Flutter - การเขียนโค้ดเฉพาะของ Android
Flutter จัดเตรียมเฟรมเวิร์กทั่วไปในการเข้าถึงคุณลักษณะเฉพาะของแพลตฟอร์ม สิ่งนี้ช่วยให้นักพัฒนาสามารถขยายการทำงานของเฟรมเวิร์กFlutterโดยใช้รหัสเฉพาะแพลตฟอร์ม ฟังก์ชันเฉพาะของแพลตฟอร์มเช่นกล้องระดับแบตเตอรี่เบราว์เซอร์ ฯลฯ สามารถเข้าถึงได้อย่างง่ายดายผ่านเฟรมเวิร์ก
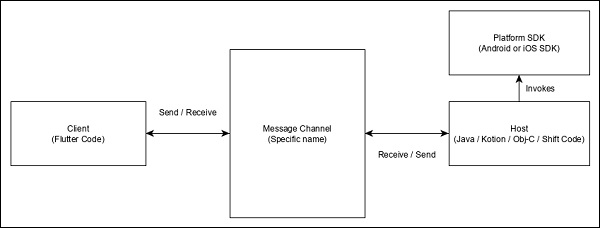
แนวคิดทั่วไปในการเข้าถึงรหัสเฉพาะแพลตฟอร์มคือผ่านโปรโตคอลการส่งข้อความธรรมดา Flutter code ไคลเอนต์และรหัสแพลตฟอร์มและโฮสต์เชื่อมโยงกับช่องข้อความทั่วไป ลูกค้าส่งข้อความไปยังโฮสต์ผ่านช่องข้อความ โฮสต์รับฟังข้อความในช่องข้อความรับข้อความและทำหน้าที่ที่จำเป็นและสุดท้ายส่งผลลัพธ์กลับไปยังลูกค้าผ่านช่องข้อความ
สถาปัตยกรรมโค้ดเฉพาะแพลตฟอร์มแสดงในแผนภาพบล็อกด้านล่าง -

โปรโตคอลการส่งข้อความใช้ตัวแปลงรหัสข้อความมาตรฐาน (คลาส StandardMessageCodec) ที่สนับสนุนการจัดลำดับไบนารีของค่าที่คล้าย JSON เช่นตัวเลขสตริงบูลีนเป็นต้นการทำให้เป็นอนุกรมและการทำให้เป็นอนุกรมทำงานอย่างโปร่งใสระหว่างไคลเอนต์และโฮสต์
ให้เราเขียนแอปพลิเคชันง่ายๆเพื่อเปิดเบราว์เซอร์โดยใช้Android SDKและทำความเข้าใจวิธีการ
สร้างแอปพลิเคชัน Flutter ใหม่ใน Android studio flutter_browser_app
แทนที่รหัส main.dart ด้วยรหัสด้านล่าง -
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
class MyHomePage extends StatelessWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(this.title),
),
body: Center(
child: RaisedButton(
child: Text('Open Browser'),
onPressed: null,
),
),
);
}
}ที่นี่เราได้สร้างปุ่มใหม่เพื่อเปิดเบราว์เซอร์และตั้งค่าเมธอด onPressed เป็น null
ตอนนี้นำเข้าแพ็คเกจต่อไปนี้ -
import 'dart:async';
import 'package:flutter/services.dart';ที่นี่ services.dart มีฟังก์ชันในการเรียกใช้รหัสเฉพาะแพลตฟอร์ม
สร้างช่องข้อความใหม่ในวิดเจ็ต MyHomePage
static const platform = const
MethodChannel('flutterapp.tutorialspoint.com/browser');เขียนเมธอด _openBrowser เพื่อเรียกใช้เมธอดเฉพาะแพลตฟอร์มเมธอด openBrowser ผ่านช่องข้อความ
Future<void> _openBrowser() async {
try {
final int result = await platform.invokeMethod(
'openBrowser', <String, String>{
'url': "https://flutter.dev"
}
);
}
on PlatformException catch (e) {
// Unable to open the browser
print(e);
}
}ที่นี่เราได้ใช้ platform.invokeMethod เพื่อเรียกใช้ openBrowser (อธิบายในขั้นตอนต่อไป) openBrowser มีอาร์กิวเมนต์ url เพื่อเปิด url เฉพาะ
เปลี่ยนค่าของคุณสมบัติ onPressed ของ RaisedButton จาก null เป็น _openBrowser
onPressed: _openBrowser,เปิด MainActivity.java (ภายในโฟลเดอร์ android) และนำเข้าไลบรารีที่ต้องการ -
import android.app.Activity;
import android.content.Intent;
import android.net.Uri;
import android.os.Bundle;
import io.flutter.app.FlutterActivity;
import io.flutter.plugin.common.MethodCall;
import io.flutter.plugin.common.MethodChannel;
import io.flutter.plugin.common.MethodChannel.MethodCallHandler;
import io.flutter.plugin.common.MethodChannel.Result;
import io.flutter.plugins.GeneratedPluginRegistrant;เขียนเมธอด openBrowser เพื่อเปิดเบราว์เซอร์
private void openBrowser(MethodCall call, Result result, String url) {
Activity activity = this;
if (activity == null) {
result.error("ACTIVITY_NOT_AVAILABLE",
"Browser cannot be opened without foreground
activity", null);
return;
}
Intent intent = new Intent(Intent.ACTION_VIEW);
intent.setData(Uri.parse(url));
