Robot Framework - Работа с раскрывающимся списком
В этой главе мы узнаем, как работать с раскрывающимся списком с помощью библиотеки Selenium.
Настройка проекта для раскрывающегося тестирования
Сначала мы создадим проект в Ride для работы с браузерами. Откройте ride с помощью ride.py из командной строки -

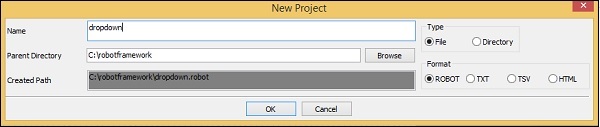
Щелкните New Project и дайте название вашему проекту.

Имя дано в раскрывающемся списке. Щелкните ОК, чтобы сохранить проект.
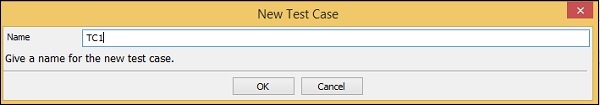
Щелкните правой кнопкой мыши имя созданного проекта и выберите New Test Case -


Дайте имя тесту и нажмите OK, чтобы сохранить его.
Мы закончили настройку проекта. Теперь мы напишем тестовые примеры для раскрывающегося списка. Поскольку нам нужна библиотека Selenium, нам нужно импортировать ее в наш проект.
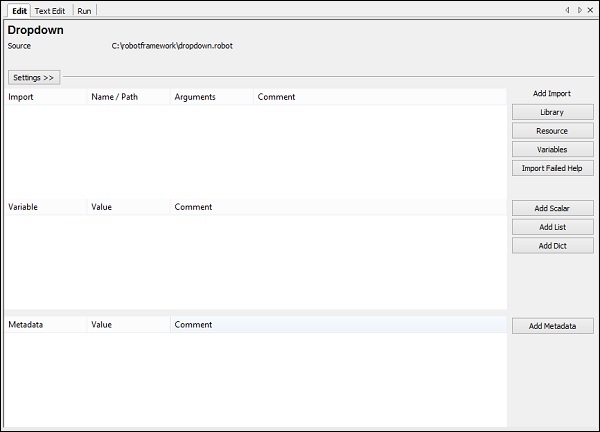
Нажмите на свой проект слева и используйте Библиотеку из Добавить импорт, как показано ниже -

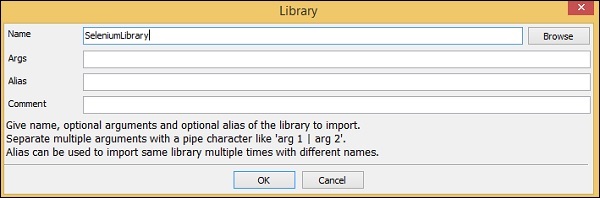
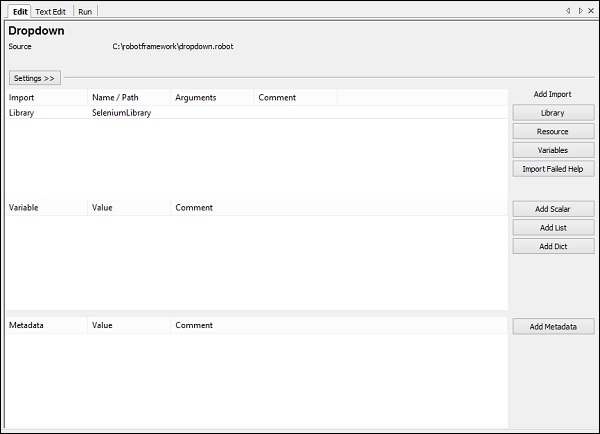
Теперь щелкните Библиотека . Появится экран, где нужно ввести имя библиотеки -

Нажмите ОК, и библиотека отобразится в настройках.

