การสร้างแอปพลิเคชันอย่างง่ายใน Android Studio
ในบทนี้ให้เราสร้างแอปพลิเคชันFlutterง่ายๆเพื่อทำความเข้าใจพื้นฐานของการสร้างแอปพลิเคชันFlutterใน Android Studio
Step 1 - เปิด Android Studio
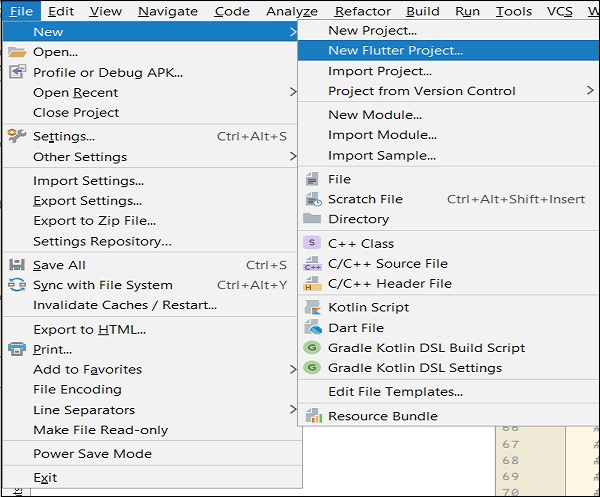
Step 2- สร้างโครงการกระพือปีก สำหรับสิ่งนี้คลิกFile → New → New Flutter Project

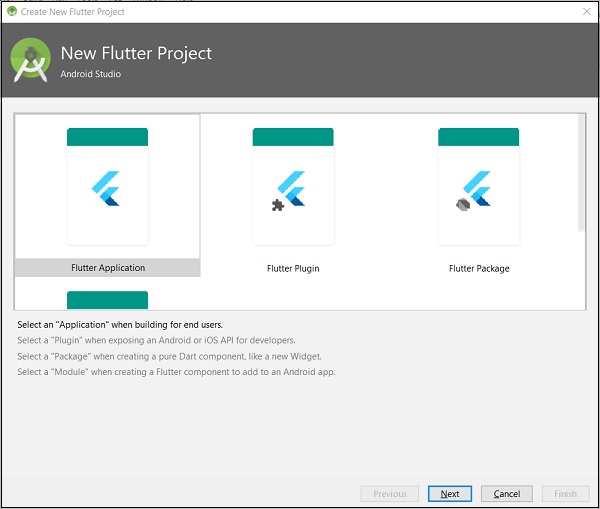
Step 3- เลือก Flutter Application สำหรับสิ่งนี้ให้เลือกFlutter Application แล้วคลิก Next.

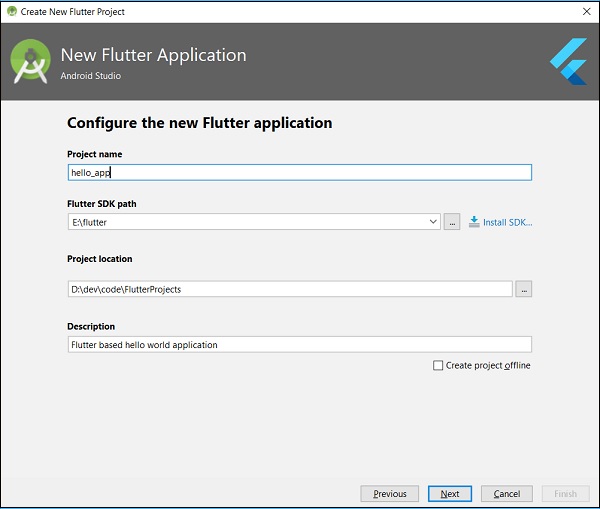
Step 4 - กำหนดค่าแอปพลิเคชันตามด้านล่างแล้วคลิก Next.
ชื่อโครงการ: hello_app
เส้นทาง Flutter SDK: <path_to_flutter_sdk>
ที่ตั้งโครงการ: <path_to_project_folder>
คำอธิบาย: Flutter based hello world application

Step 5 - กำหนดค่าโครงการ
ตั้งค่าโดเมนของ บริษัท เป็น flutterapp.tutorialspoint.com แล้วคลิก Finish.
Step 6 - ป้อนโดเมน บริษัท
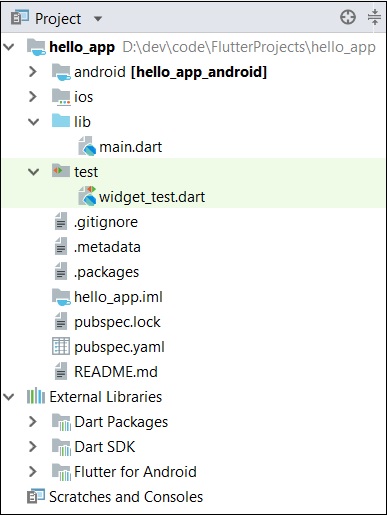
Android Studio สร้างแอปพลิเคชัน Flutter ที่ทำงานได้เต็มรูปแบบโดยมีฟังก์ชันการทำงานน้อยที่สุด ให้เราตรวจสอบโครงสร้างของแอปพลิเคชันจากนั้นเปลี่ยนรหัสเพื่อทำงานของเรา
โครงสร้างของแอปพลิเคชันและวัตถุประสงค์มีดังนี้ -

