специальный файл с именем credentials создается в .plotly subfolderв вашем домашнем каталоге. Это похоже на следующее -
{
"username": "test",
"api_key": "********************",
"proxy_username": "",
"proxy_password": "",
"stream_ids": []
}Чтобы сгенерировать графики, нам нужно импортировать следующий модуль из пакета plotly -
import plotly.plotly as py
import plotly.graph_objs as goplotly.plotly moduleсодержит функции, которые помогут нам общаться с серверами Plotly. Функции вplotly.graph_objs module генерирует графические объекты
В следующей главе рассматриваются настройки для онлайн и офлайн черчения. Давайте сначала изучим настройки для онлайн-построения.
Настройки для онлайн-печати
Data и graph онлайн-сюжета сохраняются в вашем plot.ly account. Онлайн-графики создаются двумя способами, каждый из которых создает уникальныйurl для участка и сохраните его в своем аккаунте Plotly.
py.plot() - возвращает уникальный URL-адрес и при необходимости открывает URL-адрес.
py.iplot() - при работе в Jupyter Notebook отобразить сюжет в тетради.
Теперь мы покажем простой график угла в radians vs. its sine value. Сначала получите объект ndarray с углами от 0 до 2π, используяarange()функция из библиотеки numpy. Этот объект ndarray служит значениями наx axisграфа. Соответствующие синусоидальные значения углов в x, которые должны отображаться наy axis получены следующими утверждениями -
import numpy as np
import math #needed for definition of pi
xpoints = np.arange(0, math.pi*2, 0.05)
ypoints = np.sin(xpoints)Затем создайте трассировку рассеяния, используя Scatter() функционировать в graph_objs module.
trace0 = go.Scatter(
x = xpoints,
y = ypoints
)
data = [trace0]Используйте указанный выше объект списка в качестве аргумента для plot() функция.
py.plot(data, filename = 'Sine wave', auto_open=True)Сохраните следующий скрипт как plotly1.py
import plotly
plotly.tools.set_credentials_file(username='lathkar', api_key='********************')
import plotly.plotly as py
import plotly.graph_objs as go
import numpy as np
import math #needed for definition of pi
xpoints = np.arange(0, math.pi*2, 0.05)
ypoints = np.sin(xpoints)
trace0 = go.Scatter(
x = xpoints, y = ypoints
)
data = [trace0]
py.plot(data, filename = 'Sine wave', auto_open=True)Выполните указанный выше сценарий из командной строки. Результирующий график будет отображаться в браузере по указанному URL-адресу, как указано ниже.
$ python plotly1.py
High five! You successfully sent some data to your account on plotly.
View your plot in your browser at https://plot.ly/~lathkar/0
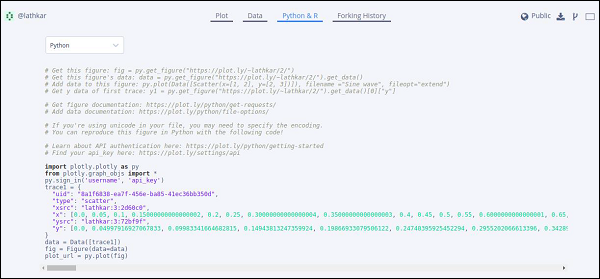
Чуть выше отображаемого графика вы найдете вкладки Plot, Data, Python и Rand Forking history.
В настоящее время, Plot tabвыбрано. На вкладке «Данные» отображается сетка, содержащая x иyточки данных. На вкладке Python & R вы можете просмотреть код, соответствующий текущему графику в Python, R, JSON, Matlab и т. Д. Следующий снимок показывает код Python для графика, созданного выше -

Настройка для автономной печати
Plotly позволяет создавать графики в автономном режиме и сохранять их на локальном компьютере. Вplotly.offline.plot() Функция создает автономный HTML-код, который сохраняется локально и открывается в вашем веб-браузере.
Использовать plotly.offline.iplot() при работе в автономном режиме в Jupyter Notebook отобразить сюжет в тетради.
Note - Версия Сюжета 1.9.4+ необходим для построения офлайн.
+ Изменить plot() functionв скрипте и запустите. HTML-файл с именемtemp-plot.html будет создан локально и открыт в веб-браузере.
plotly.offline.plot(
{ "data": data,"layout": go.Layout(title = "hello world")}, auto_open = True)
В этой главе мы изучим, как выполнять встроенное построение графиков с помощью Jupyter Notebook.
Чтобы отобразить график внутри записной книжки, вам необходимо запустить режим записной книжки plotly следующим образом:
from plotly.offline import init_notebook_mode
init_notebook_mode(connected = True)Оставьте остальную часть скрипта как есть и запустите ячейку записной книжки, нажав Shift+Enter. График будет отображаться в автономном режиме внутри самого блокнота.
import plotly
plotly.tools.set_credentials_file(username = 'lathkar', api_key = '************')
from plotly.offline import iplot, init_notebook_mode
init_notebook_mode(connected = True)
import plotly
import plotly.graph_objs as go
import numpy as np
import math #needed for definition of pi
xpoints = np.arange(0, math.pi*2, 0.05)
ypoints = np.sin(xpoints)
trace0 = go.Scatter(
x = xpoints, y = ypoints
)
data = [trace0]
plotly.offline.iplot({ "data": data,"layout": go.Layout(title="Sine wave")})Выходные данные ноутбука Jupyter будут такими, как показано ниже -

Выходные данные графика показывают tool bar в top right. Он содержит кнопки для скачивания какpng, zoom in and out, box and lasso, select and hover.

Пакет Plotly Python имеет три основных модуля, которые приведены ниже -
- plotly.plotly
- plotly.graph_objs
- plotly.tools
В plotly.plotly moduleсодержит функции, требующие ответа от серверов Plotly. Функции в этом модуле являются интерфейсом между вашим локальным компьютером и Plotly.
В plotly.graph_objs module- это наиболее важный модуль, который содержит все определения классов для объектов, составляющих графики, которые вы видите. Определены следующие объекты графа -
- Figure,
- Data,
- ayout,
- Различные следы графика, такие как Scatter, Box, Histogram и т.п.

Все графические объекты являются объектами, подобными словарю и спискам, которые используются для создания и / или изменения каждой функции графического изображения.
В plotly.tools moduleсодержит множество полезных функций, облегчающих и улучшающих работу с Plotly. Функции дляsubplot generation, встраивание сюжетов в IPython notebooks, сохранение и получение ваших учетных данных определены в этом модуле.
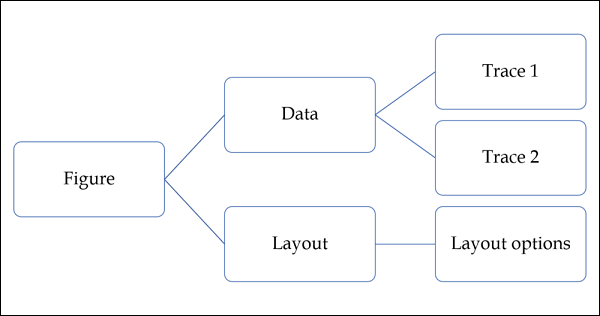
График представлен объектом Figure, который представляет класс Figure, определенный в plotly.graph_objs module. Его конструктору нужны следующие параметры -
import plotly.graph_objs as go
fig = go.Figure(data, layout, frames)В dataпараметр - это объект списка в Python. Это список всех следов, которые вы хотите нанести. Трасса - это просто имя, которое мы даем набору данных, который нужно построить. Аtrace объект назван в соответствии с тем, как вы хотите, чтобы данные отображались на поверхности построения.
Plotly предоставляет ряд объектов трассировки, таких как scatter, bar, pie, heatmap и т.д., и каждый из них возвращается соответствующими функциями в graph_objsфункции. Например:go.scatter() возвращает трассировку рассеяния.
import numpy as np
import math #needed for definition of pi
xpoints=np.arange(0, math.pi*2, 0.05)
ypoints=np.sin(xpoints)
trace0 = go.Scatter(
x = xpoints, y = ypoints
)
data = [trace0]В layoutПараметр определяет внешний вид графика и особенности графика, не связанные с данными. Таким образом, мы сможем изменять такие вещи, как заголовок, заголовки осей, аннотации, легенды, интервалы, шрифт и даже рисовать фигуры поверх вашего графика.
layout = go.Layout(title = "Sine wave", xaxis = {'title':'angle'}, yaxis = {'title':'sine'})Сюжет может иметь plot title а также ось title. Он также может иметь аннотации для обозначения других описаний.
Наконец, есть Figure object создан go.Figure() function. Это объект, подобный словарю, который содержит как объект данных, так и объект макета. В конечном итоге фигурирует объект.
py.iplot(fig)Выходные данные автономных графиков можно экспортировать в различные растровые и векторные форматы изображений. Для этого нам нужно установить две зависимости -orca и psutil.
Orca
Orca означает Open-source Report Creator App. Это приложение Electron, которое генерирует изображения и отчеты в виде графиков, приложений для даш, панелей мониторинга из командной строки. Orca - это основа сервера изображений Plotly.
псутил
псутил (python system and process utilities)- это кроссплатформенная библиотека для получения информации о запущенных процессах и использовании системы в Python. Он реализует многие функции, предлагаемыеUNIX инструменты командной строки, такие как: ps, top, netstat, ifconfig, who, и т. д. psutil поддерживает все основные операционные системы, такие как Linux, Windows и MacO.
Установка Orca и psutil
Если вы используете дистрибутив Python для Anaconda, установка orca и psutil очень легко выполняется с помощью conda package manager следующим образом -
conda install -c plotly plotly-orca psutilПоскольку orca недоступна в репозитории PyPi. Вместо этого вы можете использоватьnpm utility установить его.
npm install -g [email protected] orcaИспользуйте pip для установки psutil
pip install psutilЕсли вы не можете использовать npm или conda, предварительно созданные двоичные файлы orca также можно загрузить со следующего веб-сайта, который доступен по адресу https://github.com/plotly/orca/releases.
Чтобы экспортировать объект Figure в формат png, jpg или WebP, сначала импортируйте plotly.io модуль
import plotly.io as pioТеперь мы можем позвонить write_image() функционируют следующим образом -
pio.write_image(fig, ‘sinewave.png’)
pio.write_image(fig, ‘sinewave.jpeg’)
pio.write_image(fig,’sinewave.webp)Инструмент orca также поддерживает экспорт в форматы svg, pdf и eps.
Pio.write_image(fig, ‘sinewave.svg’)
pio.write_image(fig, ‘sinewave.pdf’)В Jupyter notebook, объект изображения, полученный pio.to_image() функция может отображаться в строке следующим образом -

