Grav - การสอนธีม
ในบทนี้ให้เราสร้างธีม Grav เพื่อทำความเข้าใจแนวคิด
ปฏิสสาร
เมื่อคุณติดตั้งแพคเกจฐาน Grav ค่าเริ่มต้น Antimatter ติดตั้งธีมแล้วซึ่งใช้ไฟล์ Nucleus(ชุดพื้นฐานง่ายๆของสไตล์ CSS) Nucleus เป็นเฟรมเวิร์ก CSS ที่มีน้ำหนักเบาซึ่งมีรูปแบบ CSS ที่จำเป็นและมาร์กอัป HTML ซึ่งให้รูปลักษณ์และความรู้สึกที่เป็นเอกลักษณ์
Bootstrap
ขอให้เราสร้างธีมที่ใช้เป็นที่นิยมกรอบเงินทุน Bootstrap เป็นเฟรมเวิร์ก HTML, CSS และ JS แบบโอเพ่นซอร์สที่ได้รับความนิยมมากที่สุดทำให้การพัฒนาเว็บส่วนหน้าเร็วขึ้นและง่ายขึ้น
ขั้นตอนต่อไปนี้อธิบายการสร้างธีม -
ขั้นตอนที่ 1: การตั้งค่าธีมพื้นฐาน
มีองค์ประกอบหลักบางประการสำหรับธีม Grav ตามที่เราศึกษาในบทพื้นฐานของธีมซึ่งจะต้องปฏิบัติตามเพื่อสร้างธีมใหม่
หลังจากติดตั้งแพ็คเกจฐาน Grav แล้วให้สร้างโฟลเดอร์ชื่อ bootstrap ภายใต้ไฟล์ user/themes ตามที่แสดงด้านล่าง

ข้างใน user/themes/bootstrap โฟลเดอร์สร้าง css/, fonts/, images/, js/ และ templates/ ดังแสดงด้านล่าง

สร้างไฟล์ธีมชื่อ bootstrap.php ในไฟล์ user/themes/bootstrap โฟลเดอร์และวางเนื้อหาต่อไปนี้ลงในนั้น
<?php
namespace Grav\Theme;
use Grav\Common\Theme;
class Bootstrap extends Theme {}ตอนนี้สร้างไฟล์กำหนดค่าธีม bootstrap.yaml ใน themes/bootstrap โฟลเดอร์และเขียนเนื้อหาต่อไปนี้ในนั้น
enable: trueเราจะข้ามไฟล์ blueprints เนื่องจากเราไม่มีตัวเลือกการกำหนดค่าและจะใช้ CSS ปกติสำหรับบทนี้
ขั้นตอนที่ 2: เพิ่ม Bootstrap
ในการสร้างธีม Bootstrap คุณต้องรวม Bootstrap ไว้ในธีมของคุณ ดังนั้นคุณต้องดาวน์โหลดแพ็คเกจ Bootstrap ล่าสุดโดยคลิกที่ลิงค์นี้ตามที่แสดงด้านล่าง

คลายซิปแพคเกจและคุณจะเห็นสามโฟลเดอร์ ได้แก่ css, ฟอนต์และ js ตอนนี้คัดลอกเนื้อหาของโฟลเดอร์ทั้ง 3 นี้ลงในโฟลเดอร์ที่มีชื่อคล้ายกันในuser/themes/bootstrap ที่สร้างขึ้นก่อนหน้านี้
ขั้นตอนที่ 3: เทมเพลตพื้นฐาน
ตามที่เราศึกษาในบทที่แล้วเนื้อหาจะถูกเก็บไว้ในไฟล์ default.md ซึ่งสั่งให้ Grav ค้นหาเทมเพลตการแสดงผลที่เรียกว่า default.html.twig. ไฟล์นี้มีทุกอย่างที่คุณต้องการเพื่อแสดงเพจ
มีทางออกที่ดีกว่าที่ใช้ทวิคือขยายแท็กซึ่งจะช่วยให้คุณสามารถกำหนดรูปแบบฐานที่มีบล็อก สิ่งนี้จะช่วยให้เทมเพลต twig สามารถขยายเทมเพลตพื้นฐานและให้คำจำกัดความสำหรับบล็อกที่กำหนดไว้ในฐาน
ทำตามขั้นตอนเหล่านี้เพื่อสร้างเทมเพลตพื้นฐาน Bootstrap อย่างง่าย -
สร้างโฟลเดอร์ชื่อ partials ใน user/themes/bootstrap/templatesโฟลเดอร์ สิ่งนี้ใช้เพื่อจัดเก็บเทมเพลตพื้นฐานของเรา
