Flutter - ข้อมูลเบื้องต้นเกี่ยวกับแพ็คเกจ
วิธีการจัดระเบียบและแบ่งปันชุดฟังก์ชันการทำงานของ Dart คือผ่าน Package Dart Package เป็นไลบรารีหรือโมดูลที่แชร์ได้ โดยทั่วไปแพ็คเกจ Dart จะเหมือนกับแอปพลิเคชัน Dart ยกเว้น Dart Package ไม่มีจุดเข้าแอปพลิเคชันหลัก
โครงสร้างทั่วไปของแพ็คเกจ (พิจารณาแพ็คเกจสาธิต my_demo_package) มีดังต่อไปนี้ -
lib/src/* - ไฟล์รหัส Dart ส่วนตัว
lib/my_demo_package.dart- ไฟล์รหัสโผหลัก สามารถนำเข้าสู่แอปพลิเคชันเป็น -
import 'package:my_demo_package/my_demo_package.dart'ไฟล์รหัสส่วนตัวอื่น ๆ อาจถูกส่งออกไปยังไฟล์รหัสหลัก (my_demo_package.dart) หากจำเป็นดังที่แสดงด้านล่าง -
export src/my_private_code.dartlib/*- ไฟล์รหัส Dart จำนวนเท่าใดก็ได้ที่จัดเรียงในโครงสร้างโฟลเดอร์ที่กำหนดเอง รหัสสามารถเข้าถึงได้เป็น
import 'package:my_demo_package/custom_folder/custom_file.dart'pubspec.yaml - ข้อกำหนดโครงการเช่นเดียวกับการใช้งาน
ไฟล์รหัส Dart ทั้งหมดในแพ็คเกจเป็นเพียงคลาส Dart และไม่มีข้อกำหนดพิเศษใด ๆ สำหรับรหัส Dart ที่จะรวมไว้ในแพ็คเกจ
ประเภทของแพ็คเกจ
เนื่องจาก Dart Packages นั้นมีฟังก์ชันการทำงานที่คล้ายคลึงกันจำนวนเล็กน้อยจึงสามารถจัดหมวดหมู่ได้ตามฟังก์ชันการทำงาน
โผแพ็คเกจ
รหัส Dart ทั่วไปซึ่งสามารถใช้ได้ทั้งในสภาพแวดล้อมเว็บและอุปกรณ์เคลื่อนที่ ตัวอย่างเช่น english_words เป็นแพ็คเกจหนึ่งที่มีคำประมาณ 5,000 คำและมีฟังก์ชันอรรถประโยชน์พื้นฐานเช่นคำนาม (รายการนามในภาษาอังกฤษ) พยางค์ (ระบุจำนวนพยางค์ในคำ
แพ็คเกจ Flutter
รหัส Dart ทั่วไปซึ่งขึ้นอยู่กับเฟรมเวิร์ก Flutter และสามารถใช้ได้ในสภาพแวดล้อมมือถือเท่านั้น ตัวอย่างเช่น fluro เป็นเราเตอร์ที่กำหนดเองสำหรับการกระพือ ขึ้นอยู่กับเฟรมเวิร์กของ Flutter
ปลั๊กอิน Flutter
รหัส Dart ทั่วไปซึ่งขึ้นอยู่กับเฟรมเวิร์กของ Flutter รวมถึงรหัสแพลตฟอร์มพื้นฐาน (Android SDK หรือ iOS SDK) ตัวอย่างเช่นกล้องเป็นปลั๊กอินสำหรับโต้ตอบกับกล้องของอุปกรณ์ ขึ้นอยู่กับเฟรมเวิร์ก Flutter รวมถึงเฟรมเวิร์กพื้นฐานในการเข้าถึงกล้อง
ใช้ Dart Package
Dart Packages โฮสต์และเผยแพร่ไปยังเซิร์ฟเวอร์สด https://pub.dartlang.org.นอกจากนี้ Flutter ยังมีเครื่องมือง่ายๆผับในการจัดการ Dart Packages ในแอปพลิเคชัน ขั้นตอนที่จำเป็นในการใช้งาน Package มีดังนี้ -
รวมชื่อแพ็กเกจและเวอร์ชันที่ต้องการลงใน pubspec.yaml ดังที่แสดงด้านล่าง -
dependencies: english_words: ^3.1.5หมายเลขเวอร์ชันล่าสุดสามารถดูได้จากการตรวจสอบเซิร์ฟเวอร์ออนไลน์
ติดตั้งแพคเกจลงในแอปพลิเคชันโดยใช้คำสั่งต่อไปนี้ -
flutter packages getในขณะที่พัฒนาใน Android studio นั้น Android Studio จะตรวจพบการเปลี่ยนแปลงใด ๆ ใน pubspec.yaml และแสดงการแจ้งเตือนแพ็กเกจ Android studio ให้กับผู้พัฒนาดังที่แสดงด้านล่าง -