По умолчанию графическая диаграмма с несколькими трассировками автоматически отображает легенды. Если у него только одна кривая, она не отображается автоматически. Для отображения установитеshowlegend параметр объекта Layout в True.
layout = go.Layoyt(showlegend = True)Метки легенды по умолчанию - это имена объектов трассировки. Чтобы установить метку легенды, явно задайте свойство name трассировки.
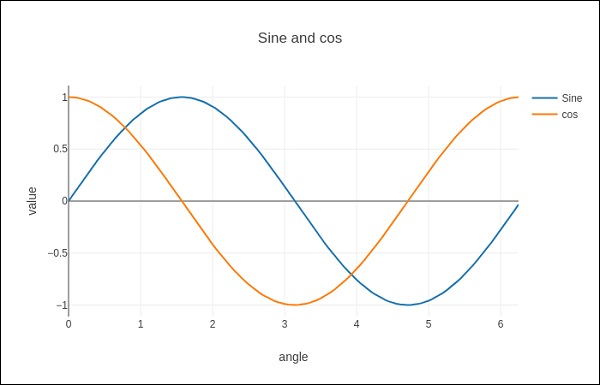
В следующем примере построены две трассировки рассеяния со свойством name.
import numpy as np
import math #needed for definition of pi
xpoints = np.arange(0, math.pi*2, 0.05)
y1 = np.sin(xpoints)
y2 = np.cos(xpoints)
trace0 = go.Scatter(
x = xpoints,
y = y1,
name='Sine'
)
trace1 = go.Scatter(
x = xpoints,
y = y2,
name = 'cos'
)
data = [trace0, trace1]
layout = go.Layout(title = "Sine and cos", xaxis = {'title':'angle'}, yaxis = {'title':'value'})
fig = go.Figure(data = data, layout = layout)
iplot(fig)Сюжет выглядит следующим образом -

Вы можете настроить внешний вид каждой оси, указав ширину и цвет линии. Также можно определить ширину сетки и цвет сетки. Давайте узнаем о том же подробно в этой главе.
График с осью и отметкой
В свойствах объекта Layout установите showticklabelsзначение true включит галочки. Свойство tickfont - это объект dict, определяющий имя шрифта, размер, цвет и т. Д. Свойство tickmode может иметь два возможных значения - linear и array. Если он линейный, положение начального тика определяетсяtick0 и переходить между тиками на dtick свойства.
Если tickmode установлен в массив, вы должны предоставить список значений и меток как tickval и ticktext свойства.
Объект Layout также имеет Exponentformat атрибут установлен на ‘e’приведет к тому, что значения галочки будут отображаться в экспоненциальном представлении. Вам также необходимо установитьshowexponent собственность ‘all’.
Теперь мы форматируем объект Layout в приведенном выше примере, чтобы настроить x и y axis путем указания свойств шрифта линии, сетки и заголовка, а также режима галочки, значений и шрифта.
layout = go.Layout(
title = "Sine and cos",
xaxis = dict(
title = 'angle',
showgrid = True,
zeroline = True,
showline = True,
showticklabels = True,
gridwidth = 1
),
yaxis = dict(
showgrid = True,
zeroline = True,
showline = True,
gridcolor = '#bdbdbd',
gridwidth = 2,
zerolinecolor = '#969696',
zerolinewidth = 2,
linecolor = '#636363',
linewidth = 2,
title = 'VALUE',
titlefont = dict(
family = 'Arial, sans-serif',
size = 18,
color = 'lightgrey'
),
showticklabels = True,
tickangle = 45,
tickfont = dict(
family = 'Old Standard TT, serif',
size = 14,
color = 'black'
),
tickmode = 'linear',
tick0 = 0.0,
dtick = 0.25
)
)
Сюжет с несколькими осями
Иногда бывает полезно иметь двойной x or y axesв фигуре; например, при построении кривых с разными единицами измерения вместе. Matplotlib поддерживает это с помощьюtwinx и twinyфункции. В следующем примере на графикеdual y axes, один показ exp(x) и другие показы log(x)
x = np.arange(1,11)
y1 = np.exp(x)
y2 = np.log(x)
trace1 = go.Scatter(
x = x,
y = y1,
name = 'exp'
)
trace2 = go.Scatter(
x = x,
y = y2,
name = 'log',
yaxis = 'y2'
)
data = [trace1, trace2]
layout = go.Layout(
title = 'Double Y Axis Example',
yaxis = dict(
title = 'exp',zeroline=True,
showline = True
),
yaxis2 = dict(
title = 'log',
zeroline = True,
showline = True,
overlaying = 'y',
side = 'right'
)
)
fig = go.Figure(data=data, layout=layout)
iplot(fig)Здесь дополнительная ось y настроена как yaxis2 и появляется справа, имея ‘log’Как название. Результирующий сюжет выглядит следующим образом -

Здесь мы поймем концепцию подзаголовков и вложенных сюжетов в Plotly.
Создание подзаголовков
Иногда бывает полезно сравнить разные представления данных бок о бок. Это поддерживает концепцию подзаговоров. Это предлагаетmake_subplots() функционировать в plotly.tools module. Функция возвращает объект Figure.
Следующий оператор создает две части графика в одной строке.
fig = tools.make_subplots(rows = 1, cols = 2)Теперь мы можем добавить к рисунку две разные трассы (кривые exp и log в примере выше).
fig.append_trace(trace1, 1, 1)
fig.append_trace(trace2, 1, 2)Макет рисунка дополнительно настраивается путем указания title, width, height, и т. д., используя update() метод.
fig['layout'].update(height = 600, width = 800s, title = 'subplots')Вот полный сценарий -
from plotly import tools
import plotly.plotly as py
import plotly.graph_objs as go
from plotly.offline import iplot, init_notebook_mode
init_notebook_mode(connected = True)
import numpy as np
x = np.arange(1,11)
y1 = np.exp(x)
y2 = np.log(x)
trace1 = go.Scatter(
x = x,
y = y1,
name = 'exp'
)
trace2 = go.Scatter(
x = x,
y = y2,
name = 'log'
)
fig = tools.make_subplots(rows = 1, cols = 2)
fig.append_trace(trace1, 1, 1)
fig.append_trace(trace2, 1, 2)
fig['layout'].update(height = 600, width = 800, title = 'subplot')
iplot(fig)Это формат вашей сетки графика: [(1,1) x1, y1] [(1,2) x2, y2]

Вложенные графики
Чтобы отобразить подзаголовок как вставку, нам нужно настроить его объект трассировки. Сначалаxaxis и свойства оси y для вставки трассировки в ‘x2’ и ‘y2’соответственно. Следующее заявление ставит‘log’ след на вставке.
trace2 = go.Scatter(
x = x,
y = y2,
xaxis = 'x2',
yaxis = 'y2',
name = 'log'
)Во-вторых, настройте объект Layout, где расположение осей x и y вставки определяется domain свойство, которое определяет положение относительно большой оси.
xaxis2=dict(
domain = [0.1, 0.5],
anchor = 'y2'
),
yaxis2 = dict(
domain = [0.5, 0.9],
anchor = 'x2'
)Полный скрипт для отображения трассировки журнала во вставке и трассировки экспозиции на главной оси приведен ниже -
trace1 = go.Scatter(
x = x,
y = y1,
name = 'exp'
)
trace2 = go.Scatter(
x = x,
y = y2,
xaxis = 'x2',
yaxis = 'y2',
name = 'log'
)
data = [trace1, trace2]
layout = go.Layout(
yaxis = dict(showline = True),
xaxis2 = dict(
domain = [0.1, 0.5],
anchor = 'y2'
),
yaxis2 = dict(
showline = True,
domain = [0.5, 0.9],
anchor = 'x2'
)
)
fig = go.Figure(data=data, layout=layout)
iplot(fig)Результат упомянут ниже -

В этой главе мы узнаем, как создавать гистограммы и круговые диаграммы с помощью Plotly. Давайте начнем с понимания гистограммы.
Гистограмма
Гистограмма представляет категориальные данные с прямоугольными полосами, высота или длина которых пропорциональны значениям, которые они представляют. Полосы могут отображаться вертикально или горизонтально. Это помогает сравнивать отдельные категории. Одна ось диаграммы показывает конкретные сравниваемые категории, а другая ось представляет измеренное значение.
В следующем примере показан простой bar chartо количестве студентов, обучающихся на разных курсах. Вgo.Bar() Функция возвращает полосу с координатой x, заданной как список предметов, и координатой y как количество студентов.
import plotly.graph_objs as go
langs = ['C', 'C++', 'Java', 'Python', 'PHP']
students = [23,17,35,29,12]
data = [go.Bar(
x = langs,
y = students
)]
fig = go.Figure(data=data)
iplot(fig)Результат будет таким, как показано ниже -

Чтобы отобразить сгруппированную линейчатую диаграмму, barmode свойство объекта Layout должно быть установлено на group. В следующем коде несколько графиков, представляющих учащихся в каждом году, нанесены на график по предметам и показаны в виде сгруппированной столбчатой диаграммы.
branches = ['CSE', 'Mech', 'Electronics']
fy = [23,17,35]
sy = [20, 23, 30]
ty = [30,20,15]
trace1 = go.Bar(
x = branches,
y = fy,
name = 'FY'
)
trace2 = go.Bar(
x = branches,
y = sy,
name = 'SY'
)
trace3 = go.Bar(
x = branches,
y = ty,
name = 'TY'
)
data = [trace1, trace2, trace3]
layout = go.Layout(barmode = 'group')
fig = go.Figure(data = data, layout = layout)
iplot(fig)Результат того же самого выглядит следующим образом -

В barmodeСвойство определяет, как столбцы с одной и той же координатой местоположения отображаются на графике. Определяемые значения: «стек» (столбцы наложены друг на друга), «относительные» (столбцы накладываются друг на друга, с отрицательными значениями под осью, положительными значениями вверху), «group"(полосы расположены рядом друг с другом).
Изменив свойство barmode на 'stack'построенный график выглядит следующим образом -

Круговая диаграмма
Круговая диаграмма отображает только одну серию данных. Pie Charts показать размер предметов (называемых wedge) в одном ряду данных, пропорционально сумме элементов. Точки данных показаны в процентах от всей круговой диаграммы.
В pie() функционировать в graph_objs модуль - go.Pie(), возвращает след пирога. Два обязательных аргумента:labels и values. Давайте построим простую круговую диаграмму языковых курсов в зависимости от количества студентов, как в приведенном ниже примере.
import plotly
plotly.tools.set_credentials_file(
username = 'lathkar', api_key = 'U7vgRe1hqmRp4ZNf4PTN'
)
from plotly.offline import iplot, init_notebook_mode
init_notebook_mode(connected = True)
import plotly.graph_objs as go
langs = ['C', 'C++', 'Java', 'Python', 'PHP']
students = [23,17,35,29,12]
trace = go.Pie(labels = langs, values = students)
data = [trace]
fig = go.Figure(data = data)
iplot(fig)Следующий вывод отображается в записной книжке Jupyter -

