Тестирование страницы входа с использованием Robot Framework
С помощью Robot Framework мы узнали следующее:
- Импортировать библиотеки
- Работа с переменными
- Создать собственные ключевые слова
- Как писать тест-кейсы
- Как создать Setup и teardown
- Как выполнять тестовые примеры
- Как работать с тест-кейсами, управляемыми данными
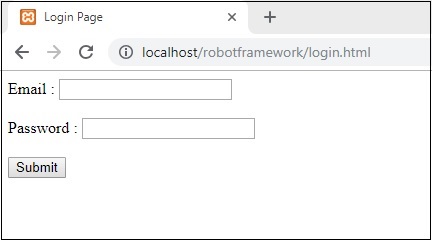
Мы будем использовать все вышеперечисленные функции и использовать их для тестирования страницы входа в систему в этой главе. У нас есть страница входа, которая принимает адрес электронной почты и пароль. Когда вы введете правильный адрес электронной почты и пароль, вы будете перенаправлены на страницу приветствия. Если пользователь вводит неверный идентификатор электронной почты или пароль, страница будет перенаправлена на страницу с ошибкой.
На следующем снимке экрана показана страница входа в систему -

HTML код
<html>
<head>
<title>Login Page</title>
</head>
<body>
<script type="text/javascript">
function wsSubmit() {
if (document.getElementById("email").value == "[email protected]" && document.getElementById("passwd").value == "admin") {
location.href = "http://localhost/robotframework/success.html";
} else {
location.href = "http://localhost/robotframework/loginfailed.html";
}
}
</script>
<div id="formdet">
Email : <input type="text" id="email" value="" id="email" /><br/><br/>
Password : <input type="password" id="passwd" value="" /><br/><br/>
<input type="submit" id="btnsubmit" value="Submit" onClick="wsSubmit();"/>
</div>
</body>
</html>Следующий экран появляется, когда либо идентификатор электронной почты, либо пароль недействительны -

HTML код
<html>
<head>
<title>Login Failed</title>
</head>
<body>
<div id="loginfailed">
<h1>Login Failed</h1>
</div>
</body>
</html>Следующий экран появляется, когда и идентификатор электронной почты, и пароль действительны -

HTML код
<html>
<head>
<title>Login Successful</title>
</head>
<body>
<div id="loginfailed">
<h1>Login Successful</h1>
</div>
</body>
</html>Теперь мы собираемся написать тестовые примеры для указанной выше тестовой страницы. Для начала мы запустим команду, чтобы открыть Ride.
Команда
ride.pyПосле этого мы начнем с настройки проекта, как показано ниже -

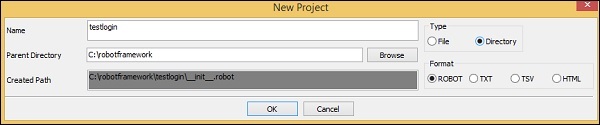
Щелкните New Project и введите имя проекта.

Сохраним тип проекта как Directory. Название, данное проекту - testlogin.
Щелкните ОК, чтобы сохранить проект.
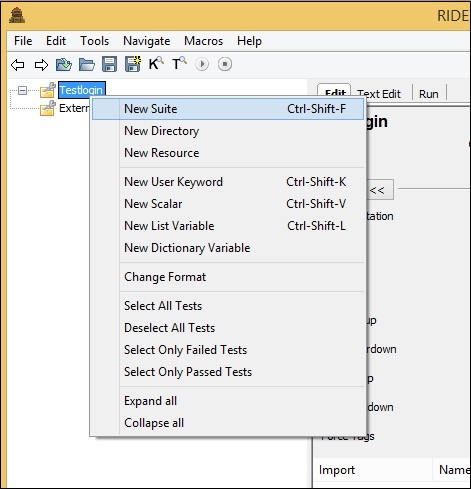
Теперь мы создадим набор тестов внутри проекта.

