Grav - คู่มือฉบับย่อ
Gravเป็นระบบการจัดการเนื้อหาแบบไฟล์แบน ระบบนี้ไม่ได้ใช้ฐานข้อมูลในการจัดเก็บเนื้อหา แต่จะใช้ไฟล์ข้อความ (.txt) หรือไฟล์ markdown (.md) เพื่อจัดเก็บเนื้อหา ส่วนไฟล์แบนหมายถึงข้อความที่อ่านได้และจัดการเนื้อหาด้วยวิธีง่ายๆซึ่งสามารถทำได้ง่ายสำหรับนักพัฒนา
Grav ได้รับการพัฒนาโดย Rocket Themeทีม. ทำงานบน PHP และเป็น CMS แบบโอเพ่นซอร์สเช่น Joomla, Wordpress หรือ Drupal
ทำไมต้อง Grav?
ปัจจุบัน Grav เป็นระบบจัดการเนื้อหาไฟล์แบนที่เร็วที่สุด การเผยแพร่และจัดการเนื้อหาด้วย Grav ทำได้ง่ายกว่า ช่วยให้นักพัฒนาจัดการเนื้อหาได้ง่ายมากโดยการจัดเก็บเนื้อหาในไฟล์ (เช่นไฟล์ข้อความหรือไฟล์มาร์กดาวน์) แทนที่จะอยู่ในฐานข้อมูล
Grav ช่วยให้คุณสร้างไซต์ที่เรียบง่ายจัดการได้และรวดเร็ว มีค่าใช้จ่ายน้อยกว่า CMS ที่ขับเคลื่อนด้วยฐานข้อมูลและมีประโยชน์กับ I / O สำหรับการจัดการไฟล์เมื่อคุณมีทรัพยากรไม่เพียงพอ
คุณสมบัติของ Grav
เป็นแพลตฟอร์มเว็บไฟล์แบนที่รวดเร็วง่ายและมีประสิทธิภาพ
ใช้ในการสร้างเว็บไซต์โดยไม่มีเครื่องมือพิเศษหรือความรู้เกี่ยวกับ html
ใช้ไฟล์ข้อความหรือไฟล์ markdown เพื่อจัดเก็บเนื้อหา
ไม่ได้ใช้ฐานข้อมูลดังนั้นสิ่งนี้จึงช่วยลดปัญหาคอขวด
ใช้เทมเพลตที่ใช้ PHP จาก Twig ซึ่งแยกวิเคราะห์โดยตรงเป็น PHP ที่ทำให้รวดเร็ว
ข้อดี
ไม่ได้ขึ้นอยู่กับ CMS ฐานข้อมูลดังนั้นจึงง่ายมากในการติดตั้งและจะพร้อมใช้งานเมื่อคุณอัปโหลดไฟล์ไปยังเซิร์ฟเวอร์
ใช้ไฟล์ข้อความ Markdown เพื่อทำให้สิ่งต่างๆง่ายขึ้น เมื่อใช้สิ่งนี้เนื้อหาจะถูกแปลงเป็น HTML แบบไดนามิกและแสดงในเบราว์เซอร์
ในกรณีของความปลอดภัย Grav ไม่มีพื้นที่ผู้ดูแลระบบและฐานข้อมูล ดังนั้นจึงไม่มีโอกาสที่จะเจาะเข้าไปในบัญชีหรือในฐานข้อมูลเพื่อเข้าถึงข้อมูลสำคัญ
คุณสามารถสำรองไฟล์ทั้งหมดเพื่อเก็บสำเนาสำรองของเว็บไซต์ของคุณได้อย่างง่ายดายเนื่องจากไม่มีฐานข้อมูลให้สำรอง
เป็นซอฟต์แวร์ที่ไม่ต้องใช้เวลาเรียนรู้มากขึ้น
ข้อเสีย
คุณอาจเจอกรณีที่ผู้ใช้ที่ไม่ได้รับอนุญาตอาจเข้าถึงเนื้อหาของคุณจากไฟล์โดยตรงเนื่องจากไม่มีฐานข้อมูลสำหรับไฟล์
การสร้างเว็บไซต์ที่ซับซ้อนโดยใช้ Grav CMS เป็นเรื่องยาก
ในบทนี้เราจะเข้าใจการติดตั้ง Grav เราจะพูดถึงข้อกำหนดซอฟต์แวร์สำหรับ Grav และวิธีดาวน์โหลด
ข้อกำหนดซอฟต์แวร์สำหรับ Grav
ตอนนี้ให้เราเข้าใจข้อกำหนดซอฟต์แวร์สำหรับ Grav
Web Server
- WAMP (Windows)
- โคมไฟ (Linux)
- XAMP (หลายแพลตฟอร์ม)
- MAMP (แมคอินทอช)
- Nginx
- Microsoft IIS
Operating System - ข้ามแพลตฟอร์ม
Browser Support - IE (Internet Explorer 8+), Firefox, Google Chrome, Safari, Opera
PHP Compatibility - PHP 5.4 หรือสูงกว่า
Text Editors
- Sublime Text (Mac / Windows / Linux)
- อะตอม (Mac / Windows)
- Notepad ++ (Windows)
- บลูฟิช (Mac / Windows / Linux)
ดาวน์โหลด Grav
คลิกที่ลิงค์นี้ https://getgrav.org/downloads และทำตามขั้นตอนดังที่แสดงในภาพหน้าจอด้านล่างเพื่อดาวน์โหลด Grav

คลายซิปไฟล์ Grav ที่ดาวน์โหลดมาลงในเว็บเซิร์ฟเวอร์ของคุณ
วิซาร์ดการตั้งค่า
การติดตั้ง Grav เป็นกระบวนการที่ง่ายมาก ทำตามขั้นตอนด้านล่างสำหรับการตั้งค่า Grav
ดาวน์โหลดไฟล์ zip และแตกไฟล์ไปยังเว็บเซิร์ฟเวอร์หรือโลคัลโฮสต์ของคุณ เปลี่ยนชื่อโฟลเดอร์จากชื่อปัจจุบันที่คุณต้องการใช้เพื่ออ้างถึงไซต์ของคุณ
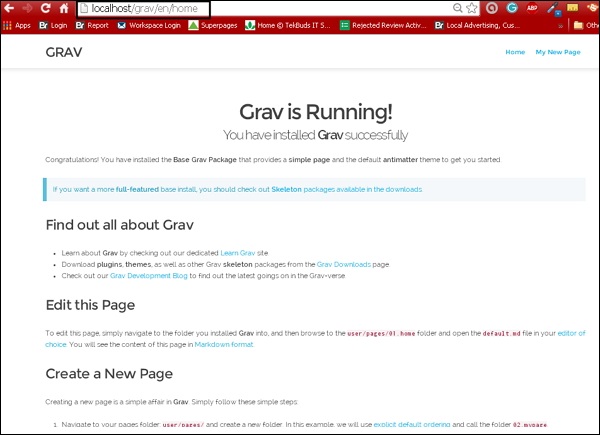
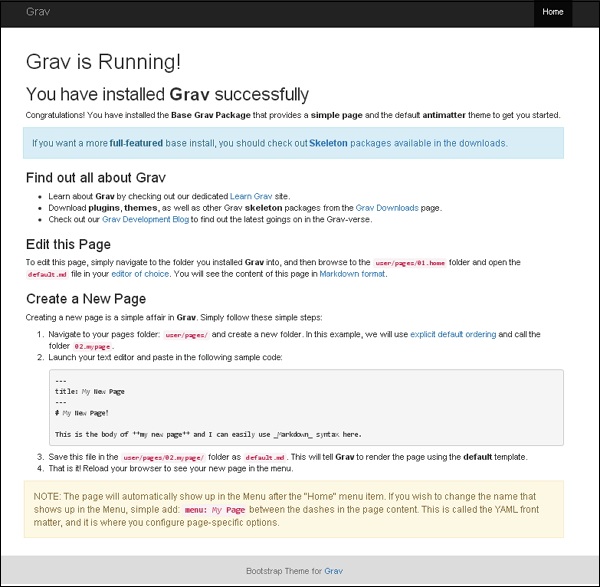
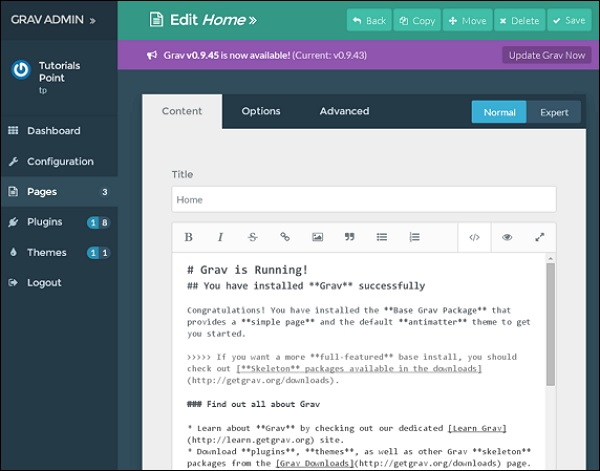
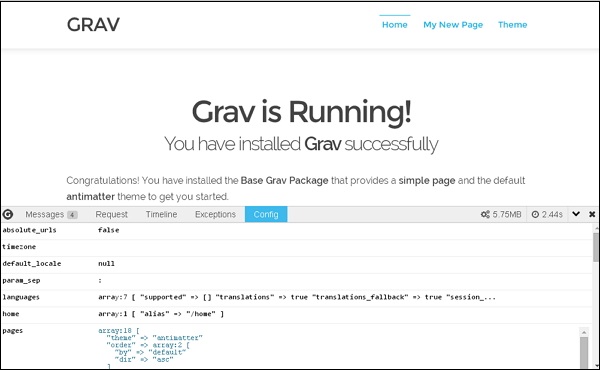
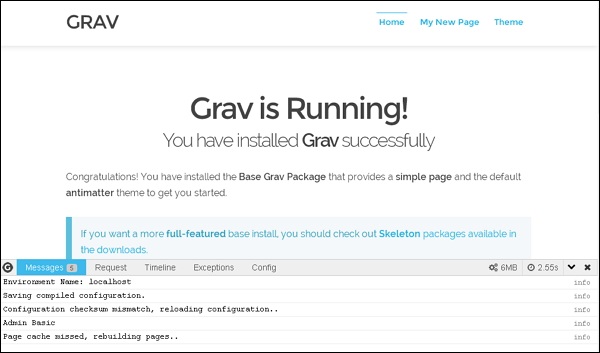
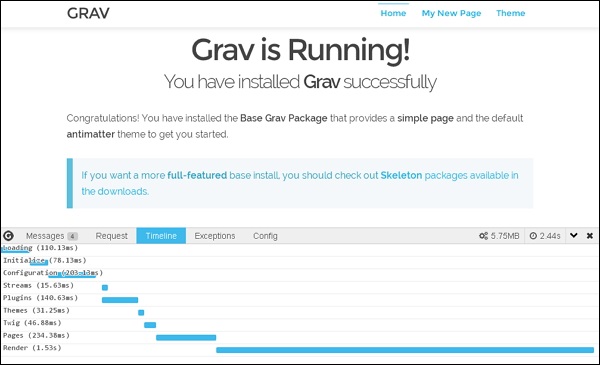
เปิดเบราว์เซอร์ของคุณและไปที่ localhost/<your_folder_name>คุณจะถูกเปลี่ยนเส้นทางไปยังหน้าจอที่แสดง you have installed Grav successfully ดังภาพหน้าจอต่อไปนี้

Grav มาพร้อมกับหน้าตัวอย่างที่ช่วยคุณในการเริ่มต้น ในภาพหน้าจอด้านบนคุณจะเห็นลิงก์หน้าแรกซึ่งแสดงหน้าตัวอย่าง
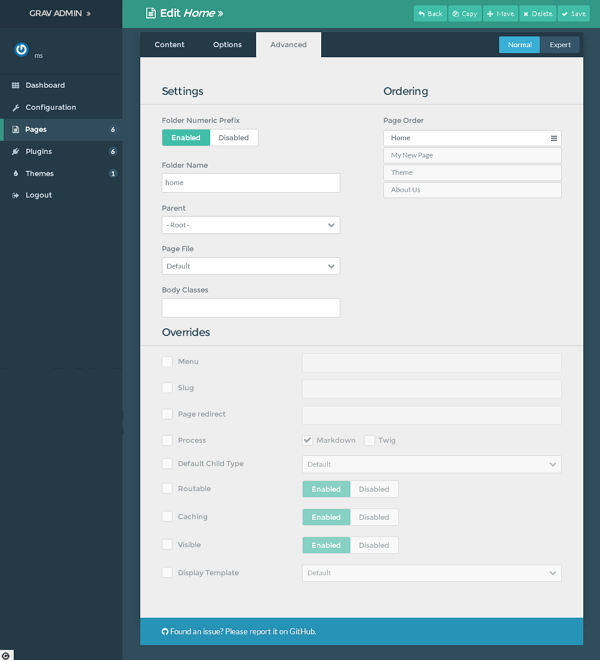
ในบทนี้ให้เราศึกษาเกี่ยวกับ Grav Pages. เพจสามารถกำหนดเป็นแบบเอกสารสำเร็จรูปของไซต์ได้ หน้ารวมเนื้อหาและการนำทาง ทำให้การทำงานง่ายขึ้นแม้กระทั่งสำหรับผู้ใช้ที่ไม่มีประสบการณ์
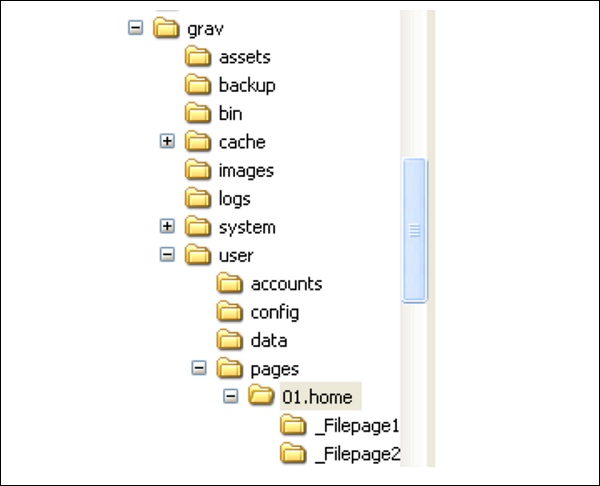
เริ่มต้นด้วยการแจ้งให้เราทราบวิธีสร้างเพจง่ายๆ เนื้อหาของผู้ใช้ทั้งหมดจะถูกเก็บไว้ภายใต้user/pages/โฟลเดอร์ จะมีเพียงโฟลเดอร์เดียวที่เรียกว่า01.home. ส่วนตัวเลขของโฟลเดอร์เป็นทางเลือก เป็นการแสดงลำดับของหน้าเว็บของคุณ (เช่น 01 จะมาก่อน 02) และแจ้งให้ Grav ทราบอย่างชัดเจนว่าควรมองเห็นหน้านี้ในเมนู
ตอนนี้ให้เราดูวิธีสร้างเพจใหม่
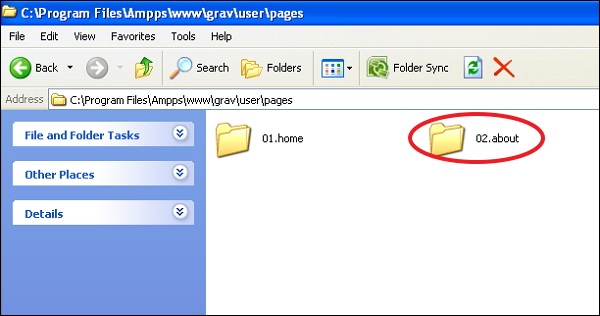
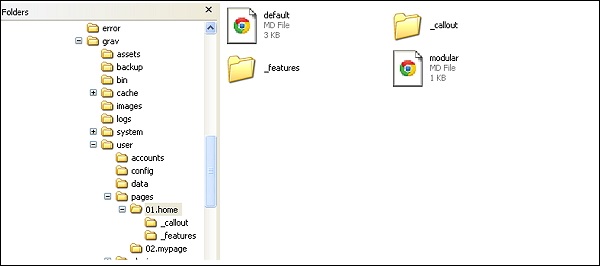
Step 1 - สร้างโฟลเดอร์ภายใต้ /user/pages/; ตัวอย่างเช่น, 02.about ดังที่แสดงในภาพหน้าจอต่อไปนี้

Step 2 - สร้างไฟล์ชื่อ default.md ภายในสร้างขึ้นใหม่ 02.about โฟลเดอร์ที่มีเนื้อหาต่อไปนี้
---
title: About Us
---
# About Us Page!
This is the body of **about us page**.รหัสข้างต้นใช้บางส่วน Markdownไวยากรณ์อธิบายสั้น ๆ ด้านล่าง สามารถศึกษารายละเอียดเกี่ยวกับMarkdownในบทMarkdown
เนื้อหาระหว่าง --- ตัวบ่งชี้คือ Page Headers.
# หรือ hashes ไวยากรณ์ใน Markdown ระบุชื่อที่จะถูกแปลงเป็น <h1> ส่วนหัวใน HTML
** เครื่องหมายแสดงข้อความตัวหนาหรือ <b> ใน HTML
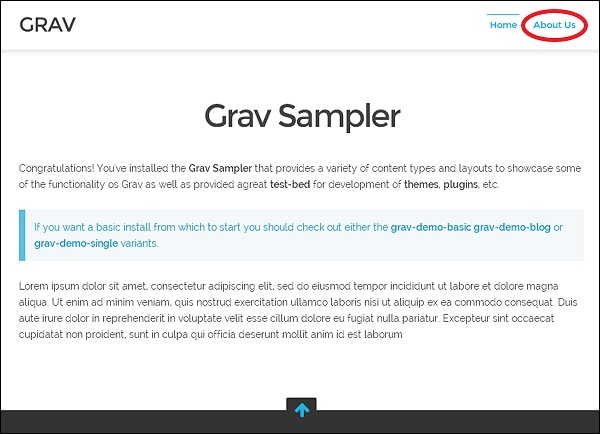
Step 3 - โหลดเบราว์เซอร์ของคุณใหม่และคุณจะเห็นหน้าใหม่ในเมนูดังที่แสดงในภาพหน้าจอต่อไปนี้

ประเภทหน้า
Grav Pages รองรับเพจ 3 ประเภท -
- หน้ามาตรฐาน
- หน้ารายการ
- หน้าโมดูลาร์
หน้ามาตรฐาน
เพจมาตรฐานเป็นเพจประเภทพื้นฐานที่สุดเช่นบล็อกโพสต์แบบฟอร์มติดต่อเพจแสดงข้อผิดพลาดเป็นต้นโดยค่าเริ่มต้นเพจจะถือว่าเป็นเพจมาตรฐาน คุณจะได้รับการต้อนรับจากเพจมาตรฐานทันทีที่คุณดาวน์โหลดและติดตั้งแพ็คเกจ Base Grav คุณจะเห็นหน้าต่อไปนี้เมื่อคุณติดตั้งแพ็คเกจ Base Grav

หน้ารายการ
Listing Page เป็นส่วนขยายของเพจมาตรฐานที่มีการอ้างอิงถึงคอลเล็กชันของเพจ วิธีที่ง่ายที่สุดในการตั้งค่าหน้ารายชื่อคือการสร้างเพจย่อยด้านล่างหน้ารายชื่อ หน้ารายชื่อบล็อกเป็นตัวอย่างที่ดีสำหรับสิ่งนี้
ตัวอย่างบล็อกโครงกระดูกที่มีรายชื่อหน้าสามารถพบได้ในการดาวน์โหลด Grav ตัวอย่างจะแสดงในภาพหน้าจอต่อไปนี้

หน้าโมดูลาร์
Modular Page คือรูปแบบของหน้าแสดงรายการที่สร้างหน้าเดียวจากเพจย่อย สิ่งนี้ช่วยให้เราสร้างเค้าโครงหน้าเดียวที่ซับซ้อนมากจากหน้าเนื้อหาแบบแยกส่วนขนาดเล็ก ซึ่งสามารถทำได้โดยการสร้างเพจแบบโมดูลาร์จากโฟลเดอร์โมดูลาร์หลาย ๆ โฟลเดอร์ที่พบในโฟลเดอร์หลักของเพจ
ตัวอย่างหนึ่งหน้าโครงกระดูกโดยใช้หน้า Modular สามารถพบได้ในการดาวน์โหลด Grav ตัวอย่างจะแสดงในภาพหน้าจอต่อไปนี้

