Flutter - เครื่องมือพัฒนา
บทนี้จะอธิบายรายละเอียดเกี่ยวกับเครื่องมือพัฒนา Flutter ชุดเครื่องมือการพัฒนาข้ามแพลตฟอร์มที่เสถียรรุ่นแรกเปิดตัวเมื่อวันที่ 4 ธันวาคม 2018 Flutter 1.0 Google กำลังดำเนินการปรับปรุงและเพิ่มความแข็งแกร่งให้กับเฟรมเวิร์ก Flutter ด้วยเครื่องมือการพัฒนาต่างๆอย่างต่อเนื่อง
ชุดวิดเจ็ต
Google อัปเดตชุดวิดเจ็ต Material และ Cupertino เพื่อมอบคุณภาพพิกเซลที่สมบูรณ์แบบในการออกแบบส่วนประกอบ Flutter 1.2 เวอร์ชันที่กำลังจะมาถึงนี้ได้รับการออกแบบมาเพื่อรองรับเหตุการณ์แป้นพิมพ์บนเดสก์ท็อปและการรองรับการวางเมาส์
Flutter Development ด้วย Visual Studio Code
Visual Studio Code รองรับการพัฒนาที่กระพือปีกและมีทางลัดมากมายสำหรับการพัฒนาที่รวดเร็วและมีประสิทธิภาพ คุณสมบัติหลักบางประการที่มีให้โดย Visual Studio Code สำหรับการพัฒนา Flutter มีดังต่อไปนี้ -
Code Assist - เมื่อคุณต้องการตรวจสอบตัวเลือกต่างๆคุณสามารถใช้ Ctrl+Space เพื่อรับรายการตัวเลือกการเติมโค้ด
แก้ไขด่วน - Ctrl+. เป็นเครื่องมือแก้ไขด่วนเพื่อช่วยในการแก้ไขโค้ด
ทางลัดในขณะที่เข้ารหัส
จัดเตรียมเอกสารโดยละเอียดในความคิดเห็น
ทางลัดการดีบัก
รีสตาร์ทแบบร้อนแรง
Dart DevTools
เราสามารถใช้ Android Studio หรือ Visual Studio Code หรือ IDE อื่น ๆ เพื่อเขียนโค้ดของเราและติดตั้งปลั๊กอิน ทีมพัฒนาของ Google ได้ดำเนินการเกี่ยวกับเครื่องมือการพัฒนาอื่นที่เรียกว่า Dart DevTools ซึ่งเป็นชุดโปรแกรมบนเว็บ รองรับทั้งแพลตฟอร์ม Android และ iOS ขึ้นอยู่กับมุมมองเส้นเวลาเพื่อให้นักพัฒนาสามารถวิเคราะห์แอปพลิเคชันของตนได้อย่างง่ายดาย
ติดตั้ง DevTools
ในการติดตั้ง DevTools ให้รันคำสั่งต่อไปนี้ในคอนโซลของคุณ -
flutter packages pub global activate devtoolsตอนนี้คุณสามารถเห็นผลลัพธ์ต่อไปนี้ -
Resolving dependencies...
+ args 1.5.1
+ async 2.2.0
+ charcode 1.1.2
+ codemirror 0.5.3+5.44.0
+ collection 1.14.11
+ convert 2.1.1
+ devtools 0.0.16
+ devtools_server 0.0.2
+ http 0.12.0+2
+ http_parser 3.1.3
+ intl 0.15.8
+ js 0.6.1+1
+ meta 1.1.7
+ mime 0.9.6+2
..................
..................
Installed executable devtools.
Activated devtools 0.0.16.เรียกใช้เซิร์ฟเวอร์
คุณสามารถรันเซิร์ฟเวอร์ DevTools โดยใช้คำสั่งต่อไปนี้ -
flutter packages pub global run devtoolsตอนนี้คุณจะได้รับคำตอบที่คล้ายกับสิ่งนี้
Serving DevTools at http://127.0.0.1:9100เริ่มแอปพลิเคชันของคุณ
ไปที่แอปพลิเคชันของคุณเปิดโปรแกรมจำลองและเรียกใช้โดยใช้คำสั่งต่อไปนี้ -
flutter run --observatory-port=9200ตอนนี้คุณเชื่อมต่อกับ DevTools แล้ว
เริ่ม DevTools ในเบราว์เซอร์
ตอนนี้เข้าถึง url ด้านล่างในเบราว์เซอร์เพื่อเริ่ม DevTools -
http://localhost:9100/?port=9200คุณจะได้รับคำตอบตามที่แสดงด้านล่าง -

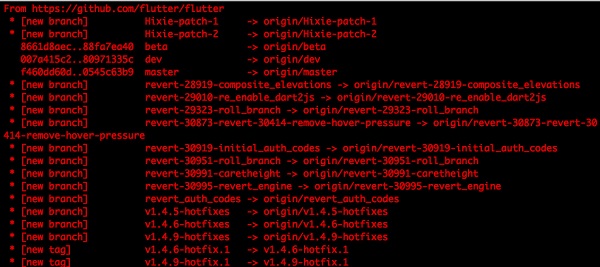
Flutter SDK
ในการอัปเดต Flutter SDK ให้ใช้คำสั่งต่อไปนี้ -
flutter upgradeคุณสามารถดูผลลัพธ์ที่แสดงด้านล่าง -

ในการอัพเกรดแพ็คเกจ Flutter ให้ใช้คำสั่งต่อไปนี้ -
flutter packages upgradeคุณจะเห็นคำตอบต่อไปนี้
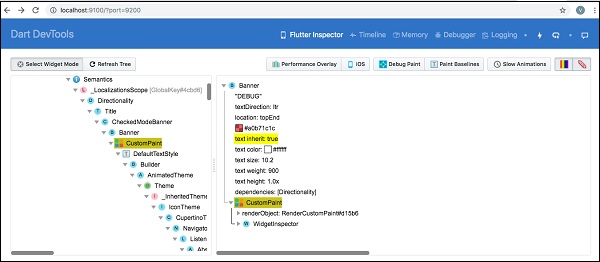
Running "flutter packages upgrade" in my_app... 7.4sกระพือสารวัตร
ใช้เพื่อสำรวจต้นไม้วิดเจ็ตกระพือปีก เพื่อให้บรรลุสิ่งนี้ให้เรียกใช้คำสั่งด้านล่างในคอนโซลของคุณ
flutter run --track-widget-creationคุณสามารถดูผลลัพธ์ที่แสดงด้านล่าง -
Launching lib/main.dart on iPhone X in debug mode...
─Assembling Flutter resources... 3.6s
Compiling, linking and signing... 6.8s
Xcode build done. 14.2s
2,904ms (!)
To hot reload changes while running, press "r". To hot restart (and rebuild state), press "R".
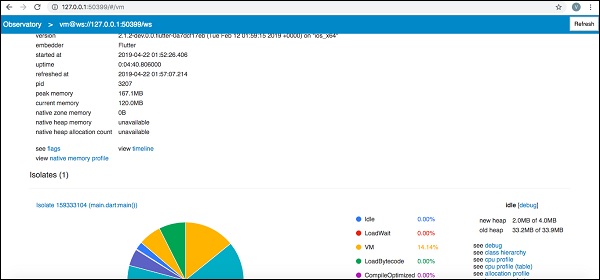
An Observatory debugger and profiler on iPhone X is available at: http://127.0.0.1:50399/
For a more detailed help message, press "h". To detach, press "d"; to quit, press "q".ตอนนี้ไปที่ url http://127.0.0.1:50399/ คุณจะเห็นผลลัพธ์ต่อไปนี้ -