activity.startActivity(intent);
result.success((Object) true);
}ตอนนี้ตั้งชื่อช่องในคลาส MainActivity -
private static final String CHANNEL = "flutterapp.tutorialspoint.com/browser";เขียนรหัสเฉพาะของ Android เพื่อตั้งค่าการจัดการข้อความในวิธี onCreate -
new MethodChannel(getFlutterView(), CHANNEL).setMethodCallHandler(
new MethodCallHandler() {
@Override
public void onMethodCall(MethodCall call, Result result) {
String url = call.argument("url");
if (call.method.equals("openBrowser")) {
openBrowser(call, result, url);
} else {
result.notImplemented();
}
}
});ที่นี่เราได้สร้างช่องข้อความโดยใช้คลาส MethodChannel และใช้คลาส MethodCallHandler เพื่อจัดการกับข้อความ onMethodCall เป็นวิธีการจริงที่รับผิดชอบในการเรียกรหัสเฉพาะแพลตฟอร์มที่ถูกต้องโดยการตรวจสอบข้อความ เมธอด onMethodCall ดึง url ออกจากข้อความจากนั้นเรียกใช้ openBrowser เฉพาะเมื่อการเรียกเมธอดเป็น openBrowser มิฉะนั้นจะส่งกลับเมธอด notImplemented
ซอร์สโค้ดที่สมบูรณ์ของแอปพลิเคชันมีดังนี้ -
main.dart
MainActivity.java
package com.tutorialspoint.flutterapp.flutter_browser_app;
import android.app.Activity;
import android.content.Intent;
import android.net.Uri;
import android.os.Bundle;
import io.flutter.app.FlutterActivity;
import io.flutter.plugin.common.MethodCall;
import io.flutter.plugin.common.MethodChannel.Result;
import io.flutter.plugins.GeneratedPluginRegistrant;
public class MainActivity extends FlutterActivity {
private static final String CHANNEL = "flutterapp.tutorialspoint.com/browser";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
GeneratedPluginRegistrant.registerWith(this);
new MethodChannel(getFlutterView(), CHANNEL).setMethodCallHandler(
new MethodCallHandler() {
@Override
public void onMethodCall(MethodCall call, Result result) {
String url = call.argument("url");
if (call.method.equals("openBrowser")) {
openBrowser(call, result, url);
} else {
result.notImplemented();
}
}
}
);
}
private void openBrowser(MethodCall call, Result result, String url) {
Activity activity = this; if (activity == null) {
result.error(
"ACTIVITY_NOT_AVAILABLE", "Browser cannot be opened without foreground activity", null
);
return;
}
Intent intent = new Intent(Intent.ACTION_VIEW);
intent.setData(Uri.parse(url));
activity.startActivity(intent);
result.success((Object) true);
}
}main.dart
import 'package:flutter/material.dart';
import 'dart:async';
import 'package:flutter/services.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(
title: 'Flutter Demo Home Page'
),
);
}
}
class MyHomePage extends StatelessWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
static const platform = const MethodChannel('flutterapp.tutorialspoint.com/browser');
Future<void> _openBrowser() async {
try {
final int result = await platform.invokeMethod('openBrowser', <String, String>{
'url': "https://flutter.dev"
});
}
on PlatformException catch (e) {
// Unable to open the browser print(e);
}
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(this.title),
),
body: Center(
child: RaisedButton(
child: Text('Open Browser'),
onPressed: _openBrowser,
),
),
);
}
}เรียกใช้แอปพลิเคชันและคลิกปุ่มเปิดเบราว์เซอร์และคุณจะเห็นว่าเบราว์เซอร์เปิดขึ้น แอพเบราว์เซอร์ - โฮมเพจดังที่แสดงในภาพหน้าจอที่นี่ -