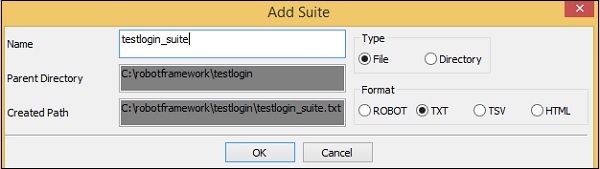
Нажмите New Suite, и откроется экран, как показано ниже -

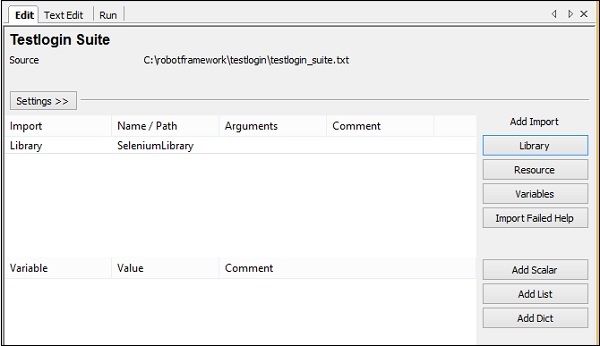
Нажмите OK, чтобы сохранить набор тестов. Нам нужно импортировать библиотеку Selenium, поскольку мы будем работать с браузером.
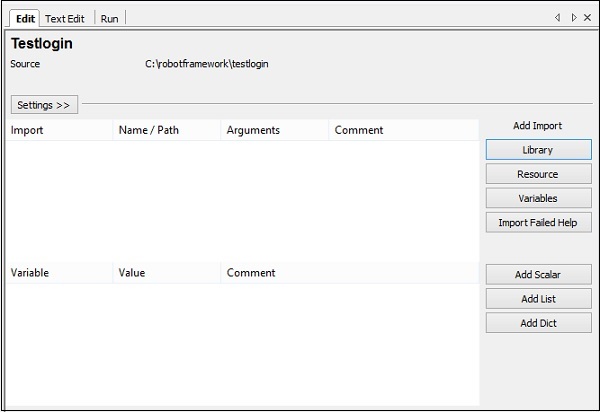
Импортируйте библиотеку в основной проект, а также в созданный набор тестов.

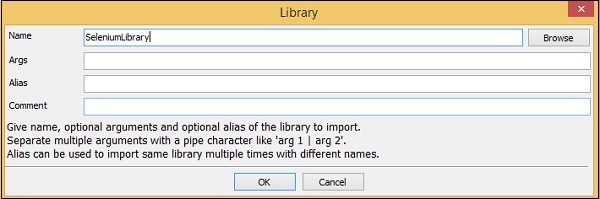
Щелкните Библиотека, как показано на скриншоте выше. После нажатия «Библиотека» появится следующий экран.

Нажмите ОК, чтобы сохранить библиотеку для проекта.
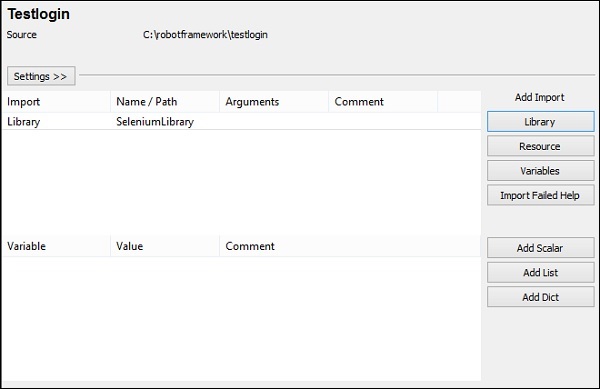
Как только библиотека будет сохранена для проекта, она отобразит библиотеку в настройках -

Повторите тот же шаг для созданного набора тестов.
Вот библиотека, добавленная для набора тестов -

Теперь в основном проекте мы создадим настройку и разборку. Мы хотели бы открыть страницу входа в браузер Chrome и развернуть окно. В процессе разборки мы закроем браузер.
Для настройки мы создадим определяемое пользователем ключевое слово с именем Open Login Page. Это ключевое слово будет иметь 2 аргумента: URL-адрес страницы входа и имя браузера.
Теперь нам нужны 2 скалярные переменные, которые помогут нам хранить значения - url и имя браузера.
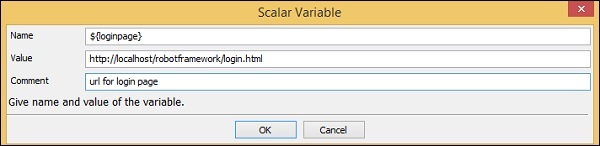
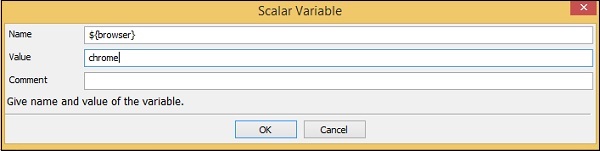
В поездке создайте 2 переменные ${loginpage} и ${browser} следующим образом -
${loginpage}

