Grav - หน้า
ในบทนี้ให้เราศึกษาเกี่ยวกับ Grav Pages. เพจสามารถกำหนดเป็นแบบเอกสารสำเร็จรูปของไซต์ได้ หน้ารวมเนื้อหาและการนำทาง ทำให้การทำงานง่ายขึ้นแม้กระทั่งสำหรับผู้ใช้ที่ไม่มีประสบการณ์
เริ่มต้นด้วยการแจ้งให้เราทราบวิธีสร้างเพจง่ายๆ เนื้อหาของผู้ใช้ทั้งหมดจะถูกจัดเก็บไว้ภายใต้user/pages/โฟลเดอร์ จะมีเพียงโฟลเดอร์เดียวที่เรียกว่า01.home. ส่วนตัวเลขของโฟลเดอร์เป็นทางเลือก เป็นการแสดงลำดับของหน้าเว็บของคุณ (เช่น 01 จะมาก่อน 02) และแจ้งให้ Grav ทราบอย่างชัดเจนว่าควรมองเห็นหน้านี้ในเมนู
ตอนนี้ให้เราดูวิธีสร้างเพจใหม่
Step 1 - สร้างโฟลเดอร์ภายใต้ /user/pages/; ตัวอย่างเช่น, 02.about ดังที่แสดงในภาพหน้าจอต่อไปนี้

Step 2 - สร้างไฟล์ชื่อ default.md ภายในสร้างขึ้นใหม่ 02.about โฟลเดอร์ที่มีเนื้อหาต่อไปนี้
---
title: About Us
---
# About Us Page!
This is the body of **about us page**.รหัสข้างต้นใช้บางส่วน Markdownไวยากรณ์อธิบายสั้น ๆ ด้านล่าง คุณสามารถศึกษารายละเอียดเกี่ยวกับMarkdownในบทMarkdown
เนื้อหาระหว่าง --- ตัวบ่งชี้คือ Page Headers.
# หรือ hashes ไวยากรณ์ใน Markdown ระบุชื่อที่จะถูกแปลงเป็น <h1> ส่วนหัวใน HTML
** เครื่องหมายแสดงข้อความตัวหนาหรือ <b> ใน HTML
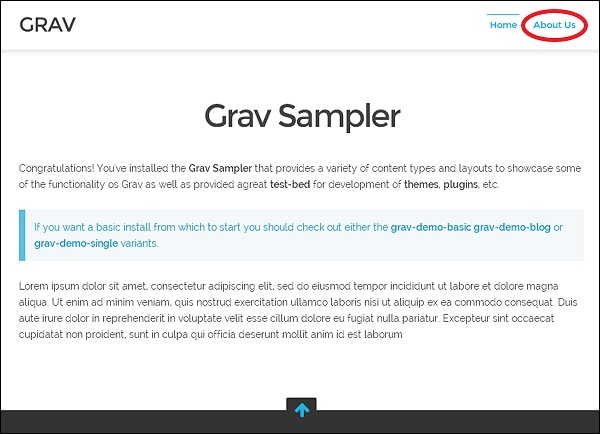
Step 3 - โหลดเบราว์เซอร์ของคุณใหม่และคุณจะเห็นหน้าใหม่ในเมนูดังที่แสดงในภาพหน้าจอต่อไปนี้

ประเภทหน้า
Grav Pages รองรับเพจ 3 ประเภท -
- หน้ามาตรฐาน
- หน้ารายการ
- หน้าโมดูลาร์
หน้ามาตรฐาน
เพจมาตรฐานเป็นเพจประเภทพื้นฐานที่สุดเช่นบล็อกโพสต์แบบฟอร์มติดต่อเพจแสดงข้อผิดพลาดเป็นต้นโดยค่าเริ่มต้นเพจจะถือว่าเป็นเพจมาตรฐาน คุณจะได้รับการต้อนรับจากเพจมาตรฐานทันทีที่คุณดาวน์โหลดและติดตั้งแพ็คเกจ Base Grav คุณจะเห็นหน้าต่อไปนี้เมื่อคุณติดตั้งแพ็คเกจ Base Grav