สามารถติดตั้งหรืออัปเดต Dart Packages ใน Android Studio ได้โดยใช้ตัวเลือกเมนู
นำเข้าไฟล์ที่จำเป็นโดยใช้คำสั่งที่แสดงด้านล่างและเริ่มทำงาน -
import 'package:english_words/english_words.dart';ใช้วิธีใดก็ได้ที่มีอยู่ในแพ็คเกจ
nouns.take(50).forEach(print);ที่นี่เราได้ใช้ฟังก์ชันคำนามเพื่อรับและพิมพ์คำ 50 อันดับแรก
พัฒนาแพ็คเกจปลั๊กอิน Flutter
การพัฒนาปลั๊กอิน Flutter นั้นคล้ายกับการพัฒนาแอปพลิเคชัน Dart หรือ Dart Package ข้อยกเว้นประการเดียวคือปลั๊กอินจะใช้ System API (Android หรือ iOS) เพื่อรับฟังก์ชันการทำงานเฉพาะแพลตฟอร์มที่จำเป็น
ตามที่เราได้เรียนรู้วิธีการเข้าถึงรหัสแพลตฟอร์มในบทก่อนหน้านี้แล้วให้เราพัฒนาปลั๊กอินง่ายๆ my_browser เพื่อทำความเข้าใจกระบวนการพัฒนาปลั๊กอิน การทำงานของปลั๊กอิน my_browser คือการอนุญาตให้แอปพลิเคชันเปิดเว็บไซต์ที่กำหนดในเบราว์เซอร์เฉพาะแพลตฟอร์ม
เริ่ม Android Studio
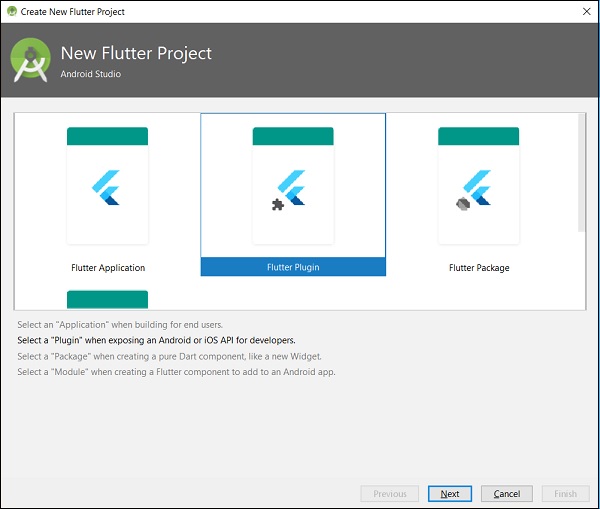
คลิก File → New Flutter Project และเลือกตัวเลือก Flutter Plugin
คุณสามารถเห็นหน้าต่างการเลือกปลั๊กอิน Flutter ดังที่แสดงไว้ที่นี่ -

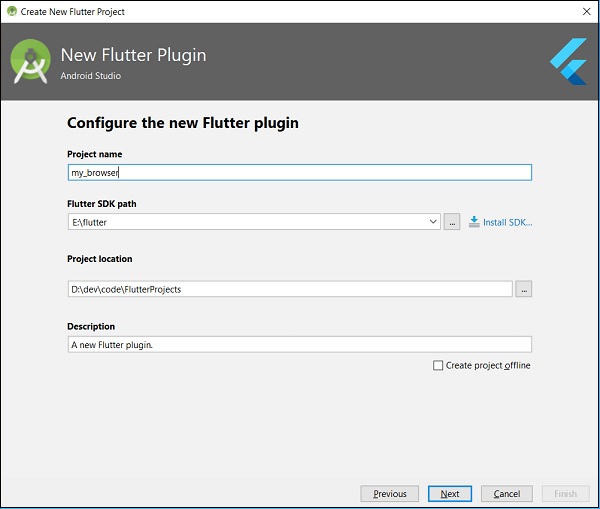
ป้อน my_browser เป็นชื่อโปรเจ็กต์แล้วคลิกถัดไป
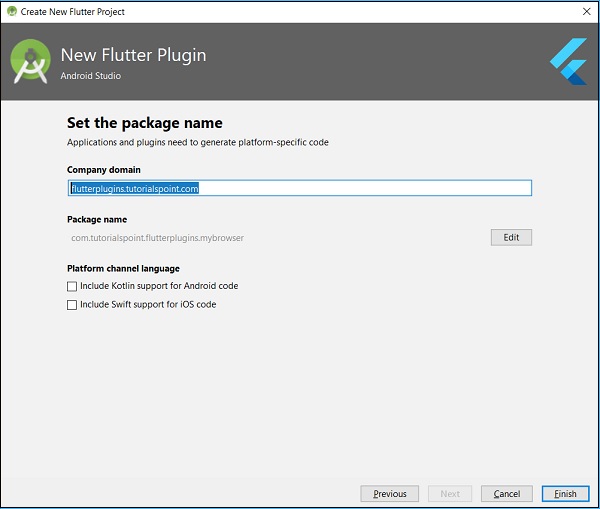
ป้อนชื่อปลั๊กอินและรายละเอียดอื่น ๆ ในหน้าต่างดังแสดงที่นี่ -

ป้อนโดเมน บริษัท flutterplugins.tutorialspoint.com ในหน้าต่างที่แสดงด้านล่างจากนั้นคลิกที่ Finish. มันจะสร้างรหัสเริ่มต้นเพื่อพัฒนาปลั๊กอินใหม่ของเรา

เปิดไฟล์ my_browser.dart และเขียนเมธอด openBrowser เพื่อเรียกใช้เมธอด openBrowser เฉพาะแพลตฟอร์ม
Future<void> openBrowser(String urlString) async {
try {
final int result = await _channel.invokeMethod(
'openBrowser', <String, String>{ 'url': urlString }
);
}
on PlatformException catch (e) {
// Unable to open the browser print(e);
}
}เปิดไฟล์ MyBrowserPlugin.java และนำเข้าคลาสต่อไปนี้ -
import android.app.Activity;
import android.content.Intent;
import android.net.Uri;
import android.os.Bundle;ที่นี่เราต้องนำเข้าไลบรารีที่จำเป็นสำหรับการเปิดเบราว์เซอร์จาก Android
เพิ่มตัวแปรส่วนตัวใหม่ mRegistrar ประเภท Registrar ในคลาส MyBrowserPlugin
private final Registrar mRegistrar;ที่นี่นายทะเบียนใช้เพื่อรับข้อมูลบริบทของรหัสเรียกใช้
เพิ่มตัวสร้างเพื่อตั้งค่า Registrar ในคลาส MyBrowserPlugin
private MyBrowserPlugin(Registrar registrar) {
this.mRegistrar = registrar;
}เปลี่ยน registerWith รวมตัวสร้างใหม่ของเราในคลาส MyBrowserPlugin
public static void registerWith(Registrar registrar) {