${browser}

Сохраните обе переменные.
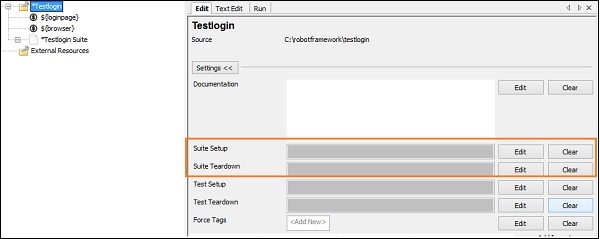
Переменные будут отображаться в вашем проекте следующим образом -

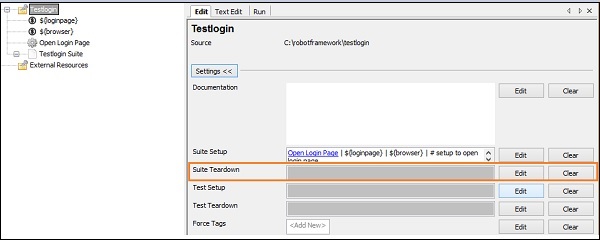
Теперь мы добавим настройку и разборку для основного проекта.
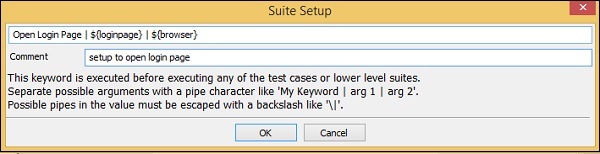
Щелкните по проекту слева. В настройках нажмите Suite Setup.


Мы создали настройку, в которой используется ключевое слово пользователя Open Login Page с аргументами ${loginpage} и ${browser}.
Нажмите ОК, чтобы сохранить настройку.
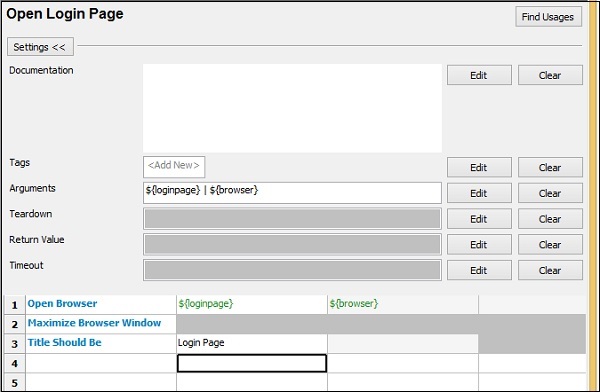
Теперь нам нужно создать определяемое пользователем ключевое слово Open Login Page, что делается следующим образом -
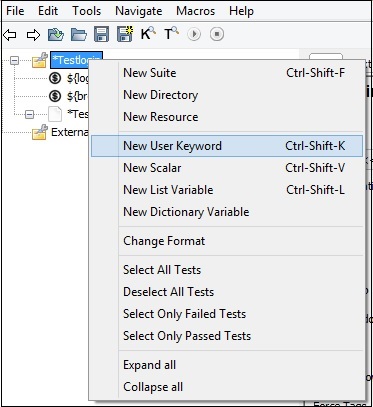
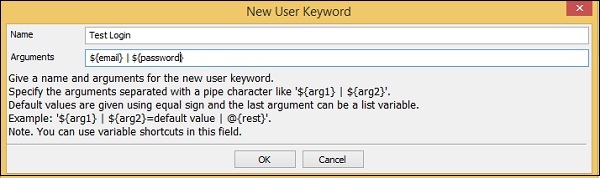
Щелкните проект правой кнопкой мыши и выберите New User Keyword -

