Grav - ข้อมูลเบื้องต้นเกี่ยวกับธีม
ธีมควบคุมรูปลักษณ์ของไซต์ Grav ของคุณ ธีมส์ใน Grav ถูกสร้างขึ้นด้วยพลังเครื่องยนต์ทวิ Templating
หน้าเนื้อหาและเทมเพลต Twig
เพจที่คุณสร้างอ้างอิงไฟล์เทมเพลตเฉพาะตามชื่อหรือโดยการตั้งค่าตัวแปรส่วนหัวเทมเพลตสำหรับเพจ แนะนำให้ใช้ชื่อเพจเพื่อการดูแลรักษาที่ง่ายกว่า
หลังจากติดตั้งแพ็คเกจ Grav Base แล้วคุณจะพบไฟล์ defauld.mdไฟล์ในโฟลเดอร์ user / pages / 01.home ชื่อของไฟล์กล่าวคือdefault บอก Grav ว่าควรแสดงหน้านี้ด้วยเทมเพลต twig default.html.twig วางไว้ด้านใน themes/<mytheme>/templates โฟลเดอร์
ตัวอย่างเช่นหากคุณมีไฟล์ชื่อ contact.mdมันจะแสดงผลด้วยเทมเพลต twig เป็น themes/<mytheme>/templates/contact.html.twig.
องค์กรธีม
ในส่วนต่อไปนี้เราจะพูดคุยเกี่ยวกับการจัดระเบียบธีมเช่นนิยามการกำหนดค่าและอื่น ๆ
ความหมายและการกำหนดค่า
ข้อมูลเกี่ยวกับธีมจะถูกกำหนดไว้ใน user/themes/antimatter/blueprints.yamlข้อกำหนดไฟล์และฟอร์มที่จะใช้ในพาเนลการดูแลระบบมีให้ทางเลือก คุณจะเห็นเนื้อหาต่อไปนี้ในuser/themes/antimatter/blueprints.yaml ไฟล์สำหรับ Antimatter theme.
name: Antimatter
version: 1.6.0
description: "Antimatter is the default theme included with **Grav**"
icon: empire
author:
name: Team Grav
email: [email protected]
url: http://getgrav.org
homepage: https://github.com/getgrav/grav-theme-antimatter
demo: http://demo.getgrav.org/blog-skeleton
keywords: antimatter, theme, core, modern, fast, responsive, html5, css3
bugs: https://github.com/getgrav/grav-theme-antimatter/issues
license: MIT
form:
validation: loose
fields:
dropdown.enabled:
type: toggle
label: Dropdown in navbar
highlight: 1
default: 1
options:
1: Enabled
0: Disabled
validate:
type: boolในการใช้ตัวเลือกการกำหนดค่าธีมคุณต้องระบุการตั้งค่าเริ่มต้นในไฟล์ที่เรียกว่า user/themes/<mytheme>/<mytheme>.yaml.
Example
enable: trueกิจกรรมธีมและปลั๊กอิน
ความสามารถของธีมในการโต้ตอบกับ Grav ผ่านสถาปัตยกรรมปลั๊กอินเป็นอีกคุณสมบัติที่มีประสิทธิภาพของ Grav เพื่อให้บรรลุสิ่งนี้เพียงแค่สร้างuser/themes/<mytheme>/<mytheme>.php (ตัวอย่างเช่น, antimatter.php สำหรับธีม Antimatter เริ่มต้น) และใช้รูปแบบต่อไปนี้
<?php
namespace Grav\Theme;
use Grav\Common\Theme;
class MyTheme extends Theme {
public static function getSubscribedEvents() {
