Robot Framework - Работа с флажком
Для тестирования становится важным понять, как взаимодействовать с браузером и находить элементы html. Работать с полями ввода с помощью фреймворка робота очень просто. В этой главе мы узнаем, как работать с флажком с помощью библиотеки Selenium. Для работы с чекбоксом нам понадобится локатор, который является основным уникальным идентификатором этого чекбокса. Локатор может быть идентификатором, именем, классом и т. Д.
Настройка проекта для тестирования флажков
Сначала мы создадим проект в Ride для работы с браузерами. Открытая поездка с использованиемride.py из командной строки.

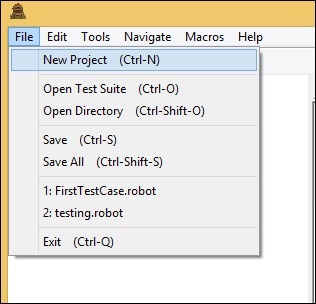
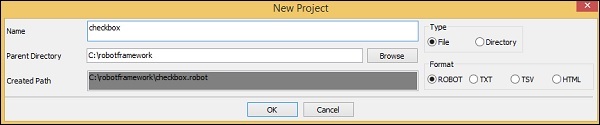
Щелкните New Project и введите имя вашего проекта, как показано на скриншоте ниже.

Название проекта - Checkbox. Щелкните ОК, чтобы сохранить проект.
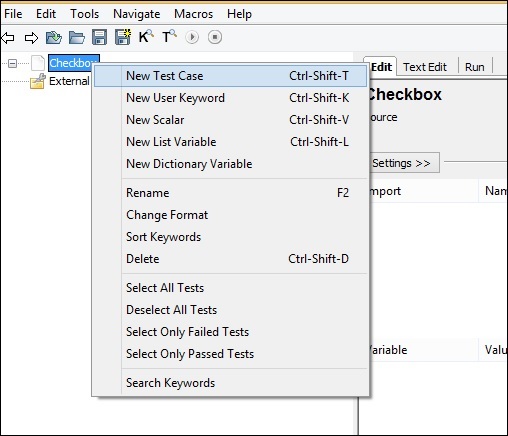
Щелкните правой кнопкой мыши имя созданного проекта и выберите New Test Case -


Дайте имя тесту и нажмите ОК. Мы закончили настройку проекта. Теперь напишем тестовые примеры для чекбокса. Поскольку нам нужна библиотека Selenium, нам нужно импортировать ее в наш проект.
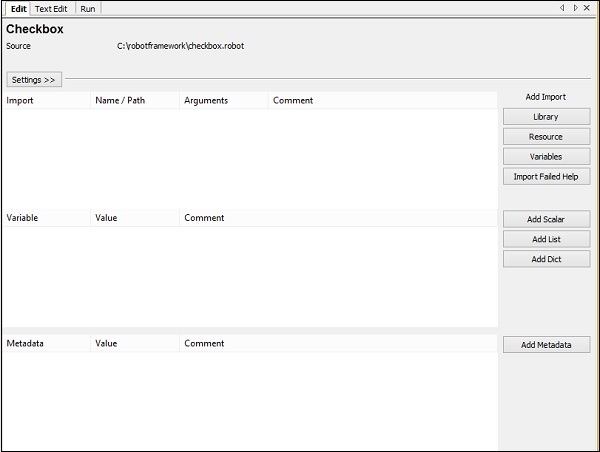
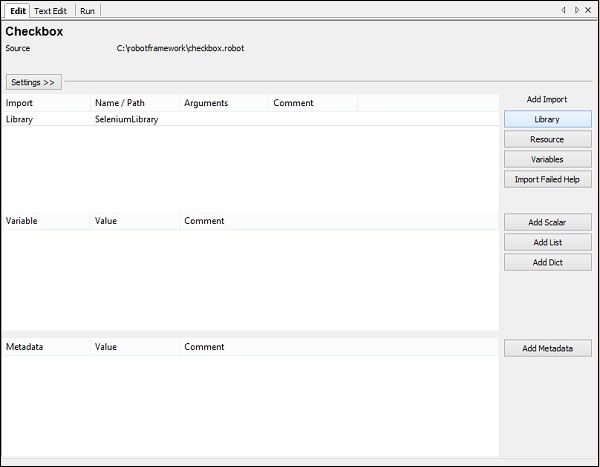
Щелкните свой проект слева и используйте Библиотеку из пункта Добавить импорт .

Теперь щелкните Библиотека. Появится экран, где нужно ввести имя библиотеки -

Нажмите ОК, и библиотека отобразится в настройках.