โฟลเดอร์
/user/pagesโฟลเดอร์จะมีเนื้อหาสำหรับหน้าที่เกี่ยวข้อง โฟลเดอร์ภายในไฟล์/user/pagesโฟลเดอร์จะถือว่าเป็นเมนูโดยอัตโนมัติโดย Grav และใช้เพื่อวัตถุประสงค์ในการสั่งซื้อ ตัวอย่างเช่นไฟล์01.homeโฟลเดอร์จะถือว่าเป็นบ้าน การสั่งซื้อก็ต้องดูแลเช่น 01.home จะมาก่อน 02. about.
คุณควรระบุจุดเริ่มต้นเพื่อระบุเบราว์เซอร์ว่าจะไปที่ใดเมื่อคุณชี้เบราว์เซอร์ไปที่รูทของไซต์ของคุณ ตัวอย่างเช่นหากคุณป้อน http://mysite.com ในเบราว์เซอร์ Grav ต้องใช้นามแฝงhome/ ตามค่าเริ่มต้น แต่คุณสามารถแทนที่ตำแหน่งบ้านได้โดยเปลี่ยนไฟล์ home.alias ในไฟล์การกำหนดค่า Grav
ขีดล่าง (_) ก่อนชื่อโฟลเดอร์ระบุเป็น Modular foldersซึ่งเป็นโฟลเดอร์ประเภทพิเศษที่มีไว้สำหรับใช้กับเนื้อหาแบบแยกส่วนเท่านั้น ตัวอย่างเช่นสำหรับโฟลเดอร์เช่นpages/02.aboutกระสุนจะเริ่มต้นเป็น aboutและ URL จะเป็น http://mysite.com/about
หากชื่อโฟลเดอร์ไม่ได้ขึ้นต้นด้วยตัวเลขหน้านั้นจะถือว่ามองไม่เห็นและจะไม่แสดงในการนำทาง ตัวอย่างเช่น ifuser/pages/ มี /contactจะไม่แสดงในการนำทาง สิ่งนี้สามารถแทนที่ได้ในเพจภายในส่วนส่วนหัวโดยการตั้งค่าให้มองเห็นเป็นจริงดังที่แสดงด้านล่างเพื่อให้มองเห็นได้ในการนำทาง
---
title: contact
visible: true
---โดยค่าเริ่มต้นเพจจะปรากฏในการนำทางหากโฟลเดอร์รอบ ๆ มีคำนำหน้าตัวเลขค่าที่ถูกต้องสำหรับการตั้งค่าการเปิดเผยคือ true หรือ false.
การสั่งซื้อ
มีหลายวิธีในการควบคุมลำดับของโฟลเดอร์วิธีที่สำคัญวิธีหนึ่งคือการตั้งค่า content.order.byของการตั้งค่าการกำหนดค่าหน้า ตัวเลือกดังต่อไปนี้
default - ระบบไฟล์สามารถใช้ในการสั่งซื้อได้เช่น 01. home ก่อน 02. about.
title - ชื่อเรื่องสามารถใช้สำหรับการสั่งซื้อซึ่งกำหนดไว้ในแต่ละหน้า
date - การสั่งซื้อสามารถขึ้นอยู่กับวันที่ซึ่งกำหนดไว้ในแต่ละหน้า
folder - ชื่อโฟลเดอร์ที่ประกอบด้วยตัวเลขนำหน้าเช่น 01. จะถูกลบออก
basename - การเรียงลำดับจะขึ้นอยู่กับโฟลเดอร์ตามตัวอักษรโดยไม่มีลำดับตัวเลข
modified - สามารถใช้การประทับเวลาที่แก้ไขของหน้าได้
header.x - สามารถใช้ฟิลด์ส่วนหัวของหน้าใดก็ได้ในการสั่งซื้อ
manual - สามารถใช้การสั่งซื้อตัวแปร order_manual ได้
random - การสุ่มคำสั่งซื้อของคุณสามารถทำได้
คำสั่งซื้อด้วยตนเองถูกกำหนดโดยเฉพาะโดยการให้รายการตัวเลือกสำหรับไฟล์ content.order.customการตั้งค่าการกำหนดค่า คุณสามารถตั้งค่าไฟล์pages.order.dir และ pages.order.by ตัวเลือกเพื่อแทนที่พฤติกรรมเริ่มต้นในไฟล์การกำหนดค่าระบบ Grav
แฟ้มเพจ
ควรสร้างเพจภายในโฟลเดอร์เพจเป็น .mdไฟล์กล่าวคือไฟล์ที่จัดรูปแบบ Markdown; มันเป็น markdown ด้วย YAML front matter defaultจะเป็นชื่อมาตรฐานสำหรับเทมเพลตหลักและคุณสามารถตั้งชื่ออะไรก็ได้ ตัวอย่างสำหรับเพจง่ายๆแสดงอยู่ด้านล่าง -
---
title: Title of the page
taxonomy:
category: blog page
---
# Title of the page
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque porttitor eu
felis sed ornare. Sed a mauris venenatis, pulvinar velit vel, dictum enim. Phasellus
ac rutrum velit. **Nunc lorem** purus, hendrerit sit amet augue aliquet, iaculis
ultricies nisl. Suspendisse tincidunt euismod risus. Nunc a accumsan purus.เนื้อหาระหว่าง --- เครื่องหมายเรียกว่าส่วนหน้าของ YAML และเนื้อหาส่วนหน้าของ YAML นี้ประกอบด้วยการตั้งค่า YAML พื้นฐาน ในตัวอย่างข้างต้นเรากำลังตั้งชื่อและการจัดหมวดหมู่ให้กับหน้าบล็อก ส่วนหลังเครื่องหมาย --- คู่คือเนื้อหาจริงที่เราเห็นบนไซต์ของเรา
ขนาดสรุปและตัวคั่น
สามารถกำหนดขนาดเริ่มต้นของข้อมูลสรุปได้ site.yaml ใช้ผ่าน page.summary(). สิ่งนี้มีประโยชน์สำหรับบล็อกที่ต้องการเพียงข้อมูลสรุปไม่ใช่เนื้อหาเต็มหน้า คุณสามารถใช้ไฟล์manual summary separator หรือที่เรียกว่า summary delimiter: === และตรวจสอบให้แน่ใจว่าคุณใส่สิ่งนี้ไว้ในเนื้อหาของคุณโดยมีบรรทัดว่างด้านบนและด้านล่างดังที่แสดงด้านล่าง
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor
incididunt ut labore et dolore magna aliqua.
===
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt
ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation
ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in
reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur
sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id
est laborum."ข้อความด้านบนตัวคั่นจะถูกใช้เมื่ออ้างอิงโดย page.summary() และเนื้อหาทั้งหมดเมื่ออ้างอิงโดย page.content().
ค้นหาหน้าอื่น ๆ
Grav มีคุณสมบัติที่เรียกว่า find() วิธีค้นหาเพจอื่นและดำเนินการกับเพจนั้น
ตัวอย่างเช่นหากคุณต้องการแสดงที่ตั้ง บริษัท ทั้งหมดในหน้าใดหน้าหนึ่งให้ใช้กฎการลดราคาต่อไปนี้ -
# Locations
<ul>
{% for loc in page.find('/locations').children if loc != page %}
<li><a href="{{loc.url}}">{{ loc.title }}</a></li>
{% endfor %}
</ul>ไวยากรณ์ Markdown หมายถึงการเขียนข้อความธรรมดาในรูปแบบที่อ่านง่ายและง่ายต่อการเขียนซึ่งจะถูกแปลงเป็นโค้ด HTML ในภายหลัง สัญลักษณ์เช่น (*) หรือ (`) ถูกใช้ในไวยากรณ์ markdown สัญลักษณ์เหล่านี้ใช้เป็นตัวหนาสร้างส่วนหัวและจัดระเบียบเนื้อหาของคุณ
ในการใช้ไวยากรณ์ Markdown คุณต้องสร้างไฟล์. md ในไฟล์ user/pages/02.mypageโฟลเดอร์ เปิดใช้งาน Markdown Syntax ในไฟล์\user\config\system.yaml ไฟล์กำหนดค่า
.jpg)
มีประโยชน์มากมายของการใช้ไวยากรณ์ Markdown บางส่วนมีดังนี้
ง่ายต่อการเรียนรู้และมีอักขระขั้นต่ำ
เมื่อคุณใช้ markdown มีโอกาสน้อยมากที่จะเกิดข้อผิดพลาด
เอาต์พุต XHTML ที่ถูกต้อง
เนื้อหาและการแสดงภาพของคุณแยกจากกันเพื่อไม่ให้ส่งผลกระทบต่อรูปลักษณ์ของเว็บไซต์ของคุณ
คุณสามารถใช้โปรแกรมแก้ไขข้อความหรือโปรแกรม markdown ใดก็ได้
ในส่วนต่อไปนี้เราจะพูดถึงองค์ประกอบหลักของ HTML ที่ใช้ในการมาร์กดาวน์
หัวเรื่อง
แท็กหัวเรื่องแต่ละแท็กถูกสร้างขึ้นด้วย # สำหรับแต่ละหัวเรื่องกล่าวคือจาก h1 ถึง h6 จำนวน # เพิ่มขึ้นดังที่แสดง
#my new Heading
##my new Heading
###my new Heading
####my new Heading
#####my new Heading
######my new Headingเปิดไฟล์. mdในเบราว์เซอร์เป็นlocalhost/Grav/mypage; คุณจะได้รับผลดังต่อไปนี้ -

ความคิดเห็น
คุณสามารถเขียนความคิดเห็นในรูปแบบต่อไปนี้
<!—
This is my new comment
-->เปิดไฟล์. mdในเบราว์เซอร์เป็นlocalhost/Grav/mypage; คุณจะได้รับผลดังต่อไปนี้ -

กฎแนวนอน
กฎแนวนอนใช้เพื่อสร้างตัวแบ่งใจความระหว่างย่อหน้า คุณสามารถสร้างตัวแบ่งระหว่างย่อหน้าได้โดยใช้วิธีการใด ๆ ต่อไปนี้
___ - สามขีดล่าง
--- - สามขีด
*** - ดอกจันสามดอก
เปิดไฟล์mdในเบราว์เซอร์เป็นlocalhost/Grav/mypage; คุณจะได้รับผลดังต่อไปนี้ -

สำเนาเนื้อหา
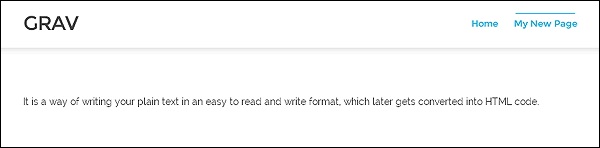
Body copy สามารถกำหนดเป็นการเขียนข้อความในรูปแบบปกติในไวยากรณ์ markdown, no (p) ใช้แท็ก
ตัวอย่าง
It is a way of writing your plain text in an easy to read and write format,
which later gets converted into HTML code.เปิดไฟล์. mdในเบราว์เซอร์เป็นlocalhost/Grav/mypage; คุณจะได้รับผลดังต่อไปนี้ -

เน้น
เน้นเป็นรูปแบบการเขียนในไวยากรณ์ markdown ที่ใช้ในการทำตัวหนาตัวเอียงหรือขีดทับข้อความบางส่วน ให้เราคุยกันด้านล่าง -
ตัวหนา
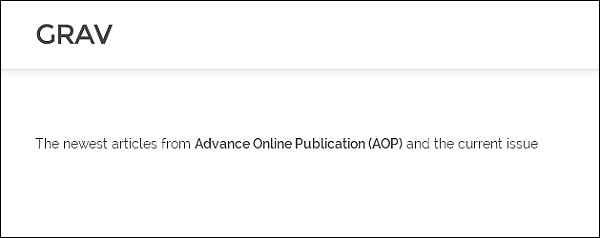
ส่วนของข้อความสามารถทำให้เป็นตัวหนาได้โดยใช้สองตัว (**) สัญญาณที่ด้านใดด้านหนึ่ง
Example
The newest articles from **Advance Online Publication (AOP)** and the current issue.ในตัวอย่างนี้เราต้องแสดง ‘Advance Online Publication (AOP)’ เป็นตัวหนา
เปิดไฟล์. mdในเบราว์เซอร์เป็นlocalhost/Grav/mypageคุณจะได้รับผลดังต่อไปนี้ -

ตัวเอียง
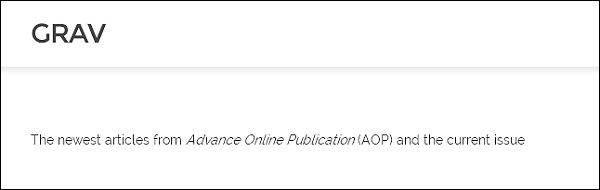
ใช้ “_” (ขีดล่าง) ลงนามที่ด้านใดด้านหนึ่งของคำเพื่อทำให้ข้อความเป็นตัวเอียง
Example
The newest articles from _Advance Online Publication_ (AOP) and the current issues.ในตัวอย่างนี้เราต้องทำให้ตัวเอียง “Advance Online Publication” (AOP) คำ.
เปิดไฟล์. mdในเบราว์เซอร์เป็นlocalhost/Grav/mypage. สิ่งนี้จะให้ผลลัพธ์ดังต่อไปนี้ -

ขีดทับ
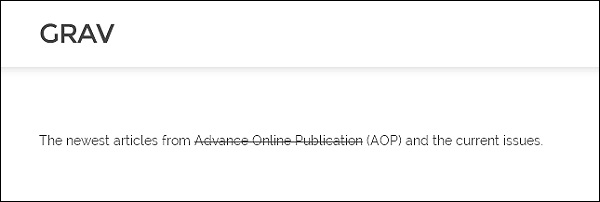
ใช้สอง "~~" (ทิลเดส) ที่ด้านใดด้านหนึ่งของคำเพื่อขีดฆ่าคำ
Example
The newest articles from ~~Advance Online Publication~~ (AOP) and the current issues.ในตัวอย่างนี้เราต้องขีดฆ่าคำว่า“ Advance Online Publication” (AOP)
เปิดไฟล์. mdในเบราว์เซอร์เป็นlocalhost/Grav/mypage. สิ่งนี้จะให้ผลลัพธ์ดังต่อไปนี้ -

Blockquote
ในการสร้างคำพูดบล็อกคุณต้องเพิ่มไฟล์ > เซ็นชื่อก่อนประโยคหรือคำ
Example
>The newest articles from Advance Online Publication (AOP) and the current issues.ในตัวอย่างนี้เราได้ใช้เครื่องหมาย> หน้าประโยค
เปิดไฟล์. mdในเบราว์เซอร์เป็นlocalhost/Grav/mypage; คุณจะได้รับผลดังต่อไปนี้ -

นอกจากนี้ยังสามารถใช้ Blockquote ได้ด้วยวิธีต่อไปนี้ -
>The newest articles from Advance Online Publication (AOP) and the current issues.
>>> The newest articles from Advance Online Publication (AOP) and the current issues.เปิดไฟล์. mdในเบราว์เซอร์เป็นlocalhost/Grav/mypage; คุณจะได้รับผลดังต่อไปนี้ -

ประกาศ
การแจ้งสามารถใช้เพื่อแจ้งหรือแจ้งเกี่ยวกับบางสิ่งที่สำคัญ
ประกาศมีสี่ประเภท ได้แก่ สีเหลืองสีแดงสีน้ำเงินและสีเขียว
สีเหลือง
คุณต้องใช้ไฟล์ >>> ลงชื่อก่อนประเภทประกาศสีเหลืองที่อธิบาย !Info หรือข้อมูล
Example
>>>Neurotransmitter-gated ion channels of the Cys-loop receptor family are essential
mediators of fast neurotransmission throughout the nervous system and are implicated
in many neurological disorders.แดง
ใช้สี่ >>>> สัญญาณก่อนการแจ้งเตือนสีแดงสำหรับคำเตือน
Example
>>>>Neurotransmitter-gated ion channels of the Cys-loop receptor family are essential
mediators of fast neurotransmission throughout the nervous system and are implicated
in many neurological disorders.สีน้ำเงิน
ใช้ห้า >>>>> สัญญาณสำหรับประเภทประกาศสีน้ำเงินซึ่งอธิบายถึงหมายเหตุ
Example
>>>>>Neurotransmitter-gated ion channels of the Cys-loop receptor family are essential
mediators of fast neurotransmission throughout the nervous system and are implicated
in many neurological disorders.เขียว
ใช้หก >>>>>> สัญญาณก่อนประเภทการแจ้งเตือนสีเขียวซึ่งจะอธิบายถึงเคล็ดลับ
Example
>>>>>>Neurotransmitter-gated ion channels of the Cys-loop receptor family are essential
mediators of fast neurotransmission throughout the nervous system and are implicated
in many neurological disorders.เปิดไฟล์ md ในเบราว์เซอร์เป็น localhost/Grav/mypage; คุณจะได้รับผลดังต่อไปนี้ -

รายการ
ในส่วนนี้เราจะเข้าใจว่ารายการที่ไม่เรียงลำดับและเรียงลำดับทำงานอย่างไรใน Grav
ไม่เรียงลำดับ
ในรายการที่ไม่เรียงลำดับจะใช้สัญลักษณ์แสดงหัวข้อย่อย ใช้*, - , +. สัญลักษณ์สำหรับสัญลักษณ์แสดงหัวข้อย่อย ใช้สัญลักษณ์ที่มีช่องว่างก่อนข้อความใด ๆ และสัญลักษณ์แสดงหัวข้อย่อยจะปรากฏขึ้น
Example
+ Bullet
+ Bullet
+ Bullet
-Bullet
-Bullet
-Bullet
*Bulletเปิดไฟล์. mdในเบราว์เซอร์เป็นlocalhost/Grav/mypage; คุณจะได้รับผลดังต่อไปนี้ -

สั่งซื้อ
เพิ่มตัวเลขก่อนที่คุณจะแสดงรายการ
Example
1. Coffee
2. Tea
3. Green Teaเปิดไฟล์. mdในเบราว์เซอร์เป็นlocalhost/Grav/mypage. สิ่งนี้จะให้ผลลัพธ์ดังต่อไปนี้ -

รหัส
ในส่วนนี้เราจะเข้าใจวิธีการทำงานของรหัส "รั้ว" แบบอินไลน์และบล็อกใน Grav
รหัสอินไลน์
สร้างรหัสแบบอินไลน์โดยใช้ (`) สำหรับการใช้รหัสใน markdown
Example
In the given example, '<section></section>' must be converted into code.เปิดไฟล์. mdในเบราว์เซอร์เป็นlocalhost/Grav/mypage คุณจะได้รับผลดังต่อไปนี้ -

รหัสบล็อก "รั้ว"
ใช้ (```) รั้วหากคุณต้องการบล็อกโค้ดหลายบรรทัด
Example
```
You’re Text Here
```เปิดไฟล์. mdในเบราว์เซอร์เป็นlocalhost/Grav/mypage; คุณจะได้รับผลดังต่อไปนี้ -

ตาราง
ใน Grav ตารางจะถูกสร้างขึ้นโดยใช้ท่อและขีดใต้ส่วนหัว ท่อต้องไม่อยู่ในแนวตั้ง
ตัวอย่าง
| Number | Points |
| ------ | ----------- |
| 1 | Eve Jackson 94 |
| 2 | John Doe 80 |
| 3 | Adam Johnson 67 |เปิดไฟล์. mdในเบราว์เซอร์เป็นlocalhost/Grav/mypage; คุณจะได้รับผลดังต่อไปนี้ -

ข้อความจัดชิดขวา
หากต้องการรับเนื้อหาในตารางทางด้านขวาคุณต้องเพิ่มเครื่องหมายจุดคู่ทางด้านขวาของขีดกลางใต้หัวเรื่อง
| Number | Points |
| ------:| -----------: |
| 1 | Eve Jackson 94 |
| 2 | John Doe 80 |
| 3 | Adam Johnson 67 |เปิดไฟล์. mdในเบราว์เซอร์เป็นlocalhost/Grav/mypage; คุณจะได้รับผลดังต่อไปนี้ -
.jpg)
ลิงค์
ในส่วนนี้เราจะเข้าใจว่าลิงก์ทำงานอย่างไรใน Grav
ลิงค์พื้นฐาน
ลิงก์ถูกสร้างขึ้นด้วยความช่วยเหลือของ ([]) วงเล็บเหลี่ยมและ (()) วงเล็บ ใน[] คุณต้องเขียนเนื้อหาและใน () เขียนชื่อโดเมน
Example
[Follow the Given link](http://www.google.com)เปิดไฟล์. mdในเบราว์เซอร์เป็นlocalhost/Grav/mypage; คุณจะได้รับผลดังต่อไปนี้ -

เพิ่มชื่อ
ในส่วนนี้เราจะเข้าใจวิธีการเพิ่มชื่อในไฟล์. md
Example
[Google](https://www.gogle.com/google/ "Visit Google!")เปิดไฟล์. mdในเบราว์เซอร์เป็นlocalhost/Grav/mypage; คุณจะได้รับผลดังต่อไปนี้ -
.jpg)
รูปภาพ
รูปภาพคล้ายกับลิงก์ แต่มีเครื่องหมายอัศเจรีย์ที่จุดเริ่มต้นของไวยากรณ์
Example
![Nature] (/Grav/images/Grav-images.jpg)เปิดไฟล์. mdในเบราว์เซอร์เป็นlocalhost/Grav/mypage คุณจะได้รับผลดังต่อไปนี้ -