Donut chartпредставляет собой круговую диаграмму с круглым отверстием в центре, что делает ее похожей на пончик. В следующем примере две кольцевые диаграммы отображаются в виде сетки 1X2. В то время как 'label'макет одинаков для обеих круговых диаграмм, назначение строк и столбцов каждого подзаголовка определяется свойством домена.
Для этого мы используем данные о партийных местах и доле голосов на парламентских выборах 2019 года. Введите следующий код в ячейку записной книжки Jupyter -
parties = ['BJP', 'CONGRESS', 'DMK', 'TMC', 'YSRC', 'SS', 'JDU','BJD', 'BSP','OTH']
seats = [303,52,23,22,22,18,16,12,10, 65]
percent = [37.36, 19.49, 2.26, 4.07, 2.53, 2.10, 1.46, 1.66, 3.63, 25.44]
import plotly.graph_objs as go
data1 = {
"values": seats,
"labels": parties,
"domain": {"column": 0},
"name": "seats",
"hoverinfo":"label+percent+name",
"hole": .4,
"type": "pie"
}
data2 = {
"values": percent,
"labels": parties,
"domain": {"column": 1},
"name": "vote share",
"hoverinfo":"label+percent+name",
"hole": .4,
"type": "pie"
}
data = [data1,data2]
layout = go.Layout(
{
"title":"Parliamentary Election 2019",
"grid": {"rows": 1, "columns": 2},
"annotations": [
{
"font": {
"size": 20
},
"showarrow": False,
"text": "seats",
"x": 0.20,
"y": 0.5
},
{
"font": {
"size": 20
},
"showarrow": False,
"text": "votes",
"x": 0.8,
"y": 0.5
}
]
}
)
fig = go.Figure(data = data, layout = layout)
iplot(fig)Результат того же самого приведен ниже -

В этой главе особое внимание уделяется деталям точечной диаграммы, диаграммы рассеяния и пузырьковых диаграмм. Во-первых, давайте изучим диаграмму рассеяния.
Точечная диаграмма
Диаграммы разброса используются для plot dataточки на горизонтальной и вертикальной оси, чтобы показать, как одна переменная влияет на другую. Каждая строка в таблице данных представлена маркером, положение которого зависит от его значений в столбцах, установленных наX и Y топоры.
В scatter() метод модуля graph_objs (go.Scatter)формирует след рассеяния. ЗдесьmodeСвойство определяет внешний вид точек данных. Значение режима по умолчанию - это линии, на которых отображается непрерывная линия, соединяющая точки данных. Если установлено наmarkers, отображаются только точки данных, представленные маленькими закрашенными кружками. Когда установлен режим «линии + маркеры», отображаются как круги, так и линии.
В следующем примере графики разброса трасс трех наборов случайно сгенерированных точек в декартовой системе координат. Каждая кривая, отображаемая с различным свойством режима, объясняется ниже.
import numpy as np
N = 100
x_vals = np.linspace(0, 1, N)
y1 = np.random.randn(N) + 5
y2 = np.random.randn(N)
y3 = np.random.randn(N) - 5
trace0 = go.Scatter(
x = x_vals,
y = y1,
mode = 'markers',
name = 'markers'
)
trace1 = go.Scatter(
x = x_vals,
y = y2,
mode = 'lines+markers',
name = 'line+markers'
)
trace2 = go.Scatter(
x = x_vals,
y = y3,
mode = 'lines',
name = 'line'
)
data = [trace0, trace1, trace2]
fig = go.Figure(data = data)
iplot(fig)Выход Jupyter notebook cell как указано ниже -

График Scattergl
WebGL (Библиотека веб-графики) - это JavaScript API для рендеринга интерактивных 2D и 3D graphicsв любом совместимом веб-браузере без использования подключаемых модулей. WebGL полностью интегрирован с другими веб-стандартами, что позволяет графическому процессору (GPU) ускорять обработку изображений.
Вы можете реализовать WebGL с помощью Scattergl()вместо Scatter () для увеличения скорости, улучшения интерактивности и возможности отображать еще больше данных. Вgo.scattergl() функция, которая обеспечивает лучшую производительность, когда задействовано большое количество точек данных.
import numpy as np
N = 100000
x = np.random.randn(N)
y = np.random.randn(N)
trace0 = go.Scattergl(
x = x, y = y, mode = 'markers'
)
data = [trace0]
layout = go.Layout(title = "scattergl plot ")
fig = go.Figure(data = data, layout = layout)
iplot(fig)Результат упомянут ниже -

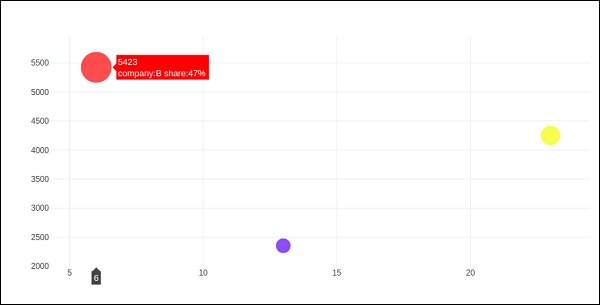
Пузырьковые диаграммы
На пузырьковой диаграмме отображаются три измерения данных. Каждый объект с его тремя измерениями связанных данных отображается какdisk (пузырь), который выражает два измерения через диск xy locationа третий - по размеру. Размеры пузырьков определяются значениями в третьей серии данных.
Bubble chartпредставляет собой вариант диаграммы рассеяния, на которой точки данных заменены пузырьками. Если ваши данные имеют три измерения, как показано ниже, создание пузырьковой диаграммы будет хорошим выбором.
| Компания | Продукты | распродажа | Поделиться |
|---|---|---|---|
| А | 13 | 2354 | 23 |
| B | 6 | 5423 | 47 |
| C | 23 | 2451 | 30 |
Пузырьковая диаграмма создается с go.Scatter()след. Два из вышеуказанных рядов данных заданы как свойства x и y. Третье измерение показано маркером, размер которого соответствует третьему ряду данных. В вышеупомянутом случае мы используемproducts и sale в виде x и y свойства и market share в виде marker size.
Введите следующий код в записную книжку Jupyter.
company = ['A','B','C']
products = [13,6,23]
sale = [2354,5423,4251]
share = [23,47,30]
fig = go.Figure(data = [go.Scatter(
x = products, y = sale,
text = [
'company:'+c+' share:'+str(s)+'%'
for c in company for s in share if company.index(c)==share.index(s)
],
mode = 'markers',
marker_size = share, marker_color = ['blue','red','yellow'])
])
iplot(fig)Результат будет таким, как показано ниже -

Здесь мы узнаем о точечных графиках и табличных функциях в Plotly. Во-первых, начнем с точечных графиков.
Точечные графики
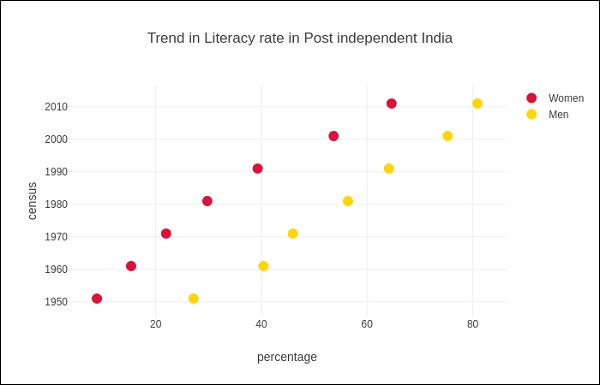
Точечный график отображает точки в очень простой шкале. Он подходит только для небольшого количества данных, так как большое количество точек сделает его очень загроможденным. Точечные графики также известны какCleveland dot plots. Они показывают изменения между двумя (или более) моментами времени или между двумя (или более) условиями.
Точечные графики похожи на горизонтальную гистограмму. Однако они могут быть менее загромождены и позволяют легче сравнивать условия. На рисунке показана диаграмма рассеяния с атрибутом режима, установленным на маркеры.
В следующем примере показано сравнение уровня грамотности среди мужчин и женщин, зарегистрированного в каждой переписи населения после обретения Индией независимости. Две линии на графике представляют процент грамотных мужчин и женщин по каждой переписи населения с 1951 по 2011 год.
from plotly.offline import iplot, init_notebook_mode
init_notebook_mode(connected = True)
census = [1951,1961,1971,1981,1991,2001, 2011]
x1 = [8.86, 15.35, 21.97, 29.76, 39.29, 53.67, 64.63]
x2 = [27.15, 40.40, 45.96, 56.38,64.13, 75.26, 80.88]
traceA = go.Scatter(
x = x1,
y = census,
marker = dict(color = "crimson", size = 12),
mode = "markers",
name = "Women"
)
traceB = go.Scatter(
x = x2,
y = census,
marker = dict(color = "gold", size = 12),
mode = "markers",
name = "Men")
data = [traceA, traceB]
layout = go.Layout(
title = "Trend in Literacy rate in Post independent India",
xaxis_title = "percentage",
yaxis_title = "census"
)
fig = go.Figure(data = data, layout = layout)
iplot(fig)Результат будет таким, как показано ниже -