return [
'onThemeInitialized' => ['onThemeInitialized', 0]
];
}
public function onThemeInitialized() {
if ($this->isAdmin()) {
$this->active = false;
return;
}
$this->enable([
'onTwigSiteVariables' => ['onTwigSiteVariables', 0]
]);
}
public function onTwigSiteVariables() {
$this->grav['assets']
->addCss('plugin://css/mytheme-core.css')
->addCss('plugin://css/mytheme-custom.css');
$this->grav['assets']
->add('jquery', 101)
->addJs('theme://js/jquery.myscript.min.js');
}
}เทมเพลต
โครงสร้างของธีม Grav ไม่มีกฎที่กำหนดไว้ยกเว้นว่าจะต้องมีเทมเพลต twig ที่เกี่ยวข้องในเทมเพลต / โฟลเดอร์สำหรับเนื้อหาแต่ละหน้าและทุกประเภท
เนื่องจากการมีเพศสัมพันธ์แน่นระหว่างเนื้อหาของหน้าเว็บและกิ่งไม้แม่แบบของมันที่ดีในการสร้างรูปแบบทั่วไปขึ้นอยู่กับโครงกระดูกแพคเกจที่มีอยู่ในหน้าดาวน์โหลด
สมมติว่าคุณต้องการสนับสนุนเทมเพลตโมดูลาร์ในธีมของคุณคุณต้องสร้าง modular/โฟลเดอร์และจัดเก็บไฟล์เทมเพลตกิ่งไม้ไว้ภายใน หากคุณต้องการสนับสนุนแบบฟอร์มคุณควรสร้างform/ โฟลเดอร์และจัดเก็บเทมเพลตฟอร์มไว้ในนั้น
พิมพ์เขียว
เพื่อกำหนดฟอร์มสำหรับตัวเลือกและการกำหนดค่าสำหรับไฟล์เทมเพลตเดียวทุกไฟล์ blueprints/ใช้โฟลเดอร์ สิ่งเหล่านี้จะไม่สามารถแก้ไขได้ผ่านทางไฟล์Administrator Panelและใช้เป็นทางเลือก ชุดรูปแบบสามารถทำงานได้อย่างสมบูรณ์โดยไม่ต้องblueprints โฟลเดอร์
SCSS / LESS / CSS
หากคุณต้องการพัฒนาไซต์ด้วย SASS หรือ LESS คุณต้องสร้างโฟลเดอร์ย่อยใน user/themes/<mytheme>/scss/, หรือ less/ ถ้าคุณต้องการ LESS พร้อมกับ css / โฟลเดอร์
สำหรับไฟล์ที่สร้างขึ้นโดยอัตโนมัติซึ่งรวบรวมจาก SASS หรือ LESS ไฟล์ css-compiled/ใช้โฟลเดอร์ ในธีมปฏิสสารscss ใช้รูปแบบของ SASS
ทำตามขั้นตอนเหล่านี้เพื่อติดตั้ง SASS ในเครื่องของคุณ
ที่รูทของธีมพิมพ์คำสั่งที่ระบุด้านล่างเพื่อรันสคริปต์เชลล์ scss
$ ./scss.sh- พิมพ์คำสั่งต่อไปนี้เพื่อเรียกใช้โดยตรง
$ scss --sourcemap --watch scss:css-compiledcss-compiled/ จะมีไฟล์ scss ที่คอมไพล์ทั้งหมดและไฟล์ css จะถูกสร้างขึ้นภายในธีมของคุณ
โฟลเดอร์อื่น ๆ
ขอแนะนำให้สร้างแยกต่างหาก images/, fonts/ และ js/ โฟลเดอร์ในไฟล์ user/themes/<mytheme>/ โฟลเดอร์สำหรับรูปภาพฟอนต์และไฟล์ JavaScript ที่ใช้ในธีมของคุณ
ตัวอย่างธีม
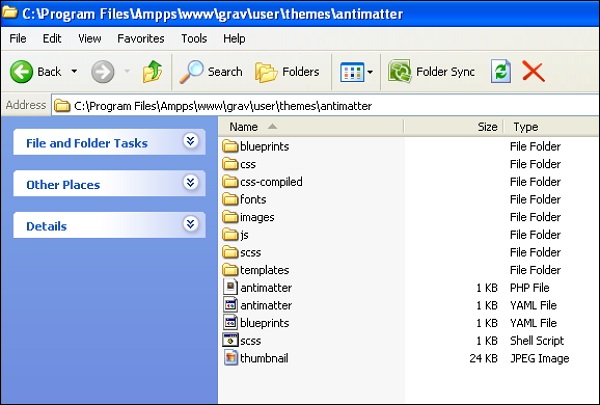
โครงสร้างโฟลเดอร์โดยรวมของไฟล์ Antimatter ธีมที่เราพูดถึงจนถึงตอนนี้แสดงอยู่ด้านล่าง