ในบทนี้เราจะเข้าใจวิธีการเชื่อมโยงเพจใน Grav คุณสามารถเชื่อมโยงเพจหนึ่งไปยังอีกเพจหนึ่งได้ด้วยวิธีง่ายๆและแม้แต่เพจระยะไกลก็สามารถเชื่อมโยงด้วยการลิงก์เพจได้ Grav มีตัวเลือกการเชื่อมต่อที่ตอบสนองได้มากมาย หากคุณเคยใช้HTML เพื่อเชื่อมโยงไฟล์ก่อนจากนั้นจึงง่ายมากที่จะเข้าใจการเชื่อมโยงเพจใน Grav
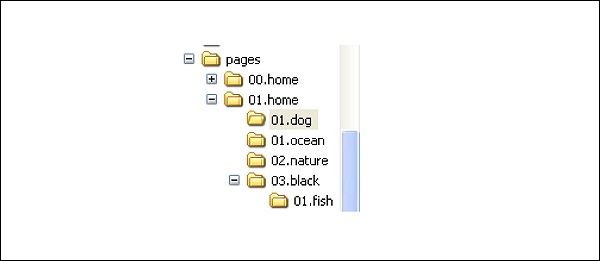
ด้านล่างนี้เป็นตัวอย่างพื้นฐานของไดเรกทอรี Pages ของไซต์ Grav เราจะใช้ไดเร็กทอรีต่อไปนี้เป็นตัวอย่างดังที่แสดงในภาพ

ด้านล่างนี้เป็นส่วนประกอบทั่วไปบางส่วนของลิงก์ Grav
[Linked Content](../path/slug/page)[]- ระบุเพื่อเขียนข้อความหรือเนื้อหาทางเลือกที่เชื่อมโยง ใน HTML เราใช้ <a href=""> และ </a> เพื่อวางเนื้อหา
() - URL จะอยู่ในวงเล็บนี้ซึ่งวางไว้หลังวงเล็บเหลี่ยมโดยตรง
../ - ระบุการเลื่อนขึ้นทีละไดเร็กทอรี
มีลิงค์ 4 ประเภทที่ใช้ในเนื้อหาตามรายการด้านล่าง -
Slug Relative
Directory Relative
Absolute
Remote
กระสุนญาติ
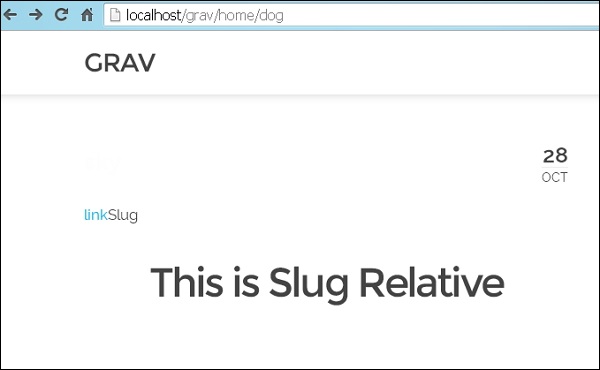
ลิงก์ภายในไม่ จำกัด เฉพาะบางชื่อภายในโครงสร้างไฟล์ / ไดเร็กทอรีของคุณ Slugs สามารถดึงได้จากทั้งส่วนหัวและชื่อไดเร็กทอรีทางเลือกซึ่งต่อมาจะช่วยให้คุณสร้างลิงก์ได้อย่างง่ายดายเนื่องจากไม่จำเป็นต้องจำชื่อไฟล์ใด ๆ แต่สามารถจำกระสุนที่เกี่ยวข้องได้ เครื่องมือสร้างเทมเพลตของ Grav ใช้ชื่อไฟล์เพื่อให้ทราบว่าควรใช้เทมเพลตใด
[link](../dog)โค้ดด้านบนดึงผลลัพธ์ต่อไปนี้ให้คุณ -

ในตัวอย่างข้างต้นคุณต้องย้ายไดเร็กทอรีและโหลดเพจเริ่มต้นที่อยู่ในไฟล์ pages/01.home/02.nature/item.md ไดเรกทอรีจาก pages/01.home/02.dog/item.md. ไฟล์ item.md ไม่ได้กำหนด slug ดังนั้น Grav จึงใช้ชื่อไดเร็กทอรี
จากนั้นคุณจะพบตัวอย่างที่คล้ายกันซึ่งเชื่อมโยงจาก pages/01.home/01.dog/item.md ถึง pages/02.black/01.fish/item.mdแต่เมื่อโหลดไฟล์ item.md กระสุนจะถูกกำหนดให้กับไฟล์ของ 01.fish.
[link](../../black/fish)รหัสด้านบนให้ผลลัพธ์ดังต่อไปนี้ -

ตอนนี้คุณจะเห็นว่าชื่อโฟลเดอร์ slug เริ่มต้นจะถูกแทนที่ด้วย black slug ในส่วนหัวของ item.md.
ไดเร็กทอรีญาติ
ชุดปลายทางที่สัมพันธ์กันใช้เพื่อเชื่อมโยงเพจปัจจุบันซึ่งอาจเป็นไฟล์รูปภาพหรือไฟล์อื่นก็ได้ตามต้องการ ตำแหน่งของไฟล์มีความสำคัญพอ ๆ กับปลายทาง หากไฟล์ถูกย้ายขณะเปลี่ยนเส้นทางลิงก์อาจเสียได้ ตราบใดที่ไฟล์ยังคงมีความสอดคล้องกันคุณสามารถสลับระหว่างเซิร์ฟเวอร์การพัฒนาภายในและเซิร์ฟเวอร์ที่ใช้งานจริงด้วยชื่อโดเมนที่แตกต่างกัน ลิงก์ควรใช้งานได้โดยไม่มีปัญหาใด ๆ
คุณจะชี้ลิงค์ของไฟล์ของคุณโดยตรงตามชื่อแทนที่จะเป็นไดเร็กทอรีหรือกระสุน คุณสามารถสร้างลิงค์จากpages/01.home/01.dog/item.md to pages/02.black/01.fish/item.md ใช้คำสั่งดังที่แสดงด้านล่าง
[link](../../02.black/01.fish/item.md)รหัสด้านบนให้ผลลัพธ์ดังต่อไปนี้ -

ทั้งสองโฟลเดอร์จะถูกย้ายขึ้นตามที่แสดงโดย ../../จากนั้นที่โฟลเดอร์สองโฟลเดอร์ด้านล่างชี้ไปที่ item.md ไฟล์.
ลิงก์ที่สมบูรณ์
คล้ายกับลิงก์แบบสัมพัทธ์ซึ่งอยู่ในไฟล์ /user/pages/ไดเรกทอรีใน Grav นอกจากนี้สามารถทำได้ด้วยสองวิธี
Slug Relative style
Directory Relative style
สไตล์สัมพัทธ์ของกระสุน
คุณสามารถทำได้เช่นเดียวกับประเภทญาติของกระสุน ใช้ชื่อไดเร็กทอรีในพา ธ ช่วยขจัดข้อผิดพลาดของคำสั่งซื้อและการเปลี่ยนแปลงในภายหลังโดยการทำลายลิงก์ จะเปลี่ยนหมายเลขของชื่อโฟลเดอร์เมื่อเริ่มต้นซึ่งนำไปสู่การทำลายลิงก์
ด้านล่างนี้เป็นตัวอย่างของลิงก์สัมบูรณ์ลิงก์จะเปิดด้วย / ระบุว่าลิงก์สัมบูรณ์ถูกสร้างขึ้นในpages/01.home/01.dog/item.md ในสไตล์ Slug
[link](/home/nature)รหัสด้านบนให้ผลลัพธ์ดังต่อไปนี้ -

Directory relative styleมีความสอดคล้องมากขึ้นเมื่อใช้กับบริการเช่น GitHub พวกเขาไม่ได้รับประโยชน์จากความยืดหยุ่นของ Grav ด้านล่างนี้คุณสามารถดูตัวอย่างของลิงก์สัมบูรณ์ที่สร้างขึ้นpages/01.home/01.dog/item.md โดยใช้สไตล์ Directory Relative
[link](/01.home/01.dog)รีโมท
ลิงก์ระยะไกลช่วยให้คุณสามารถเชื่อมโยงโดยตรงไปยังไฟล์หรือเอกสารใด ๆ ผ่าน URL ไม่จำเป็นต้องรวมเนื้อหาของไซต์ของคุณเอง
ตัวอย่างต่อไปนี้แสดงวิธีการเชื่อมโยง TutorialsPoint หน้า.
[link](http://www.tutorialspoint.com)รหัสด้านบนให้ผลลัพธ์ดังต่อไปนี้ -

คุณสามารถเชื่อมโยงโดยตรงไปยัง URL ใดก็ได้รวมถึงลิงก์ HTTPS ที่ปลอดภัย
ในบทนี้เราจะเข้าใจการเชื่อมโยงภาพใน Grav Grav ช่วยให้คุณสามารถเชื่อมโยงรูปภาพจากเพจหนึ่งไปยังอีกเพจหนึ่งและแม้แต่เพจระยะไกล หากคุณได้เชื่อมโยงไฟล์โดยใช้ HTML นั่นจะเป็นเรื่องง่ายมากที่จะเข้าใจการเชื่อมโยงรูปภาพใน Grav

เมื่อใช้โครงสร้างนี้เราจะดูวิธีแสดงไฟล์สื่อในเพจโดยใช้ลิงก์ประเภทต่างๆ ทุกโฟลเดอร์ภายใต้โครงสร้างนี้มีรูปภาพและมีไดเร็กทอรีพิเศษอยู่ภายใต้/02.green/img01 ซึ่งทำหน้าที่เป็นเพจ แต่มีไฟล์มีเดียเท่านั้น
มาดูองค์ประกอบทั่วไปบางส่วนของแท็กภาพที่ใช้ Grav markdown
! - ระบุแท็กรูปภาพเมื่อคุณวางไว้ที่จุดเริ่มต้นของแท็กลิงก์มาร์กดาวน์
[] - ระบุข้อความแสดงแทนสำหรับรูปภาพ
() - วางไว้หลังวงเล็บเหลี่ยมซึ่งมีเส้นทางไฟล์
../ - เป็นการระบุการย้ายไดเร็กทอรี
Grav ใช้ลิงค์รูปภาพห้าประเภทตามรายการด้านล่าง -
Slug Relative
Directory Relative
Absolute
Remote
Media Actions on Images
กระสุนญาติ
ตั้งค่าลิงก์รูปภาพสัมพัทธ์ไปยังเพจปัจจุบันและลิงก์ไฟล์อื่นในไดเร็กทอรีเดียวกัน ในขณะที่ใช้ลิงก์แบบสัมพัทธ์ตำแหน่งของไฟล์ต้นทางมีความสำคัญเทียบเท่ากับปลายทาง หากคุณเปลี่ยนเส้นทางในไฟล์ขณะที่กำลังย้ายลิงก์อาจเสียได้ ข้อดีของการใช้โครงสร้างการเชื่อมโยงรูปภาพนี้คือคุณสามารถสลับระหว่างเซิร์ฟเวอร์การพัฒนาภายในและเซิร์ฟเวอร์ที่ใช้งานจริงด้วยชื่อโดเมนอื่นได้ตราบเท่าที่โครงสร้างไฟล์ยังคงที่
ตัวอย่าง
ที่นี่ ../ แสดงว่าลิงก์ของคุณเลื่อนขึ้นหนึ่งโฟลเดอร์จากนั้นลงหนึ่งโฟลเดอร์และ img.jpg คือปลายทาง
เมื่อคุณใช้เส้นทางข้างต้นคุณจะได้รับผลลัพธ์ต่อไปนี้ -

Grav รองรับ slugs ในส่วนหัวของไฟล์ markdown หลักของเพจและ slug นี้จะใช้แทนชื่อโฟลเดอร์สำหรับเพจนั้น ๆ
ถ้า 01.sky โฟลเดอร์มีชุดกระสุนผ่านไฟล์ .md ไฟล์กล่าวคือ /pages/01.blue/01.sky/text.mdจากนั้นส่วนหัวของไฟล์จะเป็น -
---
title: Sky
slug: test-slug
taxonomy:
category: blog
---ในรหัสด้านบนเราได้ตั้งค่ากระสุน test-slugซึ่งเป็นทางเลือก เมื่อคุณตั้งค่ากระสุนแล้วคุณสามารถเชื่อมโยงไปยังไฟล์สื่อที่จะมีSlug Relative หรือ Absolute URL ที่ตั้งค่าสำหรับลิงก์
ไดเร็กทอรีญาติ
ในลิงก์ประเภทนี้คุณสามารถตั้งค่าลิงก์รูปภาพที่สัมพันธ์กับไดเร็กทอรีไปยังเพจปัจจุบัน แทนที่จะใช้ URL slugs คุณสามารถอ้างอิงผ่านเส้นทางแบบเต็มโดยใช้ชื่อโฟลเดอร์ในลิงก์รูปภาพสัมพัทธ์ของไดเร็กทอรี
ตัวอย่าง
เมื่อคุณใช้เส้นทางข้างต้นจะแสดงผลลัพธ์ดังที่แสดงด้านล่าง -

แน่นอน
ลิงก์สัมบูรณ์จะเหมือนกับลิงก์สัมพัทธ์ แต่ข้อแตกต่างเพียงอย่างเดียวคือลิงก์เหล่านี้สัมพันธ์กับรูทของไซต์และมีอยู่ในไฟล์ /user/pages/ ไดเรกทอรี
คุณสามารถใช้ลิงก์สัมบูรณ์ได้สองวิธี:
คุณสามารถใช้ได้ Slug Relative สไตล์ที่มีชื่อกระสุนหรือไดเร็กทอรีในพา ธ และมักใช้ในการลิงก์แบบสัมบูรณ์
คุณสามารถใช้ได้ Absolute Link ซึ่งจะเปิดลิงก์ด้วย a/.
เมื่อคุณใช้เส้นทางข้างต้นคุณจะได้รับผลลัพธ์ต่อไปนี้ -

รีโมท
ลิงก์รูปภาพระยะไกลอนุญาตให้แสดงไฟล์สื่อโดยตรงผ่าน URL ลิงก์เหล่านี้ไม่รวมเนื้อหาของไซต์ของคุณเอง ตัวอย่างต่อไปนี้แสดงวิธีการแสดงภาพโดยใช้ URL ระยะไกล -
เมื่อคุณคลิกที่ลิงค์ดังที่แสดงในภาพด้านล่างจะแสดงภาพจาก URL ที่กำหนด

การดำเนินการกับสื่อในรูปภาพ
รูปภาพที่เกี่ยวข้องกับเพจทำให้เราใช้ประโยชน์จากการกระทำของกราฟสื่อได้ คุณสามารถแสดงไฟล์สื่อบางไฟล์เช่นรูปภาพวิดีโอและไฟล์อื่น ๆ เมื่อสร้างเนื้อหาใน Grav
ตัวอย่าง
คุณสามารถโหลดภาพโดยใช้รูปแบบที่ระบุด้านล่าง -
เมื่อคุณใช้เส้นทางข้างต้นคุณจะได้รับผลลัพธ์ตามที่แสดงด้านล่าง -

ไฟล์สื่อประกอบด้วยเนื้อหาที่แสดงประเภทต่างๆเช่นรูปภาพวิดีโอและไฟล์อื่น ๆ อีกมากมาย Grav จะค้นหาและประมวลผลไฟล์เหล่านี้โดยอัตโนมัติเพื่อใช้กับเพจใด ๆ ด้วยการใช้ฟังก์ชันในตัวของเพจคุณสามารถเข้าถึงข้อมูลเมตาและแก้ไขสื่อแบบไดนามิก
Smart-cachingถูกใช้โดย Grav ที่สร้างสื่อที่สร้างในแคชเมื่อจำเป็น วิธีนี้สามารถใช้เวอร์ชันแคชแทนการสร้างสื่อซ้ำแล้วซ้ำอีก
ไฟล์สื่อที่รองรับ
ต่อไปนี้เป็นประเภทไฟล์สื่อที่ Grav รองรับ -
Image - jpg, jpeg, png
Animated Image - gif
vectorized Image - svg
Video - mp4, mov, m4v, swf
Data/information - txt, doc, pdf, html, zip, gz
โหมดการแสดงผล
ต่อไปนี้เป็นโหมดการแสดงผลบางประเภทใน Grav -
Source - เป็นการแสดงภาพของรูปภาพวิดีโอหรือไฟล์
text - การนำเสนอไฟล์สื่อเป็นข้อความ
thumbnail - ภาพขนาดย่อสำหรับไฟล์สื่อ
การค้นหาภาพขนาดย่อ
คุณสามารถค้นหาภาพขนาดย่อได้โดยใช้สามตำแหน่ง -
In the same folder where your media files exists- [ชื่อสื่อ]. [นามสกุลสื่อ]. นิ้วหัวแม่มือ. [การขยายนิ้วหัวแม่มือ]; ที่นี่ชื่อสื่อและนามสกุลสื่อคือชื่อและส่วนขยายของไฟล์สื่อจริงและส่วนขยายหัวแม่มือเป็นนามสกุลที่รองรับโดยประเภทสื่อรูปภาพ
User Folder − ผู้ใช้ / ภาพ / สื่อ / thumb- [สื่อขยาย] .png; ที่นี่นามสกุลสื่อเป็นส่วนขยายของไฟล์สื่อจริง
System folder- ระบบ / ภาพ / สื่อ / นิ้วหัวแม่มือ - [สื่อขยาย] .png; ที่นี่นามสกุลสื่อเป็นส่วนขยายของไฟล์สื่อจริง
ไลท์บ็อกซ์และลิงก์
Grav ให้เอาต์พุตของแท็กจุดยึดที่มีองค์ประกอบบางอย่างเพื่อให้ปลั๊กอินไลท์บ็อกซ์อ่าน หากคุณต้องการใช้ไลบรารีไลท์บ็อกซ์ซึ่งไม่รวมอยู่ในปลั๊กอินของคุณคุณสามารถใช้แอตทริบิวต์ต่อไปนี้เพื่อสร้างปลั๊กอินของคุณเอง
rel- ระบุลิงค์ไลท์บ็อกซ์ ค่าคือไลท์บ็อกซ์
href - เป็น URL ไปยังวัตถุสื่อ
data-width - ตั้งค่าความกว้างของไลท์บ็อกซ์ที่ผู้ใช้เลือก
data-height - ตั้งค่าความสูงของไลท์บ็อกซ์ที่ผู้ใช้เลือก
data-srcset - สตริง srcset ใช้ในกรณีของสื่อรูปภาพ
การดำเนินการ
รูปแบบตัวสร้างใน Grav ใช้เพื่อจัดการสื่อเพื่อดำเนินการหลายอย่าง มีการดำเนินการบางประเภทที่ได้รับการสนับสนุนสำหรับสื่อทั้งหมดในขณะที่มีการดำเนินการบางอย่างสำหรับสื่อบางประเภทเท่านั้น
ทั่วไป
มีการดำเนินการทั่วไป 6 ประเภทสำหรับประเภทสื่อ การกระทำแต่ละอย่างมีคำอธิบายด้านล่าง
| ซีเนียร์ | การดำเนินการและคำอธิบาย |
|---|---|
| 1 | url () url () ให้กลับ raw url path สื่อ |
| 2 | html ([ชื่อ] [, alt] [, คลาส] ผลลัพธ์จะมีแท็ก html ที่ถูกต้องสำหรับสื่อ |
| 3 | display(mode) ใช้เพื่อสลับระหว่างโหมดการแสดงผลต่างๆ เมื่อคุณเปลี่ยนเป็นโหมดการแสดงผลการกระทำทั้งหมดจะถูกรีเซ็ต |
| 4 | ลิงค์ () การดำเนินการก่อนที่ลิงก์จะนำไปใช้กับเป้าหมายของลิงก์ |
| 5 | ไลท์บ็อกซ์ ([ความกว้างความสูง]) ไลท์บ็อกซ์คล้ายกับการทำงานของลิงก์ แต่มีข้อแตกต่างเล็กน้อยที่สร้างลิงก์ที่มีคุณลักษณะพิเศษบางอย่าง |
| 6 | ภาพขนาดย่อ เลือกระหว่างหน้าและค่าเริ่มต้นสำหรับไฟล์สื่อประเภทใดก็ได้และสามารถทำได้ด้วยตนเอง |
การดำเนินการกับรูปภาพ
ตารางต่อไปนี้แสดงการดำเนินการบางอย่างที่ใช้กับรูปภาพ
| ซีเนียร์ | การดำเนินการและคำอธิบาย |
|---|---|
| 1 | ปรับขนาด (ความกว้างความสูง [พื้นหลัง]) เปลี่ยนความกว้างและความสูงของรูปภาพโดยการปรับขนาด |
| 2 | forceResize (ความกว้างความสูง) ยืดภาพตามต้องการโดยไม่คำนึงถึงอัตราส่วนดั้งเดิม |
| 3 | cropResize (ความกว้างความสูง) ปรับขนาดรูปภาพให้เล็กลงหรือใหญ่ขึ้นตามความกว้างและความสูง |
| 4 | ครอบตัด (x, y, กว้าง, สูง) ครอบตัดรูปภาพตามที่อธิบายโดยความกว้างและความสูงจากตำแหน่ง x และ y |
| 5 | cropZoom (ความกว้างความสูง) ช่วยซูมและครอบตัดภาพตามคำขอ |
| 6 | คุณภาพ (มูลค่า) ตั้งค่าสำหรับคุณภาพของภาพระหว่าง 0 ถึง 100 |
| 7 | ลบล้าง () สีจะกลับด้านในการปฏิเสธ |
| 8 | ความสว่าง (ค่า) กับ value ของ -255 ถึง +255ตัวกรองความสว่างจะถูกเพิ่มลงในภาพ |
| 9 | ความคมชัด (ค่า) ค่าตั้งแต่ -100 ถึง +100 ใช้เพื่อใช้ฟิลเตอร์คอนทราสต์กับรูปภาพ |
| 10 | สีเทา () เขาใช้ฟิลเตอร์สีเทาในการประมวลผลภาพ |
| 11 | นูน () นอกจากนี้ยังใช้ฟิลเตอร์ลายนูนในการประมวลผลภาพ |
| 12 | เรียบ (ค่า) ฟิลเตอร์ปรับความเรียบถูกนำไปใช้กับรูปภาพโดยตั้งค่าตั้งแต่ -10 ถึง +10 |
| 13 | คม () เพิ่มฟิลเตอร์ปรับความคมชัดในรูปภาพ |
| 14 | ขอบ() เพิ่มฟิลเตอร์ค้นหาขอบบนรูปภาพ |
| 15 | colorize (แดงเขียวน้ำเงิน) ปรับสีภาพโดยปรับสีแดงเขียวและน้ำเงิน |
| 16 | ซีเปีย () เพิ่มฟิลเตอร์ซีเปียเพื่อให้ได้ลุควินเทจ |
ภาพเคลื่อนไหวและ Vectorizing ภาพและวิดีโอ
การกระทำที่เคลื่อนไหวและเป็นเวกเตอร์จะกระทำกับรูปภาพและวิดีโอ ต่อไปนี้คือการดำเนินการที่เกิดขึ้นกับรูปภาพและวิดีโอ
| ซีเนียร์ | การดำเนินการและคำอธิบาย |
|---|---|
| 1 | ปรับขนาด (ความกว้างความสูง) การดำเนินการปรับขนาดจะตั้งค่า width, height, data-width และ data-height คุณลักษณะ. |
ชุดค่าผสม
Grav มีฟังก์ชันการปรับแต่งรูปภาพที่ช่วยให้ทำงานกับรูปภาพได้ง่าย
โค้ดด้านบนจะสร้างผลลัพธ์ตามที่แสดงด้านล่าง -