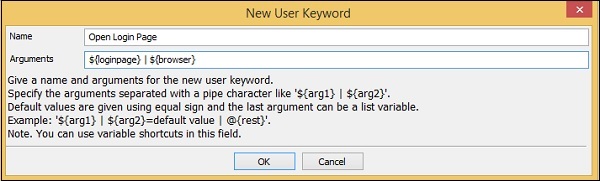
При нажатии New User Keywordпоявится следующий экран -

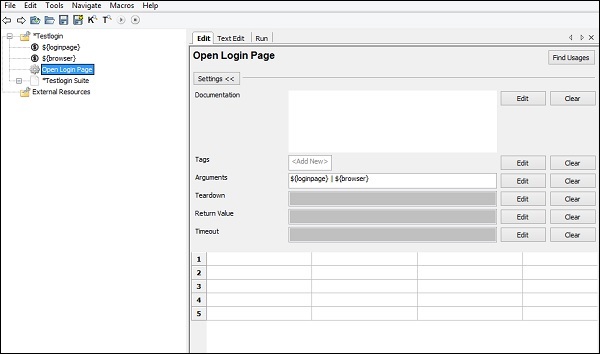
Здесь ключевому слову даны 2 аргумента - ${loginpage} и ${browser}. Нажмите ОК, чтобы сохранить ключевое слово пользователя.

Теперь нам нужно ввести ключевые слова библиотеки, которые откроют URL-адрес.

Open Login Page Пользовательское ключевое слово имеет следующие детали -
*** Keywords ***
Open Login Page
[Arguments] ${loginpage} ${browser}
Open Browser ${loginpage} ${browser}
Maximize Browser Window
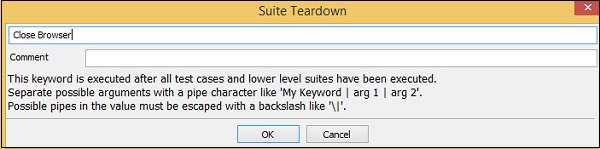
Title Should Be Login PageТеперь мы создадим Suite Teardown для сюиты.

Нажмите Edit for Suite Teardown и введите детали -

Для разборки Suite мы напрямую используем ключевое слово библиотеки, которое закроет браузер. Нажмите OK, чтобы сохранить разборку пакета.
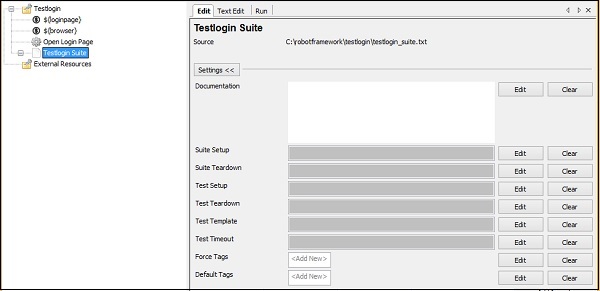
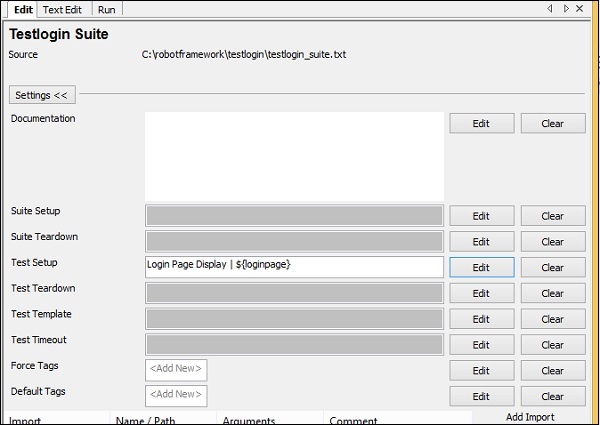
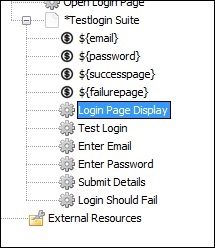
Теперь щелкните созданный нами Testlogin Suite.

