Flutter - ข้อมูลเบื้องต้นเกี่ยวกับวิดเจ็ต
ดังที่เราได้เรียนรู้ในบทก่อนหน้านี้วิดเจ็ตเป็นทุกอย่างในเฟรมเวิร์กของ Flutter เราได้เรียนรู้วิธีสร้างวิดเจ็ตใหม่ในบทก่อนหน้าแล้ว
ในบทนี้ให้เราเข้าใจแนวคิดที่แท้จริงเบื้องหลังการสร้างวิดเจ็ตและวิดเจ็ตประเภทต่างๆที่มีอยู่ในเฟรมเวิร์กFlutter
ให้เราตรวจสอบวิดเจ็ตMyHomePageของแอปพลิเคชันHello World รหัสสำหรับวัตถุประสงค์นี้มีดังต่อไปนี้ -
class MyHomePage extends StatelessWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text(this.title), ),
body: Center(child: Text( 'Hello World',)),
);
}
}ที่นี่เราได้สร้างเครื่องมือใหม่โดยการขยายStatelessWidget
โปรดสังเกตว่าStatelessWidgetต้องการเพียงวิธีการสร้างเดียวที่จะนำไปใช้ในคลาสที่ได้รับมา สร้างวิธีการรับสภาพแวดล้อมบริบทที่จำเป็นในการสร้างเครื่องมือที่ผ่านการBuildContextพารามิเตอร์และส่งกลับวิดเจ็ตมันสร้าง
ในโค้ดเราได้ใช้titleเป็นหนึ่งในอาร์กิวเมนต์ตัวสร้างและยังใช้คีย์เป็นอาร์กิวเมนต์อื่น ชื่อที่ใช้ในการแสดงชื่อและที่สำคัญจะใช้เพื่อระบุวิดเจ็ตในการสร้างสภาพแวดล้อม
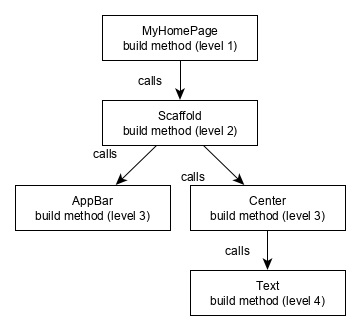
ที่นี่วิธีการสร้างเรียกวิธีการสร้างของScaffoldซึ่งจะเรียกวิธีการสร้างของAppBarและCenterเพื่อสร้างส่วนต่อประสานผู้ใช้
สุดท้ายวิธีการสร้างศูนย์เรียกวิธีการสร้างข้อความ
เพื่อความเข้าใจที่ดีขึ้นการแสดงภาพของสิ่งเดียวกันจะได้รับด้านล่าง -

การสร้างภาพวิดเจ็ต
ในFlutterวิดเจ็ตสามารถแบ่งออกเป็นหลายประเภทตามคุณสมบัติดังที่แสดงด้านล่าง -
- วิดเจ็ตเฉพาะแพลตฟอร์ม
- วิดเจ็ตเค้าโครง
- วิดเจ็ตการบำรุงรักษาสถานะ
- วิดเจ็ตอิสระ / พื้นฐานของแพลตฟอร์ม
ให้เราคุยรายละเอียดแต่ละเรื่องในตอนนี้
วิดเจ็ตเฉพาะแพลตฟอร์ม
Flutter มีวิดเจ็ตเฉพาะสำหรับแพลตฟอร์มเฉพาะ - Android หรือ iOS
วิดเจ็ตเฉพาะของ Android ได้รับการออกแบบตามแนวทางการออกแบบ Materialโดย Android OS เครื่องมือเฉพาะ Android เรียกว่าเป็นเครื่องมือวัสดุ
วิดเจ็ตเฉพาะของ iOS ได้รับการออกแบบตามแนวทางการเชื่อมต่อของมนุษย์โดย Apple และเรียกว่าวิดเจ็ตCupertino
วิดเจ็ตวัสดุที่ใช้มากที่สุดมีดังนี้ -
- Scaffold
- AppBar
- BottomNavigationBar
- TabBar
- TabBarView
- ListTile
- RaisedButton
- FloatingActionButton
- FlatButton
- IconButton
- DropdownButton
- PopupMenuButton
- ButtonBar
- TextField
- Checkbox
- Radio
- Switch
- Slider
- ตัวเลือกวันที่และเวลา
- SimpleDialog
- AlertDialog
วิดเจ็ตCupertino ที่ใช้มากที่สุดมีดังนี้ -