ภาพที่ตอบสนอง
ตารางต่อไปนี้แสดงรายการรูปภาพที่ตอบสนองสองสามประเภท
| ซีเนียร์ | การดำเนินการและคำอธิบาย |
|---|---|
| 1 | การแสดงความหนาแน่นสูงขึ้น เพิ่มคำต่อท้ายให้กับชื่อไฟล์และคุณสามารถเพิ่มภาพที่มีความหนาแน่นสูงลงในเพจได้ |
| 2 | ขนาดพร้อมข้อความค้นหาสื่อ เพิ่มคำต่อท้ายให้กับชื่อไฟล์และคุณสามารถเพิ่มภาพที่มีความหนาแน่นสูงลงในเพจได้ |
Metafiles
image1.jpg, archive.zipหรือการอ้างอิงอื่น ๆ มีความสามารถในการตั้งค่าตัวแปรหรือสามารถถูกแทนที่ด้วยเมตาไฟล์ จากนั้นไฟล์เหล่านี้จะอยู่ในรูปแบบของ<filename>.meta.yaml. ตัวอย่างเช่นหากคุณมีรูปภาพเป็นไฟล์image2.jpgจากนั้นเมตาไฟล์ของคุณสามารถสร้างเป็นไฟล์ image2.jpg.meta.yaml. เนื้อหาต้องอยู่ในไวยากรณ์ yaml คุณสามารถเพิ่มไฟล์หรือข้อมูลเมตาที่คุณต้องการโดยใช้วิธีนี้
หน้าแบบโมดูลาร์เป็นเรื่องยากที่จะเข้าใจในตอนแรก แต่เมื่อคุณได้รับรู้แล้วมันจะง่ายมากที่จะใช้ ช่วยให้สามารถสร้างเพจเดียวจากเพจย่อย มีความสามารถในการสร้างเค้าโครงหน้าเดียวที่ซับซ้อนจากหน้าเนื้อหาแบบแยกส่วน
เพจแบบโมดูลาร์ถูกตั้งค่าเป็นไม่สามารถกำหนดเส้นทางได้เนื่องจากไม่สามารถเข้าถึงได้โดยตรงผ่าน URL ซึ่งระบุโดย _ (ขีดล่าง) ก่อนชื่อโฟลเดอร์ เป็นคอลเลกชันของเพจที่แสดงขึ้นเหนือแต่ละเพจเพื่อให้ได้เพจเดียว ตัวอย่างเช่นuser / pages / home / _header .
โครงสร้างโฟลเดอร์
ในกรณีของโครงกระดูกหน้าเดียวคุณจะพบหน้านี้ในโฟลเดอร์01.home ในสิ่งนี้คุณจะได้โมดูลาร์เดียว.mdไฟล์ที่บอกว่าจะต้องรวมเพจใดและลำดับของเพจที่จะแสดง modular.html.twig สามารถพบได้ในโฟลเดอร์ธีมปัจจุบันของคุณ
ในภาพด้านล่างคุณจะเห็นโครงสร้างโฟลเดอร์ที่สร้างขึ้นสำหรับเพจแบบโมดูลาร์

ทุกโฟลเดอร์ย่อยต้องมีไฟล์. mdที่อธิบายไฟล์ markdown
ประการแรกคุณต้องสร้างโฟลเดอร์ย่อยใน /users/pages/01.homeโฟลเดอร์ ถัดไปแต่ละโฟลเดอร์ต้องมี.mdไฟล์และmodular.mdไฟล์
เมื่อคุณสร้างโฟลเดอร์ย่อยรูปภาพและไฟล์ทั้งสองจะต้องอยู่ในโฟลเดอร์เดียวกัน
วิธีสร้าง Modular Page
ในการสร้างเพจแบบโมดูลาร์คุณต้องทำตามขั้นตอนที่กำหนด
Step 1 - สร้างสองสามหน้าใน /user/pages/01.home/. โฟลเดอร์ ในภาพด้านล่างคุณจะเห็นว่าเราได้สร้างสองโฟลเดอร์พร้อมกับไฟล์ modular.md

Step 2 - ในการสร้างเพจแบบแยกส่วนคุณต้องสร้างไฟล์ในแต่ละโฟลเดอร์และตั้งชื่อเป็นไฟล์ text.md.

Step 3- จากนั้นเพิ่มรหัสของคุณในไฟล์text.mdบันทึกและเรียกใช้แบบเดียวกัน
Example
บันทึกทั้งสี่หน้าเป็นไฟล์. md ที่นี่เราได้สร้าง 4 เพจและตั้งชื่อเป็น text.md, text1.md, text2.md และ text3.md
---
title: Bio-diversity
---
## Bio-diversity
Biodiversity refers to the variety of life. It is seen in the number of species in an
[ecosystem](https://simple.wikipedia.org/wiki/Ecosystem) or on the entire [Earth]
(https://simple.wikipedia.org/wiki/Earth). Biodiversity gets used as a measure of the
health of biological systems, and to see if there is a danger that too many species
become[extinct](https://simple.wikipedia.org/wiki/Extinct).ตอนนี้สร้าง 4 เพจเพิ่มลงในไฟล์ \templates\modular ตามที่แสดงด้านล่าง

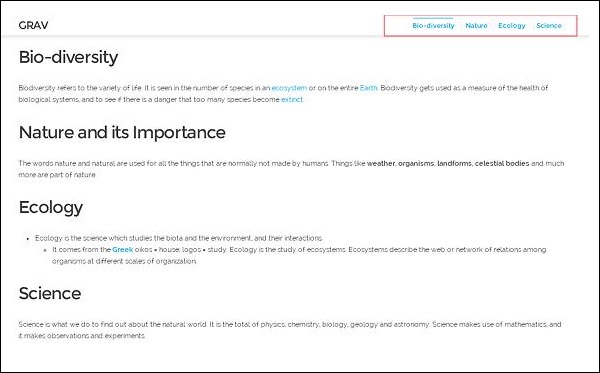
จากนั้นไปที่โฮมเพจและรีเฟรชคุณจะเห็นการเปลี่ยนแปลง

ในแถบนำทางใหม่คุณจะเห็นลิงก์ไฟล์ทั้งสี่
Multi-Language หมายถึงการใช้ภาษาต่างๆในเว็บไซต์ของคุณ เราจะเรียนรู้ขั้นตอนต่างๆที่จะช่วยให้คุณใช้หลายภาษาในไซต์ Grav ของคุณ
พื้นฐานหลายภาษา
โดยทั่วไป Grav ต้องการไฟล์. mdสำหรับการแสดงหน้าใด ๆ เมื่อคุณเปิดใช้งานการสนับสนุนหลายภาษาไฟล์จะมองหาไฟล์เช่นdefault.en.md หรือ default.fr.md..
การกำหนดค่าภาษา
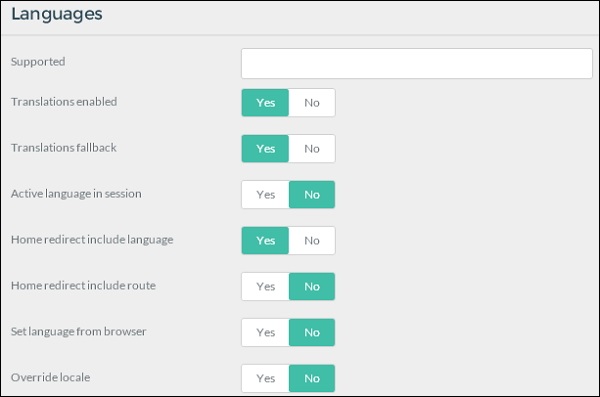
ก่อนอื่นคุณต้องตั้งค่าการกำหนดค่าภาษาพื้นฐานในไฟล์ user/config/system.yamlไฟล์. ไฟล์.
Language:
Supported:
- en
- Frการทำเช่นนี้แสดงว่าคุณได้เปิดใช้งานการรองรับหลายภาษาใน Grav ในโค้ดด้านบนen หมายถึงภาษาอังกฤษและ frหมายถึงภาษาฝรั่งเศส ซึ่งหมายความว่าไซต์ของคุณจะรองรับสองภาษานี้ นี่ภาษาเริ่มต้นเป็นen (อังกฤษ) ถ้าคุณเขียนFr (ฝรั่งเศส)ก่อนนั่นจะกลายเป็นภาษาเริ่มต้นของคุณ
หน้าหลายภาษา
หากภาษาเริ่มต้นของคุณถูกตั้งค่าเป็น Englishจากนั้น Grav จะมองหา default.en.mdไฟล์. หากไม่พบไฟล์นั้น Grav จะค้นหาภาษาอื่นที่คุณตั้งไว้ หากไม่พบทั้งสองภาษาจะค้นหาไฟล์default.md ไฟล์.
Example
default.en.md ไฟล์
---
title: Home
---
# Grav is Running!
## You have installed **Grav** successfullyโค้ดด้านบนจะสร้างผลลัพธ์ต่อไปนี้ -

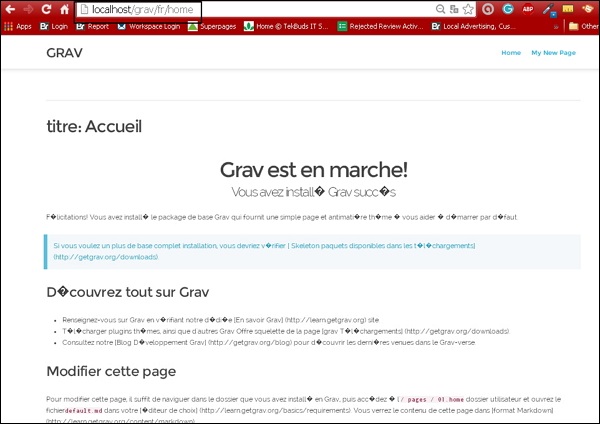
สำหรับภาษาฝรั่งเศสเป็นภาษาเริ่มต้นไฟล์ default.fr.md จะเป็น -
---
titre: Accueil
---
# Grav est en marche!
## Vous avez installé ** ** Grav succèsโค้ดด้านบนจะสร้างผลลัพธ์ต่อไปนี้ -

ภาษาที่ใช้งานผ่าน URL
หากคุณต้องการอัปเดต URL ไปยังเว็บไซต์ของคุณด้วยรหัสภาษาให้ทำตามขั้นตอนต่อไปนี้ -
Example
หากคุณต้องการให้เว็บไซต์ของคุณเป็นภาษาอังกฤษให้พิมพ์บรรทัดด้านล่างในเบราว์เซอร์ของคุณ -
http://www.mysite.com/enหากคุณต้องการให้เว็บไซต์ของคุณเป็นภาษาฝรั่งเศสให้พิมพ์บรรทัดด้านล่างในเบราว์เซอร์ของคุณ -
http://www.mysite.com/frภาษาที่ใช้งานผ่านเบราว์เซอร์
Grav มีความสามารถในการรับไฟล์ http_accept_languageค่าและเปรียบเทียบกับภาษาปัจจุบันที่รองรับ หากคุณต้องการให้ฟังก์ชันนี้ทำงานให้เปิดใช้งานไฟล์user/system.yaml ไฟล์ในส่วนภาษาเป็น -
language :
http_accept_language : trueโฮมเพจตามภาษา
หากต้องการมีโฮมเพจตามภาษาคุณต้องเปิดใช้งานรหัสต่อไปนี้ในไฟล์ site.yaml ไฟล์ -
home:
aliases:
en: /homepage
fr: /page-d-accueilด้วยวิธีนี้ Grav จะค้นหาว่าจะใช้ภาษาใดจากภาษาที่ใช้งานอยู่
รหัสต่อไปนี้จะบังคับให้ Grav เปลี่ยนเส้นทางคุณไปยังเส้นทางภาษาเริ่มต้นของคุณ และตัวเลือกinclude_routeบังคับให้เพิ่มรหัสภาษาใน url ของคุณเช่นhttp://www.mysite.com/en/home
languages:
home_redirect:
include_lang: true
include_route: falseเทมเพลต Twig ตามภาษา
หากไฟล์ของคุณจะdefault.en.mdแล้ว Grav จะมองหาไฟล์กิ่งเป็นdefault.html.twig เมื่อคุณต้องการไฟล์ทวิกเฉพาะภาษาคุณจะต้องอัปโหลดไฟล์ที่ระดับรากของโฟลเดอร์ภาษา หากธีมปัจจุบันของคุณอยู่ในรูปแบบtemplates/default.html.twig คุณต้องสร้างไฟล์ templates/en/ โฟลเดอร์และวางโฟลเดอร์เฉพาะภาษาอังกฤษของคุณเป็น: templates/en/default.html.twig
ตัวสลับภาษา
ปลั๊กอินสลับภาษาที่มีอยู่ในGrav Package Manager (GPM)
การแปลผ่าน Twig
ใช้ตัวกรองกิ่งไม้และฟังก์ชันt () ทั้งสองฟังก์ชั่นในทำนองเดียวกัน หากคุณมีไฟล์ twig อื่นก็จะช่วยให้คุณสามารถแปลจากอาร์เรย์ได้
การแปลภาษาของปลั๊กอินและธีม
ให้คำแปลของคุณในปลั๊กอินและธีมโดยสร้างไฟล์ languages.yaml ไฟล์ในรูทของธีมหรือปลั๊กอินของคุณ (/user/plugins/error/languages.yaml) และต้องมีภาษาที่รองรับทั้งหมด
การแทนที่การแปล
หากคุณต้องการแทนที่การแปลคุณต้องใส่คู่ค่าในไฟล์ภาษาในโฟลเดอร์ผู้ใช้ / ภาษา / ของคุณ
ขั้นสูง
Environment – Based Language Handling
เป็นไปได้ที่จะกำหนดเส้นทางผู้ใช้ไปยังไซต์ของคุณในเวอร์ชันที่ถูกต้องตาม URL หาก URL ของไซต์ของคุณคือhttp://english.yoursite.comซึ่งเป็นนามแฝงสำหรับมาตรฐานของคุณ http://www.yoursite.comจากนั้นคุณสามารถสร้างการกำหนดค่าเป็น /user/english.yoursite.com/config/system.yaml..
languages:
supported:
- fr
- enใช้ลำดับภาษากลับหัว ในโค้ดด้านบนfrเป็นภาษาเริ่มต้น หากคุณเปลี่ยนลำดับโดยให้enอยู่ด้านบนและfrที่ด้านล่างenจะกลายเป็นภาษาเริ่มต้น
เส้นทางนามแฝงของภาษา
เป็นการยากมากที่จะสลับไปมาระหว่างเวอร์ชันภาษาต่างๆในหน้าเดียวกันคุณสามารถใช้ไฟล์ Page.rawRoute()วิธีการบนวัตถุหน้าของคุณ ได้รับเส้นทางดิบเดียวกันสำหรับการแปลภาษาต่างๆในหน้าเดียว ใส่รหัสภาษาไว้ด้านหน้าเพื่อให้ได้เส้นทางที่ถูกต้อง
หากคุณอยู่ในหน้าเป็นภาษาฝรั่งเศสด้วยเส้นทางที่กำหนดเองของ -
/ma-page-francaise-personnaliseeหน้าภาษาอังกฤษมีเส้นทางที่กำหนดเองคือ -
/my-custom-french-pageคุณได้รับหน้าดิบของหน้าภาษาฝรั่งเศสและอาจเป็น -
/blog/custom/my-pageจากนั้นเพิ่มภาษาที่คุณต้องการซึ่งจะเป็น URL ใหม่ของคุณ
/en/blog/custom/my-pageการสนับสนุนการแปล
Grav มีกลไกง่ายๆในการให้คำแปลใน Twig ผ่าน PHP เพื่อใช้ในธีมและปลั๊กอิน เปิดใช้งานโดยค่าเริ่มต้นและใช้enภาษาหากไม่มีการกำหนดภาษาเฉพาะ หากต้องการเปิดหรือปิดให้ไปที่ไฟล์ system.yaml และทำการเปลี่ยนแปลง
languages:
translations: trueคุณสามารถให้คำแปลได้หลายวิธีและหลายสถานที่ อันดับแรกคือโฟลเดอร์ระบบ / ภาษา ต้องสร้างไฟล์ในรูปแบบen.yaml, fr.yamlฯลฯ ไฟล์ yaml แต่ละไฟล์ต้องประกอบด้วยอาร์เรย์หรืออาร์เรย์ที่ซ้อนกันของคู่คีย์
SITE_NAME: My Blog Site
HEADER:
MAIN_TEXT: Welcome to my new blog site
SUB_TEXT: Check back daily for the latest newsSession Based Active Language
คุณสามารถเปิดใช้งานที่เก็บข้อมูลตามเซสชันของภาษาที่ใช้งานได้ ในการเปิดใช้งานคุณต้องมีsession : enables : true ใน system.yaml และเปิดใช้งานการตั้งค่าภาษา
languages:
session_store_active: trueLanguage Switcher
ติดตั้งปลั๊กอินเปลี่ยนภาษาจาก GPM
Setup with language specific domains
มีการกำหนดค่าการจัดการภาษาตามสภาพแวดล้อมเพื่อกำหนดภาษาเริ่มต้น เพิ่มตัวเลือกนี้ใน system.yaml ของคุณ; ต้องตั้งค่าเป็นจริง
pages.redirect_default_route: trueเพิ่มสิ่งต่อไปนี้ในไฟล์ .htaccess ไฟล์และเลือก slugs ภาษาและชื่อโดเมนตามความต้องการของคุณ
# http://www.cheat-sheets.org/saved-copy/mod_rewrite_cheat_sheet.pdf
# http://www.workingwith.me.uk/articles/scripting/mod_rewrite
# handle top level e.g. http://Grav-site.com/de
RewriteRule ^en/?$ "http://Grav-site.com" [R = 301, L] RewriteRule ^de/?$ "http://Grav-site.de" [R = 301, L]
# handle sub pages, exclude admin path
RewriteCond %{REQUEST_URI} !(admin) [NC]
RewriteRule ^en/(.*)$ "http://Grav-site.com/$1" [R = 301, L]
RewriteCond %{REQUEST_URI} !(admin) [NC]
RewriteRule ^de/(.*)$ "http://Grav-site.de/$1" [R = 301, L]ธีมควบคุมรูปลักษณ์ของไซต์ Grav ของคุณ ธีมส์ใน Grav ถูกสร้างขึ้นด้วยพลังเครื่องยนต์ทวิ Templating
หน้าเนื้อหาและเทมเพลต Twig
เพจที่คุณสร้างอ้างอิงไฟล์เทมเพลตเฉพาะตามชื่อหรือโดยการตั้งค่าตัวแปรส่วนหัวเทมเพลตสำหรับเพจ แนะนำให้ใช้ชื่อเพจเพื่อการดูแลรักษาที่ง่ายกว่า
หลังจากติดตั้งแพ็คเกจ Grav Base แล้วคุณจะพบไฟล์ defauld.mdไฟล์ในโฟลเดอร์ user / pages / 01.home ชื่อของไฟล์กล่าวคือdefault บอก Grav ว่าควรแสดงหน้านี้ด้วยเทมเพลต twig default.html.twig วางไว้ด้านใน themes/<mytheme>/templates โฟลเดอร์
ตัวอย่างเช่นหากคุณมีไฟล์ชื่อ contact.mdมันจะแสดงผลด้วยเทมเพลต twig เป็น themes/<mytheme>/templates/contact.html.twig.
องค์กรธีม
ในส่วนต่อไปนี้เราจะพูดถึงการจัดระเบียบธีมเช่นนิยามการกำหนดค่าและอื่น ๆ
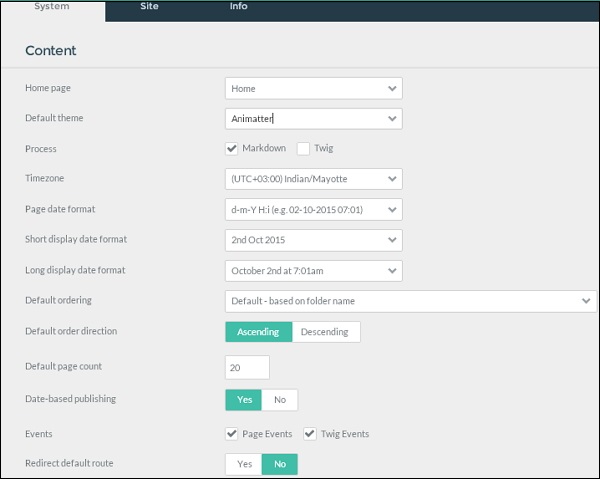
ความหมายและการกำหนดค่า
ข้อมูลเกี่ยวกับธีมจะถูกกำหนดไว้ใน user/themes/antimatter/blueprints.yamlข้อกำหนดไฟล์และฟอร์มที่จะใช้ในพาเนลการดูแลระบบมีให้ทางเลือก คุณจะเห็นเนื้อหาต่อไปนี้ในuser/themes/antimatter/blueprints.yaml ไฟล์สำหรับ Antimatter theme.
name: Antimatter
version: 1.6.0
description: "Antimatter is the default theme included with **Grav**"
icon: empire
author:
name: Team Grav
email: [email protected]
url: http://getgrav.org
homepage: https://github.com/getgrav/grav-theme-antimatter
demo: http://demo.getgrav.org/blog-skeleton
keywords: antimatter, theme, core, modern, fast, responsive, html5, css3
bugs: https://github.com/getgrav/grav-theme-antimatter/issues
license: MIT
form:
validation: loose
fields:
dropdown.enabled:
type: toggle
label: Dropdown in navbar
highlight: 1
default: 1
options:
1: Enabled
0: Disabled
validate:
type: boolในการใช้ตัวเลือกการกำหนดค่าธีมคุณต้องระบุการตั้งค่าเริ่มต้นในไฟล์ที่เรียกว่า user/themes/<mytheme>/<mytheme>.yaml.
Example
enable: trueกิจกรรมธีมและปลั๊กอิน
ความสามารถของธีมในการโต้ตอบกับ Grav ผ่านสถาปัตยกรรมปลั๊กอินเป็นอีกหนึ่งคุณสมบัติที่มีประสิทธิภาพของ Grav เพื่อให้บรรลุสิ่งนี้เพียงแค่สร้างuser/themes/<mytheme>/<mytheme>.php (ตัวอย่างเช่น, antimatter.php สำหรับธีม Antimatter เริ่มต้น) และใช้รูปแบบต่อไปนี้
<?php
namespace Grav\Theme;
use Grav\Common\Theme;
class MyTheme extends Theme {
public static function getSubscribedEvents() {
return [
'onThemeInitialized' => ['onThemeInitialized', 0]
];
}
public function onThemeInitialized() {
if ($this->isAdmin()) { $this->active = false;
return;
}
$this->enable([ 'onTwigSiteVariables' => ['onTwigSiteVariables', 0] ]); } public function onTwigSiteVariables() { $this->grav['assets']
->addCss('plugin://css/mytheme-core.css')
->addCss('plugin://css/mytheme-custom.css');
$this->grav['assets']
->add('jquery', 101)
->addJs('theme://js/jquery.myscript.min.js');
}
}เทมเพลต
โครงสร้างของธีม Grav ไม่มีกฎที่กำหนดไว้ยกเว้นว่าจะต้องมีเทมเพลต twig ที่เกี่ยวข้องในเทมเพลต / โฟลเดอร์สำหรับเนื้อหาแต่ละประเภทและทุกหน้า
เนื่องจากการมีเพศสัมพันธ์แน่นระหว่างเนื้อหาของหน้าเว็บและกิ่งไม้แม่แบบของมันที่ดีในการสร้างรูปแบบทั่วไปขึ้นอยู่กับโครงกระดูกแพคเกจที่มีอยู่ในหน้าดาวน์โหลด
สมมติว่าคุณต้องการสนับสนุนเทมเพลตโมดูลาร์ในธีมของคุณคุณต้องสร้าง modular/โฟลเดอร์และจัดเก็บไฟล์เทมเพลตกิ่งไม้ไว้ภายใน หากคุณต้องการสนับสนุนแบบฟอร์มคุณควรสร้างform/ โฟลเดอร์และจัดเก็บเทมเพลตฟอร์มไว้ในนั้น
พิมพ์เขียว
เพื่อกำหนดฟอร์มสำหรับตัวเลือกและการกำหนดค่าสำหรับไฟล์เทมเพลตเดียวทุกไฟล์ blueprints/ใช้โฟลเดอร์ สิ่งเหล่านี้จะไม่สามารถแก้ไขได้ผ่านทางไฟล์Administrator Panelและใช้เป็นทางเลือก ชุดรูปแบบสามารถทำงานได้อย่างสมบูรณ์โดยไม่ต้องblueprints โฟลเดอร์
SCSS / LESS / CSS
หากคุณต้องการพัฒนาไซต์ด้วย SASS หรือ LESS คุณต้องสร้างโฟลเดอร์ย่อยใน user/themes/<mytheme>/scss/, หรือ less/ ถ้าคุณต้องการ LESS พร้อมกับ css / โฟลเดอร์
สำหรับไฟล์ที่สร้างขึ้นโดยอัตโนมัติซึ่งรวบรวมจาก SASS หรือ LESS ไฟล์ css-compiled/ใช้โฟลเดอร์ ในธีมปฏิสสารscss ใช้รูปแบบของ SASS
ทำตามขั้นตอนเหล่านี้เพื่อติดตั้ง SASS ในเครื่องของคุณ
ที่รูทของธีมพิมพ์คำสั่งที่ระบุด้านล่างเพื่อรันสคริปต์เชลล์ scss
$ ./scss.sh- พิมพ์คำสั่งต่อไปนี้เพื่อเรียกใช้โดยตรง
$ scss --sourcemap --watch scss:css-compiledcss-compiled/ จะมีไฟล์ scss ที่คอมไพล์ทั้งหมดและไฟล์ css จะถูกสร้างขึ้นภายในธีมของคุณ
โฟลเดอร์อื่น ๆ
ขอแนะนำให้สร้างแยกต่างหาก images/, fonts/ และ js/ โฟลเดอร์ในไฟล์ user/themes/<mytheme>/ โฟลเดอร์สำหรับรูปภาพฟอนต์และไฟล์ JavaScript ที่ใช้ในธีมของคุณ
ตัวอย่างธีม
โครงสร้างโฟลเดอร์โดยรวมของไฟล์ Antimatter ธีมที่เราพูดถึงไปแล้วแสดงอยู่ด้านล่าง