ส่วนประกอบต่างๆของโครงสร้างแอปพลิเคชันอธิบายไว้ที่นี่ -
android - สร้างซอร์สโค้ดอัตโนมัติเพื่อสร้างแอปพลิเคชัน Android
ios - สร้างซอร์สโค้ดอัตโนมัติเพื่อสร้างแอปพลิเคชั่น ios
lib - โฟลเดอร์หลักที่มีรหัส Dart ที่เขียนโดยใช้ flutter framework
ib/main.dart - จุดเริ่มต้นของแอปพลิเคชัน Flutter
test - โฟลเดอร์ที่มีรหัส Dart เพื่อทดสอบแอปพลิเคชัน Flutter
test/widget_test.dart - โค้ดตัวอย่าง
.gitignore - ไฟล์ควบคุมเวอร์ชัน Git
.metadata - สร้างโดยอัตโนมัติโดยเครื่องมือกระพือ
.packages - สร้างขึ้นโดยอัตโนมัติเพื่อติดตามแพ็คเกจกระพือปีก
.iml - ไฟล์โครงการที่ใช้โดย Android studio
pubspec.yaml - ใช้โดย Pub, ตัวจัดการแพ็คเกจกระพือปีก
pubspec.lock - สร้างโดยอัตโนมัติโดยตัวจัดการแพ็คเกจ Flutter Pub
README.md - ไฟล์คำอธิบายโครงการที่เขียนในรูปแบบ Markdown
Step 7- แทนที่รหัสโผในไฟล์lib / main.dartด้วยรหัสด้านล่าง -
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Hello World Demo Application',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(title: 'Home page'),
);
}
}
class MyHomePage extends StatelessWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(this.title),
),
body: Center(
child:
Text(
'Hello World',
)
),
);
}
}ให้เราเข้าใจรหัสโผทีละบรรทัด
Line 1- การนำเข้าแพคเกจกระพือ, วัสดุ วัสดุนี้เป็นแพ็คเกจที่กระพือปีกเพื่อสร้างอินเทอร์เฟซผู้ใช้ตามแนวทางการออกแบบ Material ที่ Android กำหนด
Line 3- นี่คือจุดเริ่มต้นของแอปพลิเคชัน Flutter เรียกใช้ฟังก์ชันrunAppและส่งผ่านวัตถุของคลาสMyApp วัตถุประสงค์ของฟังก์ชันrunAppคือการแนบวิดเจ็ตที่กำหนดเข้ากับหน้าจอ
Line 5-17- วิดเจ็ตใช้ในการสร้าง UI ในเฟรมเวิร์กกระพือปีก StatelessWidgetเป็นวิดเจ็ตที่ไม่คงสถานะใด ๆ ของวิดเจ็ต MyAppขยายStatelessWidgetและแทนที่ของวิธีการสร้าง วัตถุประสงค์ของวิธีการสร้างคือการสร้างส่วนหนึ่งของ UI ของแอปพลิเคชัน ที่นี่วิธีการสร้างใช้MaterialAppซึ่งเป็นวิดเจ็ตในการสร้าง UI ระดับรากของแอปพลิเคชัน มันมีสามคุณสมบัติ - ชื่อธีมและบ้าน
titleคือชื่อของแอปพลิเคชัน
ธีมเป็นธีมของวิดเจ็ต ที่นี่เราตั้งสีฟ้าเป็นสีโดยรวมของแอพลิเคชันโดยใช้ThemeDataระดับและทรัพย์สินของprimarySwatch
หน้าแรกคือ UI ภายในของแอปพลิเคชันซึ่งเราตั้งค่าวิดเจ็ตอื่น MyHomePage
Line 19 - 38- MyHomePageเหมือนกับMyAppยกเว้นจะส่งคืนScaffold Widget Scaffoldเป็นวิดเจ็ตระดับบนสุดถัดจากวิดเจ็ตMaterialApp ที่ใช้สร้าง UI ที่สอดคล้องกับดีไซน์ Material มีคุณสมบัติที่สำคัญสองประการคือappBarเพื่อแสดงส่วนหัวของแอปพลิเคชันและเนื้อหาเพื่อแสดงเนื้อหาจริงของแอปพลิเคชัน AppBarเป็นอีกหนึ่งวิดเจ็ตในการแสดงผลส่วนหัวของแอปพลิเคชันและเราได้ใช้มันในคุณสมบัติของappBar ในคุณสมบัติของร่างกายเราได้ใช้วิดเจ็ตCenterซึ่งเป็นศูนย์กลางของวิดเจ็ตลูก ข้อความเป็นวิดเจ็ตขั้นสุดท้ายและอยู่ภายในที่สุดในการแสดงข้อความและจะแสดงอยู่ตรงกลางหน้าจอ
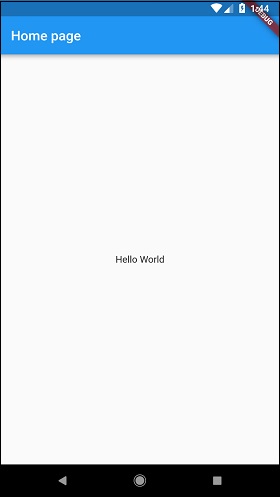
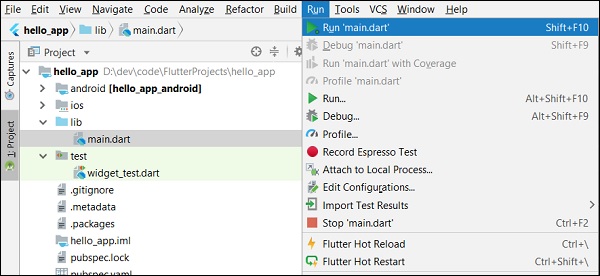
Step 8 - ตอนนี้เรียกใช้แอปพลิเคชันโดยใช้ Run → Run main.dart

Step 9 - สุดท้ายผลลัพธ์ของแอปพลิเคชันมีดังนี้ -