โบเก้ - เส้นโค้งเฉพาะ
bokeh.plotting API รองรับวิธีการแสดงผลตามเส้นโค้งพิเศษ -
บีเซอร์ ()
วิธีนี้จะเพิ่มเส้นโค้งเบเซียร์ให้กับวัตถุรูป เส้นโค้งเบซิเอร์เป็นเส้นโค้งพาราเมตริกที่ใช้ในคอมพิวเตอร์กราฟิก การใช้งานอื่น ๆ ได้แก่ การออกแบบฟอนต์และแอนิเมชั่นคอมพิวเตอร์การออกแบบส่วนต่อประสานกับผู้ใช้และการปรับทิศทางเคอร์เซอร์ให้ราบรื่น
ในกราฟิกแบบเวกเตอร์เส้นโค้งเบเซียร์ใช้ในการสร้างแบบจำลองเส้นโค้งเรียบที่สามารถปรับขนาดได้เรื่อย ๆ "เส้นทาง" คือการรวมกันของเส้นโค้งเบเซียร์ที่เชื่อมโยงกัน
วิธี beizer () มีพารามิเตอร์ต่อไปนี้ซึ่งกำหนดไว้ -
| 1 | x0 | พิกัด x ของจุดเริ่มต้น |
| 2 | y0 | พิกัด y ของจุดเริ่มต้น .. |
| 3 | x1 | พิกัด x ของจุดสิ้นสุด |
| 4 | y1 | พิกัด y ของจุดสิ้นสุด |
| 5 | cx0 | พิกัด x ของจุดควบคุมแรก |
| 6 | cy0 | พิกัด y ของจุดควบคุมแรก |
| 7 | cx1 | พิกัด x ของจุดควบคุมที่สอง |
| 8 | cy1 | พิกัด y ของจุดควบคุมที่สอง |
ค่าเริ่มต้นสำหรับพารามิเตอร์ทั้งหมดคือไม่มี
ตัวอย่าง
โค้ดต่อไปนี้สร้างหน้า HTML ที่แสดงเส้นโค้งเบเซียร์และพาราโบลาในพล็อตโบเก้ -
x = 2
y = 4
xp02 = x+0.4
xp01 = x+0.1
xm01 = x-0.1
yp01 = y+0.2
ym01 = y-0.2
fig = figure(plot_width = 300, plot_height = 300)
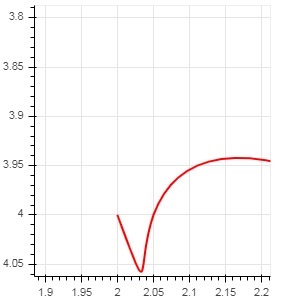
fig.bezier(x0 = x, y0 = y, x1 = xp02, y1 = y, cx0 = xp01, cy0 = yp01,
cx1 = xm01, cy1 = ym01, line_color = "red", line_width = 2)เอาต์พุต

กำลังสอง ()
วิธีนี้จะเพิ่มไฟล์ parabola glyphเป็นรูปโบเก้ ฟังก์ชันนี้มีพารามิเตอร์เหมือนกับ beizer () ยกเว้นcx0 และ cx1.
ตัวอย่าง
รหัสที่ระบุด้านล่างสร้างเส้นโค้งกำลังสอง
x = 2
y = 4
xp02 = x + 0.3
xp01 = x + 0.2
xm01 = x - 0.4
yp01 = y + 0.1
ym01 = y - 0.2
x = x,
y = y,
xp02 = x + 0.4,
xp01 = x + 0.1,
yp01 = y + 0.2,
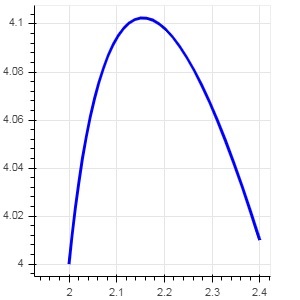
fig.quadratic(x0 = x, y0 = y, x1 = x + 0.4, y1 = y + 0.01, cx = x + 0.1,
cy = y + 0.2, line_color = "blue", line_width = 3)เอาต์พุต