ในบทนี้ให้เราสร้างธีม Grav เพื่อทำความเข้าใจแนวคิด
ปฏิสสาร
เมื่อคุณติดตั้งแพคเกจฐาน Grav ค่าเริ่มต้น Antimatter ติดตั้งธีมแล้วซึ่งใช้ไฟล์ Nucleus(ชุดพื้นฐานง่ายๆของสไตล์ CSS) Nucleus เป็นเฟรมเวิร์ก CSS ที่มีน้ำหนักเบาซึ่งมีรูปแบบ CSS ที่จำเป็นและมาร์กอัป HTML ซึ่งให้รูปลักษณ์และความรู้สึกที่เป็นเอกลักษณ์
Bootstrap
ขอให้เราสร้างธีมที่ใช้เป็นที่นิยมกรอบเงินทุน Bootstrap เป็นเฟรมเวิร์ก HTML, CSS และ JS แบบโอเพ่นซอร์สซึ่งเป็นที่นิยมมากที่สุดทำให้การพัฒนาเว็บส่วนหน้าเร็วขึ้นและง่ายขึ้น
ขั้นตอนต่อไปนี้อธิบายการสร้างธีม -
ขั้นตอนที่ 1: การตั้งค่าธีมพื้นฐาน
มีองค์ประกอบหลักบางประการสำหรับธีม Grav ตามที่เราศึกษาในบทพื้นฐานของธีมซึ่งจะต้องปฏิบัติตามเพื่อสร้างธีมใหม่
หลังจากติดตั้งแพ็คเกจฐาน Grav แล้วให้สร้างโฟลเดอร์ชื่อ bootstrap ภายใต้ไฟล์ user/themes ตามที่แสดงด้านล่าง

ข้างใน user/themes/bootstrap โฟลเดอร์สร้าง css/, fonts/, images/, js/ และ templates/ ดังแสดงด้านล่าง

สร้างไฟล์ธีมชื่อ bootstrap.php ในไฟล์ user/themes/bootstrap โฟลเดอร์และวางเนื้อหาต่อไปนี้ลงในนั้น
<?php
namespace Grav\Theme;
use Grav\Common\Theme;
class Bootstrap extends Theme {}ตอนนี้สร้างไฟล์กำหนดค่าธีม bootstrap.yaml ใน themes/bootstrap โฟลเดอร์และเขียนเนื้อหาต่อไปนี้ในนั้น
enable: trueเราจะข้ามไฟล์ blueprints เนื่องจากเราไม่มีตัวเลือกการกำหนดค่าและจะใช้ CSS ปกติสำหรับบทนี้
ขั้นตอนที่ 2: เพิ่ม Bootstrap
ในการสร้างธีม Bootstrap คุณต้องรวม Bootstrap ไว้ในธีมของคุณ ดังนั้นคุณต้องดาวน์โหลดแพ็คเกจ Bootstrap ล่าสุดโดยคลิกที่ลิงค์นี้ตามที่แสดงด้านล่าง

คลายซิปแพคเกจและคุณจะเห็นสามโฟลเดอร์ ได้แก่ css, ฟอนต์และ js ตอนนี้คัดลอกเนื้อหาของโฟลเดอร์ทั้ง 3 นี้ลงในโฟลเดอร์ที่มีชื่อคล้ายกันในuser/themes/bootstrap ที่สร้างขึ้นก่อนหน้านี้
ขั้นตอนที่ 3: เทมเพลตพื้นฐาน
ตามที่เราศึกษาในบทที่แล้วเนื้อหาจะถูกเก็บไว้ในไฟล์ default.md ไฟล์ที่สั่งให้ Grav ค้นหาเทมเพลตการแสดงผลที่เรียกว่า default.html.twig. ไฟล์นี้มีทุกสิ่งที่คุณต้องการเพื่อแสดงเพจ
มีวิธีแก้ปัญหาที่ดีกว่าที่ใช้แท็กTwig Extendsซึ่งช่วยให้คุณกำหนดโครงร่างฐานด้วยบล็อกได้ สิ่งนี้จะช่วยให้เทมเพลต twig สามารถขยายเทมเพลตพื้นฐานและให้คำจำกัดความสำหรับบล็อกที่กำหนดไว้ในฐาน
ทำตามขั้นตอนเหล่านี้เพื่อสร้างเทมเพลตพื้นฐาน Bootstrap อย่างง่าย -
สร้างโฟลเดอร์ชื่อ partials ใน user/themes/bootstrap/templatesโฟลเดอร์ สิ่งนี้ใช้เพื่อจัดเก็บเทมเพลตพื้นฐานของเรา
ใน partials สร้างไฟล์ base.html.twig ไฟล์ที่มีเนื้อหาต่อไปนี้
<!DOCTYPE html>
<html lang = "en">
<head>
{% block head %}
<meta charset = "utf-8">
<meta http-equiv = "X-UA-Compatible" content = "IE = edge">
<meta name = "viewport" content = "width = device-width, initial-scale = 1">
{% if header.description %}
<meta name = "description" content = "{{ header.description }}">
{% else %}
<meta name = "description" content = "{{ site.description }}">
{% endif %}
{% if header.robots %}
<meta name = "robots" content = "{{ header.robots }}">
{% endif %}
<link rel = "icon" type = "image/png" href="{{ theme_url }}/images/favicon.png">
<title>{% if header.title %}{{ header.title }} | {% endif %}{{ site.title }}</title>
{% block stylesheets %}
{# Bootstrap core CSS #}
{% do assets.add('theme://css/bootstrap.min.css',101) %}
{# Custom styles for this theme #}
{% do assets.add('theme://css/bootstrap-custom.css',100) %}
{{ assets.css() }}
{% endblock %}
{% block javascripts %}
{% do assets.add('https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js', 101) %}
{% do assets.add('theme://js/bootstrap.min.js') %}
{% if browser.getBrowser == 'msie' and browser.getVersion >= 8 and browser.getVersion <= 9 %}
{% do assets.add('https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js') %}
{% do assets.add('https://oss.maxcdn.com/respond/1.4.2/respond.min.js') %}
{% endif %}
{{ assets.js() }}
{% endblock %}
{% endblock head %}
</head>
<body>
{# include the header + navigation #}
{% include 'partials/header.html.twig' %}
<div class = "container">
{% block content %}{% endblock %}
</div>
<div class = "footer">
<div class = "container">
<p class = "text-muted">Bootstrap Theme for <a href = "http://getgrav.org">Grav</a></p>
</div>
</div>
</body>
{% block bottom %}{% endblock %}
</html>ขั้นตอนที่ 4: ทำลายมันลง
มาดูกันว่าโค้ดทำงานอย่างไร base.html.twig ไฟล์ดังที่แสดงด้านล่าง
{% block head %}{% endblock head %}ไวยากรณ์ที่ใช้เพื่อกำหนดพื้นที่ในเทมเพลต Twig พื้นฐาน หัวด้านใน{% endblock head %} เป็นทางเลือก
คำสั่ง if ทดสอบว่ามี meta descriptionตั้งค่าในส่วนหัวของหน้าหรือไม่ หากไม่ได้ตั้งค่าเทมเพลตควรแสดงผลโดยใช้site.description ตามที่กำหนดไว้ในไฟล์ user/config/site.yaml ไฟล์.
เส้นทางของธีมปัจจุบันถูกกำหนดโดยไฟล์ theme_url ตัวแปร
ไวยากรณ์ {% do assets.add('theme://css/bootstrap.min.css',101) %} ใช้เพื่อใช้ประโยชน์จากไฟล์ Asset Manager. theme://แสดงถึงเส้นทางของธีมปัจจุบันและ 101 แสดงลำดับที่ค่าที่สูงกว่ามาก่อนตามด้วยค่าที่ต่ำกว่า นอกจากนี้เรายังสามารถให้ลิงก์ CDN ได้อย่างชัดเจนเช่น -
{% do assets.addCss('http://fonts.googleapis.com/css?family = Open + Sans') %}or,
{% do assets.addJs(' https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js') %}แท็ก JavaScript และแท็กลิงก์ CSS ทั้งหมดแสดงผลโดยเทมเพลตเมื่อเรียกไปที่ {{ assets.css() }} หรือ {{ assets.js() }} ทำตามลำดับ
ไวยากรณ์ {# ... #} ใช้เพื่อเขียนความคิดเห็นใน Twig
หากต้องการรวมเทมเพลต Twig อื่น {% include 'partials/header.html.twig' %} ใช้แท็ก
เนื้อหาจากเทมเพลตจัดทำโดยไฟล์ {% block content %}{% endblock %} แท็ก
ในการเพิ่มการเริ่มต้น JavaScript ที่กำหนดเองหรือรหัสการวิเคราะห์ไฟล์ {% block bottom %}{% endblock %} แท็กถูกใช้เป็นตัวยึดสำหรับเทมเพลต
ขั้นตอนที่ 5: เทมเพลตส่วนหัว
เมื่อไหร่ {% include 'partials/header.html.twig' %}ถูกเรียกใช้งานเอ็นจินการแสดงผล Twig จะค้นหาเทมเพลต Twig ดังนั้นสร้างไฟล์header.html.twig ไฟล์เทมเพลตภายใน user/themes/bootstrap/templates/partials โฟลเดอร์ที่มีเนื้อหาต่อไปนี้
<nav class = "navbar navbar-default navbar-inverse navbar-static-top" role = "navigation">
<div class = "container">
<div class = "navbar-header">
<button type = "button" class = "navbar-toggle"
data-toggle = "collapse" data-target = ".navbar-collapse">
<span class = "sr-only">Toggle navigation</span>
<span class = "icon-bar"></span>
<span class = "icon-bar"></span>
<span class = "icon-bar"></span>
</button>
<a class = "navbar-brand" href = "#">Grav</a>
</div>
<div class = "navbar-collapse collapse">
<ul class = "nav navbar-nav navbar-right">
{% for page in pages.children %}
{% if page.visible %}
{% set current_page = (page.active or page.activeChild) ? 'active' : '' %}
<li class = "{{ current_page }}"><a href = "{{ page.url }}">{{ page.menu }}</a></li>
{% endif %}
{% endfor %}
</ul>
</div>
</div>
</nav>โค้ดด้านบนจะสร้างแถบนำทางและแสดงรายการเมนูทั้งหมดโดยอัตโนมัติเมื่อใดก็ตามที่สร้างเพจใหม่ในไฟล์ user/pages โฟลเดอร์
Step 6 − Default Template
แต่ละรายการของเนื้อหามีชื่อไฟล์เฉพาะเช่น default.md ซึ่งสั่งให้ Grav ค้นหาไฟล์เทมเพลตที่เรียกว่า default.html.twig. ให้เราสร้างไฟล์default.html.twig ไฟล์ในไฟล์ user/themes/bootstrap/templates/ โฟลเดอร์ที่มีเนื้อหาต่อไปนี้
{% extends 'partials/base.html.twig' %}
{% block content %}
{{ page.content }}
{% endblock %}ข้างบน default.html.twig ไฟล์ขยายไฟล์ partials/base.html.twig และบอกแม่แบบพื้นฐานที่จะใช้ {{ page.content }} สำหรับ content บล็อก.
ขั้นตอนที่ 7: ธีม CSS
ใน partials/base.html.twig ไฟล์ที่เราอ้างถึง css ธีมที่กำหนดเองโดยใช้ไฟล์ assets.add('theme://css/bootstrap-custom.css',100)ซึ่งเก็บ CSS แบบกำหนดเองที่ใช้ในไซต์ของคุณ
ตอนนี้ให้เราสร้างไฟล์ bootstrap-custom.css ในโฟลเดอร์ user / themes / bootstrap / css โดยมีเนื้อหาดังต่อไปนี้ -
/* Restrict the width */
.container {
width: auto;
max-width: 960px;
padding: 0 12px;
}
/* Place footer text center */
.container .text-muted {
margin: 18px 0;
text-align: center;
}
/* Sticky footer styles
-------------------------------------------------- */
html {
position: relative;
min-height: 80%;
}
body {
/* Margin bottom by footer height */
margin-bottom: 60px;
}
.footer {
position: absolute;
bottom: 0;
width: 100%;
/* Set the fixed height of the footer here */
height: 50px;
background-color: #dcdcdc;
}
/* Typography */
/* Tables */
table {
width: 100%;
border: 1px solid #f0f0f0;
margin: 30px 0;
}
th {
font-weight: bold;
background: #f9f9f9;
padding: 5px;
}
td {
padding: 5px;
border: 1px solid #f0f0f0;
}
/* Notice Styles */
blockquote {
padding: 0 0 0 20px !important;
font-size: 16px;
color: #666;
}
blockquote > blockquote > blockquote {
margin: 0;
}
blockquote > blockquote > blockquote p {
padding: 15px;
display: block;
margin-top: 0rem;
margin-bottom: 0rem;
border: 1px solid #f0f0f0;
}
blockquote > blockquote > blockquote > p {
/* Yellow */
margin-left: -75px;
color: #8a6d3b;
background-color: #fcf8e3;
border-color: #faebcc;
}
blockquote > blockquote > blockquote > blockquote > p {
/* Red */
margin-left: -100px;
color: #a94442;
background-color: #f2dede;
border-color: #ebccd1;
}
blockquote > blockquote > blockquote > blockquote > blockquote > p {
/* Blue */
margin-left: -125px;
color: #31708f;
background-color: #d9edf7;
border-color: #bce8f1;
}
blockquote > blockquote > blockquote > blockquote > blockquote > blockquote > p {
/* Green */
margin-left: -150px;
color: #3c763d;
background-color: #dff0d8;
border-color: #d6e9c6;
}ขั้นตอนที่ 8: การทดสอบ
เปลี่ยนธีมเริ่มต้นของคุณด้วยไฟล์ bootstrapธีม เปิดuser/config/system.yaml ไฟล์และแก้ไขบรรทัดที่มี -
pages:
themes: antimatterและเปลี่ยนรหัสด้านบนเป็น -
pages:
theme: bootstrapตอนนี้โหลดไซต์ Grav ของคุณใหม่แล้วคุณจะเห็นธีมที่ติดตั้งใหม่ดังที่แสดงด้านล่าง