Таблица в Plotly
Объект таблицы Plotly возвращается go.Table()функция. Трассировка таблицы - это объект графика, полезный для просмотра подробных данных в виде сетки строк и столбцов. Таблица использует порядок столбцов, т.е. сетка представлена как вектор векторов-столбцов.
Два важных параметра go.Table() функции header это первая строка таблицы и cellsкоторые образуют остальные ряды. Оба параметра являются объектами словаря. Атрибут values заголовков - это список заголовков столбцов и список списков, каждый из которых соответствует одной строке.
Дальнейшая настройка стиля выполняется с помощью цвета линии, цвета заливки, шрифта и других атрибутов.
Следующий код отображает таблицу очков кругового этапа недавно завершившегося чемпионата мира по крикету 2019.
trace = go.Table(
header = dict(
values = ['Teams','Mat','Won','Lost','Tied','NR','Pts','NRR'],
line_color = 'gray',
fill_color = 'lightskyblue',
align = 'left'
),
cells = dict(
values =
[
[
'India',
'Australia',
'England',
'New Zealand',
'Pakistan',
'Sri Lanka',
'South Africa',
'Bangladesh',
'West Indies',
'Afghanistan'
],
[9,9,9,9,9,9,9,9,9,9],
[7,7,6,5,5,3,3,3,2,0],
[1,2,3,3,3,4,5,5,6,9],
[0,0,0,0,0,0,0,0,0,0],
[1,0,0,1,1,2,1,1,1,0],
[15,14,12,11,11,8,7,7,5,0],
[0.809,0.868,1.152,0.175,-0.43,-0.919,-0.03,-0.41,-0.225,-1.322]
],
line_color='gray',
fill_color='lightcyan',
align='left'
)
)
data = [trace]
fig = go.Figure(data = data)
iplot(fig)Результат, как указано ниже -
Данные таблицы также могут быть заполнены из фрейма данных Pandas. Создадим файл, разделенный запятыми (points-table.csv) как показано ниже -
| Команды | Мат | Выиграл | Потерянный | Связана | NR | Оч | NRR |
|---|---|---|---|---|---|---|---|
| Индия | 9 | 7 | 1 | 0 | 1 | 15 | 0,809 |
| Австралия | 9 | 7 | 2 | 0 | 0 | 14 | 0,868 |
| Англия | 9 | 6 | 3 | 0 | 0 | 14 | 1.152 |
| Новая Зеландия | 9 | 5 | 3 | 0 | 1 | 11 | 0,175 |
| Пакистан | 9 | 5 | 3 | 0 | 1 | 11 | -0,43 |
| Шри-Ланка | 9 | 3 | 4 | 0 | 2 | 8 | -0,919 |
| Южная Африка | 9 | 3 | 5 | 0 | 1 | 7 | -0,03 |
| Бангладеш | 9 | 3 | 5 | 0 | 1 | 7 | -0,41 |
Teams,Matches,Won,Lost,Tie,NR,Points,NRR
India,9,7,1,0,1,15,0.809
Australia,9,7,2,0,0,14,0.868
England,9,6,3,0,0,12,1.152
New Zealand,9,5,3,0,1,11,0.175
Pakistan,9,5,3,0,1,11,-0.43
Sri Lanka,9,3,4,0,2,8,-0.919
South Africa,9,3,5,0,1,7,-0.03
Bangladesh,9,3,5,0,1,7,-0.41
West Indies,9,2,6,0,1,5,-0.225
Afghanistan,9,0,9,0,0,0,-1.322Теперь мы создаем объект фрейма данных из этого CSV-файла и используем его для построения трассировки таблицы, как показано ниже:
import pandas as pd
df = pd.read_csv('point-table.csv')
trace = go.Table(
header = dict(values = list(df.columns)),
cells = dict(
values = [
df.Teams,
df.Matches,
df.Won,
df.Lost,
df.Tie,
df.NR,
df.Points,
df.NRR
]
)
)
data = [trace]
fig = go.Figure(data = data)
iplot(fig)Гистограмма, введенная Карлом Пирсоном, является точным представлением распределения числовых данных, которое является оценкой распределения вероятностей непрерывной переменной (CORAL). Это похоже на гистограмму, но гистограмма связывает две переменные, тогда как гистограмма связывает только одну.
Гистограмма требует bin (или же bucket), который делит весь диапазон значений на серию интервалов, а затем подсчитывает, сколько значений попадает в каждый интервал. Бины обычно указываются как последовательные неперекрывающиеся интервалы переменной. Бункеры должны быть смежными и часто одинакового размера. Прямоугольник возводится над ячейкой с высотой, пропорциональной частоте - количеству наблюдений в каждой ячейке.
Объект трассировки гистограммы возвращается go.Histogram()функция. Его настройка выполняется с помощью различных аргументов или атрибутов. Одним из важных аргументов является набор x или y в список,numpy array или же Pandas dataframe object который должен быть распределен по ящикам.
По умолчанию Plotly распределяет точки данных по ячейкам с автоматическим размером. Однако вы можете определить собственный размер корзины. Для этого вам нужно установить autobins в false, указатьnbins (количество бункеров), его начальные и конечные значения и размер.
Следующий код генерирует простую гистограмму, показывающую распределение оценок студентов в группах классов (размер автоматически):
import numpy as np
x1 = np.array([22,87,5,43,56,73,55,54,11,20,51,5,79,31,27])
data = [go.Histogram(x = x1)]
fig = go.Figure(data)
iplot(fig)Результат показан ниже -

В go.Histogram() функция принимает histnorm, который указывает тип нормализации, используемый для этой кривой гистограммы. По умолчанию "", диапазон каждой полосы соответствует количеству вхождений (т. Е. Количеству точек данных, лежащих внутри ячеек). Если назначено"percent" / "probability", диапазон каждой полосы соответствует проценту / доле вхождений по отношению к общему количеству точек выборки. Если он равен "density", диапазон каждой полосы соответствует количеству вхождений в ячейке, деленному на размер интервала ячейки.
Есть также histfunc параметр, значение по умолчанию count. В результате высота прямоугольника над ячейкой соответствует количеству точек данных. Может быть установлен на сумму, среднее, минимальное или максимальное значение.
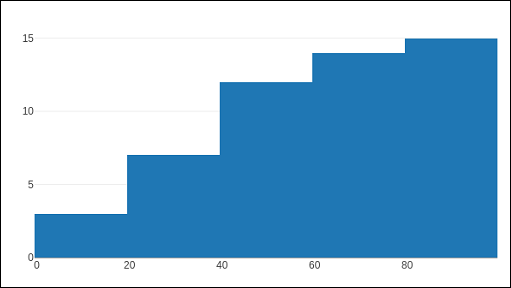
В histogram()функцию можно настроить для отображения совокупного распределения значений в последовательных ячейках. Для этого вам нужно установитьcumulative propertyк включенному. Результат можно увидеть ниже -
data=[go.Histogram(x = x1, cumulative_enabled = True)]
fig = go.Figure(data)
iplot(fig)Результат, как указано ниже -

В этой главе основное внимание уделяется детальному пониманию различных сюжетов, включая коробчатый сюжет, сюжет скрипки, контурный сюжет и сюжет колчана. Первоначально мы начнем со следующего коробчатого графика.
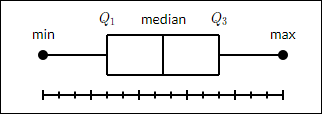
Коробчатая диаграмма
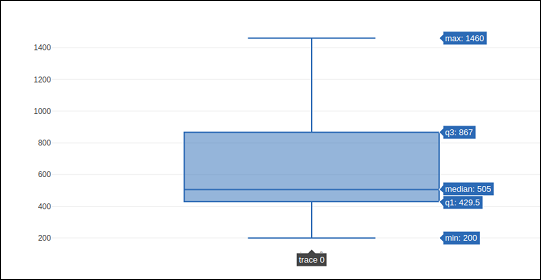
Коробчатая диаграмма отображает сводку набора данных, содержащего минимум, first quartile, median, third quartile, и maximum. На ящичковой диаграмме мы рисуем прямоугольник от первого квартиля до третьего квартиля. Вертикальная линия проходит через рамку на медиане. Линии, идущие вертикально от прямоугольников, указывающие на изменчивость за пределами верхнего и нижнего квартилей, называются усами. Следовательно, ящичный график также известен как ящик иwhisker plot. Усы идут от каждого квартиля к минимуму или максимуму.

Чтобы нарисовать прямоугольную диаграмму, мы должны использовать go.Box()функция. Серии данных можно присвоить параметру x или y. Соответственно, коробчатая диаграмма будет нарисована горизонтально или вертикально. В следующем примере показатели продаж определенной компании в ее различных филиалах преобразуются в горизонтальную прямоугольную диаграмму. Он показывает медиану минимального и максимального значения.
trace1 = go.Box(y = [1140,1460,489,594,502,508,370,200])
data = [trace1]
fig = go.Figure(data)
iplot(fig)Результат того же будет следующим:

В go.Box()функции могут быть заданы различные другие параметры для управления внешним видом и поведением прямоугольной диаграммы. Одним из таких параметров является параметр boxmean.
В boxmeanПо умолчанию для параметра установлено значение true. В результате среднее значение нижележащего распределения прямоугольников отображается пунктирной линией внутри прямоугольников. Если установлено sd, также отображается стандартное отклонение распределения.
В boxpoints параметр по умолчанию равен "outliers". Отображаются только точки выборки, лежащие за пределами усов. Если" подозрение на выбросы ", отображаются точки выбросов, и выделяются точки либо меньше 4" Q1-3 "Q3, либо больше 4" Q3-3 "Q1. Если" False », отображаются только прямоугольники без точек выборки.
В следующем примере box trace строится со стандартным отклонением и точками выбросов.
trc = go.Box(
y = [
0.75, 5.25, 5.5, 6, 6.2, 6.6, 6.80, 7.0, 7.2, 7.5, 7.5, 7.75, 8.15,
8.15, 8.65, 8.93, 9.2, 9.5, 10, 10.25, 11.5, 12, 16, 20.90, 22.3, 23.25
],
boxpoints = 'suspectedoutliers', boxmean = 'sd'
)
data = [trc]
fig = go.Figure(data)
iplot(fig)Результат этого же указан ниже -

Сюжет для скрипки
Графики для скрипки похожи на коробчатые, за исключением того, что они также показывают плотность вероятности данных при различных значениях. Графики скрипки будут включать в себя маркер для медианы данных и рамку, указывающую межквартильный диапазон, как на стандартных коробчатых диаграммах. На этот прямоугольный график наложена оценка плотности ядра. Подобно коробчатым диаграммам, скрипичные диаграммы используются для представления сравнения распределения переменных (или распределения выборок) по разным «категориям».
Сюжет для скрипки более информативен, чем сюжет из простой коробки. Фактически, в то время как прямоугольная диаграмма показывает только сводную статистику, такую как среднее / медианное значение и межквартильный размах, диаграмма скрипки показываетfull distribution of the data.
Объект трассировки скрипки возвращается go.Violin() функционировать в graph_objectsмодуль. Чтобы отобразить нижележащую коробчатую диаграмму,boxplot_visibleатрибут установлен на True. Аналогично, установивmeanline_visible значение true, внутри скрипок отображается линия, соответствующая среднему значению выборки.
В следующем примере показано, как отображается сюжет скрипки с использованием функций plotly.
import numpy as np
np.random.seed(10)
c1 = np.random.normal(100, 10, 200)
c2 = np.random.normal(80, 30, 200)
trace1 = go.Violin(y = c1, meanline_visible = True)
trace2 = go.Violin(y = c2, box_visible = True)
data = [trace1, trace2]
fig = go.Figure(data = data)
iplot(fig)Результат выглядит следующим образом -