Давайте теперь создадим настройку для набора тестов - Test Setup. Сначала необходимо выполнить эту настройку.
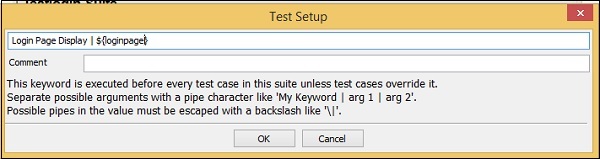
Нажмите «Изменить» для настройки теста и введите данные.

Для настройки теста мы создали определяемое пользователем ключевое слово под названием Login Page Display, который примет аргумент как ${loginpage} как на скриншоте выше.
Нажмите ОК, чтобы сохранить настройку теста.

Теперь нам нужно создать ключевое слово пользователя Login Page Display.
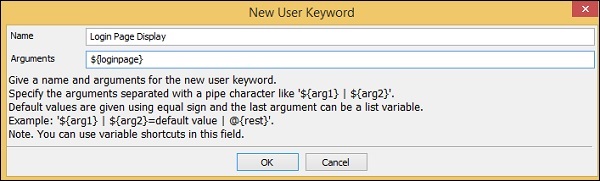
Щелкните правой кнопкой мыши набор тестов и выберите New User Keyword как показано ниже -

Новое ключевое слово пользователя отобразит экран, как показано ниже -

Нажмите ОК, чтобы сохранить ключевое слово.
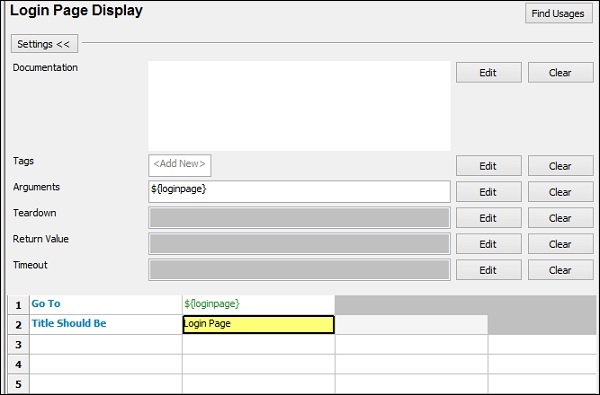
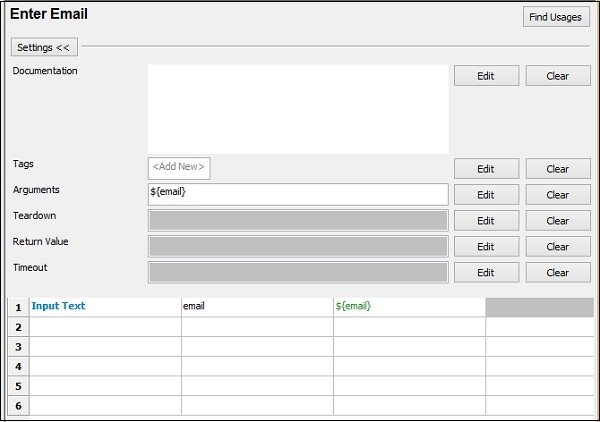
Давайте теперь введем ключевое слово, которое нам нужно для ключевого слова пользователя Login Page Display.

Здесь мы хотим перейти к loginpage и проверьте, совпадает ли заголовок страницы с заданным значением.
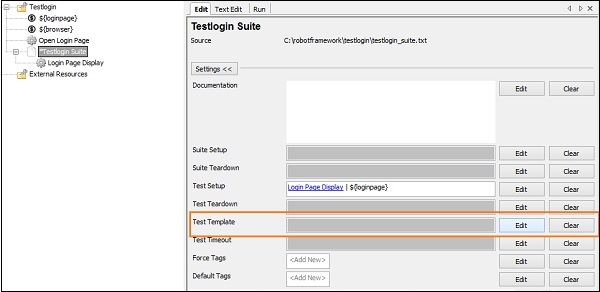
Теперь мы добавим шаблон в набор тестов и создадим тестовые примеры на основе данных.
Чтобы создать шаблон, щелкните набор и справа щелкните Редактировать шаблон теста.