- CupertinoButton
- CupertinoPicker
- CupertinoDatePicker
- CupertinoTimerPicker
- CupertinoNavigationBar
- CupertinoTabBar
- CupertinoTabScaffold
- CupertinoTabView
- CupertinoTextField
- CupertinoDialog
- CupertinoDialogAction
- CupertinoFullscreenDialogTransition
- CupertinoPageScaffold
- CupertinoPageTransition
- CupertinoActionSheet
- CupertinoActivityIndicator
- CupertinoAlertDialog
- CupertinoPopupSurface
- CupertinoSlider
วิดเจ็ตเค้าโครง
ใน Flutter วิดเจ็ตสามารถสร้างได้โดยการเขียนวิดเจ็ตตั้งแต่หนึ่งวิดเจ็ตขึ้นไป ในการรวบรวมวิดเจ็ตหลายรายการให้เป็นวิดเจ็ตเดียวFlutterมีวิดเจ็ตจำนวนมากพร้อมคุณสมบัติเค้าโครง ตัวอย่างเช่นวิดเจ็ตลูกสามารถอยู่กึ่งกลางโดยใช้วิดเจ็ตCenter
วิดเจ็ตเค้าโครงยอดนิยมบางส่วนมีดังนี้ -
Container- กล่องสี่เหลี่ยมตกแต่งโดยใช้วิดเจ็ตBoxDecorationพร้อมพื้นหลังเส้นขอบและเงา
Center - ตั้งศูนย์วิดเจ็ตลูก
Row - จัดเด็กในแนวนอน
Column - จัดเด็กในแนวตั้ง
Stack - จัดเรียงไว้ด้านบนอีกอัน
เราจะตรวจสอบเครื่องมือรูปแบบในรายละเอียดในที่จะเกิดขึ้นรู้เบื้องต้นเกี่ยวกับรูปแบบวิดเจ็ตบท
วิดเจ็ตการบำรุงรักษาสถานะ
ในกระพือ, วิดเจ็ตทั้งหมดจะได้มาทั้งจากStatelessWidgetหรือStatefulWidget
วิดเจ็ตที่ได้มาจากStatelessWidgetไม่ได้มีข้อมูลใด ๆ ของรัฐ แต่มันอาจจะมีมาจากเครื่องมือStatefulWidget ลักษณะไดนามิกของแอปพลิเคชันเกิดจากพฤติกรรมแบบโต้ตอบของวิดเจ็ตและสถานะจะเปลี่ยนไประหว่างการโต้ตอบ ตัวอย่างเช่นการแตะปุ่มตัวนับจะเพิ่ม / ลดสถานะภายในของตัวนับทีละรายการและลักษณะการตอบสนองของวิดเจ็ตFlutterจะแสดงวิดเจ็ตใหม่โดยอัตโนมัติโดยใช้ข้อมูลสถานะใหม่
เราจะได้เรียนรู้แนวคิดของStatefulWidgetเครื่องมือในรายละเอียดในที่จะเกิดขึ้นบทการจัดการของรัฐ
วิดเจ็ตอิสระ / พื้นฐานของแพลตฟอร์ม
Flutterมีวิดเจ็ตพื้นฐานจำนวนมากเพื่อสร้างส่วนต่อประสานผู้ใช้ที่เรียบง่ายและซับซ้อนในรูปแบบที่ไม่ขึ้นกับแพลตฟอร์ม ให้เราดูวิดเจ็ตพื้นฐานบางส่วนในบทนี้
Text
วิดเจ็ตข้อความใช้เพื่อแสดงสตริง สไตล์ของสตริงสามารถกำหนดได้โดยใช้คุณสมบัติสไตล์และคลาสTextStyle โค้ดตัวอย่างสำหรับวัตถุประสงค์นี้มีดังนี้ -
Text('Hello World!', style: TextStyle(fontWeight: FontWeight.bold))วิดเจ็ตข้อความมีตัวสร้างพิเศษText.richซึ่งยอมรับลูกของประเภทTextSpanเพื่อระบุสตริงด้วยสไตล์ที่แตกต่างกัน วิดเจ็ตTextSpanเป็นแบบวนซ้ำและยอมรับTextSpanเป็นลูกของมัน โค้ดตัวอย่างสำหรับวัตถุประสงค์นี้มีดังนี้ -