Указанное имя должно совпадать с именем папки, установленной в пакетах сайтов.
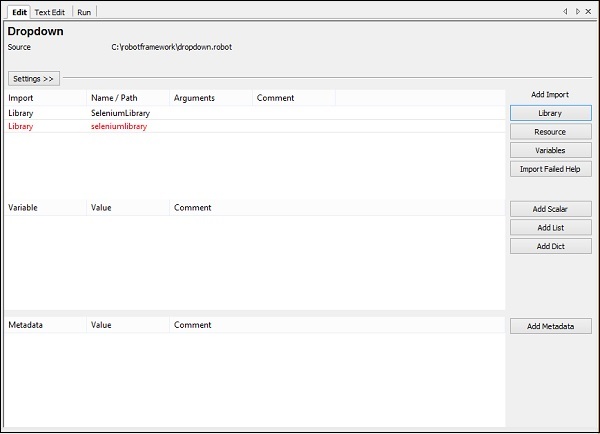
Если имя не совпадает, имя библиотеки будет отображаться красным цветом -

Импорт библиотеки, выделенный красным, хорош, поскольку библиотеки нет внутри python. Итак, мы закончили с импортом библиотеки селена.
Тестовый пример для раскрывающегося списка
Тестовый пример для раскрывающегося списка выберет значение из раскрывающегося списка. Чтобы работать с этим, нам нужен локатор (идентификатор) для этого раскрывающегося списка.
Рассмотрим следующий html-дисплей для раскрывающегося списка -
<select name = "carbrand">
<option value = "">Select car brand..</option>
<option value = "audi">AUDI</option>
<option value = "bmw">BMW</option>
<option value = "chevrolet">CHEVROLET</option>
<option value = "datsun">DATSUN</option>
</select>Для раскрывающегося списка имя - локатор . В приведенном выше примере имя - carbrand . Нам также нужно значение, чтобы мы могли выбрать то же самое. Значения в приведенном выше примере - audi, bmw, chevrolet и datsun .
Теперь мы создадим тестовую страницу с раскрывающимся списком, откроем ее в браузере и выберем значение из раскрывающегося списка.
Детали тестового примера будут следующими:
Открыть URL-адрес браузера - http://localhost/robotframework/dropdown.html в хроме
Введите детали раскрывающегося списка
Выполнить тестовый пример
При написании ключевого слова для тестовых случаев в RIDE нажмите Ctrl + пробел. Это дает все детали команды.
Для раскрывающегося списка у нас есть три способа сделать это:
- Выбрать из списка по индексу
- Выбрать из списка по метке
- Выбрать из списка по значению
Мы будем работать над примером, чтобы показать работу для всех упомянутых выше случаев.
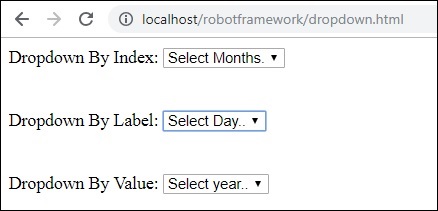
На нашей тестовой странице мы создадим 3 раскрывающихся списка и будем использовать указанные выше тестовые примеры для выбора раскрывающегося списка по индексу, метке и значению.
dropdown.html
<html>
<head>
<title>Dropdown</title>
</head>
<body>
<form name="myform" method="POST">
<div>
Dropdown By Index:
<select name = "months">
<option value = "">Select Months.</option>
<option value = "Jan">January</option>
<option value = "Feb">February</option>
<option value = "Mar">March</option>
<option value = "Apr">April</option>
<option value = "May">May</option>
<option value = "Jun">June</option>
<option value = "Jul">July</option>
<option value = "Aug">August</option>
<option value = "Sept">September</option>
<option value = "Oct">October</option>
<option value = "Nov">November</option>
<option value = "Dec">December</option>
</select>
</div>
<br/>
<br/>
<div>
Dropdown By Label:
<select name = "days">
<option value = "">Select Day..</option>
<option value = "01">01</option>
<option value = "02">02</option>
<option value = "03">03</option>
<option value = "04">04</option>
<option value = "05">05</option>
<option value = "06">06</option>
<option value = "07">07</option>
<option value = "08">08</option>
<option value = "09">09</option>
<option value = "10">10</option>
<option value = "11">11</option>
<option value = "12">12</option>
<option value = "13">13</option>
<option value = "14">14</option>
<option value = "15">15</option>
<option value = "16">16</option>
<option value = "17">17</option>
<option value = "18">18</option>
<option value = "19">19</option>
<option value = "20">20</option>
<option value = "21">21</option>
<option value = "22">22</option>
<option value = "23">23</option>
<option value = "24">24</option>
<option value = "25">25</option>
<option value = "26">26</option>
<option value = "27">27</option>
<option value = "28">28</option>
<option value = "29">29</option>
<option value = "30">30</option>
<option value = "31">31</option>
</select>
</div>
<br/>
<br/>
<div>
Dropdown By Value:
<select name = "year">
<option value = "">Select year..</option>
<option value = "0">2000</option>
<option value = "1">2001</option>
<option value = "2">2002</option>
<option value = "3">2003</option>
<option value = "4">2004</option>
<option value = "5">2005</option>
<option value = "6">2006</option>
<option value = "7">2007</option>
<option value = "8">2008</option>
<option value = "9">2009</option>
<option value = "10">2010</option>
<option value = "11">2011</option>
<option value = "12">2012</option>
<option value = "13">2013</option>
<option value = "14">2014</option>
<option value = "15">2015</option>
<option value = "16">2016</option>
<option value = "17">2017</option>
<option value = "18">2018</option>
</select>
</div>
</form>
</body>
</html>
Мы добавим тестовые примеры для всех трех раскрывающихся списков в Ride.
Для индекса нам нужно передать локатор этого раскрывающегося списка - имя или идентификатор и индекс элемента, который необходимо выбрать.
Выбрать список по индексу - пример
<select name = "months">
<option value = "">Select Months.</option> // index 0
<option value = "Jan">January</option> //index 1
<option value = "Feb">February</option> // index 2
<option value = "Mar">March</option> // index 3
<option value = "Apr">April</option> // index 4
<option value = "May">May</option> // index 5
<option value = "Jun">June</option> // index 6
<option value = "Jul">July</option> // index 7
<option value = "Aug">August</option> // index 8
<option value = "Sept">September</option> //index 9
<option value = "Oct">October</option> //index 10
<option value = "Nov">November</option> //index 11
<option value = "Dec">December</option> // index 12
</select>Теперь мы хотим выбрать месяц май, чтобы в тестовом примере был указан индекс 5.
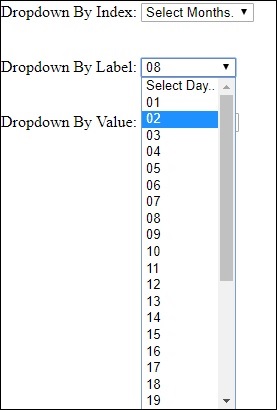
Ярлык отображается, когда вы открываете раскрывающийся список на экране.

