Grav - แบบฟอร์ม
คุณสามารถสร้างแบบฟอร์มโดยใช้ไฟล์ formปลั๊กอินที่มีอยู่ในลิงค์นี้ ค้นหาปลั๊กอินฟอร์มและติดตั้งในโฟลเดอร์ Grav ของคุณ
คุณยังสามารถติดตั้งปลั๊กอินนี้โดยใช้คำสั่ง $ bin/gpm install Form. ไปที่โฟลเดอร์รากของ Grav แล้วพิมพ์คำสั่งนี้ มันจะดาวน์โหลดปลั๊กอินฟอร์มโดยอัตโนมัติและติดตั้งการอ้างอิงที่จำเป็น
การสร้างแบบฟอร์มอย่างง่าย
คุณสามารถสร้างแบบฟอร์มง่ายๆซึ่งสามารถกำหนดได้ในส่วนหน้า YAML ของเพจ ต่อไปนี้เป็นตัวอย่างของแบบฟอร์ม -
---
title: Contact Form
form:
name: contact
fields:
- name: name
label: Name
placeholder: Enter your name
autofocus: on
autocomplete: on
type: text
validate:
required: true
- name: email
label: Email
placeholder: Enter your email address
type: email
validate:
required: true
- name: message
label: Message
placeholder: Enter your message
type: textarea
validate:
required: true
- name: g-recaptcha-response
label: Captcha
type: captcha
recatpcha_site_key: 6LelOg4TAAAAALAt1CjjjVMxFLKY8rrnednYVbr8
recaptcha_not_validated: 'Captcha not valid!'
validate:
required: true
buttons:
- type: submit
value: Submit
- type: reset
value: Reset
process:
- email:
subject: "[Site Contact Form] {{ form.value.name|e }}"
body: "{% include 'forms/data.html.twig' %}"
- save:
fileprefix: contact-
dateformat: Ymd-His-u
extension: txt
body: "{% include 'forms/data.txt.twig' %}"
- message: Thank you for getting in touch!
- display: thankyou
---โค้ดด้านบนแสดงหน้าแบบฟอร์มง่ายๆพร้อมฟิลด์ชื่ออีเมลข้อความและแคปต์ชา เมื่อคุณส่งข้อมูลหลังจากกรอกแบบฟอร์มแล้วแบบฟอร์มจะดำเนินการโดยการเพิ่มprocess ไปยัง frontmatter ของ YAML ตามที่แสดงในโค้ด
process ฟิลด์ใช้ข้อมูลต่อไปนี้ -
email ตัวเลือกใช้สองฟิลด์เช่น from ฟิลด์ระบุผู้ส่งอีเมลและ to ฟิลด์ระบุผู้รับจดหมาย
subject ใช้ [feedback][entered mail] ตัวเลือกในการส่งอีเมลไปยังอีเมลที่ป้อน
เนื้อหาของอีเมลระบุไว้ในไฟล์ forms/data.html.twig ไฟล์ที่มีอยู่ในโฟลเดอร์ธีม
ข้อมูลอินพุตแบบฟอร์มจะถูกเก็บไว้ในไฟล์ user/dataโฟลเดอร์ เทมเพลตถูกกำหนดไว้ในไฟล์forms/data.txt.twig ไฟล์ที่มีอยู่ในโฟลเดอร์ธีม
สร้างหน้าย่อยภายใต้ thankyou/ โฟลเดอร์ย่อยซึ่งจะถูกเปลี่ยนเส้นทางไปยังเพจนั้นเมื่อผู้ใช้ส่งแบบฟอร์ม
คุณสามารถใช้บางฟิลด์กับปลั๊กอินฟอร์มดังแสดงในตารางต่อไปนี้ -
| ซีเนียร์ | ฟิลด์และคำอธิบาย |
|---|---|
| 1 | Captcha เป็นฟิลด์ป้องกันสแปมที่ใช้ในการคำนวณเพื่อตรวจสอบว่าผู้ใช้เป็นมนุษย์หรือไม่ |
| 2 | Checkbox จะแสดงช่องทำเครื่องหมายง่ายๆ |
| 3 | Checkboxes จะแสดงช่องทำเครื่องหมายหลายช่อง |
| 4 | Date and Datetime ทั้งสองช่องใช้เพื่อแสดงวันที่และวันที่พร้อมกับเวลาตามลำดับ |