final MethodChannel channel = new MethodChannel(registrar.messenger(), "my_browser");
MyBrowserPlugin instance = new MyBrowserPlugin(registrar);
channel.setMethodCallHandler(instance);
}เปลี่ยน onMethodCall เพื่อรวมเมธอด openBrowser ในคลาส MyBrowserPlugin
@Override
public void onMethodCall(MethodCall call, Result result) {
String url = call.argument("url");
if (call.method.equals("getPlatformVersion")) {
result.success("Android " + android.os.Build.VERSION.RELEASE);
}
else if (call.method.equals("openBrowser")) {
openBrowser(call, result, url);
} else {
result.notImplemented();
}
}เขียนเมธอด openBrowser เฉพาะแพลตฟอร์มเพื่อเข้าถึงเบราว์เซอร์ในคลาส MyBrowserPlugin
private void openBrowser(MethodCall call, Result result, String url) {
Activity activity = mRegistrar.activity();
if (activity == null) {
result.error("ACTIVITY_NOT_AVAILABLE",
"Browser cannot be opened without foreground activity", null);
return;
}
Intent intent = new Intent(Intent.ACTION_VIEW);
intent.setData(Uri.parse(url));
activity.startActivity(intent);
result.success((Object) true);
}ซอร์สโค้ดที่สมบูรณ์ของปลั๊กอิน my_browser มีดังนี้ -
my_browser.dart
import 'dart:async';
import 'package:flutter/services.dart';
class MyBrowser {
static const MethodChannel _channel = const MethodChannel('my_browser');
static Future<String> get platformVersion async {
final String version = await _channel.invokeMethod('getPlatformVersion'); return version;
}
Future<void> openBrowser(String urlString) async {
try {
final int result = await _channel.invokeMethod(
'openBrowser', <String, String>{'url': urlString});
}
on PlatformException catch (e) {
// Unable to open the browser print(e);
}
}
}MyBrowserPlugin.java
package com.tutorialspoint.flutterplugins.my_browser;
import io.flutter.plugin.common.MethodCall;
import io.flutter.plugin.common.MethodChannel;
import io.flutter.plugin.common.MethodChannel.MethodCallHandler;
import io.flutter.plugin.common.MethodChannel.Result;
import io.flutter.plugin.common.PluginRegistry.Registrar;
import android.app.Activity;
import android.content.Intent;
import android.net.Uri;
import android.os.Bundle;
/** MyBrowserPlugin */
public class MyBrowserPlugin implements MethodCallHandler {
private final Registrar mRegistrar;
private MyBrowserPlugin(Registrar registrar) {
this.mRegistrar = registrar;
}
/** Plugin registration. */
