Robot Framework - Работа с ключевыми словами
В Robot Framework тестовые примеры создаются в таблицах тестовых примеров с использованием ключевых слов. В этой главе мы подробно рассмотрим ключевые слова, используемые в Robot Framework. В Robot используются два типа ключевых слов:
- Ключевые слова библиотеки
- Ключевые слова, определяемые пользователем
Ключевые слова библиотеки
Ключевые слова библиотеки - это ключевые слова, которые поступают из библиотеки, которую мы импортируем в Robot Framework. Теперь мы взглянем на библиотеку Selenium, которая помогает нам взаимодействовать с браузером. Мы обсудим некоторые важные ключевые слова, связанные с библиотекой селена.
Выполните шаги, показанные ниже, чтобы импортировать библиотеку Selenium -
Детали, касающиеся установки библиотеки Selenium, обсуждаются в главе “Working with Browsers using Selenium Library ”. Откройте ride с помощью ride.py из командной строки.

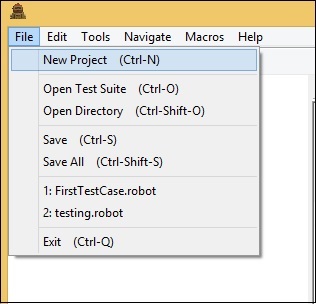
Щелкните New Project и дайте название вашему проекту. Название, данное проекту:LibraryKeywords.
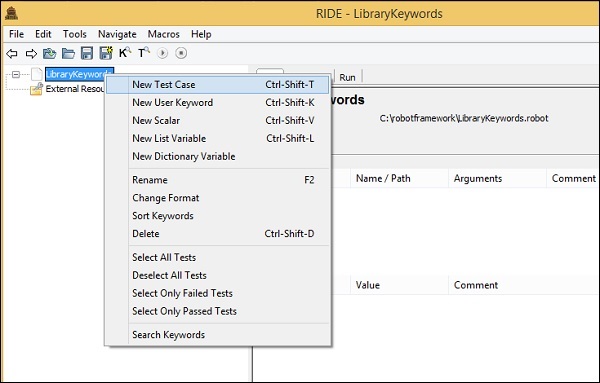
Щелкните правой кнопкой мыши имя созданного проекта и выберите New Test Case -


Дайте имя тесту и нажмите ОК.
Мы закончили настройку проекта. Теперь мы напишем тестовые примеры, чтобы показать работу ключевых слов библиотеки. Поскольку нам нужна библиотека Selenium, нам нужно импортировать ее в наш проект.
Щелкните свой проект слева и щелкните Библиотека.

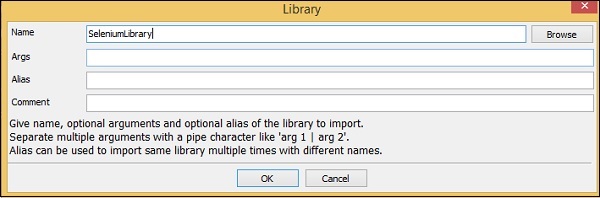
После нажатия «Библиотека» появится экран, на котором вам нужно ввести имя библиотеки -

Нажмите ОК, и библиотека отобразится в настройках.

Указанное имя должно совпадать с именем папки, установленной в пакетах сайтов.
Теперь создадим тестовый пример в созданном проекте и будем использовать несколько важных ключевых слов.
Щелкните на своем тестовом примере, созданном TC1, и в табличной форме введите ключевые слова, чтобы открыть браузер и ввести данные в открытую форму.
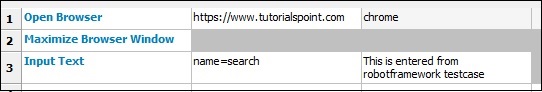
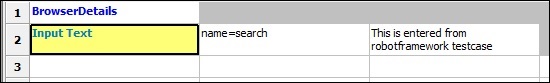
Вот простой тестовый пример с использованием ключевых слов библиотеки -

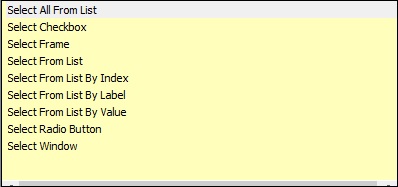
Чтобы получить более подробную информацию об этом ключевом слове, при вводе ключевого слова нажмите ctrl + пробел. Он покажет детали введенного ключевого слова библиотеки.
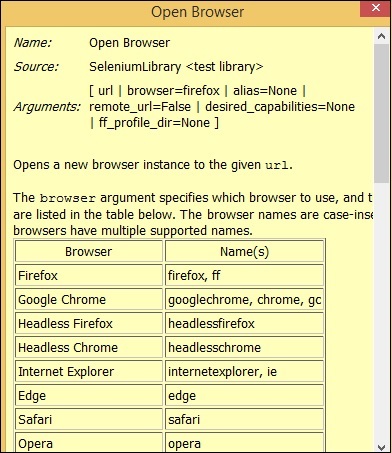
Вот пример для Open Browser, и если для этого ключевого слова требуется помощь, вы можете использовать ctrl + пробел при вводе ключевого слова.
Открыть сведения о ключевом слове в браузере

Точно так же у нас есть ключевые слова библиотеки для работы с вводом, радио, текстом и т. Д.