| 5 | เป็นช่องอีเมลที่มีการตรวจสอบความถูกต้อง |
| 6 | Hidden ระบุฟิลด์ที่ซ่อนอยู่ |
| 7 | Password ระบุฟิลด์รหัสผ่าน |
| 8 | Radio จะแสดงปุ่มตัวเลือกง่ายๆ |
| 9 | Select ให้เลือกฟิลด์ |
| 10 | Spacer อนุญาตให้เพิ่มชื่อเรื่องข้อความหรือเส้นแนวนอนลงในแบบฟอร์ม |
| 11 | Text จะแสดงฟิลด์ข้อความธรรมดา |
| 12 | Textarea จะแสดงฟิลด์พื้นที่ข้อความธรรมดา |
| 13 | Display จะแสดงข้อความหรือฟิลด์คำสั่งไม่ใช่ฟิลด์อินพุต |
พารามิเตอร์ฟิลด์
ทุกฟิลด์ยอมรับพารามิเตอร์ต่อไปนี้ซึ่งสามารถใช้เพื่อปรับแต่งลักษณะที่ปรากฏในแบบฟอร์ม
| ซีเนียร์ | พารามิเตอร์และคำอธิบาย |
|---|---|
| 1 | label เป็นการกำหนดฟิลด์ป้ายกำกับ |
| 2 | validate.required มันทำให้องค์ประกอบที่จำเป็น |
| 3 | validate.pattern ระบุรูปแบบการตรวจสอบความถูกต้อง |
| 4 | validate.message จะแสดงข้อความเมื่อการตรวจสอบล้มเหลว |
| 5 | type เป็นการกำหนดประเภทฟิลด์ |
| 6 | default เป็นการกำหนดประเภทฟิลด์เริ่มต้น |
| 7 | size โดยจะแสดงขนาดของฟิลด์เช่นใหญ่ x เล็กกลางยาวเล็ก |
| 8 | name กำหนดชื่อเขตข้อมูล |
| 9 | classes ใช้สตริงกับคลาส css |
| 10 | id กำหนด id ฟิลด์ |
| 11 | style ระบุรูปแบบของฟิลด์ |
| 12 | title เป็นการกำหนดชื่อของฟิลด์ |
| 13 | disabled กำหนดว่าเขตข้อมูลอยู่ในสถานะปิดใช้งานหรือไม่ |
| 14 | placeholder เป็นคำใบ้สั้น ๆ ที่แสดงในช่องป้อนข้อมูลก่อนที่ผู้ใช้จะป้อนค่า |
| 15 | autofocus ระบุว่าองค์ประกอบอินพุตควรได้รับโฟกัสโดยอัตโนมัติเมื่อโหลดหน้า |
| 16 | novalidate ระบุว่าไม่ควรตรวจสอบข้อมูลแบบฟอร์มเมื่อส่ง |
| 17 | readonly กำหนดฟิลด์เป็นสถานะอ่านอย่างเดียว |
| 18 | autocomplete จะแสดงตัวเลือกในฟิลด์เมื่อผู้ใช้เริ่มพิมพ์ในฟิลด์และแสดงค่าตามค่าที่พิมพ์ก่อนหน้านี้ |
บางฟิลด์มีพารามิเตอร์เฉพาะเช่น -
| ซีเนียร์ | พารามิเตอร์และคำอธิบาย |
|---|---|
| 1 | date and datetime ฟิลด์เหล่านี้ใช้ validate.min และ validate.max เพื่อกำหนดค่าต่ำสุดและสูงสุด |
| 2 | spacer มันใช้ underline เพื่อเพิ่ม <hr> แท็กเพิ่มค่าข้อความโดยใช้ text และการใช้งาน title เป็นแท็ก <h3> |
| 3 | select มันใช้ multiple พารามิเตอร์เพื่อเพิ่มหลายค่า |
| 4 | select and checkboxes มันใช้ options เพื่อตั้งค่าตัวเลือกที่มี |
| 5 | display มันใช้ contentพารามิเตอร์เพื่อแสดงเนื้อหา มันตั้งค่าmarkdown เป็นจริงเพื่อแสดงเนื้อหา |
| 6 | captcha มันใช้ recatpcha_site_key และ recaptcha_not_validated พารามิเตอร์ |
หมายเหตุเกี่ยวกับ Captcha
เรามีรหัสเกี่ยวกับข้อมูล captcha ภายใต้ฟิลด์ที่เรียกว่า g-recaptcha-response ดังแสดงด้านล่าง -
- name: g-recaptcha-response
label: Captcha
type: captcha
recatpcha_site_key: 6LelOg4TAAAAALAt1CjjjVMxFLKY8rrnednYVbr8
recaptcha_not_validated: 'Captcha not valid!'