Контурный сюжет
Двухмерный контурный график показывает контурные линии двумерного числового массива z, то есть интерполированные линии isovaluesиз г. Линия изолинии функции двух переменных - это кривая, вдоль которой функция имеет постоянное значение, так что кривая соединяет точки равного значения.
Контурный график подходит, если вы хотите увидеть, как какое-то значение Z изменяется в зависимости от двух входов, X и Y такой, что Z = f(X,Y). Линия изолинии или изолиния функции двух переменных - это кривая, вдоль которой функция имеет постоянное значение.
Независимые переменные x и y обычно ограничиваются регулярной сеткой, называемой сеткой. Numpy.meshgrid создает прямоугольную сетку из массива значений x и массива значений y.
Давайте сначала создадим значения данных для x, y и z, используя linspace()функция из библиотеки Numpy. Мы создаемmeshgrid из значений x и y и получить массив z, состоящий из квадратного корня из x2+y2
У нас есть go.Contour() функционировать в graph_objects модуль, который принимает x,y и zатрибуты. Следующий фрагмент кода отображает контурный график x,y и z значения рассчитываются, как указано выше.
import numpy as np
xlist = np.linspace(-3.0, 3.0, 100)
ylist = np.linspace(-3.0, 3.0, 100)
X, Y = np.meshgrid(xlist, ylist)
Z = np.sqrt(X**2 + Y**2)
trace = go.Contour(x = xlist, y = ylist, z = Z)
data = [trace]
fig = go.Figure(data)
iplot(fig)Результат выглядит следующим образом -

Контурный график можно настроить одним или несколькими из следующих параметров:
Transpose (boolean) - Транспонирует данные z.
Если xtype (или же ytype) равно "массиву", координаты x / y задаются как "x" / "y". Если "масштабировано", координаты x задаются как "x0" и "dx".
В connectgaps Параметр определяет, заполняются ли пробелы в данных z.
Значение по умолчанию ncontoursПараметр равен 15. Фактическое количество контуров будет автоматически выбрано меньше или равным значению `ncontours`. Имеет эффект, только если для параметра autocontour установлено значение True.
Тип контуров по умолчанию: "levels"поэтому данные представлены в виде контурного графика с отображением нескольких уровней. Если constrain, данные представлены как ограничения с недопустимой областью, заштрихованной, как указано operation и value параметры.
showlines - Определяет, рисуются ли контурные линии.
zauto является True по умолчанию и определяет, вычисляется ли цветовой домен относительно входных данных (здесь в `z`) или границ, установленных в`zmin`и`zmax`По умолчанию`False`когда` zmin` и `zmax` устанавливаются пользователем.
Сюжет колчана
Заговор колчана также известен как velocity plot. Он отображает векторы скорости в виде стрелок с компонентами (u,v) в точках (x, y). Чтобы нарисовать сюжет Колчана, мы будем использоватьcreate_quiver() функция, определенная в figure_factory модуль в Plotly.
API Python от Plotly содержит модуль фабрики фигур, который включает множество функций-оболочек, которые создают уникальные типы диаграмм, которые еще не включены в plotly.js, Библиотека построения графиков с открытым исходным кодом от Plotly.
Функция create_quiver () принимает следующие параметры -
x - x координаты расположения стрелок
y - координаты y расположения стрелок
u - x компонентов векторов стрелок
v - компоненты y векторов стрелок
scale - масштабирует размер стрелок
arrow_scale - длина наконечника стрелы.
angle - угол наклона стрелы.
Следующий код отображает простой сюжет колчана в блокноте Jupyter:
import plotly.figure_factory as ff
import numpy as np
x,y = np.meshgrid(np.arange(-2, 2, .2), np.arange(-2, 2, .25))
z = x*np.exp(-x**2 - y**2)
v, u = np.gradient(z, .2, .2)
# Create quiver figure
fig = ff.create_quiver(x, y, u, v,
scale = .25, arrow_scale = .4,
name = 'quiver', line = dict(width = 1))
iplot(fig)Вывод кода следующий -

В этой главе мы подробно разберемся с графиками распределения, графиком плотности и графиком полосы ошибок. Давайте начнем с изучения distplots.
Графики
Фабрика фигур distplot отображает комбинацию статистических представлений числовых данных, таких как гистограмма, оценка плотности ядра или нормальная кривая и график коврика.
График распределения может состоять из всех или любой комбинации следующих 3 компонентов:
- histogram
- кривая: (а) оценка плотности ядра или (б) нормальная кривая, и
- коврик сюжет
В figure_factory модуль имеет create_distplot() функция, которой требуется обязательный параметр hist_data.
Следующий код создает базовый график распределения, состоящий из гистограммы, графика kde и графика коврика.
x = np.random.randn(1000)
hist_data = [x]
group_labels = ['distplot']
fig = ff.create_distplot(hist_data, group_labels)
iplot(fig)Вывод кода, упомянутого выше, выглядит следующим образом:

График плотности
График плотности - это сглаженная, непрерывная версия гистограммы, рассчитанная на основе данных. Наиболее распространенная форма оценки известна какkernel density estimation (KDE). В этом методе непрерывная кривая (ядро) строится в каждой отдельной точке данных, и все эти кривые затем складываются вместе, чтобы сделать единую гладкую оценку плотности.
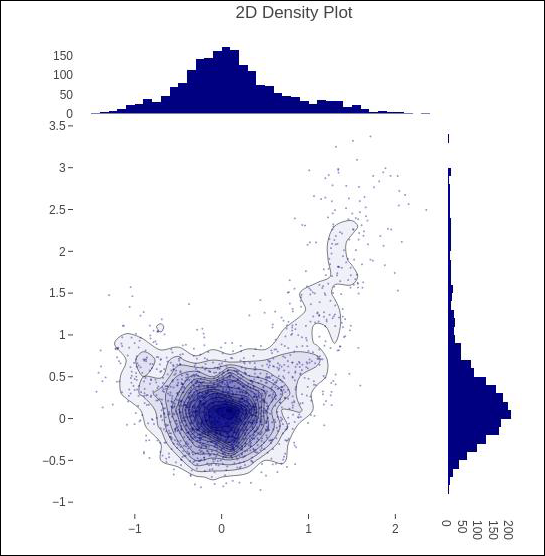
В create_2d_density() функция в модуле plotly.figure_factory._2d_density возвращает объект-фигуру для 2D-графика плотности.
Следующий код используется для построения графика 2D плотности по данным гистограммы.
t = np.linspace(-1, 1.2, 2000)
x = (t**3) + (0.3 * np.random.randn(2000))
y = (t**6) + (0.3 * np.random.randn(2000))
fig = ff.create_2d_density( x, y)
iplot(fig)Ниже приводится вывод указанного выше кода.

График полосы ошибок
Планки погрешностей - это графические представления ошибки или неопределенности в данных, которые помогают правильно интерпретировать. В научных целях сообщение об ошибках имеет решающее значение для понимания данных.
Планки погрешностей полезны для тех, кто решает проблемы, потому что планки погрешностей показывают уверенность или точность в наборе измерений или вычисленных значений.
В основном планки погрешностей представляют собой диапазон и стандартное отклонение набора данных. Они могут помочь визуализировать распределение данных вокруг среднего значения. Планки погрешностей могут быть созданы на различных графиках, таких как гистограмма, линейная диаграмма, диаграмма рассеяния и т. Д.
В go.Scatter() функция имеет error_x и error_y свойства, управляющие генерацией полос погрешностей.
visible (boolean) - Определяет, отображается ли этот набор полос погрешностей.
Свойство типа имеет возможные значения "percent"|"constant"|"sqrt"|"data». Он устанавливает правило, используемое для создания планок погрешностей. Если "процент", длина столбцов соответствует проценту базовых данных. Установите этот процент в `value`. Если "sqrt", длины полос соответствуют квадрату базовых данных. Если "данные", длины полос устанавливаются набором данных "array".
symmetricсвойство может быть истинным или ложным. Соответственно, полосы погрешностей будут иметь одинаковую длину в обоих направлениях или нет (верх / низ для вертикальных полос, левый / правый для горизонтальных полос.
array- устанавливает данные, соответствующие длине каждой полосы ошибок. Значения нанесены на график относительно базовых данных.
arrayminus - Устанавливает данные, соответствующие длине каждой полосы ошибок в нижнем (левом) направлении для вертикальных (горизонтальных) полос. Значения отображаются относительно базовых данных.
Следующий код отображает симметричные полосы ошибок на диаграмме рассеяния.
trace = go.Scatter(
x = [0, 1, 2], y = [6, 10, 2],
error_y = dict(
type = 'data', # value of error bar given in data coordinates
array = [1, 2, 3], visible = True)
)
data = [trace]
layout = go.Layout(title = 'Symmetric Error Bar')
fig = go.Figure(data = data, layout = layout)
iplot(fig)Ниже приведен вывод вышеуказанного кода.

График асимметричной ошибки отображается следующим сценарием -
trace = go.Scatter(
x = [1, 2, 3, 4],
y =[ 2, 1, 3, 4],
error_y = dict(
type = 'data',
symmetric = False,
array = [0.1, 0.2, 0.1, 0.1],
arrayminus = [0.2, 0.4, 1, 0.2]
)
)
data = [trace]
layout = go.Layout(title = 'Asymmetric Error Bar')
fig = go.Figure(data = data, layout = layout)
iplot(fig)Результат такой же, как указано ниже -

Тепловая карта (или тепловая карта) - это графическое представление данных, в котором отдельные значения, содержащиеся в матрице, представлены в виде цветов. Основная цель тепловых карт - лучше визуализировать объем местоположений / событий в наборе данных и помочь в направлении зрителей к наиболее важным областям визуализации данных.
Из-за зависимости от цвета для передачи значений тепловые карты, вероятно, чаще всего используются для отображения более обобщенного представления числовых значений. Тепловые карты чрезвычайно универсальны и эффективны для привлечения внимания к тенденциям, и именно по этим причинам они становятся все более популярными в сообществе аналитиков.
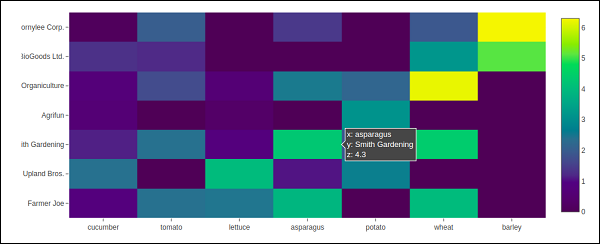
Тепловые карты по своей природе не требуют пояснений. Чем темнее оттенок, тем больше количество (чем выше значение, тем плотнее дисперсия и т. Д.). Модуль graph_objects Plotly содержитHeatmap()функция. Ему нужно x,y и zатрибуты. Их значение может быть списком, массивом numpy или фреймом данных Pandas.
В следующем примере у нас есть 2D-список или массив, который определяет данные (урожай разными фермерами в тоннах / год) для цветового кода. Затем нам также понадобятся два списка с именами фермеров и выращиваемых ими овощей.
vegetables = [
"cucumber",
"tomato",
"lettuce",
"asparagus",
"potato",
"wheat",
"barley"
]
farmers = [
"Farmer Joe",
"Upland Bros.",
"Smith Gardening",
"Agrifun",
"Organiculture",
"BioGoods Ltd.",
"Cornylee Corp."
]
harvest = np.array(
[
[0.8, 2.4, 2.5, 3.9, 0.0, 4.0, 0.0],
[2.4, 0.0, 4.0, 1.0, 2.7, 0.0, 0.0],
[1.1, 2.4, 0.8, 4.3, 1.9, 4.4, 0.0],
[0.6, 0.0, 0.3, 0.0, 3.1, 0.0, 0.0],
[0.7, 1.7, 0.6, 2.6, 2.2, 6.2, 0.0],
[1.3, 1.2, 0.0, 0.0, 0.0, 3.2, 5.1],
[0.1, 2.0, 0.0, 1.4, 0.0, 1.9, 6.3]
]
)
trace = go.Heatmap(
x = vegetables,
y = farmers,
z = harvest,
type = 'heatmap',
colorscale = 'Viridis'
)
data = [trace]
fig = go.Figure(data = data)
iplot(fig)Вывод вышеупомянутого кода представлен следующим образом -

