โบเก้ - เซิร์ฟเวอร์
สถาปัตยกรรมโบเก้มีการออกแบบแยกซึ่งวัตถุเช่นพล็อตและร่ายมนตร์ถูกสร้างขึ้นโดยใช้ Python และแปลงเป็น JSON เพื่อใช้โดย BokehJS client library.
อย่างไรก็ตามเป็นไปได้ที่จะเก็บวัตถุใน python และในเบราว์เซอร์ให้ตรงกันด้วยความช่วยเหลือของ Bokeh Server. เปิดใช้งานการตอบสนองต่อเหตุการณ์อินเทอร์เฟซผู้ใช้ (UI) ที่สร้างขึ้นในเบราว์เซอร์ด้วย python เต็มประสิทธิภาพ นอกจากนี้ยังช่วยผลักดันการอัปเดตฝั่งเซิร์ฟเวอร์ไปยังวิดเจ็ตหรือพล็อตในเบราว์เซอร์โดยอัตโนมัติ
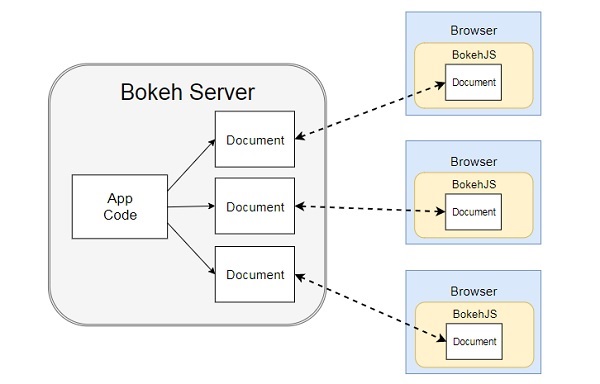
เซิร์ฟเวอร์ Bokeh ใช้รหัสแอปพลิเคชันที่เขียนด้วย Python เพื่อสร้างเอกสาร Bokeh ทุกการเชื่อมต่อใหม่จากเบราว์เซอร์ไคลเอนต์ส่งผลให้เซิร์ฟเวอร์ Bokeh สร้างเอกสารใหม่เฉพาะสำหรับเซสชันนั้น

ขั้นแรกเราต้องพัฒนารหัสแอปพลิเคชันเพื่อให้บริการกับเบราว์เซอร์ไคลเอนต์ รหัสต่อไปนี้แสดงสัญลักษณ์เส้นคลื่นไซน์ นอกจากพล็อตแล้วยังมีการแสดงการควบคุมแถบเลื่อนเพื่อควบคุมความถี่ของคลื่นไซน์ ฟังก์ชันการโทรกลับupdate_data() การปรับปรุง ColumnDataSource ข้อมูลที่รับค่าทันทีของแถบเลื่อนเป็นความถี่ปัจจุบัน
import numpy as np
from bokeh.io import curdoc
from bokeh.layouts import row, column
from bokeh.models import ColumnDataSource
from bokeh.models.widgets import Slider, TextInput
from bokeh.plotting import figure
N = 200
x = np.linspace(0, 4*np.pi, N)
y = np.sin(x)
source = ColumnDataSource(data = dict(x = x, y = y))
plot = figure(plot_height = 400, plot_width = 400, title = "sine wave")
plot.line('x', 'y', source = source, line_width = 3, line_alpha = 0.6)
freq = Slider(title = "frequency", value = 1.0, start = 0.1, end = 5.1, step = 0.1)
def update_data(attrname, old, new):
a = 1
b = 0
w = 0
k = freq.value
x = np.linspace(0, 4*np.pi, N)
y = a*np.sin(k*x + w) + b
source.data = dict(x = x, y = y)
freq.on_change('value', update_data)
curdoc().add_root(row(freq, plot, width = 500))
curdoc().title = "Sliders"จากนั้นเริ่มเซิร์ฟเวอร์ Bokeh โดยทำตามบรรทัดคำสั่ง -
Bokeh serve –show sliders.pyเซิร์ฟเวอร์ Bokeh เริ่มทำงานและให้บริการแอปพลิเคชันที่ localhost: 5006 / sliders บันทึกคอนโซลแสดงการแสดงผลต่อไปนี้ -
C:\Users\User>bokeh serve --show scripts\sliders.py
2019-09-29 00:21:35,855 Starting Bokeh server version 1.3.4 (running on Tornado 6.0.3)
2019-09-29 00:21:35,875 Bokeh app running at: http://localhost:5006/sliders
2019-09-29 00:21:35,875 Starting Bokeh server with process id: 3776
2019-09-29 00:21:37,330 200 GET /sliders (::1) 699.99ms
2019-09-29 00:21:38,033 101 GET /sliders/ws?bokeh-protocol-version=1.0&bokeh-session-id=VDxLKOzI5Ppl9kDvEMRzZgDVyqnXzvDWsAO21bRCKRZZ (::1) 4.00ms
2019-09-29 00:21:38,045 WebSocket connection opened
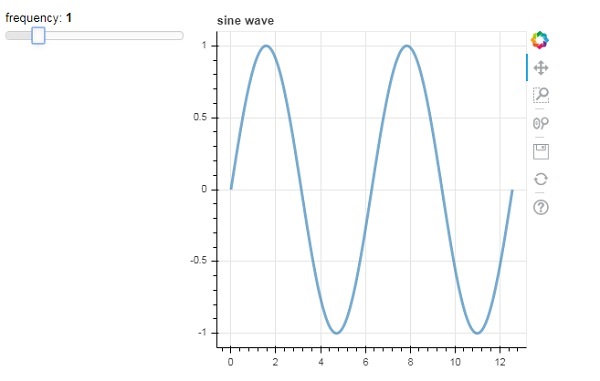
2019-09-29 00:21:38,049 ServerConnection createdเปิดเบราว์เซอร์ที่คุณชื่นชอบและป้อนที่อยู่ด้านบน แผนภาพคลื่นไซน์จะแสดงดังนี้ -

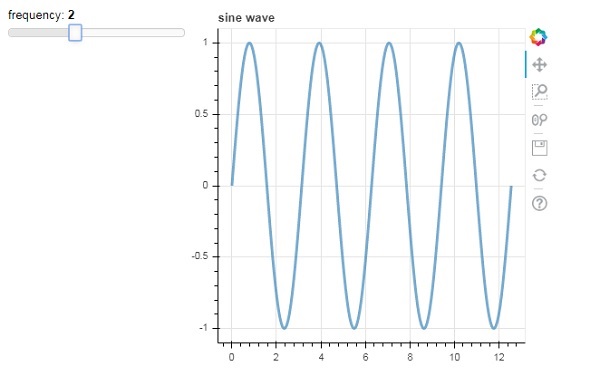
คุณสามารถลองและเปลี่ยนความถี่เป็น 2 ได้โดยเลื่อนแถบเลื่อน