Text.rich(
TextSpan(
children: <TextSpan>[
TextSpan(text: "Hello ", style:
TextStyle(fontStyle: FontStyle.italic)),
TextSpan(text: "World", style:
TextStyle(fontWeight: FontWeight.bold)),
],
),
)คุณสมบัติที่สำคัญที่สุดของวิดเจ็ตข้อความมีดังนี้ -
maxLines, int - จำนวนบรรทัดสูงสุดที่จะแสดง
overflow, TextOverFlow- ระบุวิธีจัดการภาพล้นโดยใช้คลาสTextOverFlow
style, TextStyle- ระบุรูปแบบของสตริงโดยใช้คลาสTextStyle
textAlign, TextAlign- การจัดตำแหน่งข้อความเช่นขวาซ้ายจัดชิด ฯลฯ โดยใช้คลาสTextAlign
textDirection, TextDirection - ทิศทางของข้อความที่จะไหลจากซ้ายไปขวาหรือขวาไปซ้าย
Image
วิดเจ็ตรูปภาพใช้เพื่อแสดงภาพในแอปพลิเคชัน วิดเจ็ตรูปภาพมีตัวสร้างที่แตกต่างกันในการโหลดภาพจากหลายแหล่งและมีดังต่อไปนี้ -
Image- โปรแกรมโหลดรูปภาพทั่วไปโดยใช้ImageProvider
Image.asset - โหลดภาพจากทรัพย์สินของโครงการที่กระพือปีก
Image.file - โหลดภาพจากโฟลเดอร์ระบบ
Image.memory - โหลดภาพจากหน่วยความจำ
Image.Network - โหลดภาพจากเครือข่าย
ตัวเลือกที่ง่ายที่สุดในการโหลดและแสดงภาพในFlutterคือการรวมรูปภาพเป็นสินทรัพย์ของแอปพลิเคชันและโหลดลงในวิดเจ็ตตามความต้องการ
สร้างโฟลเดอร์เนื้อหาในโฟลเดอร์โครงการและวางภาพที่จำเป็น
ระบุเนื้อหาใน pubspec.yaml ตามที่แสดงด้านล่าง -
flutter:
assets:
- assets/smiley.pngตอนนี้โหลดและแสดงภาพในแอปพลิเคชัน
Image.asset('assets/smiley.png')ซอร์สโค้ดที่สมบูรณ์ของวิดเจ็ตMyHomePageของแอปพลิเคชัน hello world และผลลัพธ์จะเป็นดังที่แสดงด้านล่าง -
class MyHomePage extends StatelessWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar( title: Text(this.title), ),
body: Center( child: Image.asset("assets/smiley.png")),
);
}
}ภาพที่โหลดมีดังที่แสดงด้านล่าง -

คุณสมบัติที่สำคัญที่สุดของวิดเจ็ตรูปภาพมีดังนี้ -
image, ImageProvider - โหลดรูปภาพจริง
width, double - ความกว้างของภาพ
height, double - ความสูงของภาพ
alignment, AlignmentGeometry - วิธีจัดแนวภาพภายในขอบเขต
Icon
วิดเจ็ตไอคอนใช้เพื่อแสดงสัญลักษณ์จากแบบอักษรที่อธิบายในคลาสIconData รหัสสำหรับโหลดไอคอนอีเมลแบบธรรมดามีดังนี้ -
Icon(Icons.email)ซอร์สโค้ดที่สมบูรณ์เพื่อใช้ในแอปพลิเคชัน hello world มีดังต่อไปนี้ -
class MyHomePage extends StatelessWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text(this.title),),
body: Center( child: Icon(Icons.email)),
);
}
}ไอคอนโหลดดังแสดงด้านล่าง -