В этой главе мы узнаем, как можно создать полярную карту и радарную карту с помощью Plotly.
Прежде всего, займемся полярной картой.
Полярная карта
Полярная диаграмма - это распространенный вариант круговых графиков. Это полезно, когда взаимосвязи между точками данных можно легко визуализировать в терминах радиусов и углов.
В полярных картах серия представлена замкнутой кривой, соединяющей точки в полярной системе координат. Каждая точка данных определяется расстоянием от полюса (радиальная координата) и углом от фиксированного направления (угловая координата).
Полярная диаграмма представляет данные по радиальной и угловой осям. Радиальные и угловые координаты даны сr и theta аргументы в пользу go.Scatterpolar()функция. Тета-данные могут быть категориальными, но числовые данные также возможны и являются наиболее часто используемыми.
Следующий код создает базовую полярную диаграмму. В дополнение к аргументам r и theta мы устанавливаем режим наlines (его можно хорошо настроить на маркеры, и в этом случае будут отображаться только точки данных).
import numpy as np
r1 = [0,6,12,18,24,30,36,42,48,54,60]
t1 = [1,0.995,0.978,0.951,0.914,0.866,0.809,0.743,0.669,0.588,0.5]
trace = go.Scatterpolar(
r = [0.5,1,2,2.5,3,4],
theta = [35,70,120,155,205,240],
mode = 'lines',
)
data = [trace]
fig = go.Figure(data = data)
iplot(fig)Результат приведен ниже -

В следующем примере данные из comma-separated values (CSV) fileиспользуется для создания полярной карты. Первые несколько рядовpolar.csv следующие -
y,x1,x2,x3,x4,x5,
0,1,1,1,1,1,
6,0.995,0.997,0.996,0.998,0.997,
12,0.978,0.989,0.984,0.993,0.986,
18,0.951,0.976,0.963,0.985,0.969,
24,0.914,0.957,0.935,0.974,0.946,
30,0.866,0.933,0.9,0.96,0.916,
36,0.809,0.905,0.857,0.943,0.88,
42,0.743,0.872,0.807,0.923,0.838,
48,0.669,0.835,0.752,0.901,0.792,
54,0.588,0.794,0.691,0.876,0.74,
60,0.5,0.75,0.625,0.85,0.685,Введите следующий скрипт в ячейку ввода записной книжки, чтобы создать полярную диаграмму, как показано ниже -
import pandas as pd
df = pd.read_csv("polar.csv")
t1 = go.Scatterpolar(
r = df['x1'], theta = df['y'], mode = 'lines', name = 't1'
)
t2 = go.Scatterpolar(
r = df['x2'], theta = df['y'], mode = 'lines', name = 't2'
)
t3 = go.Scatterpolar(
r = df['x3'], theta = df['y'], mode = 'lines', name = 't3'
)
data = [t1,t2,t3]
fig = go.Figure(data = data)
iplot(fig)Ниже приведен вывод вышеупомянутого кода -

Радарная диаграмма
Радарная карта (также известная как spider plot или же star plot) отображает многомерные данные в виде двухмерной диаграммы количественных переменных, представленных на осях, исходящих из центра. Относительное положение и угол осей обычно неинформативны.
Для радарной диаграммы используйте полярную диаграмму с категориальными угловыми переменными в go.Scatterpolar() функция в общем случае.
Следующий код отображает базовую радарную диаграмму с Scatterpolar() function -
radar = go.Scatterpolar(
r = [1, 5, 2, 2, 3],
theta = [
'processing cost',
'mechanical properties',
'chemical stability',
'thermal stability',
'device integration'
],
fill = 'toself'
)
data = [radar]
fig = go.Figure(data = data)
iplot(fig)Приведенный ниже вывод является результатом приведенного выше кода -

В этой главе основное внимание уделяется трем другим типам диаграмм, включая OHLC, Waterfall и Funnel Chart, которые можно создать с помощью Plotly.
График OHLC
An open-high-low-close диаграмма (также OHLC) - это тип bar chartобычно используется для иллюстрации движения цены финансового инструмента, такого как акции. Диаграммы OHLC полезны, поскольку они показывают четыре основных точки данных за период. Тип диаграммы полезен, потому что он может показывать увеличение или уменьшение импульса. Высокие и низкие точки данных полезны при оценке волатильности.
Каждая вертикальная линия на графике показывает диапазон цен (самая высокая и самая низкая цена) за одну единицу времени, например, день или час. Тиковые метки проецируются с каждой стороны линии, указывая цену открытия (например, для дневного столбчатого графика это будет начальная цена для этого дня) слева и цену закрытия для этого периода времени справа.
Примеры данных для демонстрации диаграммы OHLC показаны ниже. В нем есть объекты списка, соответствующие максимальному, минимальному, открытому и закрытому значениям, как в соответствующих строках даты. Представление даты строки преобразуется в объект даты с помощьюstrtp() функция из модуля datetime.
open_data = [33.0, 33.3, 33.5, 33.0, 34.1]
high_data = [33.1, 33.3, 33.6, 33.2, 34.8]
low_data = [32.7, 32.7, 32.8, 32.6, 32.8]
close_data = [33.0, 32.9, 33.3, 33.1, 33.1]
date_data = ['10-10-2013', '11-10-2013', '12-10-2013','01-10-2014','02-10-2014']
import datetime
dates = [
datetime.datetime.strptime(date_str, '%m-%d-%Y').date()
for date_str in date_data
]Мы должны использовать указанный выше объект дат в качестве параметра x, а другие - для параметров открытия, максимума, минимума и закрытия, необходимых для go.Ohlc() функция, возвращающая трассировку OHLC.
trace = go.Ohlc(
x = dates,
open = open_data,
high = high_data,
low = low_data,
close = close_data
)
data = [trace]
fig = go.Figure(data = data)
iplot(fig)Вывод кода приведен ниже -

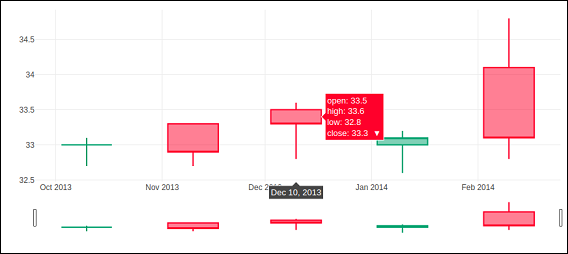
График свечей
В candlestick chartаналогична диаграмме OHLC. Это похоже на сочетаниеline-chart и bar-chart. Прямоугольники представляют спред между значениями открытия и закрытия, а линии представляют спред между минимальным и максимальным значениями. Точки выборки, в которых значение закрытия выше (ниже), чем значение открытия, называются увеличивающимися (уменьшающимися).
След свечей возвращается go.Candlestick() function. Мы используем те же данные (что и для графика OHLC) для визуализации свечного графика, как показано ниже -
trace = go.Candlestick(
x = dates,
open = open_data,
high = high_data,
low = low_data,
close = close_data
)Вывод приведенного выше кода упомянут ниже -

График водопада
График водопада (также известный как flying bricks chart or Mario chart) помогает понять кумулятивный эффект последовательно вводимых положительных или отрицательных значений, которые могут быть основаны на времени или категориях.
Начальные и конечные значения показаны в виде столбцов, а отдельные отрицательные и положительные корректировки показаны в виде плавающих шагов. Некоторые диаграммы водопада соединяют линии между столбцами, чтобы диаграмма выглядела как мост.
go.Waterfall()функция возвращает след водопада. Этот объект можно настроить с помощью различных именованных аргументов или атрибутов. Здесь атрибуты x и y устанавливают данные для координат x и y графика. Оба могут быть списком Python, массивом numpy или серией Pandas, строками или объектами даты и времени.
Другой атрибут measureкоторый представляет собой массив, содержащий типы значений. По умолчанию значения считаются какrelative. Установите значение «total», чтобы вычислить суммы. Если он равенabsoluteон сбрасывает вычисленную сумму или объявляет начальное значение там, где это необходимо. Атрибут base устанавливает место рисования основания стержня (в единицах позиционной оси).
Следующий код отображает диаграмму водопада -
s1=[
"Sales",
"Consulting",
"Net revenue",
"Purchases",
"Other expenses",
"Profit before tax"
]
s2 = [60, 80, 0, -40, -20, 0]
trace = go.Waterfall(
x = s1,
y = s2,
base = 200,
measure = [
"relative",
"relative",
"total",
"relative",
"relative",
"total"
]
)
data = [trace]
fig = go.Figure(data = data)
iplot(fig)Указанный ниже вывод является результатом приведенного выше кода.