Вы будете перенаправлены на следующий экран -

Тестовый вход снова является определяемым пользователем ключевым словом. Щелкните ОК, чтобы сохранить шаблон.
Прежде чем мы создадим ключевое слово Test Login, нам понадобятся некоторые скалярные переменные. Скалярные переменные будут содержать подробную информацию об идентификаторе электронной почты, пароле, странице успеха, странице ошибки и т. Д.
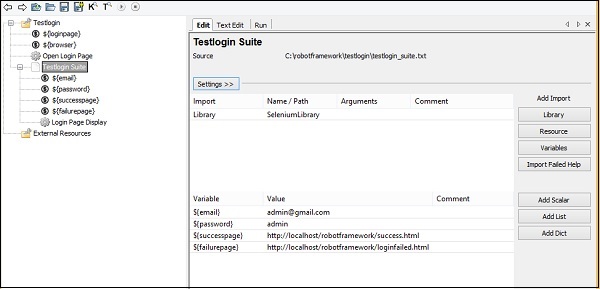
Мы создадим скалярные переменные для набора тестов следующим образом:

Мы создали скалярные переменные электронной почты, пароля, страницы успеха и страницы сбоя, как показано на скриншоте выше.
Теперь мы создадим Test LoginПользовательское ключевое слово. Щелкните правой кнопкой мыши набор тестов и выберите «Новое ключевое слово пользователя».

Нажмите ОК, чтобы сохранить ключевое слово.
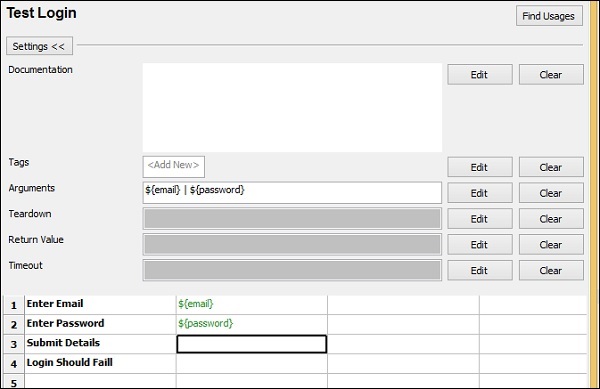
На следующем снимке экрана показаны ключевые слова, введенные для тестового входа -

Enter Email, Enter Password, Submit Details и Login Should Fail являются ключевыми словами, определяемыми пользователем, которые определяются следующим образом:

Введите адрес электронной почты

Введите пароль

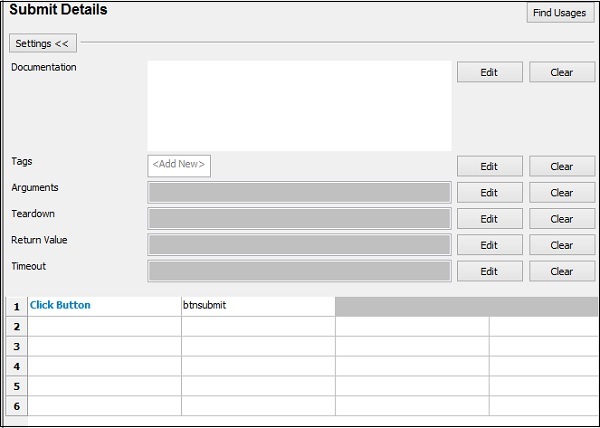
Отправить подробности

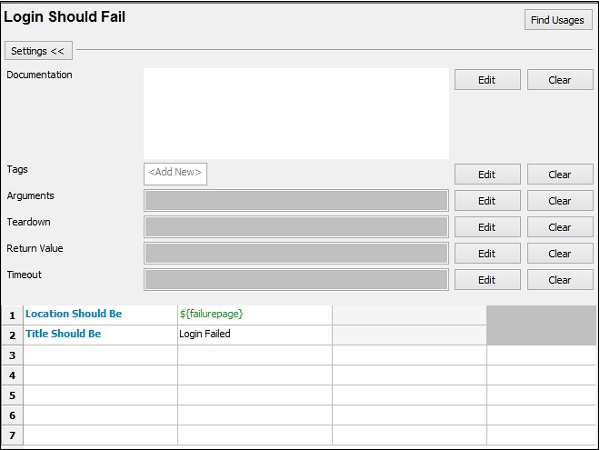
Вход при ошибке

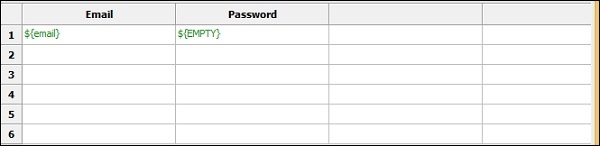
Теперь мы напишем тестовые примеры, которые будут принимать различные данные идентификатора электронной почты и пароля в созданный шаблон.
Ниже приведен список тестовых случаев -