Указанное имя должно совпадать с именем папки, установленной в пакетах сайтов. Если имена не совпадают, имя библиотеки будет отображаться красным цветом -

Тестовый пример для флажка
В тестовом случае мы поставим флажок. Для установки флажка нам понадобится локатор идентификатора.
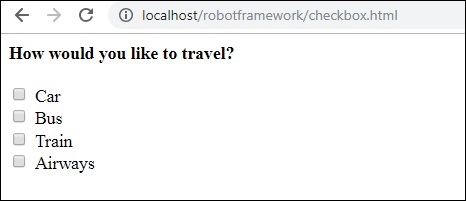
Теперь рассмотрим следующий html-дисплей для флажка -
<input type="checkbox" name="option1" value="Car"> CarДля флажка у нас есть имя в качестве локатора. В приведенном выше примере имя - option1 . Нам также нужно значение, чтобы мы могли выбрать то же самое.Car содержит значение в приведенном выше примере.
Теперь мы создадим тестовую страницу с флажком. Установите флажок в браузере и выберите значение.
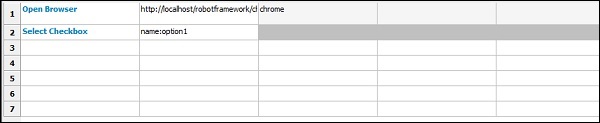
Детали тестового примера будут следующими:
Открыть браузер - URL - http://localhost/robotframework/checkbox.html в Chrome
Введите детали флажка.
Выполните тестовый пример.
При написании ключевого слова для тестовых случаев нажмите Ctrl + Пробел. Он дает все детали команды. Детали флажка.
Ключевые слова, которые будут использоваться для флажка:
Select checkbox name:nameofcheckbox valueДетали команды из поездки следующие:

Итак, arguments - это указатель для флажка. Вот подробности тестового примера для выбора флажка -

Вот как URL -

checkbox.html
<html>
<head>
<title>Checkbox Test Page>/title>
</head>
<body>
<form name="myform" method="POST">
<b>How would you like to travel?</b>
<div><br>
<input type="checkbox" name="option1" value="Car"> Car<br>
<input type="checkbox" name="option2" value="Bus"> Bus<br>
<input type="checkbox" name="option3" value="Train"> Train<br>
<input type="checkbox" name="option4" value="Air"> Airways<br>
<br>
</div>
</form>
</body>
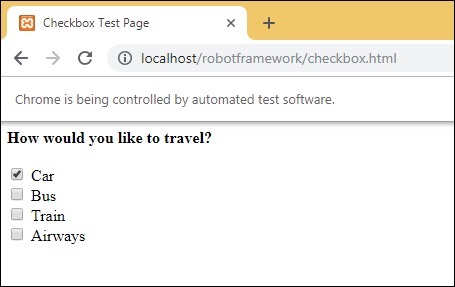
</html>В приведенной выше форме мы планируем установить флажок «Автомобиль». Подробности приведены в тестовом примере. Теперь мы выполним тестовый пример и проверим выбор флажка для формы выше.

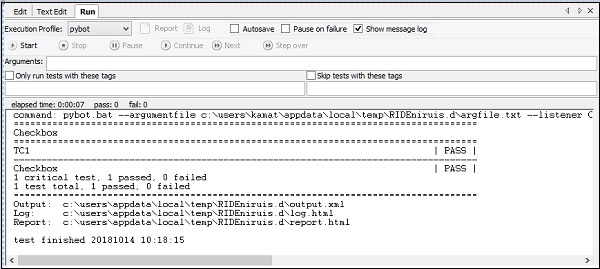
Когда тестовый пример выполняется, он открывает URL-адрес http://localhost/robotframework/checkbox.html и выбирает имя Car, указанное в тестовом примере.
Вот детали исполнения -

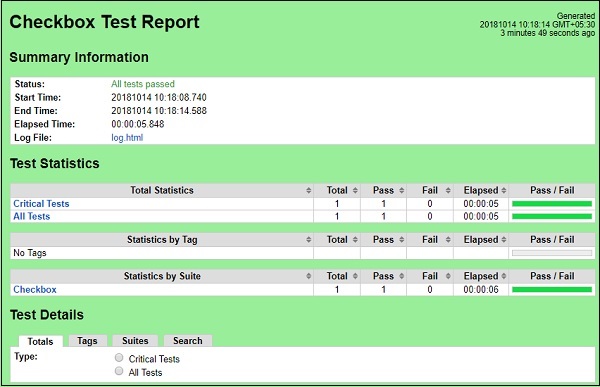
Подробности отчета


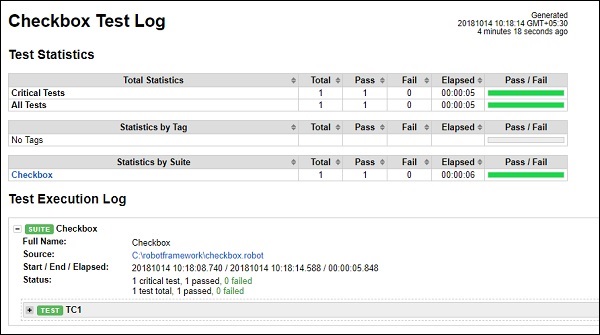
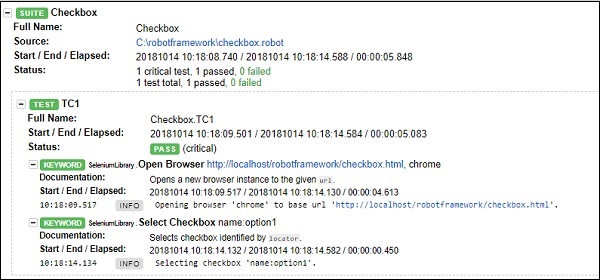
Подробная информация о журнале

Заключение
В этой главе мы узнали, как можно установить флажок, задав указатель флажка. Журнал и отчеты содержат подробную информацию о выполнении тестового примера, а также время, затраченное на каждый тестовый пример.