public static void registerWith(Registrar registrar) {
final MethodChannel channel = new MethodChannel(
registrar.messenger(), "my_browser");
MyBrowserPlugin instance = new MyBrowserPlugin(registrar);
channel.setMethodCallHandler(instance);
}
@Override
public void onMethodCall(MethodCall call, Result result) {
String url = call.argument("url");
if (call.method.equals("getPlatformVersion")) {
result.success("Android " + android.os.Build.VERSION.RELEASE);
}
else if (call.method.equals("openBrowser")) {
openBrowser(call, result, url);
} else {
result.notImplemented();
}
}
private void openBrowser(MethodCall call, Result result, String url) {
Activity activity = mRegistrar.activity();
if (activity == null) {
result.error("ACTIVITY_NOT_AVAILABLE",
"Browser cannot be opened without foreground activity", null);
return;
}
Intent intent = new Intent(Intent.ACTION_VIEW);
intent.setData(Uri.parse(url));
activity.startActivity(intent);
result.success((Object) true);
}
}สร้างโปรเจ็กต์ใหม่my_browser_plugin_testเพื่อทดสอบปลั๊กอินที่สร้างขึ้นใหม่ของเรา
เปิด pubspec.yaml และตั้งค่า my_browser เป็นการพึ่งพาปลั๊กอิน
dependencies:
flutter:
sdk: flutter
my_browser:
path: ../my_browserAndroid studio จะแจ้งเตือนว่า pubspec.yaml ได้รับการอัปเดตตามที่แสดงในการแจ้งเตือนแพ็คเกจ Android studio ที่ระบุด้านล่าง -

คลิกตัวเลือกรับการอ้างอิง Android studio จะได้รับแพ็คเกจจากอินเทอร์เน็ตและกำหนดค่าให้เหมาะสมกับแอปพลิเคชัน
เปิด main.dart และรวมปลั๊กอิน my_browser ดังต่อไปนี้ -
import 'package:my_browser/my_browser.dart';เรียกใช้ฟังก์ชัน openBrowser จาก my_browser plugin ดังที่แสดงด้านล่าง -
onPressed: () => MyBrowser().openBrowser("https://flutter.dev"),รหัสที่สมบูรณ์ของ main.dart มีดังนี้ -
import 'package:flutter/material.dart';
import 'package:my_browser/my_browser.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(
title: 'Flutter Demo Home Page'
),
);,
}
}
class MyHomePage extends StatelessWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(this.title),
),
body: Center(
child: RaisedButton(
child: Text('Open Browser'),
onPressed: () => MyBrowser().openBrowser("https://flutter.dev"),
),
),
);
}
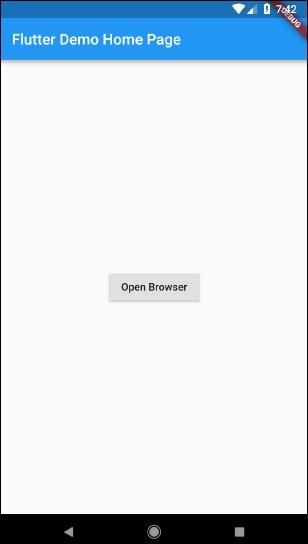
}เรียกใช้แอปพลิเคชันและคลิกปุ่มเปิดเบราว์เซอร์และดูว่าเบราว์เซอร์เปิดขึ้น คุณสามารถดูแอปเบราว์เซอร์ - โฮมเพจดังที่แสดงในภาพหน้าจอด้านล่าง -

คุณสามารถเห็นแอปเบราว์เซอร์ - หน้าจอเบราว์เซอร์ดังที่แสดงในภาพหน้าจอด้านล่าง -