Диаграмма-воронка
Диаграммы воронок представляют данные на разных этапах бизнес-процесса. Это важный механизм в Business Intelligence для выявления потенциальных проблемных областей процесса. Воронкообразная диаграмма используется для визуализации постепенного уменьшения данных при переходе от одной фазы к другой. Данные на каждой из этих фаз представлены в виде отдельных частей по 100% (целого).
Как и круговая диаграмма, в воронкообразной диаграмме также не используются оси. Его также можно рассматривать как аналогstacked percent bar chart. Любая воронка состоит из верхней части, называемой головкой (или основанием), и нижней части, называемой шейкой. Чаще всего воронкообразная диаграмма используется для визуализации данных о конверсиях продаж.
Плотли go.Funnel()функция производит трассировку воронки. Основные атрибуты, которые должны быть предоставлены этой функции: x иy. Каждому из них назначается список элементов Python или массив.
from plotly import graph_objects as go
fig = go.Figure(
go.Funnel(
y = [
"Website visit",
"Downloads",
"Potential customers",
"Requested price",
"invoice sent"
],
x = [39, 27.4, 20.6, 11, 2]
)
)
fig.show()Результат приведен ниже -

В этой главе будет представлена информация о трехмерном (3D) графике рассеяния и трехмерном графике поверхности и о том, как их создать с помощью Plotly.
Точечная диаграмма 3D
Трехмерный (3D) график рассеяния похож на график рассеяния, но с тремя переменными: x, y, and z or f(x, y)настоящие числа. График можно представить в виде точек в трехмерной декартовой системе координат. Обычно он рисуется на двухмерной странице или экране с использованием методов перспективы (изометрической или перспективной), так что кажется, что одно из измерений выходит за пределы страницы.
Трехмерные точечные диаграммы используются для построения точек данных по трем осям в попытке показать взаимосвязь между тремя переменными. Каждая строка в таблице данных представлена маркером, положение которого зависит от его значений в столбцах, установленных наX, Y, and Z axes.
Четвертая переменная может быть установлена для соответствия color или же size из markers, таким образом, добавляя еще одно измерение к сюжету. Связь между разными переменными называетсяcorrelation.
А Scatter3D trace- объект графика, возвращаемый функцией go.Scatter3D (). Обязательными аргументами этой функции являются x,y and z каждый из них list or array object.
Например -
import plotly.graph_objs as go
import numpy as np
z = np.linspace(0, 10, 50)
x = np.cos(z)
y = np.sin(z)
trace = go.Scatter3d(
x = x, y = y, z = z,mode = 'markers', marker = dict(
size = 12,
color = z, # set color to an array/list of desired values
colorscale = 'Viridis'
)
)
layout = go.Layout(title = '3D Scatter plot')
fig = go.Figure(data = [trace], layout = layout)
iplot(fig)Вывод кода приведен ниже -

3D-график поверхности
Графики поверхности - это диаграммы трехмерных данных. На графике поверхности каждая точка определяется 3 точками:latitude, longitude, и altitude(X, Y и Z). Вместо того, чтобы показывать отдельные точки данных, графики поверхности показывают функциональную взаимосвязь между назначеннымиdependent variable (Y), и две независимые переменные (X и Z). Этот сюжет является сопутствующим сюжетом контурного сюжета.
Вот сценарий Python для визуализации простого поверхностного графика, где y array транспонируется от x, а z вычисляется как cos (x2 + y2)
import numpy as np
x = np.outer(np.linspace(-2, 2, 30), np.ones(30))
y = x.copy().T # transpose
z = np.cos(x ** 2 + y ** 2)
trace = go.Surface(x = x, y = y, z =z )
data = [trace]
layout = go.Layout(title = '3D Surface plot')
fig = go.Figure(data = data)
iplot(fig)Ниже приведен вывод кода, который объяснен выше -

Plotly обеспечивает высокую степень интерактивности за счет использования различных элементов управления в области построения, таких как кнопки, раскрывающиеся списки, ползунки и т. Д. Эти элементы управления включены в updatemenuатрибут планировки сюжета. Вы можетеadd button и его поведение, указав вызываемый метод.
Существует четыре возможных метода, которые можно связать с кнопкой следующим образом:
restyle - изменять данные или атрибуты данных
relayout - изменить атрибуты макета
update - изменять атрибуты данных и макета
animate - запустить или приостановить анимацию
В restyle метод следует использовать, когда modifying the data and data attributesграфа. В следующем примере две кнопки добавляютсяUpdatemenu() метод к макету с restyle метод.
go.layout.Updatemenu(
type = "buttons",
direction = "left",
buttons = list([
dict(args = ["type", "box"], label = "Box", method = "restyle"),
dict(args = ["type", "violin"], label = "Violin", method = "restyle" )]
))Значение type собственность buttonsпо умолчанию. Чтобы отобразить раскрывающийся список кнопок, измените тип наdropdown. Трассировка Box добавлена к объекту Figure перед обновлением его макета, как указано выше. Полный код, который отображаетboxplot и violin plot в зависимости от нажатой кнопки происходит следующее -
import plotly.graph_objs as go
fig = go.Figure()
fig.add_trace(go.Box(y = [1140,1460,489,594,502,508,370,200]))
fig.layout.update(
updatemenus = [
go.layout.Updatemenu(
type = "buttons", direction = "left", buttons=list(
[
dict(args = ["type", "box"], label = "Box", method = "restyle"),
dict(args = ["type", "violin"], label = "Violin", method = "restyle")
]
),
pad = {"r": 2, "t": 2},
showactive = True,
x = 0.11,
xanchor = "left",
y = 1.1,
yanchor = "top"
),
]
)
iplot(fig)Вывод кода приведен ниже -

Нажмите на Violin кнопку для отображения соответствующего Violin plot.

Как упоминалось выше, значение type ключ в Updatemenu() метод назначается dropdownдля отображения раскрывающегося списка кнопок. Сюжет выглядит следующим образом -

В updateМетод следует использовать при изменении данных и разделов макета графика. В следующем примере показано, как обновлять и какие трассировки отображаются при одновременном обновлении атрибутов макета, таких как заголовок диаграммы. Две трассы Scatter, соответствующиеsine and cos wave добавлены к Figure object. След с видимымattribute в виде True будет отображаться на графике, а другие следы будут скрыты.
import numpy as np
import math #needed for definition of pi
xpoints = np.arange(0, math.pi*2, 0.05)
y1 = np.sin(xpoints)
y2 = np.cos(xpoints)
fig = go.Figure()
# Add Traces
fig.add_trace(
go.Scatter(
x = xpoints, y = y1, name = 'Sine'
)
)
fig.add_trace(
go.Scatter(
x = xpoints, y = y2, name = 'cos'
)
)
fig.layout.update(
updatemenus = [
go.layout.Updatemenu(
type = "buttons", direction = "right", active = 0, x = 0.1, y = 1.2,
buttons = list(
[
dict(
label = "first", method = "update",
args = [{"visible": [True, False]},{"title": "Sine"} ]
),
dict(
label = "second", method = "update",
args = [{"visible": [False, True]},{"title": Cos"}]
)
]
)
)
]
)
iplot(fig)Первоначально, Sine curveбудет отображаться. Если нажать на вторую кнопку,cos trace появляется.
Обратите внимание, что chart title также обновляется соответственно.

Чтобы использовать animate метод, нам нужно добавить один или несколько Frames to the Figureобъект. Наряду с данными и компоновкой, кадры могут быть добавлены как ключ к объекту-фигуре. Ключевые кадры указывают на список фигур, каждая из которых будет циклически прокручиваться при запуске анимации.
Вы можете добавить кнопки воспроизведения и паузы, чтобы добавить анимацию в график, добавив updatemenus array к макету.
"updatemenus": [{
"type": "buttons", "buttons": [{
"label": "Your Label", "method": "animate", "args": [frames]
}]
}]В следующем примере scatter curveтрасса сначала наносится. Затем добавьтеframes это список 50 Frame objects, каждый из которых представляет собой red markerна кривой. Обратите внимание, чтоargs для атрибута кнопки установлено значение Нет, благодаря чему все кадры анимируются.
import numpy as np
t = np.linspace(-1, 1, 100)
x = t + t ** 2
y = t - t ** 2
xm = np.min(x) - 1.5
xM = np.max(x) + 1.5
ym = np.min(y) - 1.5
yM = np.max(y) + 1.5
N = 50
s = np.linspace(-1, 1, N)
#s = np.arange(0, math.pi*2, 0.1)
xx = s + s ** 2
yy = s - s ** 2
fig = go.Figure(
data = [
go.Scatter(x = x, y = y, mode = "lines", line = dict(width = 2, color = "blue")),
go.Scatter(x = x, y = y, mode = "lines", line = dict(width = 2, color = "blue"))
],
layout = go.Layout(
xaxis=dict(range=[xm, xM], autorange=False, zeroline=False),
yaxis=dict(range=[ym, yM], autorange=False, zeroline=False),
title_text="Moving marker on curve",
updatemenus=[
dict(type="buttons", buttons=[dict(label="Play", method="animate", args=[None])])
]
),
frames = [go.Frame(
data = [
go.Scatter(
x = [xx[k]], y = [yy[k]], mode = "markers", marker = dict(
color = "red", size = 10
)
)
]
)
for k in range(N)]
)
iplot(fig)Вывод кода указан ниже -

Красный маркер начнет двигаться по кривой при нажатии play кнопка.
Plotly имеет удобный Slider которые можно использовать для изменения вида data/style графика, сдвинув ручку на элементе управления, который находится внизу визуализированного графика.
Slider control состоит из различных свойств, которые следующие:
steps property требуется для определения скользящих положений ручки над элементом управления.
method property имеет возможные значения как restyle | relayout | animate | update | skip, по умолчанию restyle.
args property устанавливает значения аргументов, которые будут переданы методу Plotly, установленному в методе на слайде.
Теперь мы развернем простой ползунок на диаграмме рассеяния, который будет изменять частоту sine waveкогда ручка скользит по элементу управления. Ползунок настроен на 50 шагов. Сначала добавьте 50 кривых синусоидальной кривой с нарастающей частотой, все, кроме 10-й кривой, должны быть видимыми.
Затем мы настраиваем каждый шаг с помощью restyleметод. Для каждого шага видимость всех остальных ступенчатых объектов установлена наfalse. Наконец, обновите макет объекта Figure, инициализировав свойство ползунков.
# Add traces, one for each slider step
for step in np.arange(0, 5, 0.1):
fig.add_trace(
go.Scatter(
visible = False,
line = dict(color = "blue", width = 2),
name = "𜈠= " + str(step),
x = np.arange(0, 10, 0.01),
y = np.sin(step * np.arange(0, 10, 0.01))
)
)
fig.data[10].visible=True
# Create and add slider
steps = []
for i in range(len(fig.data)):
step = dict(
method = "restyle",
args = ["visible", [False] * len(fig.data)],
)
step["args"][1][i] = True # Toggle i'th trace to "visible"
steps.append(step)
sliders = [dict(active = 10, steps = steps)]
fig.layout.update(sliders=sliders)
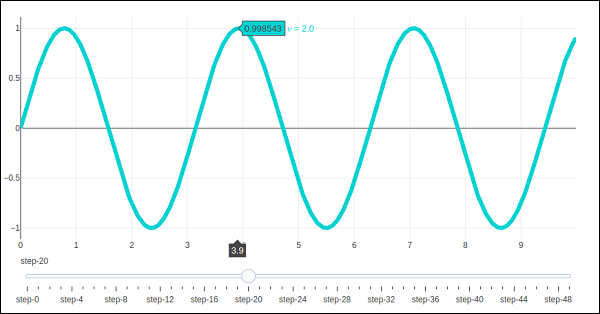
iplot(fig)Начать с, 10th sine waveслед будет виден. Попробуйте сдвинуть ручку по горизонтальному элементу внизу. Вы увидите изменение частоты, как показано ниже.

