Bokeh - การกรองข้อมูล
บ่อยครั้งคุณอาจต้องการได้รับพล็อตที่เกี่ยวข้องกับส่วนหนึ่งของข้อมูลที่ตรงตามเงื่อนไขบางอย่างแทนที่จะเป็นชุดข้อมูลทั้งหมด ออบเจ็กต์ของคลาส CDSView ที่กำหนดไว้ในโบเก้โมดูลโมเดลจะส่งกลับชุดย่อยของ ColumnDatasource ภายใต้การพิจารณาโดยใช้ตัวกรองหนึ่งตัวหรือมากกว่า
IndexFilter เป็นตัวกรองประเภทที่ง่ายที่สุด คุณต้องระบุดัชนีเฉพาะแถวเหล่านั้นจากชุดข้อมูลที่คุณต้องการใช้ในขณะที่พล็อตรูป
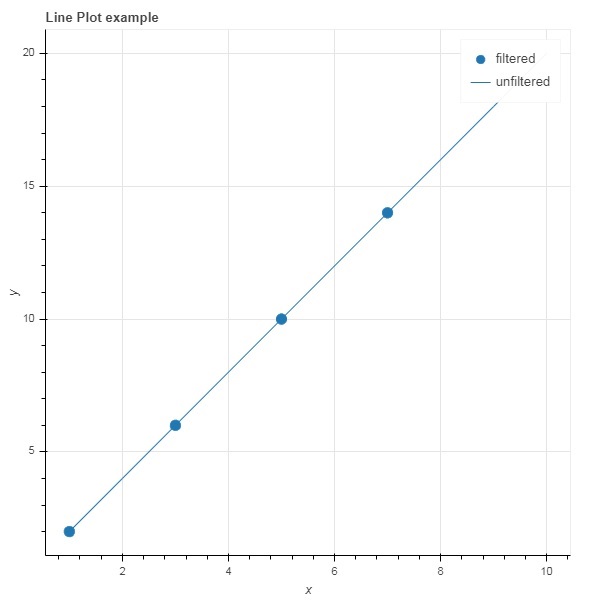
ตัวอย่างต่อไปนี้สาธิตการใช้ IndexFilter เพื่อตั้งค่า CDSView รูปผลลัพธ์จะแสดงสัญลักษณ์เส้นระหว่างชุดข้อมูล x และ y ของ ColumnDataSource ออบเจ็กต์มุมมองได้มาจากการใช้ตัวกรองดัชนีทับ มุมมองใช้เพื่อพล็อตสัญลักษณ์วงกลมอันเป็นผลมาจาก IndexFilter
ตัวอย่าง
from bokeh.models import ColumnDataSource, CDSView, IndexFilter
from bokeh.plotting import figure, output_file, show
source = ColumnDataSource(data = dict(x = list(range(1,11)), y = list(range(2,22,2))))
view = CDSView(source=source, filters = [IndexFilter([0, 2, 4,6])])
fig = figure(title = 'Line Plot example', x_axis_label = 'x', y_axis_label = 'y')
fig.circle(x = "x", y = "y", size = 10, source = source, view = view, legend = 'filtered')
fig.line(source.data['x'],source.data['y'], legend = 'unfiltered')
show(fig)เอาต์พุต

ในการเลือกเฉพาะแถวเหล่านั้นจากแหล่งข้อมูลที่ตรงตามเงื่อนไขบูลีนบางอย่างให้ใช้ BooleanFilter
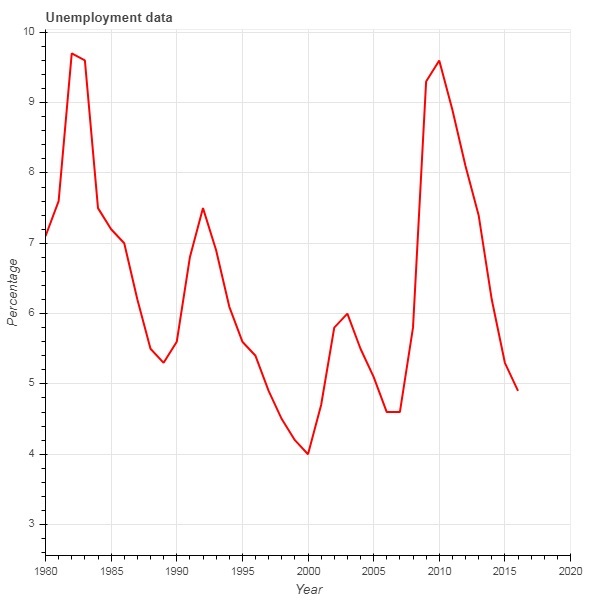
การติดตั้งโบเก้โดยทั่วไปประกอบด้วยชุดข้อมูลตัวอย่างจำนวนหนึ่งในไดเร็กทอรี sampledata ตัวอย่างต่อไปนี้เราใช้unemployment1948ชุดข้อมูลให้ในรูปแบบของการว่างงาน 1948.csv จัดเก็บเปอร์เซ็นต์การว่างงานในสหรัฐอเมริกาในแต่ละปีตั้งแต่ปี 2491 เราต้องการสร้างพล็อตเฉพาะสำหรับปี 1980 เป็นต้นไป เพื่อจุดประสงค์นั้นอ็อบเจ็กต์ CDSView จะได้รับจากการใช้ BooleanFilter เหนือแหล่งข้อมูลที่กำหนด
from bokeh.models import ColumnDataSource, CDSView, BooleanFilter
from bokeh.plotting import figure, show
from bokeh.sampledata.unemployment1948 import data
source = ColumnDataSource(data)
booleans = [True if int(year) >= 1980 else False for year in
source.data['Year']]
print (booleans)
view1 = CDSView(source = source, filters=[BooleanFilter(booleans)])
p = figure(title = "Unemployment data", x_range = (1980,2020), x_axis_label = 'Year', y_axis_label='Percentage')
p.line(x = 'Year', y = 'Annual', source = source, view = view1, color = 'red', line_width = 2)
show(p)เอาต์พุต

เพื่อเพิ่มความยืดหยุ่นในการใช้ตัวกรอง Bokeh จึงจัดเตรียมคลาส CustomJSFilter พร้อมความช่วยเหลือซึ่งแหล่งข้อมูลสามารถกรองด้วยฟังก์ชัน JavaScript ที่ผู้ใช้กำหนด
ตัวอย่างด้านล่างนี้ใช้ข้อมูลการว่างงานในสหรัฐอเมริกาเดียวกัน การกำหนด CustomJSFilter เพื่อพล็อตตัวเลขการว่างงานของปี 1980 และหลังจากนั้น
from bokeh.models import ColumnDataSource, CDSView, CustomJSFilter
from bokeh.plotting import figure, show
from bokeh.sampledata.unemployment1948 import data
source = ColumnDataSource(data)
custom_filter = CustomJSFilter(code = '''
var indices = [];
for (var i = 0; i < source.get_length(); i++){
if (parseInt(source.data['Year'][i]) > = 1980){
indices.push(true);
} else {
indices.push(false);
}
}
return indices;
''')
view1 = CDSView(source = source, filters = [custom_filter])
p = figure(title = "Unemployment data", x_range = (1980,2020), x_axis_label = 'Year', y_axis_label = 'Percentage')
p.line(x = 'Year', y = 'Annual', source = source, view = view1, color = 'red', line_width = 2)
show(p)