Если вы хотите выбрать день, вы можете выбрать его из раскрывающегося списка.
Выбрать из списка по значению
Вот список года. В списке есть значения от 0 до 18.
<select name = "year">
<option value = "">Select year..</option>
<option value = "0">2000</option>
<option value = "1">2001</option>
<option value = "2">2002</option>
<option value = "3">2003</option>
<option value = "4">2004</option>
<option value = "5">2005</option>
<option value = "6">2006</option>
<option value = "7">2007</option>
<option value = "8">2008</option>
<option value = "9">2009</option>
<option value = "10">2010</option>
<option value = "11">2011</option>
<option value = "12">2012</option>
<option value = "13">2013</option>
<option value = "14">2014</option>
<option value = "15">2015</option>
<option value = "16">2016</option>
<option value = "17">2017</option>
<option value = "18">2018</option>
</select>Если вы хотите выбрать любой год, возьмите значение, соответствующее году, и добавьте его в тестовом примере. Например, если вы хотите выбрать 2017 год, значение будет 17.
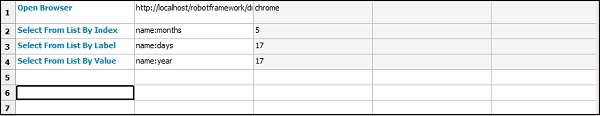
Вот окончательный список тестовых случаев -