Мы выполним введенный нами тестовый пример, чтобы открыть браузер с URL-адресом - https://www.tutorialspoint.com/ и введите детали во вводимый текст.

Мы выполнили тестовый пример. Вы можете видеть, что в текстовом поле есть все детали, которые мы дали в тестовом примере.
Ключевые слова, определяемые пользователем
Пользовательские ключевые слова могут быть созданы для выполнения определенного действия в тестовом примере, или они также могут быть созданы с использованием ключевых слов библиотеки и встроенных ключевых слов в среде робота. Мы будем работать над примером и посмотрим, как мы можем создать ключевые слова для нашего тестового примера.
Мы будем использовать тот же проект, который мы создали выше, и создать в нем определяемые пользователем ключевые слова и использовать их в тестовом примере.
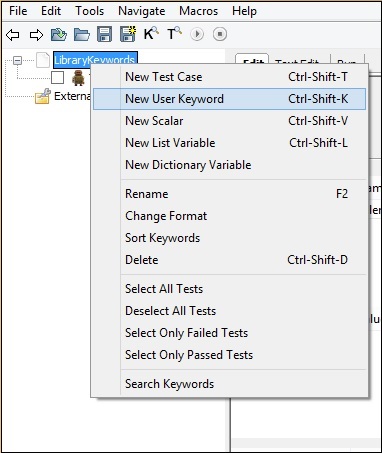
Чтобы создать ключевое слово в Ride, щелкните правой кнопкой мыши свой проект и выберите Новое ключевое слово пользователя, как показано ниже -

После нажатия кнопки «Новое ключевое слово пользователя» появится экран, показанный ниже -

Введите Имя ключевого слова и нажмите ОК. На экране также отображаются аргументы. Мы обсудим, какое отношение имеют аргументы к ключевым словам в следующем разделе.

Мы дали ключевому слову имя BrowserDetails. Щелкните ОК, чтобы сохранить его. Ключевое слово BrowserDetails создано.

Чтобы проверить URL-адрес в браузере, нам неоднократно приходится заходить в открытый браузер, maximize browser ключевые слова.
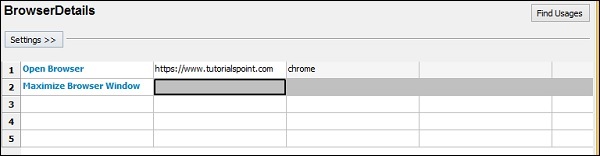
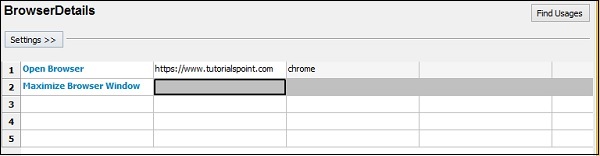
Теперь мы создадим определяемое пользователем ключевое слово, которое будет иметь открытый браузер и максимизировать детализацию браузера . Созданное ключевое слово будет использоваться в нашем тестовом примере.

Наше ключевое слово BrowserDetails - это комбинация других ключевых слов, которые используются неоднократно.
Теперь мы будем использовать ключевое слово, созданное в тестовом примере, как показано ниже.
Прецедент

Рассматривая приведенный выше тестовый пример, мы собираемся использовать определяемое пользователем ключевое слово BrowserDetails .
Теперь мы заменим 1 и 2 ключевые слова на определяемое пользователем ключевое слово -

Давайте теперь запустим тестовый пример, чтобы увидеть результат -

Выполнение тестового примера работает отлично.
Теперь мы увидим вариант использования аргументов в ключевых словах.
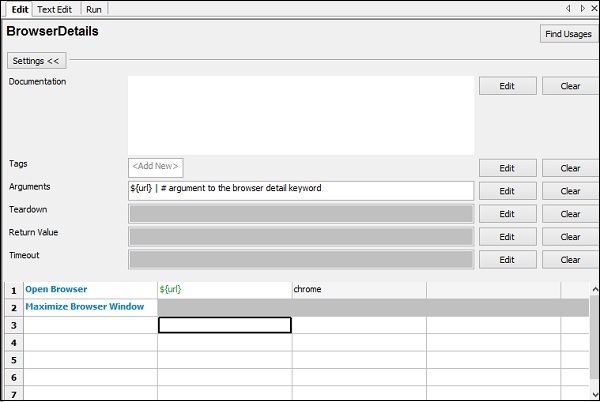
Вот ключевое слово, которое мы создали -

Имя ключевого слова - BrowserDetails . Мы можем использовать это ключевое слово в других тестовых примерах, созданных в рамках проекта. Ключевое слово содержит жестко запрограммированный URL-адрес браузера. Если мы хотим использовать ключевое слово в другом тестовом примере с другим URL-адресом, это будет невозможно.
Мы можем использовать аргументы, чтобы помочь нам с жестко заданными параметрами. Мы вернемся к ключевому слову created и воспользуемся аргументами.