ในบทนี้เรามาศึกษาเกี่ยวกับ Twig Filters and Functions. ตัวกรองใช้เพื่อจัดรูปแบบข้อมูลตามที่คุณต้องการด้วยเอาต์พุตที่ต้องการเช่นกัน มีการใช้ฟังก์ชันเพื่อสร้างเนื้อหา
เทมเพลต Twig คือไฟล์ข้อความที่มีนิพจน์และตัวแปรที่ถูกแทนที่ด้วยค่า Twig ใช้แท็กสามประเภท
Output tags - ไวยากรณ์ต่อไปนี้ใช้เพื่อแสดงผลลัพธ์ของนิพจน์ที่ประเมินที่นี่
{{ Place Your Output Here }}Action Tags - ไวยากรณ์ต่อไปนี้ใช้เพื่อดำเนินการคำสั่งที่นี่
{% executable statements are placed here %}Comment tags - ไวยากรณ์ต่อไปนี้ใช้เพื่อเขียนข้อคิดเห็นในไฟล์เทมเพลต Twig
{# write your comment here #}ทวิกฟิลเตอร์
Twig Filters ใช้ไฟล์ |อักขระเพื่อใช้ตัวกรองกับตัวแปร Twig ตามด้วยชื่อตัวกรอง อาร์กิวเมนต์สามารถส่งผ่านในวงเล็บได้เช่นเดียวกับฟังก์ชัน Twig
ตารางต่อไปนี้แสดง Twig Filters ที่ใช้ใน Grav -
| ซีเนียร์ | ตัวกรองและคำอธิบาย | ตัวอย่าง |
|---|---|---|
| 1 | Absolute URL ใช้เส้นทางสัมพัทธ์และแปลงเป็น URL ที่สมบูรณ์ |
แปลงเป็น - |
| 2 | Camelize จะแปลงสตริงเป็นรูปแบบ CamelCase |
แปลงเป็น - |
| 3 | Contains หากพบสตริง |
ผลลัพธ์คือ - |
| 4 | Defined คุณสามารถตรวจสอบได้ว่ามีการกำหนดตัวแปรไว้หรือไม่ หากไม่ได้กำหนดตัวแปรคุณสามารถระบุค่าเริ่มต้นได้ |
มันตั้งค่า header_image_width ด้วยค่า 900 หากไม่ได้กำหนดไว้ |
| 5 | Ends-With คุณสามารถกำหนดได้ว่าสตริงจะลงท้ายด้วยสตริงที่กำหนดหรือไม่โดยใช้ตัวกรอง Ends-With |
จะแสดงเป็น - |
| 6 | FieldName กรองชื่อฟิลด์โดยเปลี่ยนจุดเป็นสัญกรณ์อาร์เรย์ |
จะแสดงเป็น - |
| 7 | Humanize ใช้เพื่อแปลงสตริงเป็นรูปแบบที่มนุษย์อ่านได้ |
จะแสดงเป็น - |
| 8 | Ksort จัดเรียงแผนที่อาร์เรย์โดยใช้คีย์ |
จะแสดงเป็น - |
| 9 | Left Trim ใช้เพื่อลบช่องว่างสีขาวที่จุดเริ่มต้นของสตริงและลบอักขระที่ตรงกันที่กำหนดจากด้านซ้ายของสตริง |
จะแสดงเป็น - |
| 10 | Markdown ใช้เพื่อแปลงสตริงที่มี markdown เป็น HTML โดยใช้ตัวแยกวิเคราะห์ markdown ของ Grav |
จะแสดงเป็น - |
| 11 | MD5 สามารถสร้างแฮช md5 สำหรับสตริงได้โดยใช้ตัวกรองนี้ |
จะแสดงเป็น - |
| 12 | Monthize ด้วยการใช้ตัวกรอง Monthize เราสามารถแปลงจำนวนวันจำนวนเต็มเป็นจำนวนเดือนได้ |
จะแสดงเป็น - |
| 13 | Nice Time ด้วยการใช้ตัวกรองเวลาที่ดีเราจะได้วันที่ในรูปแบบเวลาที่ดีที่มนุษย์สามารถอ่านได้เป็นผลลัพธ์ |
จะแสดงเป็น - |
| 14 | Ordinalize สามารถกำหนดลำดับ (เช่น 1 st , 2 nd , 3 rd ) ให้กับจำนวนเต็มได้โดยใช้ตัวกรอง Ordinalize |
จะแสดงเป็น - |
| 15 | Pluralize สตริงสามารถแปลงเป็นรูปพหูพจน์ภาษาอังกฤษได้โดยใช้ตัวกรองพหูพจน์ |
จะแสดงเป็น - |
| 16 | Randomize ตัวกรองนี้ช่วยสุ่มรายการที่ให้มา หากพารามิเตอร์มีค่าใด ๆ ค่าเหล่านั้นจะถูกข้ามจากการสุ่ม |
จะแสดงเป็น - |
| 17 | Right Trim ค่อนข้างคล้ายกับการตัดแต่งด้านซ้ายยกเว้นว่าจะลบช่องว่างและอักขระที่ตรงกันจากด้านขวาของสตริง |
จะแสดงเป็น - |
| 18 | Singularize สตริงสามารถแปลงเป็นเวอร์ชันเอกพจน์ภาษาอังกฤษได้โดยใช้ตัวกรอง Singular |
จะแสดงเป็น - |
| 19 | Safe Email ตัวกรองอีเมลปลอดภัยใช้ในการแปลงที่อยู่อีเมลเป็นอักขระ ASCII เพื่อให้อีเมลถูกส่งสแปมได้ยากขึ้น |
ผลลัพธ์คือ - |
| 20 | SortByKey ใช้เพื่อจัดเรียงแผนที่อาร์เรย์โดยใช้ปุ่ม |
มันแสดง - |
| 21 | Starts-With คุณสามารถกำหนดได้ว่าสตริงเริ่มต้นด้วยสตริงที่กำหนดหรือไม่โดยใช้ตัวกรองเริ่มต้นด้วย |
ผลลัพธ์คือ - |
| 22 | Translate สำหรับข้อมูลเพิ่มเติม |
มันแสดง - |
| 23 | Translate Admin แปลสตริงเป็นภาษาปัจจุบันซึ่งตั้งค่าไว้ในไฟล์ user.yaml ไฟล์. |
|
| 24 | Titleize สตริงถูกแปลงเป็นรูปแบบ Title Case โดยใช้ Titleize |
จะแสดงเป็น - |
| 25 | UnderScoreize จัดรูปแบบโดยใช้ตัวกรอง UnderScoreize |
มันถูกแปลงเป็น - |
| 26 | Truncate a string คุณสามารถใช้ Truncate เพื่อตัดสตริงหรือทำให้สตริงสั้นลงคุณต้องระบุจำนวนอักขระ |
มันตัดเป็น - คุณสามารถใช้ได้ true เป็นพารามิเตอร์หากคุณไม่ต้องการตัดทอนสตริงให้ใกล้เคียงที่สุดท้ายประโยคหลังจำนวนอักขระที่กำหนด มันตัดเป็น - จะแสดงเป็น - |
ฟังก์ชั่น Twig
ฟังก์ชัน Twig ถูกเรียกโดยตรงโดยการส่งผ่านพารามิเตอร์ ตารางต่อไปนี้แสดงรายการฟังก์ชัน -
| ซีเนียร์ | ฟังก์ชั่นและคำอธิบาย | ตัวอย่าง |
|---|---|---|
| 1 | Array ฟังก์ชันนี้ส่งค่าไปยังอาร์เรย์ |
|
| 2 | Authorize ฟังก์ชันนี้ทำให้ผู้ใช้ที่พิสูจน์ตัวตนได้รับอนุญาตให้ดูทรัพยากรและยอมรับสตริงสิทธิ์หรืออาร์เรย์ของสตริงสิทธิ์ |
|
| 3 | Dump ยอมรับตัวแปร twig ที่ถูกต้องและทิ้งลงในแผงดีบักเกอร์ Grav อย่างไรก็ตามควรเปิดใช้ดีบักเกอร์เพื่อดูค่าแท็บข้อความ |
|
| 4 | Debug ใช้งานได้เช่นเดียวกับฟังก์ชัน dump () |
|
| 5 | Gist ฟังก์ชันนี้จะสร้างโค้ดฝัง Gist ตาม Github Gist ID |
|
| 6 | Random String Generation ฟังก์ชันนี้จะสร้างสตริงแบบสุ่มโดยมีจำนวนอักขระที่ระบุ สตริงเหล่านี้สามารถใช้เป็นรหัสหรือคีย์เฉพาะ |
|
| 7 | Repeat ฟังก์ชันนี้จะทำซ้ำสตริงตามระยะเวลาที่กำหนด |
|
| 8 | String สร้างสตริงสุ่มของความยาวอักขระที่ระบุ |
|
| 9 | Translate Array เป็นฟังก์ชันที่เชื่อมต่อกับ |ta กรอง. |
|
| 10 | Url ตัวกรองนี้จะสร้าง URL และจะแปลงสตรีม URL ของ PHP เป็นทรัพยากร HTML ที่ถูกต้อง หากไม่สามารถแก้ไข URL ได้จะสามารถส่งผ่านค่าเริ่มต้นได้ |
|
| 11 | Translate เมื่อใช้ตัวกรองการแปลสตริงจะถูกแปลเป็นไฟล์ |t กรอง. |
แปลเป็น - |
ในบทนี้ให้เราเข้าใจ Theme Variablesใน Grav อ็อบเจ็กต์และตัวแปรสามารถเข้าถึงได้จากเทมเพลต twig ในขณะที่ออกแบบธีมของคุณและอ็อบเจ็กต์และตัวแปรเหล่านี้จะถูกอ่านและจัดการโดย Twig Templating Framework
วัตถุหลัก
เทมเพลต Twig มีมากมาย core objects; แต่ละวัตถุมีชุดของ variables และ functions.
ตารางต่อไปนี้แสดงตัวแปรพร้อมคำอธิบายสั้น ๆ
| ซีเนียร์ | ตัวแปรและคำอธิบาย |
|---|---|
| 1 | {{ base_dir }} เราสามารถรับไดเร็กทอรีไฟล์ฐานการติดตั้ง Grav โดยใช้ตัวแปรนี้ |
| 2 | {{ base_url }} URL ฐานของไซต์ Grav สามารถเข้าถึงได้โดยใช้ตัวแปรนี้ |
| 3 | {{ base_url_relative }} ส่งคืนเส้นทางสัมพัทธ์ของ url ฐานไปยังไซต์ Grav |
| 4 | {{ base_url_absolute }} ส่งคืนเส้นทางสัมบูรณ์ของ url ฐานไปยังไซต์ Grav |
| 5 | {{ theme_dir }} ใช้เพื่อส่งคืนโฟลเดอร์ไดเร็กทอรีไฟล์ของธีมปัจจุบัน |
| 6 | {{ theme_url }} ใช้เพื่อส่งคืน URL สัมพัทธ์ของธีมปัจจุบัน |
วัตถุ config
ใน configuration.yaml ไฟล์วัตถุ config ถูกตั้งค่าให้เข้าถึงการตั้งค่าการกำหนดค่า Grav
{{ config.pages.theme }}มันจะส่งคืนธีมที่กำหนดค่าไว้ในปัจจุบัน
วัตถุไซต์
ระบุนามแฝงให้ config.site วัตถุซึ่งแสดงถึงการกำหนดค่าที่ตั้งไว้ในไฟล์ site.yaml ไฟล์.
สไตล์ชีทวัตถุ
ออบเจ็กต์เหล่านี้มีอาร์เรย์สำหรับเนื้อหา CSS สไตล์ชีตเพื่อจัดเก็บซึ่งสามารถวนซ้ำเพื่อเพิ่ม CSS ให้กับเทมเพลตได้
วัตถุสคริปต์
อ็อบเจ็กต์เหล่านี้จัดเตรียมอาร์เรย์ที่ประกอบด้วยเนื้อหา JavaScript ซึ่งวนซ้ำและ JavaScript จะถูกเพิ่มลงในเทมเพลต
วัตถุหน้า
เนื่องจากโครงสร้างของ Grav ถูกกำหนดไว้ใน pages/ โฟลเดอร์ไฟล์ page objectรับผิดชอบในการแสดงแต่ละหน้า page object มีข้อมูลทั้งหมดเกี่ยวกับเพจที่คุณกำลังทำงานอยู่
ตารางต่อไปนี้แสดงวิธีการของวัตถุเพจ
| ซีเนียร์ | วิธีการและคำอธิบาย | ตัวอย่าง |
|---|---|---|
| 1 | summary([size]) มันให้ส่วนสำคัญของเนื้อหาเพจที่มีขนาดระบุไว้เป็นพารามิเตอร์ หากไม่ได้ระบุขนาดจะได้รับค่าจาก summary.size ตัวแปรใน system/config/site.yaml ไฟล์. คุณยังสามารถคั่น ===ในเนื้อหาของคุณ เนื้อหาก่อนตัวคั่นจะถูกใช้เพื่อสรุป |
หรือ |
| 2 | content() ใช้เพื่อรับเนื้อหา HTML ทั้งหมดของหน้า |
|
| 3 | headers() ส่งคืนส่วนหัวของหน้าที่กำหนดไว้ในส่วนหน้าของ YAML ของหน้า |
|
| 4 | media() ใช้เพื่อเข้าถึงไฟล์มีเดียทั้งหมดเช่นรูปภาพวิดีโอและไฟล์อื่น ๆ มันจะส่งคืนอาร์เรย์ที่มีสื่อทั้งหมดที่เกี่ยวข้องกับเพจ |
|
| 5 | title() ตั้งค่าให้ส่งคืนชื่อของเพจซึ่งกำหนดไว้ในส่วนหัว YAML สำหรับเพจ |
|
| 6 | menu() ค่าของ menuตัวแปรจะถูกส่งกลับซึ่งระบุไว้ในส่วนหัว YAML ของหน้า ถ้าtitle ไม่ได้ตั้งค่าตัวแปรจากนั้นค่าเริ่มต้นจะเป็น title. |
|
| 7 | visible() ใช้เพื่อตั้งค่าการมองเห็นของเพจ โดยปกติแล้วเพจที่มีค่าตัวเลขตามด้วยจุด (เช่น 01.foldername) จะแสดงในเมนูและชื่อโฟลเดอร์ที่ไม่มีค่าตัวเลข (เช่นชื่อพับ) จะไม่ปรากฏ เราสามารถลบล้างได้ในส่วนหัวของหน้า |
|
| 8 | routable() ด้วยการใช้สิ่งนี้เราสามารถระบุได้ว่าเพจเป็น routable หรือ not routableหมายความว่าคุณสามารถรับเนื้อหากลับขณะที่ชี้เบราว์เซอร์ของคุณไปที่หน้านั้นได้หรือไม่ เพจที่ไม่สามารถกำหนดเส้นทางได้สามารถใช้ในปลั๊กอินเทมเพลต ฯลฯ และไม่สามารถเข้าถึงเพจเหล่านี้ได้โดยตรง ตั้งค่าไว้ในส่วนหัวของหน้า |
|
| 9 | slug() เมื่อใช้ตัวแปรนี้เราจะได้รับชื่อโดยตรงตามที่แสดงใน URL ของหน้า |
|
| 10 | url([include_host = false]) ใช้เพื่อส่งคืน URL ของเพจ |
หรือ |
| 11 | route() ใช้เพื่อส่งคืนการกำหนดเส้นทางภายในของเพจ |
|
| 12 | home() การใช้ตัวแปรนี้คุณสามารถกำหนดได้ว่าเพจถูกกำหนดค่าเป็น homeหน้าหรือไม่. สิ่งนี้จะคืนค่าจริงเมื่อเพจถูกกำหนดค่าเป็นโฮมเพจและเป็นเท็จเมื่อไม่ได้กำหนดค่า คุณสามารถค้นหาการตั้งค่านี้ได้ในsystem.yaml ไฟล์. |
|
| 13 | root() กำหนดว่าเพจปัจจุบันเป็นเพจรูทของลำดับชั้นหรือไม่ มันกลับมาtrue ถ้าเป็นหน้ารูทหรือ false หากไม่ใช่หน้ารูท |
|
| 14 | active() คุณสามารถระบุได้ว่าเบราว์เซอร์กำลังเข้าถึงเพจปัจจุบันหรือไม่โดยใช้ตัวแปรนี้ มันกลับมาtrue หากเบราว์เซอร์กำลังเข้าถึงหน้านี้หรือ false ถ้าไม่ใช่ |
|
| 15 | modular() ด้วยการใช้ตัวแปรนี้เราสามารถระบุได้ว่าเพจนี้เป็นแบบโมดูลหรือไม่ หากนี่เป็นเพจแบบโมดูลาร์จะส่งกลับtrue และ false ถ้าไม่ใช่ |
|
| 16 | activeChild() ตัวแปรนี้สามารถระบุได้ว่า URL ของ URI นี้มี URL ของหน้าที่ใช้งานอยู่หรือไม่ หรือพูดง่ายๆคือ URL ของหน้านี้ใน URL ปัจจุบัน สิ่งนี้มีประโยชน์มากเมื่อคุณกำลังทำงานกับการนำทางและคุณต้องการทราบว่าเพจนั้นวนซ้ำบนเพจพาเรนต์เดียวกันหรือไม่ |
|
| 17 | find(url) ตามที่ระบุโดย URL เส้นทางอ็อบเจ็กต์เพจจะถูกส่งกลับโดยตัวแปรนี้ |
|
| 18 | collection() ตัวแปรนี้ใช้เพื่อส่งคืนกลุ่มของเพจสำหรับบริบทตามที่กำหนดโดยส่วนหัวของเพจคอลเลกชัน |
|
| 19 | isFirst() หากเพจปัจจุบันเป็นเพจแรกของเพจพี่น้องเพจนั้นจะส่งกลับ true ผลตอบแทนอื่น ๆ false. |
|
| 20 | isLast() หากหน้าปัจจุบันอยู่ในหน้าสุดท้ายของหน้านี้จะส่งกลับ true ผลตอบแทนอื่น ๆ false. |
|
| 21 | nextSibling() ด้วยการอ้างอิงตำแหน่งปัจจุบันจะส่งกลับเพจพี่น้องถัดไปจากอาร์เรย์ |
|
| 22 | prevSibling() ด้วยการอ้างอิงตำแหน่งปัจจุบันจะส่งกลับเพจพี่น้องก่อนหน้าจากอาร์เรย์ |
|
| 23 | children() ตามที่กำหนดไว้ในโครงสร้างเนื้อหาของเพจอาร์เรย์ของเพจลูกจะถูกส่งกลับโดยตัวแปรนี้ |
|
| 24 | orderBy() ประเภทคำสั่งของเด็กที่เรียงลำดับจะถูกส่งกลับโดยวิธีนี้ ค่าที่อาจรวมไว้คือdefault, title, date และ folder และค่าเหล่านี้กำหนดค่าไว้ในส่วนหัวของหน้า |
|
| 25 | orderDir() วิธีการนี้จะส่งคืนทิศทางลำดับของเพจย่อยที่เรียงลำดับ และค่าสามารถเป็นอย่างใดอย่างหนึ่งasc(จากน้อยไปมาก) หรือ desc(descending). โดยปกติค่าเหล่านี้จะกำหนดค่าไว้ในส่วนหัวของหน้า |
|
| 26 | orderManual() วิธีนี้จะส่งคืนอาร์เรย์ที่ประกอบด้วยการเรียงลำดับหน้าด้วยตนเองและการจัดลำดับนี้จะเป็นของลูกเพจใด ๆ โดยทั่วไปค่านี้จะถูกกำหนดในส่วนหัวของหน้า |
|
| 27 | maxCount() ตัวแปรนี้บอกว่ามากที่สุดจำนวนเพจชายน์ที่อนุญาตให้ส่งคืน โดยปกติค่าจะระบุไว้ในส่วนหัวของหน้า |
|
| 28 | children.count() ตัวแปรนี้ส่งคืนจำนวนเพจย่อยสำหรับเพจ |
|
| 29 | children.current() ตัวแปรนี้จะส่งคืนรายการลูกปัจจุบัน |
|
| 30 | children.next() สิ่งนี้จะส่งคืนรายการย่อยถัดไปจากอาร์เรย์ของเพจย่อย |
|
| 31 | children.prev() สิ่งนี้จะส่งคืนรายการลูกก่อนหน้าจากอาร์เรย์ของเพจลูก |
|
| 32 | children.nth(position) สิ่งนี้จะส่งคืนตำแหน่งของเด็กในอาร์เรย์ของเด็ก |
|
| 33 | parent() ในโครงสร้างต้นไม้ที่ซ้อนกันเมื่อคุณต้องการย้อนกลับไปยังเพจพาเรนต์คุณสามารถใช้ตัวแปรนี้ได้ มันจะส่งคืนออบเจ็กต์เพจหลักสำหรับเพจปัจจุบัน |
|
| 34 | isPage() ด้วยการใช้ตัวแปรนี้คุณสามารถระบุได้ว่าหน้านี้มีไฟล์ .md ไฟล์หรือเป็นเพียงโฟลเดอร์สำหรับกำหนดเส้นทาง |
|
| 35 | isDir() ด้วยการใช้ตัวแปรนี้คุณสามารถระบุได้ว่าเพจปัจจุบันเป็นเพียงโฟลเดอร์สำหรับการกำหนดเส้นทางหรือไม่ มันกลับมาtrue หรือ false ขึ้นอยู่กับมัน |
|
| 36 | id() สิ่งนี้จะส่งคืน ID เฉพาะสำหรับเพจ |
|
| 37 | modified() จะส่งคืนการประทับเวลาของเวลาที่แก้ไขเพจครั้งล่าสุด |
|
| 38 | date() วิธีนี้จะแสดงการประทับวันที่สำหรับเพจ โดยปกติจะกำหนดค่าในส่วนหัวที่แสดงถึงวันที่ของเพจหรือโพสต์ หากไม่มีการระบุค่าตามค่าเริ่มต้นระบบจะใช้การประทับเวลาที่แก้ไข |
|
| 39 | filePath() เมื่อใช้สิ่งนี้คุณจะได้รับเส้นทางไฟล์แบบเต็มของหน้า |
|
| 40 | filePathClean() สิ่งนี้จะส่งคืนเส้นทางสัมพัทธ์ |
|
| 41 | path() สิ่งนี้จะส่งคืนพา ธ แบบเต็มไปยังไดเร็กทอรีที่มีเพจปัจจุบันอยู่ |
|
| 42 | folder() ซึ่งจะส่งคืนชื่อโฟลเดอร์สำหรับเพจ |
|
| 43 | taxonomy() สิ่งนี้จะส่งคืนอาร์เรย์ของอนุกรมวิธานซึ่งเชื่อมต่อกับเพจ |
วัตถุหน้า
ออบเจ็กต์ Pages แสดงเป็นโครงสร้างซ้อนกันของออบเจ็กต์เพจ ต้นไม้ที่ซ้อนกันนี้มีประโยชน์มากในขณะที่สร้างnavigations, sitemap หรือ finding a particular page.
วิธีเด็ก
สิ่งนี้ส่งคืนอาร์เรย์ของออบเจ็กต์เพจที่ประกอบด้วยเพจลูก อ็อบเจ็กต์เพจที่มีโครงสร้างเหมือนต้นไม้สามารถทำซ้ำได้ทุกเพจในโฟลเดอร์
ในการรับหน้าระดับบนสุดสำหรับเมนูให้ใช้รหัสต่อไปนี้
<ul class = "navigation">
{% for page in pages.children %}
{% if page.visible %}
<li><a href = "{{ page.url }}">{{ page.menu }}</a></li>
{% endif %}
{% endfor %}
</ul>วัตถุ uri
ส่วนของ URI ปัจจุบันสามารถเข้าถึงได้โดยใช้หลายวิธีของวัตถุ Uri
http://mysite.com/Grav/section/category/page.json/param1:foo/param2:bar/?query1 = baz&query2 = qux:ตารางต่อไปนี้แสดงวิธีการของวัตถุ Uri
| ซีเนียร์ | วิธีการและคำอธิบาย | ตัวอย่าง |
|---|---|---|
| 1 | path() ส่วนของ url ปัจจุบันสามารถเข้าถึงได้โดยใช้วิธีนี้ |
|
| 2 | paths() อาร์เรย์ขององค์ประกอบเส้นทางจะถูกส่งกลับโดยใช้วิธีนี้ |
|
| 3 | route([absolute = false][, domain = false]) วิธีนี้ส่งคืนเส้นทางด้วย URL แบบสัมบูรณ์หรือแบบสัมพัทธ์ |
หรือ, |
| 4 | params() สิ่งนี้จะส่งคืนส่วนพารามิเตอร์ใน URL |
|
| 5 | param(id) สิ่งนี้จะส่งคืนค่าของพารามิเตอร์ |
|
| 6 | query() ส่วนการสืบค้นของ URL สามารถเข้าถึงได้โดยใช้วิธีนี้ |
|
| 7 | query(id) โดยใช้สิ่งนี้คุณสามารถเข้าถึงรายการแบบสอบถามเฉพาะ |
|
| 8 | url([include_host = true]) สิ่งนี้จะส่งคืน URL แบบเต็มซึ่งอาจมีหรือไม่มีโฮสต์ก็ได้ |
|
| 9 | extension() สิ่งนี้จะส่งคืนส่วนขยายหรือหากไม่ได้ระบุไว้มันจะส่งคืน html |
|
| 10 | host() สิ่งนี้ส่งคืนโฮสต์ของ URL |
|
| 11 | base() สิ่งนี้จะส่งคืนส่วนฐานของ URL |
|
| 12 | rootUrl([include_host = true]) สิ่งนี้จะส่งคืนรูท URL ของอินสแตนซ์ Grav |
|
| 13 | referrer() ข้อมูลผู้อ้างอิงของเพจจะถูกส่งกลับโดยวิธีนี้ |
วัตถุส่วนหัว
มันเป็นทางเลือกสำหรับ page.header()ของหน้าเดิม ควรใช้ส่วนหัวของหน้าเดิมเมื่อคุณวนลูปผ่านหน้าย่อย
วัตถุเนื้อหา
มันเป็นทางเลือกสำหรับ page.content() ของหน้าเดิม
วัตถุอนุกรมวิธาน
ข้อมูลการจัดหมวดหมู่ทั้งหมดของไซต์มีอยู่ในออบเจ็กต์การจัดหมวดหมู่ส่วนกลาง
วัตถุเบราว์เซอร์
Grav กำหนดแพลตฟอร์มเบราว์เซอร์และเวอร์ชันของผู้ใช้โดยใช้การสนับสนุนในตัว
{{ browser.platform}} # windows
{{ browser.browser}} # chrome
{{ browser.version}} # 24การเพิ่มตัวแปรที่กำหนดเอง
มีการเพิ่มตัวแปรที่กำหนดเองได้หลายวิธี หากคุณกำลังใช้ตัวแปรทั่วทั้งไซต์ให้ใส่เข้าไปuser/config/site.yaml และคุณสามารถเข้าถึงได้ตามที่แสดงด้านล่าง
{{ site.my_variable }}หากตัวแปรมีไว้สำหรับหน้าใดหน้าหนึ่งเท่านั้นคุณสามารถเพิ่มได้ใน YAML front-matter และเข้าถึงได้โดยใช้ page.header วัตถุ.
For example -
title: My Page
author: Johnชื่อผู้แต่งสามารถเข้าถึงได้ใน -
The author of this page is: {{ page.header.author }}การเพิ่มวัตถุที่กำหนดเอง
ด้วยการใช้ปลั๊กอินคุณสามารถเพิ่มวัตถุที่กำหนดเองให้กับวัตถุ Twig นี้เป็นหัวข้อที่ทันสมัยและเราจะได้เห็นข้อมูลเพิ่มเติมได้ในปลั๊กอินบท
ในบทนี้เรามาศึกษาเกี่ยวกับ Asset Manager. ตัวจัดการสินทรัพย์ได้รับการแนะนำใน Grav 0.9.0 เพื่อรวมอินเทอร์เฟซสำหรับการเพิ่มและจัดการสินทรัพย์เช่นJavaScript และ CSS. การเพิ่มเนื้อหาเหล่านี้จากธีมและปลั๊กอินจะให้ความสามารถขั้นสูงเช่นordering และ Asset Pipeline. Asset Pipeline ใช้เพื่อลดขนาดและบีบอัดเนื้อหาเพื่อลดความต้องการของเบราว์เซอร์และยังลดขนาดของเนื้อหา
ตัวจัดการสินทรัพย์เป็นคลาสและพร้อมใช้งานใน Grav ผ่านตะขอเหตุการณ์ปลั๊กอิน คุณยังสามารถใช้คลาส Asset Manager ในธีมได้โดยตรงโดยใช้การโทร Twig
การกำหนดค่า
ผู้จัดการสินทรัพย์ประกอบด้วยชุดตัวเลือกการกำหนดค่า system.yamlไฟล์มีค่าเริ่มต้น คุณสามารถแทนที่ค่าเหล่านี้ในไฟล์user/config/system.yaml ไฟล์.
assets: # Configuration for Assets Manager (JS, CSS)
css_pipeline: false # The CSS pipeline is the unification of multiple CSS resources into one file
css_minify: true # Minify the CSS during pipelining
css_rewrite: true # Rewrite any CSS relative URLs during pipelining
js_pipeline: false # The JS pipeline is the unification of multiple JS resources into one file
js_minify: true # Minify the JS during pipeliningเนื้อหาในธีม
ธีม Antimatter มาเป็นธีมเริ่มต้นเมื่อคุณติดตั้ง Grav แสดงตัวอย่างวิธีการเพิ่มไฟล์ CSS ในไฟล์base.html.twig ไฟล์ที่อยู่ในธีมนี้
{% block stylesheets %}
{% do assets.addCss('theme://css/pure-0.5.0/grids-min.css', 103) %}
{% do assets.addCss('theme://css-compiled/nucleus.css',102) %}
{% do assets.addCss('theme://css-compiled/template.css',101) %}
{% do assets.addCss('theme://css/custom.css',100) %}
{% do assets.addCss('theme://css/font-awesome.min.css',100) %}
{% do assets.addCss('theme://css/slidebars.min.css') %}
{% if browser.getBrowser == 'msie' and browser.getVersion == 10 %}
{% do assets.addCss('theme://css/nucleus-ie10.css') %}
{% endif %}
{% if browser.getBrowser == 'msie' and browser.getVersion >= 8 and browser.getVersion <= 9 %}
{% do assets.addCss('theme://css/nucleus-ie9.css') %}
{% do assets.addJs('theme://js/html5shiv-printshiv.min.js') %}
{% endif %}
{% endblock %}
{{ assets.css() }}รหัสข้างต้นมีคำอธิบายสั้น ๆ ด้านล่าง
ภูมิภาคที่กำหนดไว้ใน block แท็กกิ่งไม้สามารถแทนที่หรือต่อท้ายในเทมเพลตที่ขยายแท็กและคุณสามารถดูจำนวนไฟล์ do assets.addCss() โทรภายในบล็อกนี้