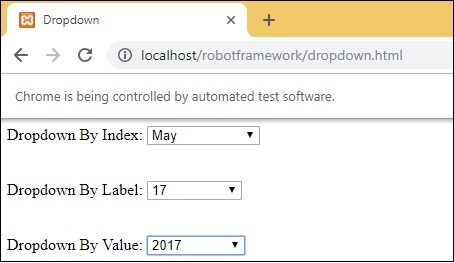
После выполнения вот выбор, сделанный для раскрывающихся списков на основе тестового примера -

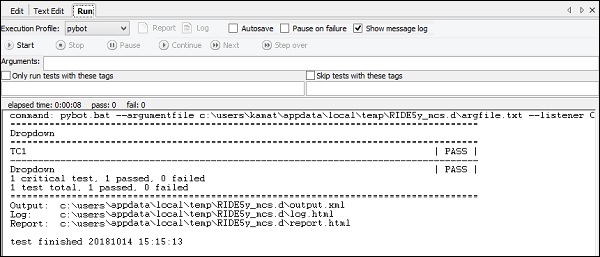
Детали исполнения

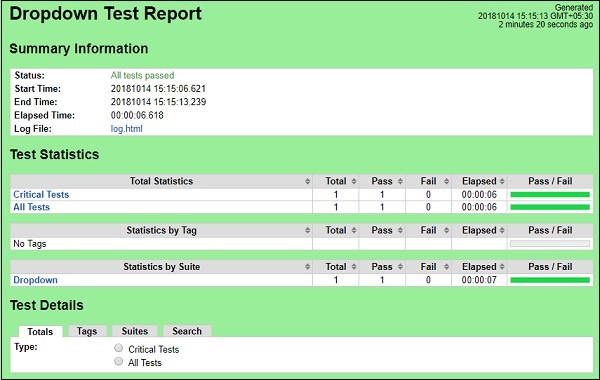
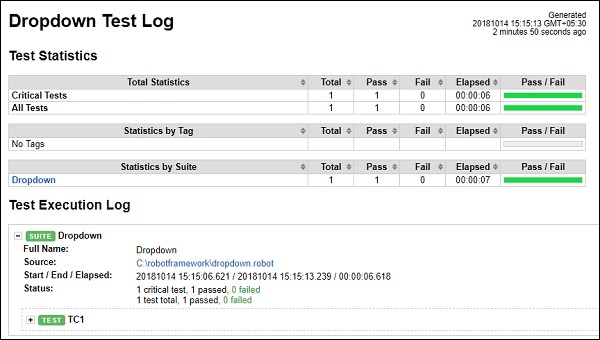
Детали отчета

Детали журнала

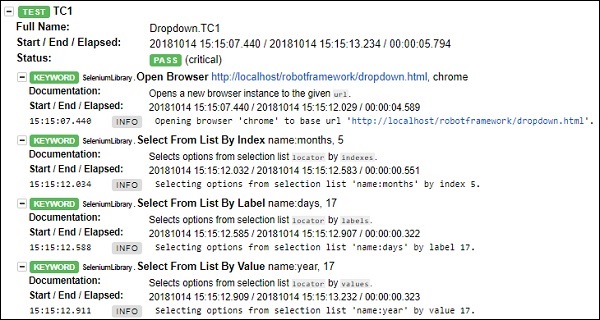
Детали тестового случая из журнала

Заключение
Мы видели, как работать с раскрывающимся списком по значению, индексу и метке. Мы можем обратиться к журналам и отчетам, чтобы получить подробную информацию о выполненном тестовом примере.