ใน partials สร้างไฟล์ base.html.twig ไฟล์ที่มีเนื้อหาต่อไปนี้
<!DOCTYPE html>
<html lang = "en">
<head>
{% block head %}
<meta charset = "utf-8">
<meta http-equiv = "X-UA-Compatible" content = "IE = edge">
<meta name = "viewport" content = "width = device-width, initial-scale = 1">
{% if header.description %}
<meta name = "description" content = "{{ header.description }}">
{% else %}
<meta name = "description" content = "{{ site.description }}">
{% endif %}
{% if header.robots %}
<meta name = "robots" content = "{{ header.robots }}">
{% endif %}
<link rel = "icon" type = "image/png" href="{{ theme_url }}/images/favicon.png">
<title>{% if header.title %}{{ header.title }} | {% endif %}{{ site.title }}</title>
{% block stylesheets %}
{# Bootstrap core CSS #}
{% do assets.add('theme://css/bootstrap.min.css',101) %}
{# Custom styles for this theme #}
{% do assets.add('theme://css/bootstrap-custom.css',100) %}
{{ assets.css() }}
{% endblock %}
{% block javascripts %}
{% do assets.add('https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js', 101) %}
{% do assets.add('theme://js/bootstrap.min.js') %}
{% if browser.getBrowser == 'msie' and browser.getVersion >= 8 and browser.getVersion <= 9 %}
{% do assets.add('https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js') %}
{% do assets.add('https://oss.maxcdn.com/respond/1.4.2/respond.min.js') %}
{% endif %}
{{ assets.js() }}
{% endblock %}
{% endblock head %}
</head>
<body>
{# include the header + navigation #}
{% include 'partials/header.html.twig' %}
<div class = "container">
{% block content %}{% endblock %}
</div>
<div class = "footer">
<div class = "container">
<p class = "text-muted">Bootstrap Theme for <a href = "http://getgrav.org">Grav</a></p>
</div>
</div>
</body>
{% block bottom %}{% endblock %}
</html>ขั้นตอนที่ 4: ทำลายมันลง
มาดูกันว่าโค้ดทำงานอย่างไร base.html.twig ไฟล์ดังที่แสดงด้านล่าง
{% block head %}{% endblock head %}ไวยากรณ์ที่ใช้เพื่อกำหนดพื้นที่ในเทมเพลต Twig พื้นฐาน หัวด้านใน{% endblock head %} เป็นทางเลือก
คำสั่ง if ทดสอบว่ามี meta descriptionตั้งค่าในส่วนหัวของหน้าหรือไม่ หากไม่ได้ตั้งค่าเทมเพลตควรแสดงผลโดยใช้site.description ตามที่กำหนดไว้ในไฟล์ user/config/site.yaml ไฟล์.