validate:
required: truereCaptcha ใช้เพื่อปกป้องเว็บไซต์ของคุณจากสแปมและการละเมิด มันใช้ไฟล์recatpcha_site_keyตัวเลือกและแสดงวิดเจ็ตบนไซต์ของคุณ หากต้องการใช้ reCaptcha เพียงอ้างเอกสาร reCaptcha หาก reCaptcha ไม่ถูกต้องมันจะแสดงข้อความโดยใช้recaptcha_not_validated ตัวเลือก
การดำเนินการแบบฟอร์ม
อีเมล์
คุณสามารถส่งอีเมลพร้อมตัวเลือกเฉพาะภายใต้ process ตามที่แสดงด้านล่าง -
- email:
from: "{{ config.plugins.email.from }}"
to: "{{ config.plugins.email.to }}"
subject: "Contact by {{ form.value.name|e }}"
body: "{% include 'forms/data.html.twig' %}"ใช้ตัวเลือกอีเมลซึ่งมีสองฟิลด์ ที่from ฟิลด์ระบุผู้ส่งที่อยู่อีเมลและ toฟิลด์ระบุผู้รับของที่อยู่อีเมลโดยใช้การกำหนดค่าปลั๊กอินอีเมล ฟิลด์อีเมลยังใช้subject ตัวเลือกที่อีเมลจะถูกส่งไปยังอีเมลที่ป้อนด้วยหัวเรื่อง [ติดต่อโดย] [ชื่อที่ป้อน] และเนื้อหาของอีเมลถูกกำหนดไว้ใน forms/data.html.twig ไฟล์ของธีม
กำลังเปลี่ยนเส้นทางไปยังหน้าอื่น
คุณสามารถเปลี่ยนเส้นทางไปยังหน้าอื่นได้โดยใช้ message และ display ตัวเลือกที่กำหนดไว้ภายใต้ process ฟิลด์
process:
- message: Thank you for getting in touch!
- display: thankyoumessageตัวเลือกตั้งค่าข้อความที่ควรแสดงเมื่อผู้ใช้คลิกปุ่มส่ง เมื่อผู้ใช้ส่งแบบฟอร์มควรเปลี่ยนเส้นทางไปยังหน้าอื่น สร้างหนึ่งหน้าย่อยภายใต้thankyou โฟลเดอร์ย่อยที่ของคุณ form.mdไฟล์ถูกเก็บไว้ หลังจากส่งแบบฟอร์มแล้วระบบจะเปลี่ยนเส้นทางบนหน้าเว็บและแสดงข้อความด้านบน
หน้าย่อยเรียกว่า thankyou/formdata.md จะมีเนื้อหาดังต่อไปนี้
---
title: Email sent
cache_enable: false
process:
twig: true
---
## Your email has been sent!เมื่อคุณส่งแบบฟอร์มปลั๊กอินจะส่งอีเมลไปยังผู้ใช้และข้อมูลจะถูกบันทึกไว้ในส่วน data/folder.
บันทึก
ใช้เพื่อบันทึกข้อมูลลงในไฟล์ที่บันทึกภายใต้รูปแบบ user/data โฟลเดอร์
ตัวอย่างเช่น -
process:
- save:
fileprefix: contact-
dateformat: Ymd-His-u
extension: txt
body: "{% include 'forms/data.txt.twig' %}"ข้อมูลจะถูกจัดเก็บในรูปแบบข้อความที่มีนามสกุล txt ร่างกายจะถูกนำมาจากtemplates/forms/data.html.twig ไฟล์ของธีม
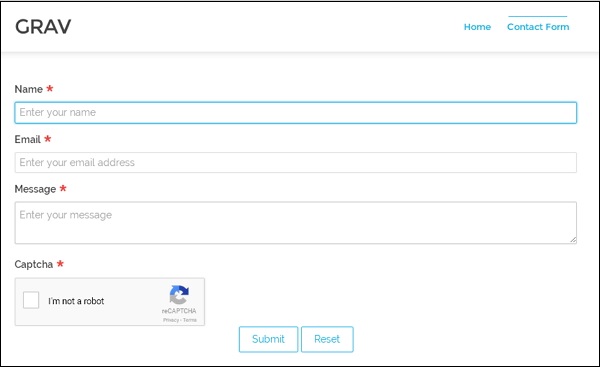
หน้าจอต่อไปนี้แสดงรูปแบบง่ายๆ -