{% do %} แท็กช่วยให้คุณจัดการกับตัวแปรโดยไม่ต้องมีเอาต์พุตใด ๆ ที่สร้างขึ้นใน Twig เอง
คุณสามารถเพิ่มเนื้อหา CSS ในตัวจัดการสินทรัพย์ได้โดยใช้ addCss()วิธี. คุณสามารถกำหนดลำดับความสำคัญของสไตล์ชีตได้โดยส่งค่าตัวเลขเป็นพารามิเตอร์ที่สอง โทรไปที่addCss() วิธีการแสดงผลแท็ก HTML จากเนื้อหา CSS
เนื้อหา JavaScript ถูกใช้ในลักษณะเดียวกับเนื้อหา CSS เนื้อหา JavaScript ภายในไฟล์block แท็กกิ่งไม้ตามที่แสดงด้านล่าง
{% block javascripts %}
{% do assets.addJs('jquery',101) %}
{% do assets.addJs('theme://js/modernizr.custom.71422.js',100) %}
{% do assets.addJs('theme://js/antimatter.js') %}
{% do assets.addJs('theme://js/slidebars.min.js') %}
{% do assets.addInineJs('alert(\'This is inline!\')') %}
{% endblock %}
{{ assets.js() }}การเพิ่มสินทรัพย์
ตารางต่อไปนี้แสดงวิธีการเพิ่มประเภทต่างๆ -
| ซีเนียร์ | วิธีการและคำอธิบาย |
|---|---|
| 1 | add(asset, [options]) ขึ้นอยู่กับนามสกุลของไฟล์ addวิธีการตรงกับเนื้อหา เป็นวิธีที่เหมาะสมสำหรับการเรียกหนึ่งในวิธีการโดยตรงสำหรับ CSS หรือ JS คุณสามารถใช้ประโยชน์จากไฟล์optionsเพื่อกำหนดลำดับความสำคัญ เนื้อหาควรรวมอยู่ในการรวม / ลดขนาดไปป์ไลน์หรือไม่ถูกควบคุมโดยแอตทริบิวต์ไปป์ไลน์ |
| 2 | addCss(asset, [options]) เมื่อใช้วิธีนี้คุณสามารถเพิ่มเนื้อหาลงในเนื้อหา CSS ตามลำดับความสำคัญที่กำหนดไว้ในพารามิเตอร์ที่สองเนื้อหาจะถูกเรียงลำดับในรายการ หากไม่ได้ตั้งค่าลำดับความสำคัญไว้โดยค่าเริ่มต้น 10 จะถูกตั้งค่า เนื้อหาควรรวมอยู่ในการรวม / ลดขนาดไปป์ไลน์หรือไม่ถูกควบคุมโดยแอตทริบิวต์ไปป์ไลน์ |
| 3 | addDirCss(directory) เมื่อใช้วิธีนี้คุณสามารถเพิ่มไดเร็กทอรีเอนทิตีที่ประกอบด้วยสินทรัพย์ CSS ซึ่งจะจัดเรียงตามลำดับตัวอักษร |
| 4 | addInlineCss(css, [options]) คุณสามารถระบุสตริง CSS ภายในแท็กสไตล์อินไลน์ได้โดยใช้วิธีนี้ |
| 5 | addJs(asset, [options]) เมื่อใช้วิธีนี้คุณสามารถเพิ่มเนื้อหาให้กับเนื้อหา JS ได้ หากไม่ได้ตั้งค่าลำดับความสำคัญจะตั้งค่าลำดับความสำคัญเริ่มต้นเป็น 10 แอตทริบิวต์ไปป์ไลน์เป็นตัวกำหนดว่าเนื้อหาควรรวมอยู่ในการรวม / ลดขนาดไปป์ไลน์หรือไม่ |
| 6 | addInlineJs(javascript, [options]) วิธีนี้ช่วยให้คุณสามารถเพิ่มสตริงของ JS ภายในแท็กสคริปต์แบบอินไลน์ |
| 7 | addDirJs(directory) เมื่อใช้วิธีนี้คุณสามารถเพิ่มไดเร็กทอรีเอนทิตีที่ประกอบด้วยเนื้อหา JS ซึ่งจะจัดเรียงตามลำดับตัวอักษร |
| 8 | registerCollection(name, array) วิธีนี้ช่วยให้คุณสามารถลงทะเบียนอาร์เรย์ที่ประกอบด้วยเนื้อหา CSS หรือ JS ด้วยชื่อเพื่อให้สามารถใช้งานได้ในภายหลังโดยใช้ไฟล์ add()วิธี. หากคุณใช้หลายธีมหรือปลั๊กอินวิธีนี้มีประโยชน์มาก |
ตัวเลือก
มีตัวเลือกมากมายในการส่งผ่านอาร์เรย์ของสินทรัพย์ซึ่งอธิบายดังที่แสดงด้านล่าง -
สำหรับ CSS
priority - ใช้ค่าจำนวนเต็มและค่าเริ่มต้นจะเป็น 100
pipeline - เมื่อสินทรัพย์ไม่รวมอยู่ในไปป์ไลน์จะตั้งค่าเป็น falseมูลค่า. และค่าเริ่มต้นถูกตั้งค่าเป็นtrue.
สำหรับ JS
priority - รับค่าจำนวนเต็มและค่าเริ่มต้นจะเป็น 100
pipeline - เมื่อสินทรัพย์ไม่รวมอยู่ในไปป์ไลน์ falseถูกตั้งค่า และค่าเริ่มต้นถูกตั้งค่าเป็นtrue.
loading - ตัวเลือกนี้รองรับ 3 ค่าเช่น empty, async และ defer.
group- ประกอบด้วยสตริงที่ระบุชื่อเฉพาะสำหรับกลุ่ม และค่าเริ่มต้นถูกตั้งค่าเป็นtrue.
Example
{% do assets.addJs('theme://js/example.js',
{'priority':101, 'pipeline':true, 'loading':'async', 'group':'top'}) %}การแสดงผลสินทรัพย์
สถานะปัจจุบันของเนื้อหา CSS และ JS สามารถแสดงผลได้โดยใช้สิ่งต่อไปนี้ -
css ()
ขึ้นอยู่กับเนื้อหา CSS ทั้งหมดที่เพิ่มในตัวจัดการสินทรัพย์ไฟล์ css()วิธีการแสดงรายการที่ประกอบด้วยแท็กลิงก์ HTML CSS ตามแอตทริบิวต์ไปป์ไลน์รายการสามารถมีไฟล์ที่ย่อขนาดและเนื้อหาแต่ละรายการ / รวมกัน
js ()
จากเนื้อหา JS ทั้งหมดที่ได้รับจากผู้จัดการสินทรัพย์ไฟล์ js()วิธีการแสดงรายการที่ประกอบด้วยแท็กลิงก์ HTML JS ตามแอตทริบิวต์ไปป์ไลน์รายการสามารถมีไฟล์ที่ย่อขนาดและเนื้อหาแต่ละรายการ / รวมกัน
ชื่อสินทรัพย์
Grav ช่วยให้คุณสามารถลงทะเบียนคอลเล็กชันของเนื้อหา CSS และ JS ด้วยชื่อเพื่อให้คุณสามารถใช้ไฟล์ addสินทรัพย์ให้กับผู้จัดการสินทรัพย์โดยใช้ชื่อที่ลงทะเบียน สิ่งนี้สามารถทำได้ใน Grav โดยใช้คุณสมบัติที่เรียกว่าnamed assets. คอลเลกชันที่กำหนดเองเหล่านี้ถูกกำหนดไว้ในsystem.yaml; คอลเลกชันสามารถใช้โดยธีมหรือปลั๊กอินใดก็ได้
assets:
collections:
jquery: system://assets/jquery/jquery-2.1.3.min.js
bootstrap:
- https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css
- https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap-theme.min.css
- https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/js/bootstrap.min.jsregisterCollection() สามารถใช้วิธีการทางโปรแกรมด้วยรหัสต่อไปนี้ -
$assets = $this->Grav['assets']; $bootstrapper_bits = [https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css,
https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap-theme.min.css,
https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/js/bootstrap.min.js];
$assets->registerCollection('bootstrap', $bootstrap_bits);
$assets->add('bootstrap', 100);สินทรัพย์ที่จัดกลุ่ม
Grav 0.9.43 ได้รับการแนะนำด้วยคุณสมบัติใหม่ที่เรียกว่า Grouped Assetsซึ่งช่วยให้คุณส่งผ่านอาร์เรย์ตัวเลือกที่ประกอบด้วยทางเลือก groupในขณะที่เพิ่มเนื้อหา คุณลักษณะนี้มีประโยชน์มากเมื่อคุณต้องการไฟล์ JS หรือ JS แบบอินไลน์ในบางส่วนของหน้า
เมื่อใช้ไวยากรณ์ตัวเลือกคุณต้องระบุกลุ่มเมื่อเพิ่มเนื้อหาดังที่แสดงด้านล่าง
{% do assets.addJs('theme://js/example.js', {'priority':102, 'group':'bottom'}) %}หากไม่มีการตั้งค่ากลุ่มสำหรับเนื้อหา headถูกตั้งเป็นกลุ่มเริ่มต้น หากคุณต้องการให้เนื้อหาเหล่านี้แสดงในกลุ่มด้านล่างคุณต้องเพิ่มสิ่งต่อไปนี้ในธีมของคุณ
{{ assets.js('bottom') }}สินทรัพย์คงที่
เมื่อใดก็ตามที่คุณต้องการอ้างอิงเนื้อหาโดยไม่ต้องใช้ตัวจัดการสินทรัพย์คุณสามารถใช้ไฟล์ url()วิธีการช่วยเหลือ ตัวอย่างเช่นเมื่อคุณต้องการอ้างอิงรูปภาพจากธีมคุณสามารถใช้ไวยากรณ์ต่อไปนี้
<img src = "{{ url("theme://" ~ widget.image) }}" alt = "{{ widget.text|e }}" />url() วิธีการตัวช่วยเลือกใช้พารามิเตอร์ที่สองเพื่อเปิดใช้งาน URL เพื่อรวมโดเมนและสคีมาโดยใช้ true หรือ falseค่า โดยค่าเริ่มต้นค่าจะถูกตั้งเป็นfalse ซึ่งแสดงเฉพาะ URL สัมพัทธ์
Example
url("theme://somepath/mycss.css", true)ในบทนี้ให้เราศึกษาเกี่ยวกับ Theme Customization. มีหลายวิธีในการปรับแต่งธีมของคุณ Grav มีคุณสมบัติมากมายและฟังก์ชันบางอย่างเพื่อปรับแต่งธีมของคุณได้อย่างง่ายดาย
CSS ที่กำหนดเอง
คุณสามารถจัดหาของคุณเอง custom.cssไฟล์เพื่อปรับแต่งธีมของคุณ ธีมปฏิสสารหมายถึงcss/custom.css ไฟล์ผ่านการใช้ Asset Manager. หากไม่พบการอ้างอิงถึงไฟล์ CSS แสดงว่าไฟล์Asset Managerจะไม่เพิ่มการอ้างอิงลงใน HTML การสร้างไฟล์ CSS ใน Antimatter'scss/โฟลเดอร์จะแทนที่ CSS เริ่มต้น ตัวอย่างเช่น -
custom.css
body a {
color: #FFFF00;
}สีของลิงก์เริ่มต้นจะถูกลบล้างและตั้งค่าเป็นสีเหลือง
SCSS ที่กำหนดเอง / LESS
อีกวิธีหนึ่งในการจัดเตรียมไฟล์ CSS ที่กำหนดเองคือการใช้ไฟล์ custom.scssไฟล์. SCSS (สร้างประโยคผ้าสไตล์น่ากลัว)เป็น preprocessor CSS ซึ่งช่วยให้คุณสร้าง CSS ได้อย่างมีประสิทธิภาพผ่านการใช้งานของผู้ประกอบการตัวแปรโครงสร้างที่ซ้อนกันนำเข้า partials และผสมอิน Antimatter เขียนโดยใช้ SCSS
ในการใช้ SCSS คุณต้องมีคอมไพเลอร์ SCSS คุณสามารถใช้เครื่องมือบรรทัดคำสั่งและแอปพลิเคชัน GUI เพื่อติดตั้งคอมไพเลอร์ SCSS บนแพลตฟอร์มใดก็ได้ ปฏิสสารใช้scss/ โฟลเดอร์ที่จะวางไฟล์ .scssไฟล์. ไฟล์ที่คอมไพล์จะถูกเก็บไว้ในcss-compiled/ โฟลเดอร์
SCSS ควรเฝ้าดูไฟล์สำหรับการอัปเดตใด ๆ ซึ่งสามารถทำได้โดยใช้คำสั่งต่อไปนี้ -
scss --watch scss:css-compiledคำสั่งดังกล่าวบอกให้คอมไพเลอร์ SCSS เฝ้าดูไดเร็กทอรีที่เรียกว่า scss และเมื่อใดก็ตามที่ไฟล์ css-compiled โฟลเดอร์ได้รับการอัพเดตคอมไพเลอร์ SCSS ควรคอมไพล์
คุณสามารถเก็บรหัส SCSS ที่กำหนดเองไว้ได้ scss/template/_custom.scssไฟล์. มีข้อดีหลายประการในการเก็บรหัสของคุณไว้ในไฟล์นี้
การอัปเดตใด ๆ จากไฟล์ SCSS และไฟล์ CSS อื่น ๆ จะถูกคอมไพล์เป็นไฟล์ css-compiled/template.css ไฟล์
คุณสามารถเข้าถึง SCSS ใดก็ได้ที่ใช้ในธีมของคุณและใช้ประโยชน์จากตัวแปรและมิกซ์อินทั้งหมดที่มีให้
เพื่อการพัฒนาที่ง่ายขึ้นคุณจะได้รับการเข้าถึงคุณสมบัติและฟังก์ชันทั้งหมดของ SCSS มาตรฐาน
ตัวอย่างของ _custom.scss ไฟล์แสดงด้านล่าง -
body {
a {
color: darken($core-accent, 20%);
}
}เมื่อคุณอัปเกรดธีมของคุณ css ที่กำหนดเองทั้งหมดจะถูกลบล้าง นี่เป็นข้อเสียเปรียบที่สำคัญของการเลือกวิธีนี้ในการปรับแต่งธีม สิ่งนี้สามารถแก้ไขได้โดยใช้การสืบทอดธีม
การสืบทอดธีม
Theme Inheritanceเป็นวิธีที่ดีที่สุดในการแก้ไขหรือปรับแต่งธีมและสามารถทำได้ด้วยการตั้งค่าเพียงเล็กน้อย แนวคิดพื้นฐานคือธีมถูกกำหนดให้เป็นธีมพื้นฐานที่คุณกำลังสืบทอดมาและมีเพียงบางบิตเท่านั้นที่สามารถแก้ไขได้และส่วนที่เหลือจะจัดการโดยธีมพื้นฐาน ข้อดีของการใช้การสืบทอดธีมคือธีมที่สืบทอดแบบกำหนดเองจะไม่ได้รับผลกระทบโดยตรงเมื่อใดก็ตามที่มีการอัพเดตธีมพื้นฐาน คุณต้องทำตามขั้นตอนต่อไปนี้
ในการจัดเก็บธีมใหม่ของคุณให้สร้างโฟลเดอร์ใหม่ชื่อ mytheme/ ภายใน /user/themes/ โฟลเดอร์
ถัดไปคุณต้องสร้างไฟล์ YAML ธีมใหม่ที่เรียกว่า mytheme.yaml ภายใต้ไฟล์ /user/themes/mytheme/ โฟลเดอร์ที่มีเนื้อหาต่อไปนี้
streams:
schemes:
theme:
type: ReadOnlyStream
prefixes:
'':
- user/themes/mytheme
- user/themes/antimatterสร้างไฟล์ YAML ชื่อ blueprints.yaml ภายใต้ /user/themes/mytheme/ โฟลเดอร์ที่มีเนื้อหาต่อไปนี้
name: MyTheme
version: 1.0.0
description: "Extending Antimatter"
icon: crosshairs
author:
name: Team Grav
email: [email protected]
url: http://getgrav.orgตอนนี้เราจะเข้าใจวิธีกำหนดธีม blueprints.yamlที่ประกอบด้วยองค์ประกอบพื้นฐาน สามารถให้รายละเอียดเพิ่มเติมสำหรับคำจำกัดความของฟอร์มเพื่อควบคุมฟังก์ชันของฟอร์มของคุณ blueprints.yaml สามารถตรวจสอบไฟล์สำหรับรายละเอียดเพิ่มเติมเกี่ยวกับเรื่องนี้
ในไฟล์ user/config/system.yaml แก้ไขไฟล์ pages: theme: ตัวเลือกในการเปลี่ยนธีมเริ่มต้นของคุณเป็นธีมใหม่ดังที่แสดงด้านล่าง
pages:
theme: mythemeตอนนี้ชุดรูปแบบใหม่ถูกสร้างขึ้นและ Antimatter จะเป็นธีมพื้นฐานสำหรับใหม่นี้ mythemeธีม หากคุณต้องการแก้ไข SCSS เฉพาะเราจำเป็นต้องกำหนดค่าคอมไพเลอร์ SCSS เพื่อให้มันดูเป็นไฟล์mytheme ธีมก่อนและรองจากธีมปฏิสสาร
ใช้การตั้งค่าต่อไปนี้ -
ก่อนอื่นให้คัดลอกไฟล์ template.scss ซึ่งวางอยู่ในไฟล์ antimatter/scss/ แล้ววางลงในไฟล์ mytheme/scss/โฟลเดอร์ ไฟล์นี้จะมีไฟล์@import เรียกไฟล์ต่างๆเช่น template/_custom.scss และไฟล์ย่อย
load-path ชี้ไปที่ antimatter/scss/โฟลเดอร์ที่มีไฟล์ SCSS จำนวนมาก ในการรันคอมไพเลอร์ SCSS คุณต้องระบุload-path to it as shown below.
scss --load-path ../antimatter/scss --watch scss:css-compiledตอนนี้สร้างไฟล์ชื่อ _custom.scss ภายใต้ mytheme/scss/template/. ไฟล์นี้จะมีการปรับเปลี่ยนทั้งหมดของคุณ
เมื่อไฟล์ SCSS ที่กำหนดเองมีการเปลี่ยนแปลงไฟล์ SCSS ทั้งหมดจะถูกคอมไพล์อีกครั้งโดยอัตโนมัติ template.css ซึ่งตั้งอยู่ภายใต้ mytheme/css-compiled/ โฟลเดอร์แล้ว Grav อ้างอิงสิ่งนี้อย่างถูกต้อง
ในบทนี้เราจะทำความเข้าใจว่าปลั๊กอินทำงานเป็นฟังก์ชันเพิ่มเติมใน Grav อย่างไร ปลั๊กอินเป็นซอฟต์แวร์ที่มีฟังก์ชันเพิ่มเติมซึ่งเดิมยังไม่เสร็จสมบูรณ์โดยฟังก์ชันหลักของ Grav
คุณสามารถอัปโหลดปลั๊กอิน Grav เพื่อขยายการทำงานของไซต์ได้ ปลั๊กอินใช้เพื่อทำให้งานของคุณง่ายขึ้น Dependency Injection Containerช่วยในการเข้าถึงวัตถุสำคัญใน Grav ในวงจรชีวิตทั้งหมดด้วยความช่วยเหลือของGrav's event hooksเราสามารถจัดการ Grav ได้ตามความต้องการของเราและยังสามารถเข้าถึงอะไรก็ได้ที่ Grav รู้ เราจะศึกษาในรายละเอียดเกี่ยวกับ Grav ตะขอเหตุการณ์ในบทGrav - เหตุการณ์เบ็ด
Dependency Injection เป็นรูปแบบการออกแบบซอฟต์แวร์ที่ส่วนประกอบต่างๆได้รับการอ้างอิงแทนที่จะเข้ารหัสอย่างหนักภายในส่วนประกอบ
มีปลั๊กอินฟรีมากมายสำหรับ Grav ซึ่งใช้สำหรับการแสดงบล็อกที่เก็บถาวรแผนผังเว็บไซต์เครื่องมือค้นหาแบบฟอร์มแถบเลื่อนแสงและอื่น ๆ อีกมากมาย คุณสามารถดาวน์โหลดปลั๊กอินจากที่นี่ ในโฟลเดอร์ Plugin คุณสามารถจัดเก็บปลั๊กอินที่มีชื่อเฉพาะ ชื่อควรเกี่ยวข้องกับฟังก์ชันของปลั๊กอินและไม่ควรมีอักษรตัวใหญ่ขีดล่างหรือช่องว่าง เราจะศึกษาเกี่ยวกับวิธีการใช้ปลั๊กอินในบทGrav - ปลั๊กอินสอน
ทรงพลัง
ปลั๊กอินเขียนง่ายยืดหยุ่นและทรงพลัง มีปลั๊กอิน 46 รายการและมีคุณสมบัติที่รวมอยู่ด้วยdisplaying a sitemap, provides breadcrumbs, display blog archives เป็นต้น
สิ่งจำเป็น
เมื่อติดตั้ง Grav ในระบบของคุณคุณจะเห็นว่ามีปลั๊กอินสองตัวอยู่ภายในไฟล์ <your_folder_name>/user/plugins โฟลเดอร์
ปลั๊กอินข้อผิดพลาด
ปลั๊กอินปัญหา
Error Plugin - ใช้เพื่อแสดงไฟล์ HTTP ข้อผิดพลาดเช่น 404 Page Not Found เมื่อไม่มีหน้าคำขอสำหรับ URI ที่ระบุ
Problem Plugin- ใช้สำหรับตรวจจับปัญหาเกี่ยวกับสิทธิ์การตั้งค่าโฮสติ้งและโฟลเดอร์ที่หายไป จะมีประโยชน์เมื่อคุณติดตั้ง Grav ใหม่เพื่อระบุปัญหาดังกล่าว
ในบทนี้เราจะเจาะลึกถึงวิธีการตั้งค่าและกำหนดค่าปลั๊กอิน นอกจากนี้เรายังจะเข้าใจโครงสร้างของปลั๊กอินและวิธีการแสดงเพจแบบสุ่ม ปลั๊กอินเป็นซอฟต์แวร์ที่มีฟังก์ชันเพิ่มเติมซึ่งเดิมยังไม่เสร็จสมบูรณ์โดยฟังก์ชันหลักของ Grav
ในบทความนี้เราจะแสดงเพจสุ่มโดยใช้ปลั๊กอินสุ่ม ก่อนที่จะใช้ปลั๊กอินนี้เราจะเห็นจุดสำคัญบางประการของปลั๊กอินแบบสุ่ม
คุณสามารถใช้ปลั๊กอินนี้เพื่อแสดงเพจแบบสุ่มโดยใช้ URI เป็น /random.
สร้างตัวกรองเพื่อใช้การจัดหมวดหมู่ที่ระบุในหน้า คุณสามารถสร้างเป็นไฟล์category : blog.
คุณสามารถแสดงเพจแบบสุ่มโดยใช้ตัวเลือกตัวกรอง นี่เป็นการแจ้งให้ Grav ใช้เนื้อหาเดียวกันกับที่จะแสดงในหน้าสุ่ม
ติดตั้งปลั๊กอิน
ทำตามขั้นตอนเหล่านี้เพื่อสร้างการตั้งค่าพื้นฐานสำหรับปลั๊กอินก่อนที่จะใช้ปลั๊กอินจริง
สร้างโฟลเดอร์ชื่อ random ภายใต้ user/plugins โฟลเดอร์
ภายใต้ user/plugins/random โฟลเดอร์สร้างสองไฟล์คือ -
random.php ใช้สำหรับรหัสปลั๊กอิน
random.yaml ใช้สำหรับการกำหนดค่า
การกำหนดค่าปลั๊กอิน
ในการใช้ปลั๊กอินแบบสุ่มเราจำเป็นต้องมีตัวเลือกการกำหนดค่าบางอย่าง เราจะเขียนบรรทัดต่อไปนี้ใต้ไฟล์random.yaml ไฟล์.
enabled:true
route:/random
filters:
category:blogRandom สร้างเส้นทางที่คุณกำหนด ตามตัวกรองการจัดหมวดหมู่จะเลือกรายการแบบสุ่ม ค่าเริ่มต้นของตัวกรองคือ'category: blog' ซึ่งใช้สำหรับการเลือกแบบสุ่ม
โครงสร้างปลั๊กอิน
สามารถใช้โค้ดต่อไปนี้ในโครงสร้างปลั๊กอิน
<?php
namespace Grav\Plugin;
use Grav\Common\Page\Collection;
use Grav\Common\Plugin;
use Grav\Common\Uri;
use Grav\Common\Taxonomy;
class RandomPlugin extends Plugin {
}
?>เรากำลังใช้คลาสมากมายในปลั๊กอินโดยใช้ useงบที่ทำให้อ่านง่ายขึ้นและประหยัดพื้นที่ด้วย namespace Grav\Pluginจะต้องเขียนไว้ที่ด้านบนของไฟล์ PHP ควรเขียนชื่อปลั๊กอินtitlecase และควรขยายโดยใช้ Plugin.
คุณสามารถสมัครใช้งานฟังก์ชัน getSubscribedEvents() ไปที่ onPluginsInitializedเหตุการณ์; สิ่งนี้จะกำหนดเหตุการณ์ที่สมัครเป็นสมาชิกปลั๊กอิน เช่นนี้คุณสามารถใช้กิจกรรมเพื่อสมัครรับข้อมูลกิจกรรมอื่น ๆ
public static function getSubscribedEvents() {
return [
'onPluginsInitialized' => ['onPluginsInitialized', 0],
];
}ให้เราใช้ไฟล์ onPluginInitialized เหตุการณ์ภายใต้ RandomPlugin คลาสที่ใช้สำหรับกำหนดเส้นทางเพจซึ่งกำหนดค่าไว้ในไฟล์ random.yaml ไฟล์.
วิธีการ onPluginInitialized() มีรหัสต่อไปนี้ -
public function onPluginsInitialized() {
$uri = $this->grav['uri'];
$route = $this->config->get('plugins.random.route');
if ($route && $route == $uri->path()) { $this->enable([
'onPageInitialized' => ['onPageInitialized', 0]
]);
}
}Uriวัตถุรวมถึง URI ปัจจุบันข้อมูลเกี่ยวกับเส้นทาง config ของวัตถุที่ระบุค่าการกำหนดค่าสำหรับการกำหนดเส้นทางปลั๊กอินสุ่มและเก็บไว้ในวัตถุเส้นทาง
ตอนนี้เราจะเปรียบเทียบเส้นทางที่กำหนดค่ากับเส้นทาง URI ปัจจุบันซึ่งแจ้งให้ปลั๊กอินฟังไฟล์ onPageInitialized เหตุการณ์.
กำลังแสดงเพจสุ่ม
คุณสามารถแสดงเพจสุ่มโดยใช้รหัสด้วยวิธีการต่อไปนี้ -
public function onPageInitialized() {
$taxonomy_map = $this->grav['taxonomy'];
$filters = (array) $this->config->get('plugins.random.filters');
$operator = $this->config->get('plugins.random.filter_combinator', 'and');
if (count($filters)) { $collection = new Collection();
$collection->append($taxonomy_map->findTaxonomy($filters, $operator)->toArray());
if (count($collection)) { unset($this->grav['page']);
$this->grav['page'] = $collection->random()->current();
}
}
}ดังที่แสดงในรหัส
กำหนดวัตถุอนุกรมวิธานให้กับตัวแปร $taxonomy_map.
รับอาร์เรย์ของตัวกรองซึ่งใช้การจัดหมวดหมู่ที่กำหนดค่าจากการกำหนดค่าปลั๊กอินโดยใช้ configวัตถุ. เรากำลังใช้รายการเป็นcategory : blog.
เรากำลังใช้ collection เพื่อจัดเก็บเพจแบบสุ่มในไฟล์ $collection. ต่อท้ายหน้าที่ตรงกับตัวกรอง$collection ตัวแปร.
ยกเลิกการตั้งค่าออบเจ็กต์เพจปัจจุบันและตั้งค่าเพจปัจจุบันเพื่อแสดงเป็นเพจสุ่มในคอลเลกชัน
ในที่สุดเราจะเห็นโค้ดที่สมบูรณ์ของปลั๊กอินเพื่อแสดงหน้าสุ่มดังที่แสดงด้านล่าง -
<?php
namespace Grav\Plugin;
use Grav\Common\Page\Collection;
use Grav\Common\Plugin;
use Grav\Common\Uri;
use Grav\Common\Taxonomy;
class RandomPlugin extends Plugin {
public static function getSubscribedEvents() {
return [
'onPluginsInitialized' => ['onPluginsInitialized', 0],
];
}
public function onPluginsInitialized() {
$uri = $this->grav['uri']; $route = $this->config->get('plugins.random.route'); if ($route && $route == $uri->path()) {
$this->enable([ 'onPageInitialized' => ['onPageInitialized', 0] ]); } } public function onPageInitialized() { $taxonomy_map = $this->grav['taxonomy']; $filters = (array) $this->config->get('plugins.random.filters'); $operator = $this->config->get('plugins.random.filter_combinator', 'and'); if (count($filters)) {
$collection = new Collection(); $collection->append($taxonomy_map->findTaxonomy($filters, $operator)->toArray()); if (count($collection)) {
unset($this->grav['page']); $this->grav['page'] = $collection->random()->current();
}
}
}
}เปิดเบราว์เซอร์ของคุณและพิมพ์localhost / folder_name / randomเพื่อดูหน้าสุ่มดังที่แสดงในภาพหน้าจอต่อไปนี้ -