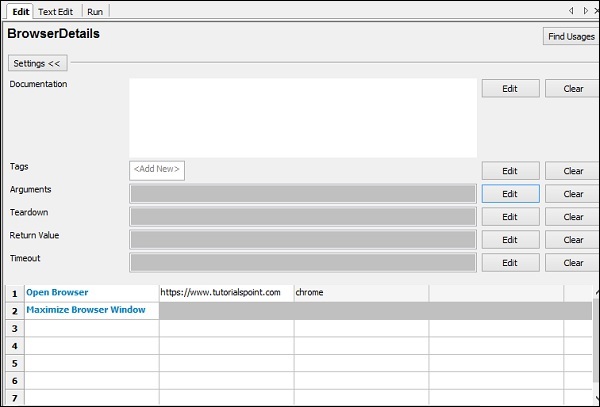
Щелкните Изменить против аргументов.

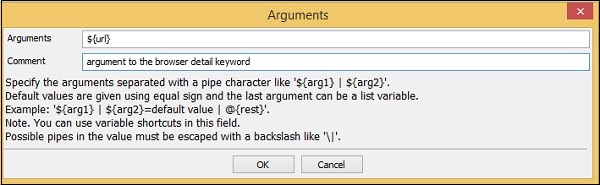
Введите аргумент, который будет использоваться с ключевым словом.

Если аргументов больше 1, их можно разделить вертикальной чертой (|). Теперь мы будем использовать аргумент в ключевом слове, указанный следующим образом:

Вернитесь к вашему тесту. Теперь вам нужно передать значение, которое является URL-адресом, который будет использоваться для тестового примера.
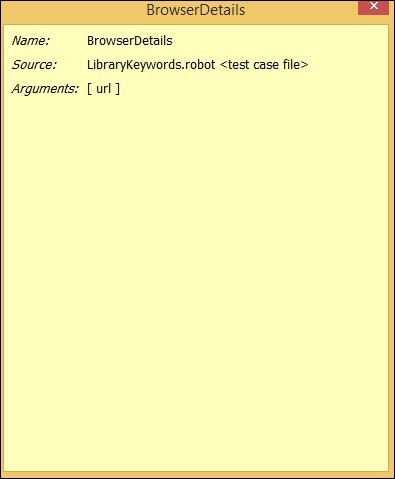
В тестовом случае, когда вы вводите определяемое пользователем ключевое слово и нажимаете Ctrl + пробел, он дает подробную информацию о ключевом слове вместе с аргументами.
Ниже приведены детали для ключевого слова BrowserDetails -

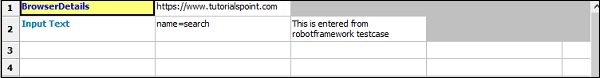
В тестовом примере теперь будет URL, который будет передан в качестве аргумента.

Давайте теперь запустим тестовый пример, чтобы увидеть результат -

Ключевое слово и аргументы, переданные пользовательскому ключевому слову, работают нормально.
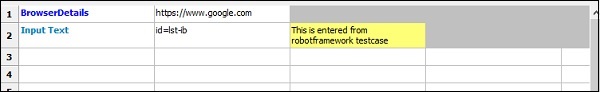
Давайте теперь изменим URL-адрес; мы будем использоватьhttps://www.google.com/

URL-адрес ключевого слова BrowserDetails изменен на https://www.google.com/
Мы изменили аргумент для ввода текста на идентификатор, доступный на сайте Google. Чтобы получить идентификатор, имя или класс поля ввода, вы можете проверить и проверить в браузере.
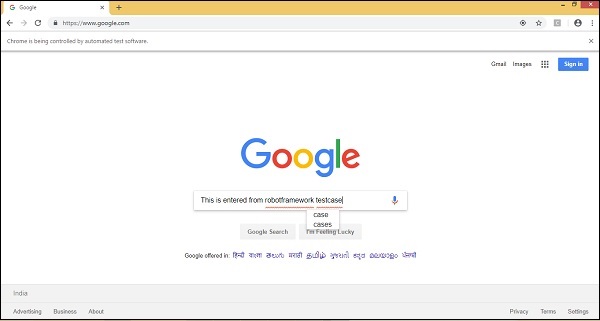
Давайте запустим приведенный выше тестовый пример и посмотрим на результат.
После успешного выполнения вышеуказанный тестовый пример генерирует следующий результат:

Заключение
В этой главе мы увидели, как получить помощь по встроенным ключевым словам. Мы также увидели, как создавать определенные пользователем ключевые слова, которые могут быть комбинацией ключевых слов библиотеки и встроенных ключевых слов.