Robot Framework - Работа с текстовым полем
Для тестирования становится важным понять, как взаимодействовать с браузером и находить элементы html. Работать с полями ввода с помощью фреймворка робота очень просто. В этой главе мы узнаем, как работать с текстовым полем с помощью библиотеки Selenium. Для работы с полем ввода - текстовым полем нам нужен локатор, который является основным уникальным идентификатором для этого текстового поля и может быть идентификатором, именем, классом и т. Д.
В этой главе мы обсудим следующие области -
- Настройка проекта для тестирования текстовых полей
- Введите данные в текстовое поле поиска
- Нажмите кнопку поиска
Настройка проекта для тестирования текстовых полей
Сначала мы создадим проект в Ride для работы с браузерами. Откройте ride с помощью ride.py из командной строки.

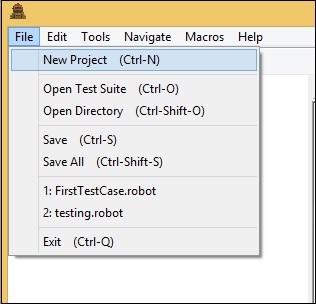
Щелкните New Project и введите Имя вашего проекта, как показано ниже.

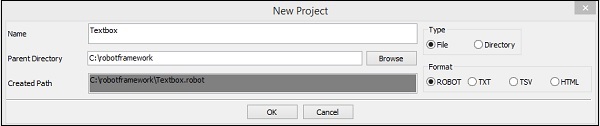
Название проекта - Textbox . Нажмите ОК, чтобы сохранить проект. Щелкните правой кнопкой мыши имя созданного проекта и выберите New Test Case -


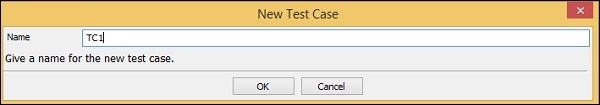
Назовите свой тестовый пример и нажмите OK, чтобы сохранить его. Теперь мы закончили настройку проекта. Далее мы напишем тестовые примеры для текстового поля. Поскольку нам нужна библиотека Selenium, нам нужно импортировать ее в наш проект.
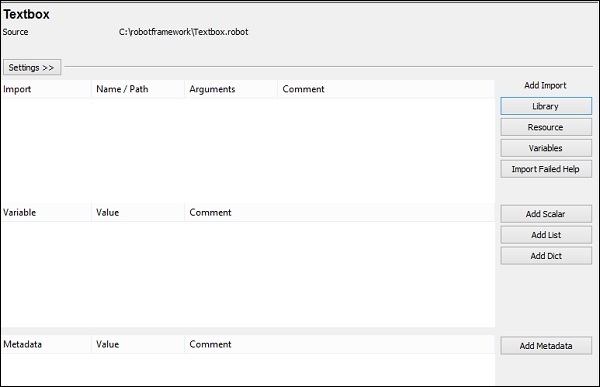
Щелкните свой проект слева и используйте Библиотеку из пункта Добавить импорт.

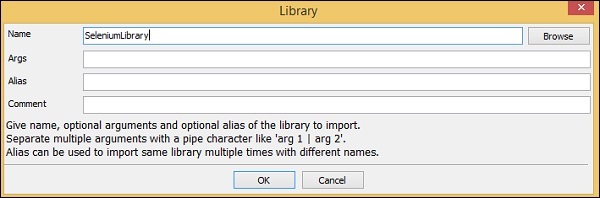
После нажатия «Библиотека» появится экран, на котором вам нужно ввести имя библиотеки -

Нажмите ОК, и библиотека отобразится в настройках.

Указанное имя должно совпадать с именем папки, установленной в пакетах сайтов.
В случае, если имена не совпадают, имя библиотеки будет отображаться красным, как на следующем снимке экрана -

Введите данные в текстовое поле
Теперь мы собираемся написать тестовые примеры. Детали тестового примера будут следующими:
Открыть браузер - URL - https://www.tutorialspoint.com/ в Chrome
Введите данные в текстовое поле поиска в https://www.tutorialspoint.com/
Нажмите Search
Для работы с текстовым полем нам понадобится локатор. Локатор - это идентификатор текстового поля, такой как идентификатор, имя, класс и т. Д. Например, если вы используете -
name атрибут текстового поля, он должен быть name - Nameofthetextbox или name = Nameofthetextbox
id текстового поля это будет id: idoftextbox или id = idoftextbox
class текстового поля это будет класс - classfortextbox или class = classfortextbox
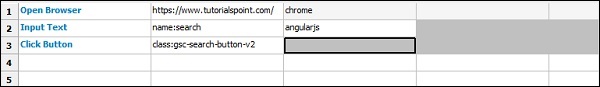
Теперь мы добавим детали тестового примера для текстового поля в ride. Вот ключевые слова, введенные для тестового примера текстового поля -

Open Browser - Ключевое слово открывает браузер для данного URL и указанного браузера.
Input Text - Это ключевое слово работает с типом ввода и будет искать имя локатора: поиск на сайте https://www.tutorialspoint.com/ а angularjs - это значение, которое мы хотим ввести в текстовое поле.
Click button используется для нажатия на кнопку с классом местоположения: gsc-search-button-v2.
Теперь мы выполним то же самое -

После щелчка значка поиска появится экран, как показано на следующем снимке экрана -
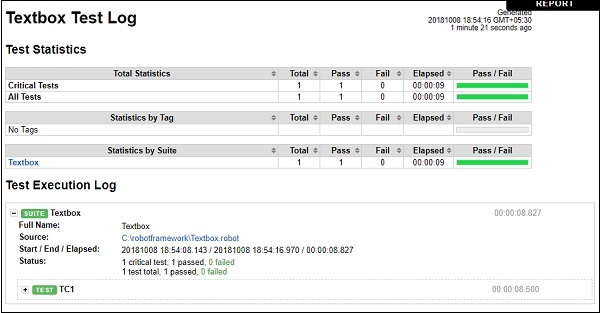
Давайте теперь посмотрим отчеты и детали журнала -
Отчет

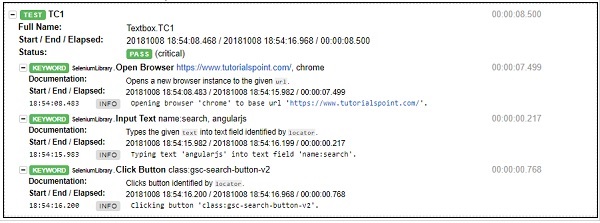
Журнал


Заключение
Мы увидели, как взаимодействовать с текстовым полем, используя библиотеку селена в структуре робота. Используя ключевые слова, доступные в структуре робота, и импортированную библиотеку, мы можем найти текстовое поле, ввести данные и протестировать их.