Plotly 3.0.0 представляет новый класс виджетов Jupyter: plotly.graph_objs.FigureWidget. Он имеет ту же сигнатуру вызова, что и наш существующий рисунок, и создан специально дляJupyter Notebook и JupyterLab environments.
В go.FigureWiget() function возвращает пустой объект FigureWidget со значением по умолчанию x и y топоры.
f = go.FigureWidget()
iplot(f)Ниже приведен вывод кода -

Наиболее важной особенностью FigureWidget является результирующая фигура Plotly, и она динамически обновляется по мере добавления к ней данных и других атрибутов макета.
Например, добавьте следующие следы графика одну за другой и посмотрите, как динамически обновляется исходный пустой рисунок. Это означает, что нам не нужно снова и снова вызывать функцию iplot (), поскольку график обновляется автоматически. Окончательный вид FigureWidget показан ниже -
f.add_scatter(y = [2, 1, 4, 3]);
f.add_bar(y = [1, 4, 3, 2]);
f.layout.title = 'Hello FigureWidget'
Этот виджет может использовать прослушиватели событий для наведения, щелчка и выбора точек, а также масштабирования регионов.
В следующем примере FigureWidget запрограммирован на реакцию на событие щелчка в области графика. Сам виджет содержит простую диаграмму рассеяния с маркерами. Место щелчка мыши отмечено другим цветом и размером.
x = np.random.rand(100)
y = np.random.rand(100)
f = go.FigureWidget([go.Scatter(x=x, y=y, mode='markers')])
scatter = f.data[0]
colors = ['#a3a7e4'] * 100
scatter.marker.color = colors
scatter.marker.size = [10] * 100
f.layout.hovermode = 'closest'
def update_point(trace, points, selector):
c = list(scatter.marker.color)
s = list(scatter.marker.size)
for i in points.point_inds:
c[i] = 'red'
s[i] = 20
scatter.marker.color = c
scatter.marker.size = s
scatter.on_click(update_point)
fЗапустите приведенный выше код в записной книжке Jupyter. Отображается диаграмма рассеяния. Щелкните место в области, которое будет отмечено красным цветом.

Объект Plotly FigureWidget также может использовать Ipython’sсобственные виджеты. Здесь мы используем контроль взаимодействия, как определено вipwidgetsмодуль. Сначала построимFigureWidget и добавить empty scatter plot.
from ipywidgets import interact
fig = go.FigureWidget()
scatt = fig.add_scatter()
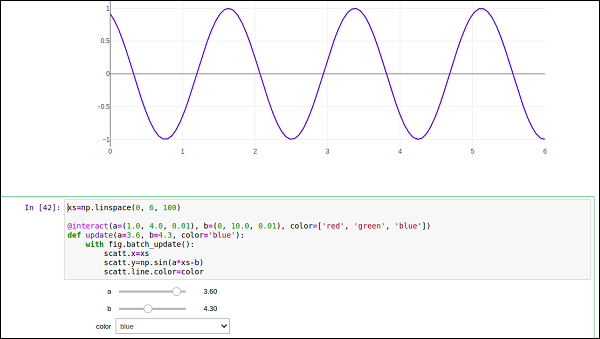
figТеперь определим update function который вводит частоту и фазу и устанавливает x и y свойства scatter traceопределено выше. В@interact decoratorfrom ipywidgets модуль используется для создания простого набора виджетов для управления параметрами графика. Функция обновления украшена@interact decorator из ipywidgets package. Параметры декоратора используются для указания диапазонов параметров, которые мы хотим охватить.
xs = np.linspace(0, 6, 100)
@interact(a = (1.0, 4.0, 0.01), b = (0, 10.0, 0.01), color = ['red', 'green', 'blue'])
def update(a = 3.6, b = 4.3, color = 'blue'):
with fig.batch_update():
scatt.x = xs
scatt.y = np.sin(a*xs-b)
scatt.line.color = colorПустой виджет FigureWidget теперь отображается синим цветом с sine curve а и bкак 3,6 и 4,3 соответственно. Под текущей ячейкой записной книжки вы увидите группу ползунков для выбора значенийa и b. Также есть раскрывающийся список для выбора цвета кривой. Эти параметры определены в@interact decorator.

Pandas - очень популярная библиотека на Python для анализа данных. Он также имеет собственную поддержку функции построения графика. Однако графики Pandas не обеспечивают интерактивности при визуализации. К счастью, интерактивные и динамические сюжеты plotly можно построить с помощьюPandas dataframe объекты.
Мы начинаем с создания Dataframe из простых объектов списка.
data = [['Ravi',21,67],['Kiran',24,61],['Anita',18,46],['Smita',20,78],['Sunil',17,90]]
df = pd.DataFrame(data,columns = ['name','age','marks'],dtype = float)Столбцы фрейма данных используются в качестве значений данных для x и yсвойства трасс объекта графа. Здесь мы сгенерируем полосу, используяname и marks столбцы.
trace = go.Bar(x = df.name, y = df.marks)
fig = go.Figure(data = [trace])
iplot(fig)В блокноте Jupyter будет отображаться простой график столбцов, как показано ниже -

Сюжет построен на d3.js и, в частности, библиотека диаграмм, которую можно использовать напрямую с Pandas dataframes используя другую библиотеку с именем Cufflinks.
Если он еще не доступен, установите пакет запонок с помощью вашего любимого менеджера пакетов, например pip как указано ниже -
pip install cufflinks
or
conda install -c conda-forge cufflinks-pyСначала импортируйте запонки вместе с другими библиотеками, такими как Pandas и numpy который может настроить его для автономного использования.
import cufflinks as cf
cf.go_offline()Теперь вы можете напрямую использовать Pandas dataframe для отображения различных типов графиков без использования объектов трассировки и рисунка из graph_objs module как мы делали раньше.
df.iplot(kind = 'bar', x = 'name', y = 'marks')Гистограмма, очень похожая на предыдущую, будет отображаться, как показано ниже -

Фреймы данных Pandas из баз данных
Вместо использования списков Python для построения фрейма данных он может быть заполнен данными из различных типов баз данных. Например, данные из файла CSV, таблицы базы данных SQLite или таблицы базы данных mysql могут быть извлечены в фрейм данных Pandas, который в конечном итоге подвергается построению графиков с использованиемFigure object или же Cufflinks interface.
Чтобы получить данные из CSV file, мы можем использовать read_csv() функция из библиотеки Pandas.
import pandas as pd
df = pd.read_csv('sample-data.csv')Если данные доступны в SQLite database table, его можно получить с помощью SQLAlchemy library следующим образом -
import pandas as pd
from sqlalchemy import create_engine
disk_engine = create_engine('sqlite:///mydb.db')
df = pd.read_sql_query('SELECT name,age,marks', disk_engine)С другой стороны, данные из MySQL database извлекается в кадре данных Pandas следующим образом:
import pymysql
import pandas as pd
conn = pymysql.connect(host = "localhost", user = "root", passwd = "xxxx", db = "mydb")
cursor = conn.cursor()
cursor.execute('select name,age,marks')
rows = cursor.fetchall()
df = pd.DataFrame( [[ij for ij in i] for i in rows] )
df.rename(columns = {0: 'Name', 1: 'age', 2: 'marks'}, inplace = True)В этой главе рассматривается библиотека визуализации данных под названием Matplotlib и онлайн-редактор графиков под названием Chart Studio.
Матплотлиб
Matplotlib - популярная библиотека визуализации данных Python, способная создавать готовые к производству, но статические графики. вы можете преобразовать свой статическийmatplotlib figures в интерактивные сюжеты с помощью mpl_to_plotly() функционировать в plotly.tools модуль.
Следующий сценарий создает Sine wave Line plot с помощью Matplotlib’s PyPlot API.
from matplotlib import pyplot as plt
import numpy as np
import math
#needed for definition of pi
x = np.arange(0, math.pi*2, 0.05)
y = np.sin(x)
plt.plot(x,y)
plt.xlabel("angle")
plt.ylabel("sine")
plt.title('sine wave')
plt.show()Теперь мы превратим его в сюжетную фигуру следующим образом:
fig = plt.gcf()
plotly_fig = tls.mpl_to_plotly(fig)
py.iplot(plotly_fig)Вывод кода приведен ниже -

Графическая студия
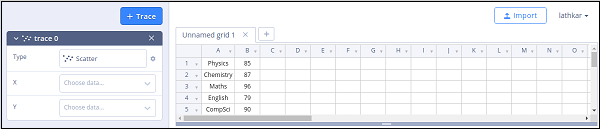
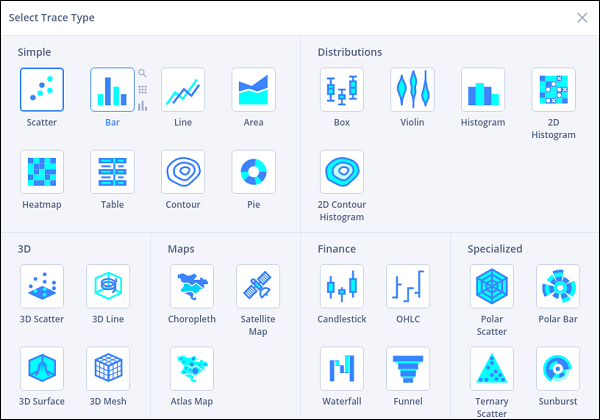
Chart Studio - это онлайн-инструмент для создания сюжетов, доступный от Plotly. Он предоставляет графический пользовательский интерфейс для импорта и анализа данных в сетку и использования инструментов статистики. Графики можно встроить или загрузить. В основном он используется для более быстрого и эффективного создания графиков.
После входа в учетную запись plotly запустите приложение Chart Studio, перейдя по ссылке https://plot.ly/create. Веб-страница предлагает пустой рабочий лист под областью печати. Chart Studio позволяет добавлять следы графика, нажимая +trace button.

В меню доступны различные элементы структуры сюжета, такие как аннотации, стиль и т. Д., А также возможность сохранять, экспортировать и публиковать графики.
Давайте добавим данные в рабочий лист и добавим choose bar plot trace из типов трассировки.

Щелкните текстовое поле типа и выберите гистограмму.

Затем предоставьте столбцы данных для x и y оси и введите название участка.