หน้ารายการ
Listing Page คือส่วนขยายของเพจมาตรฐานที่มีการอ้างอิงถึงคอลเลกชันของเพจ วิธีที่ง่ายที่สุดในการตั้งค่าหน้ารายชื่อคือการสร้างเพจย่อยด้านล่างหน้ารายชื่อ หน้ารายชื่อบล็อกเป็นตัวอย่างที่ดีสำหรับสิ่งนี้
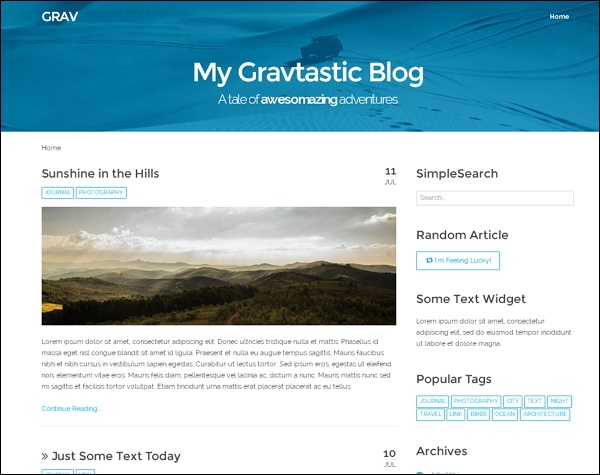
ตัวอย่างบล็อกโครงกระดูกที่มีรายชื่อหน้าสามารถพบได้ในการดาวน์โหลด Grav ตัวอย่างจะแสดงในภาพหน้าจอต่อไปนี้

หน้าโมดูลาร์
Modular Page เป็นรูปแบบของหน้าแสดงรายการที่สร้างหน้าเดียวจากหน้าย่อย สิ่งนี้ช่วยให้เราสร้างเลย์เอาต์หน้าเดียวที่ซับซ้อนมากจากหน้าเนื้อหาโมดูลาร์ขนาดเล็ก ซึ่งสามารถทำได้โดยการสร้างเพจแบบโมดูลาร์จากโฟลเดอร์โมดูลาร์หลาย ๆ โฟลเดอร์ที่พบในโฟลเดอร์หลักของเพจ
ตัวอย่างหนึ่งหน้าโครงกระดูกโดยใช้หน้า Modular สามารถพบได้ในการดาวน์โหลด Grav ตัวอย่างจะแสดงในภาพหน้าจอต่อไปนี้

