Robot Framework - Работа с переключателем
Для тестирования становится важным понять, как взаимодействовать с браузером и находить элементы html. Работать с полями ввода с помощью фреймворка робота очень просто. В этой главе мы узнаем, как работать с переключателем, используя Selenium Library. Для работы с радиокнопкой нам понадобится локатор - основной уникальный идентификатор радиокнопки.
Мы собираемся обсудить здесь следующее -
- Настройка проекта для тестирования переключателей
- Тестовый набор для радио-кнопки
Настройка проекта для тестирования переключателей
Сначала мы создадим проект в Ride для работы с браузерами. Откройте ride с помощью ride.py из командной строки.

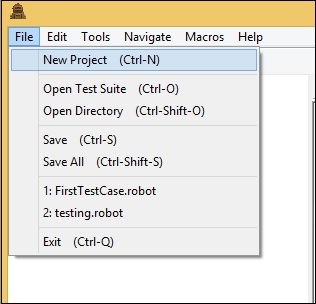
Нажмите New Project и введите имя вашего проекта, как показано на снимке экрана ниже.

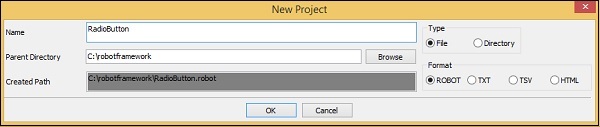
Дано имя RadioButton. Нажмите кнопку ОК, чтобы сохранить проект.
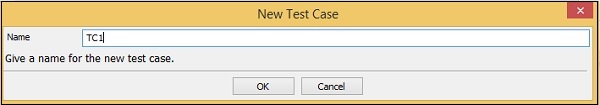
Щелкните правой кнопкой мыши имя созданного проекта и выберите New Test Case -


Дайте имя тесту и нажмите OK, чтобы сохранить его. Мы закончили настройку проекта и теперь напишем тестовые примеры для переключателя. Поскольку нам нужна библиотека Selenium, нам нужно импортировать ее в наш проект.
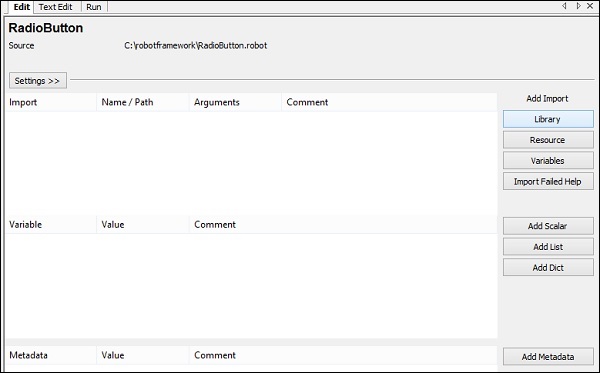
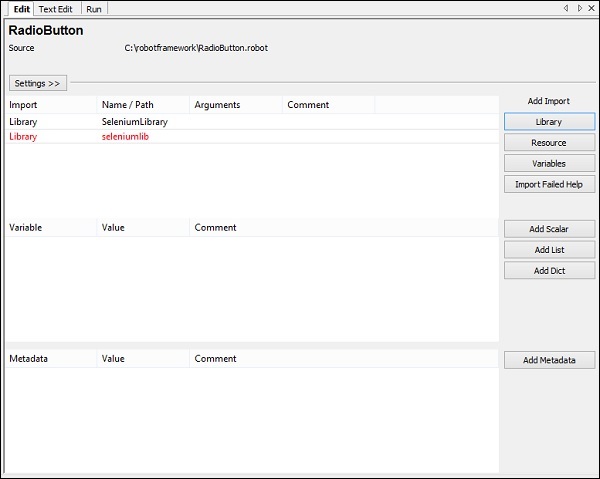
Щелкните свой проект слева и используйте Библиотеку из пункта Добавить импорт .

После нажатия «Библиотека» появится экран, на котором вам нужно ввести имя библиотеки -

Нажмите ОК, и библиотека отобразится в настройках.

Указанное имя должно совпадать с именем папки, установленной в пакетах сайтов. Если имя не совпадает, оно будет красным, как показано ниже -