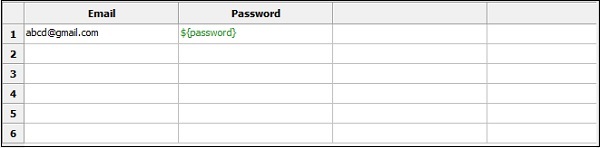
Недействительный идентификатор электронной почты. Тестовый пример.

Электронное письмо передается со значениями [email protected], а $ {пароль} - это пароль, хранящийся в переменной.
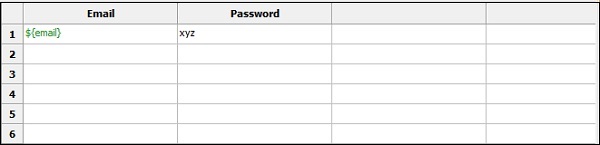
неправильный пароль

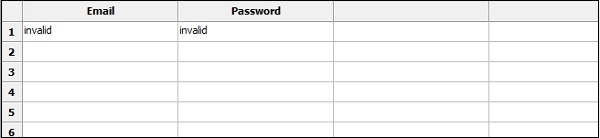
Неверный идентификатор электронной почты и пароль

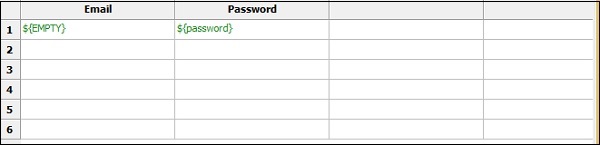
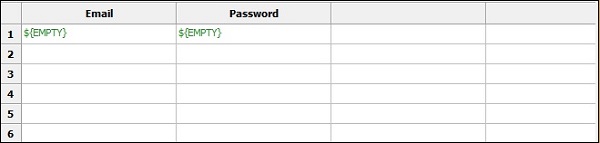
Пустой идентификатор электронной почты

Пустой пароль

Пустой адрес электронной почты и пароль

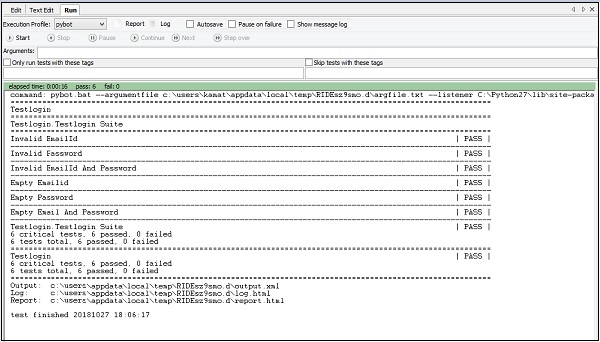
Теперь мы закончили с тестовыми примерами и можем запустить то же самое.
Перейдите на вкладку «Выполнить» и нажмите «Пуск», чтобы выполнить тестовые примеры.