โฟลเดอร์
/user/pagesโฟลเดอร์จะมีเนื้อหาสำหรับหน้าที่เกี่ยวข้อง โฟลเดอร์ภายในไฟล์/user/pagesโฟลเดอร์จะถือว่าเป็นเมนูโดยอัตโนมัติโดย Grav และใช้เพื่อวัตถุประสงค์ในการสั่งซื้อ ตัวอย่างเช่นไฟล์01.homeโฟลเดอร์จะถือว่าเป็นบ้าน การสั่งซื้อก็ต้องดูแลเช่น 01.home จะมาก่อน 02. about.
คุณควรระบุจุดเริ่มต้นเพื่อระบุเบราว์เซอร์ว่าจะไปที่ใดเมื่อคุณชี้เบราว์เซอร์ไปที่รูทของไซต์ของคุณ ตัวอย่างเช่นหากคุณป้อน http://mysite.com ในเบราว์เซอร์ Grav ต้องใช้นามแฝงhome/ ตามค่าเริ่มต้น แต่คุณสามารถแทนที่ตำแหน่งบ้านได้โดยเปลี่ยนไฟล์ home.alias ในไฟล์การกำหนดค่า Grav
ขีดล่าง (_) ก่อนชื่อโฟลเดอร์ระบุเป็น Modular foldersซึ่งเป็นโฟลเดอร์ประเภทพิเศษที่มีไว้เพื่อใช้กับเนื้อหาแบบแยกส่วนเท่านั้น ตัวอย่างเช่นสำหรับโฟลเดอร์เช่นpages/02.aboutกระสุนจะเริ่มต้นเป็น aboutและ URL จะเป็น http://mysite.com/about
หากชื่อโฟลเดอร์ไม่ได้ขึ้นต้นด้วยตัวเลขหน้านั้นจะถือว่ามองไม่เห็นและจะไม่แสดงในการนำทาง ตัวอย่างเช่น ifuser/pages/ มี /contactจะไม่แสดงในการนำทาง สิ่งนี้สามารถแทนที่ได้ในเพจภายในส่วนส่วนหัวโดยการตั้งค่าให้มองเห็นเป็นจริงดังที่แสดงด้านล่างเพื่อให้มองเห็นได้ในการนำทาง
---
title: contact
visible: true
---โดยค่าเริ่มต้นเพจจะมองเห็นได้ในการนำทางหากโฟลเดอร์รอบ ๆ มีคำนำหน้าตัวเลขค่าที่ถูกต้องสำหรับการตั้งค่าการเปิดเผยคือ true หรือ false.
การสั่งซื้อ
มีหลายวิธีในการควบคุมลำดับของโฟลเดอร์วิธีหนึ่งที่สำคัญคือการตั้งค่า content.order.byของการตั้งค่าการกำหนดค่าหน้า ตัวเลือกดังต่อไปนี้
default - ระบบไฟล์สามารถใช้ในการสั่งซื้อได้เช่น 01. home ก่อน 02. about.
title - ชื่อเรื่องสามารถใช้สำหรับการสั่งซื้อซึ่งกำหนดไว้ในแต่ละหน้า
date - การสั่งซื้อสามารถขึ้นอยู่กับวันที่ซึ่งกำหนดไว้ในแต่ละหน้า
folder - ชื่อโฟลเดอร์ที่ประกอบด้วยตัวเลขนำหน้าเช่น 01. จะถูกลบออก
basename - การเรียงลำดับจะขึ้นอยู่กับโฟลเดอร์ตามตัวอักษรโดยไม่มีลำดับตัวเลข
modified - ยังสามารถใช้การประทับเวลาที่แก้ไขของหน้าได้
header.x - สามารถใช้ฟิลด์ส่วนหัวของหน้าใดก็ได้ในการสั่งซื้อ
manual - สามารถใช้การสั่งซื้อตัวแปร order_manual ได้
random - การสุ่มคำสั่งซื้อของคุณสามารถทำได้
คำสั่งด้วยตนเองถูกกำหนดโดยเฉพาะโดยการให้รายการตัวเลือกไปยังไฟล์ content.order.customการตั้งค่าการกำหนดค่า คุณสามารถตั้งค่าไฟล์pages.order.dir และ pages.order.by ตัวเลือกเพื่อแทนที่พฤติกรรมเริ่มต้นในไฟล์คอนฟิกูเรชันระบบ Grav
แฟ้มเพจ
หน้าภายในโฟลเดอร์เพจควรสร้างเป็น .mdไฟล์กล่าวคือไฟล์ที่จัดรูปแบบ Markdown; มันคือการลดราคาด้วย YAML front matter defaultจะเป็นชื่อมาตรฐานสำหรับเทมเพลตหลักและคุณสามารถตั้งชื่ออะไรก็ได้ ตัวอย่างสำหรับเพจง่ายๆแสดงอยู่ด้านล่าง -
---
title: Title of the page
taxonomy:
category: blog page
---
# Title of the page
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque porttitor eu
felis sed ornare. Sed a mauris venenatis, pulvinar velit vel, dictum enim. Phasellus
ac rutrum velit. **Nunc lorem** purus, hendrerit sit amet augue aliquet, iaculis
ultricies nisl. Suspendisse tincidunt euismod risus. Nunc a accumsan purus.เนื้อหาระหว่าง --- เครื่องหมายเรียกว่าส่วนหน้าของ YAML และเนื้อหาส่วนหน้าของ YAML นี้ประกอบด้วยการตั้งค่า YAML พื้นฐาน ในตัวอย่างข้างต้นเรากำลังตั้งชื่อและการจัดหมวดหมู่ให้กับหน้าบล็อก ส่วนหลังเครื่องหมาย --- คู่คือเนื้อหาจริงที่เราเห็นบนไซต์ของเรา
ขนาดสรุปและตัวคั่น
สามารถกำหนดขนาดเริ่มต้นของข้อมูลสรุปได้ site.yaml ใช้ผ่าน page.summary(). สิ่งนี้มีประโยชน์สำหรับบล็อกที่ต้องการเพียงข้อมูลสรุปไม่ใช่เนื้อหาเต็มหน้า คุณสามารถใช้ไฟล์manual summary separator หรือที่เรียกว่า summary delimiter: === และตรวจสอบให้แน่ใจว่าคุณใส่สิ่งนี้ไว้ในเนื้อหาของคุณโดยมีบรรทัดว่างด้านบนและด้านล่างดังที่แสดงด้านล่าง
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor
incididunt ut labore et dolore magna aliqua.
===
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt
ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation
ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in
reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur
sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id
est laborum."ข้อความด้านบนตัวคั่นจะถูกใช้เมื่ออ้างอิงโดย page.summary() และเนื้อหาทั้งหมดเมื่ออ้างอิงโดย page.content().
ค้นหาหน้าอื่น ๆ
Grav มีคุณสมบัติที่เรียกว่า find() วิธีค้นหาเพจอื่นและดำเนินการกับเพจนั้น
ตัวอย่างเช่นหากคุณต้องการแสดงที่ตั้งของ บริษัท ทั้งหมดในหน้าใดหน้าหนึ่งให้ใช้กฎ markdown ต่อไปนี้ -
# Locations
<ul>
{% for loc in page.find('/locations').children if loc != page %}
<li><a href="{{loc.url}}">{{ loc.title }}</a></li>
{% endfor %}
</ul>