เส้นทางของธีมปัจจุบันถูกกำหนดโดยไฟล์ theme_url ตัวแปร
ไวยากรณ์ {% do assets.add('theme://css/bootstrap.min.css',101) %} ใช้เพื่อใช้ประโยชน์จากไฟล์ Asset Manager. theme://แสดงถึงเส้นทางของธีมปัจจุบันและ 101 แสดงลำดับที่ค่าที่สูงกว่ามาก่อนตามด้วยค่าที่ต่ำกว่า นอกจากนี้เรายังสามารถให้ลิงก์ CDN ได้อย่างชัดเจนเช่น -
{% do assets.addCss('http://fonts.googleapis.com/css?family = Open + Sans') %}or,
{% do assets.addJs(' https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js') %}แท็ก JavaScript และแท็กลิงก์ CSS ทั้งหมดแสดงผลโดยเทมเพลตเมื่อเรียกไปที่ {{ assets.css() }} หรือ {{ assets.js() }} ทำตามลำดับ
ไวยากรณ์ {# ... #} ใช้ในการเขียนความคิดเห็นใน Twig
หากต้องการรวมเทมเพลต Twig อื่น {% include 'partials/header.html.twig' %} ใช้แท็ก
เนื้อหาจากเทมเพลตจัดทำโดยไฟล์ {% block content %}{% endblock %} แท็ก
ในการเพิ่มการเริ่มต้น JavaScript ที่กำหนดเองหรือรหัสการวิเคราะห์ไฟล์ {% block bottom %}{% endblock %} แท็กถูกใช้เป็นตัวยึดสำหรับเทมเพลต
ขั้นตอนที่ 5: เทมเพลตส่วนหัว
เมื่อไหร่ {% include 'partials/header.html.twig' %}ถูกเรียกใช้งานเอ็นจินการเรนเดอร์ Twig จะค้นหาเทมเพลต Twig ดังนั้นสร้างไฟล์header.html.twig ไฟล์เทมเพลตภายใน user/themes/bootstrap/templates/partials โฟลเดอร์ที่มีเนื้อหาต่อไปนี้
<nav class = "navbar navbar-default navbar-inverse navbar-static-top" role = "navigation">
<div class = "container">
<div class = "navbar-header">
<button type = "button" class = "navbar-toggle"
data-toggle = "collapse" data-target = ".navbar-collapse">
<span class = "sr-only">Toggle navigation</span>
<span class = "icon-bar"></span>
<span class = "icon-bar"></span>
<span class = "icon-bar"></span>
</button>
<a class = "navbar-brand" href = "#">Grav</a>
</div>
<div class = "navbar-collapse collapse">
<ul class = "nav navbar-nav navbar-right">
{% for page in pages.children %}
{% if page.visible %}
{% set current_page = (page.active or page.activeChild) ? 'active' : '' %}
<li class = "{{ current_page }}"><a href = "{{ page.url }}">{{ page.menu }}</a></li>
{% endif %}
{% endfor %}
</ul>
</div>
</div>
</nav>โค้ดด้านบนจะสร้างแถบนำทางและแสดงรายการเมนูทั้งหมดโดยอัตโนมัติเมื่อใดก็ตามที่สร้างเพจใหม่ในไฟล์ user/pages โฟลเดอร์
Step 6 − Default Template
แต่ละรายการของเนื้อหามีชื่อไฟล์เฉพาะเช่น default.md ซึ่งสั่งให้ Grav ค้นหาไฟล์เทมเพลตที่เรียกว่า default.html.twig. ให้เราสร้างไฟล์default.html.twig ไฟล์ในไฟล์ user/themes/bootstrap/templates/ โฟลเดอร์ที่มีเนื้อหาต่อไปนี้
{% extends 'partials/base.html.twig' %}
{% block content %}
{{ page.content }}
{% endblock %}ข้างบน default.html.twig ไฟล์ขยายไฟล์ partials/base.html.twig และบอกแม่แบบพื้นฐานที่จะใช้ {{ page.content }} สำหรับ content บล็อก.