Вот сообщения журнала для тестовых случаев -
20181027 18:11:40.353 : INFO : Opening browser 'chrome' to base url '
http://localhost/robotframework/login.html'.
20181027 18:11:45.960 : INFO : Page title is 'Login Page'.
Starting test: Testlogin.Testlogin Suite.Invalid EmailId
20181027 18:11:45.991 : INFO : Opening url 'http://localhost/robotframework/login.html'
20181027 18:11:46.169 : INFO : Page title is 'Login Page'.
20181027 18:11:46.180 : INFO : Typing text '[email protected]' into text field 'email'.
20181027 18:11:46.706 : INFO : Typing text 'admin' into text field 'passwd'.
20181027 18:11:47.075 : INFO : Clicking button 'btnsubmit'.
20181027 18:11:47.565 : INFO : Current location is 'http://localhost/robotframework/loginfailed.html'.
20181027 18:11:47.584 : INFO : Page title is 'Login Failed'.
Ending test: Testlogin.Testlogin Suite.Invalid EmailId
Starting test: Testlogin.Testlogin Suite.Invalid Password
20181027 18:11:47.600 : INFO : Opening url 'http://localhost/robotframework/login.html'
20181027 18:11:47.767 : INFO : Page title is 'Login Page'.
20181027 18:11:47.783 : INFO : Typing text '[email protected]' into text field 'email'.
20181027 18:11:48.342 : INFO : Typing text 'invalid' into text field 'passwd'.
20181027 18:11:48.701 : INFO : Clicking button 'btnsubmit'.
20181027 18:11:49.035 : INFO : Current location is 'http://localhost/robotframework/loginfailed.html'.
20181027 18:11:49.051 : INFO : Page title is 'Login Failed'.
Ending test: Testlogin.Testlogin Suite.Invalid Password
Starting test: Testlogin.Testlogin Suite.Invalid EmailId And Password
20181027 18:11:49.054 : INFO : Opening url 'http://localhost/robotframework/login.html'
20181027 18:11:49.213 : INFO : Page title is 'Login Page'.
20181027 18:11:49.221 : INFO : Typing text 'invalid' into text field 'email'.
20181027 18:11:49.555 : INFO : Typing text 'invalid' into text field 'passwd'.
20181027 18:11:49.883 : INFO : Clicking button 'btnsubmit'.
20181027 18:11:50.162 : INFO : Current location is 'http://localhost/robotframework/loginfailed.html'.
20181027 18:11:50.176 : INFO : Page title is 'Login Failed'.
Ending test: Testlogin.Testlogin Suite.Invalid EmailId And Password
Starting test: Testlogin.Testlogin Suite.Empty Emailid
20181027 18:11:50.188 : INFO : Opening url 'http://localhost/robotframework/login.html'
20181027 18:11:50.302 : INFO : Page title is 'Login Page'.
20181027 18:11:50.306 : INFO : Typing text '' into text field 'email'.
20181027 18:11:50.486 : INFO : Typing text 'admin' into text field 'passwd'.
20181027 18:11:50.693 : INFO : Clicking button 'btnsubmit'.
20181027 18:11:50.935 : INFO : Current location is 'http://localhost/robotframework/loginfailed.html'.
20181027 18:11:50.958 : INFO : Page title is 'Login Failed'.
Ending test: Testlogin.Testlogin Suite.Empty Emailid
Starting test: Testlogin.Testlogin Suite.Empty Password
20181027 18:11:50.958 : INFO : Opening url 'http://localhost/robotframework/login.html'
20181027 18:11:51.063 : INFO : Page title is 'Login Page'.
20181027 18:11:51.071 : INFO : Typing text '[email protected]' into text field 'email'.
20181027 18:11:51.367 : INFO : Typing text '' into text field 'passwd'.
20181027 18:11:51.561 : INFO : Clicking button 'btnsubmit'.
20181027 18:11:51.796 : INFO : Current location is 'http://localhost/robotframework/loginfailed.html'.
20181027 18:11:51.808 : INFO : Page title is 'Login Failed'.
Ending test: Testlogin.Testlogin Suite.Empty Password
Starting test: Testlogin.Testlogin Suite.Empty Email And Password
20181027 18:11:51.811 : INFO : Opening url 'http://localhost/robotframework/login.html'
20181027 18:11:51.908 : INFO : Page title is 'Login Page'.
20181027 18:11:51.916 : INFO : Typing text '' into text field 'email'.
20181027 18:11:52.049 : INFO : Typing text '' into text field 'passwd'.
20181027 18:11:52.193 : INFO : Clicking button 'btnsubmit'.
20181027 18:11:52.419 : INFO : Current location is 'http://localhost/robotframework/loginfailed.html'.
20181027 18:11:52.432 : INFO : Page title is 'Login Failed'.
Ending test: Testlogin.Testlogin Suite.Empty Email And PasswordЗаключение
Мы видели здесь, как протестировать страницу входа с различными входами, которые будут проверять, работает ли вход в систему нормально или нет. Подробная информация о том, как происходит выполнение, приводится в разделе журнала.