Тестовый пример для радиокнопки
Тестовый пример радио-кнопки выберет радио-кнопку с помощью локатора.
Рассмотрим следующий html-дисплей для переключателя -
<input type="radio" name="gender" value="male" checked> Male<br/>
<input type="radio" name="gender" value="female"> Female<br/>Для радиокнопки имя - локатор. В приведенном выше примере имя - пол . Нам также нужно значение, чтобы мы могли выбрать нужный переключатель. Значения в приведенном выше примере - Male и Female .
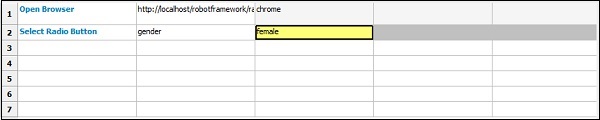
Теперь мы создадим тестовую страницу с переключателем и откроем ее в браузере. Теперь выберите значение переключателя. Детали тестового примера будут следующими:
Открыть браузер - URL - http://localhost/robotframework/radiobutton.html в хроме
Введите сведения о переключателе
Выполнить тестовый пример
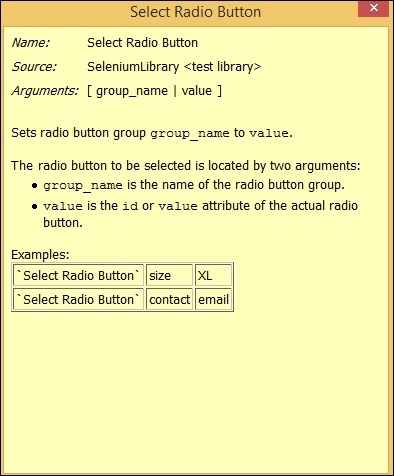
При написании ключевого слова для тестовых случаев нажмите Ctrl + Пробел. Вы получите подробную информацию о команде.

Для переключателя аргументами являются имя и значение группы. Вот подробности тестового примера для выбора радиокнопки -

Ниже приведена тестовая страница для переключателя -

HTML-код для Radiobutton.html
<html>
<head>
<title>Radio Button</title>
</head>
<body>
<form name="myform" method="POST">
<b>Select Gender?</b>
<div><br/>
<input type="radio" name="gender" value="male" checked> Male<br/>
<input type="radio" name="gender" value="female"> Female<br/>
</div>
</form>
</body>
</html>В приведенной выше форме мы планируем выбрать женский, что является переключателем. Имя и значение указаны в тестовом примере. Теперь мы выполним тестовый пример и проверим выбор флажка для формы выше.
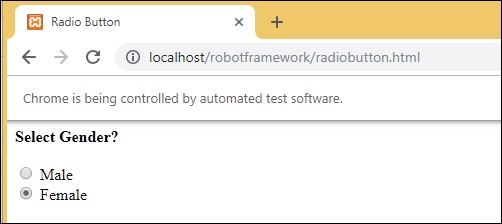
Давайте выполним тестовый пример и посмотрим на отображение в браузере -

Когда тестовый пример выполняется, он открывает URL-адрес http://localhost/robotframework/radiobutton.html и выбирает переключатель Female, имя и значение которого мы указали в тестовом примере.
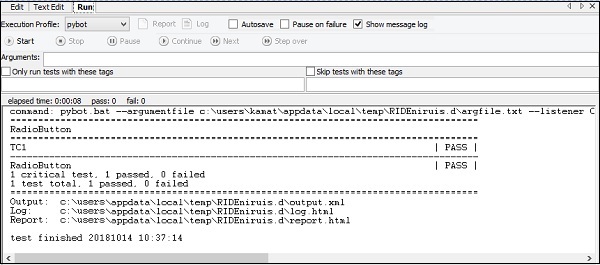
Вот детали исполнения в Ride -

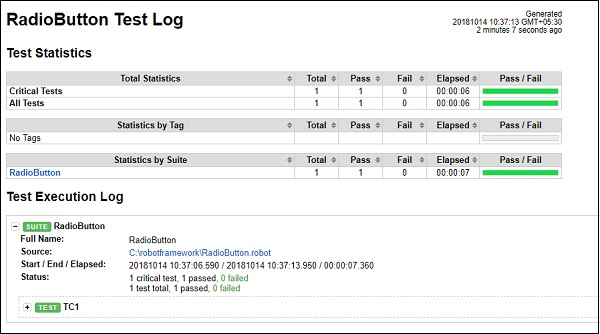
Давайте теперь посмотрим на Отчет и Журнал для более подробной информации.
Детали отчета

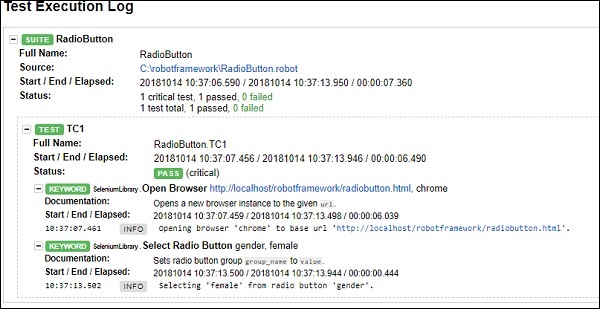
Детали журнала

Детали тестовых случаев

Заключение
Мы видели, как выбрать значение радиокнопки, задав имя группы радиокнопки в тестовом примере. Используя ключевые слова, доступные с фреймворком робота и импортированной библиотекой, мы можем найти переключатель и выбрать значение переключателя. Мы получаем подробную информацию о тестовом примере, выполненном с использованием журналов и отчета фреймворка робота.