ขั้นตอนที่ 7: ธีม CSS
ใน partials/base.html.twig ไฟล์ที่เราอ้างถึง css ธีมที่กำหนดเองโดยใช้ไฟล์ assets.add('theme://css/bootstrap-custom.css',100)ซึ่งเก็บ CSS แบบกำหนดเองที่ใช้ในไซต์ของคุณ
ตอนนี้ให้เราสร้างไฟล์ bootstrap-custom.css ในโฟลเดอร์ user / themes / bootstrap / css โดยมีเนื้อหาดังต่อไปนี้ -
/* Restrict the width */
.container {
width: auto;
max-width: 960px;
padding: 0 12px;
}
/* Place footer text center */
.container .text-muted {
margin: 18px 0;
text-align: center;
}
/* Sticky footer styles
-------------------------------------------------- */
html {
position: relative;
min-height: 80%;
}
body {
/* Margin bottom by footer height */
margin-bottom: 60px;
}
.footer {
position: absolute;
bottom: 0;
width: 100%;
/* Set the fixed height of the footer here */
height: 50px;
background-color: #dcdcdc;
}
/* Typography */
/* Tables */
table {
width: 100%;
border: 1px solid #f0f0f0;
margin: 30px 0;
}
th {
font-weight: bold;
background: #f9f9f9;
padding: 5px;
}
td {
padding: 5px;
border: 1px solid #f0f0f0;
}
/* Notice Styles */
blockquote {
padding: 0 0 0 20px !important;
font-size: 16px;
color: #666;
}
blockquote > blockquote > blockquote {
margin: 0;
}
blockquote > blockquote > blockquote p {
padding: 15px;
display: block;
margin-top: 0rem;
margin-bottom: 0rem;
border: 1px solid #f0f0f0;
}
blockquote > blockquote > blockquote > p {
/* Yellow */
margin-left: -75px;
color: #8a6d3b;
background-color: #fcf8e3;
border-color: #faebcc;
}
blockquote > blockquote > blockquote > blockquote > p {
/* Red */
margin-left: -100px;
color: #a94442;
background-color: #f2dede;
border-color: #ebccd1;
}
blockquote > blockquote > blockquote > blockquote > blockquote > p {
/* Blue */
margin-left: -125px;
color: #31708f;
background-color: #d9edf7;
border-color: #bce8f1;
}
blockquote > blockquote > blockquote > blockquote > blockquote > blockquote > p {
/* Green */
margin-left: -150px;
color: #3c763d;
background-color: #dff0d8;
border-color: #d6e9c6;
}ขั้นตอนที่ 8: การทดสอบ
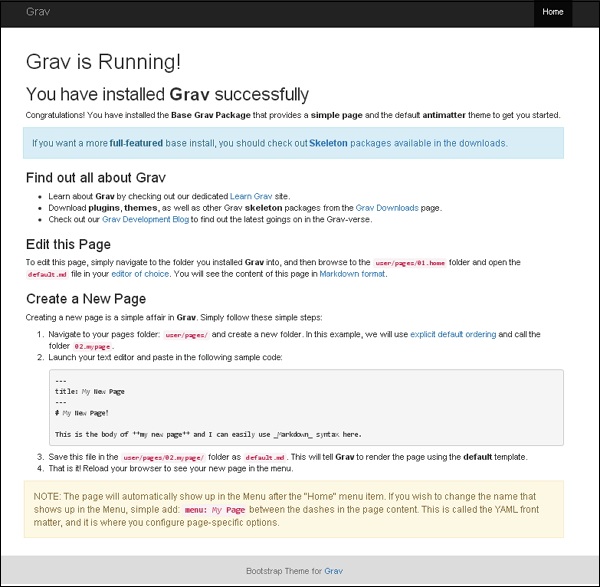
เปลี่ยนธีมเริ่มต้นของคุณด้วยไฟล์ bootstrapธีม เปิดuser/config/system.yaml ไฟล์และแก้ไขบรรทัดที่มี -
pages:
themes: antimatterและเปลี่ยนรหัสด้านบนเป็น -
pages:
theme: bootstrapตอนนี้โหลดไซต์ Grav ของคุณใหม่และคุณจะเห็นธีมที่ติดตั้งใหม่ดังที่แสดงด้านล่าง