ในบทนี้เราจะศึกษาเกี่ยวกับ Event Hooksใน Grav ในบทปลั๊กอินคุณจะเห็นตรรกะของปลั๊กอินรวมอยู่ในสองวิธี วิธีการคือonPluginsInitialized และ onPageInitialized; วิธีการเหล่านี้คล้ายกับขอเกี่ยวเหตุการณ์ หากต้องการทราบข้อมูลเพิ่มเติมและควบคุมพลังของปลั๊กอิน Grav คุณต้องตรวจสอบความพร้อมใช้งานของขอเกี่ยวเหตุการณ์ ตะขอเกี่ยวกับเหตุการณ์มีความสัมพันธ์โดยตรงกับ Grav ตั้งแต่ต้นจนจบ คุณต้องตระหนักถึงลำดับที่เรียกตะขอและสิ่งที่ใช้งานได้ในช่วงเวลาของการโทรเหล่านี้
ตารางต่อไปนี้แสดงรายละเอียด Grav หลัก event hooks ที่เปิดใช้งานในระหว่างการประมวลผลเพจ
| ซีเนียร์ | เหตุการณ์และคำอธิบาย |
|---|---|
| 1 | onFatalException คุณสามารถเริ่มกิจกรรมนี้ได้ทุกเมื่อหาก PHPให้ข้อยกเว้นร้ายแรง Problem ปลั๊กอินใช้สิ่งนี้เพื่อจัดการการแสดงรายการคำอธิบายทั้งหมดว่าเพราะเหตุใด Grav จึงส่งข้อผิดพลาดร้ายแรง |
| 2 | onPluginsInitialized นี่เป็นเหตุการณ์ปลั๊กอินแรกที่สามารถใช้ได้ใน Grav มีการแนะนำวัตถุต่อไปนี้ตามที่กล่าวไว้ด้านล่าง -
|
| 3 | onAssetsInitialized สิ่งนี้ระบุว่าไฟล์ assets มีการโหลดผู้จัดการและพร้อมใช้งานและจัดการ |
| 4 | onPageNotFound หากคุณพบหน้าที่ไม่คาดคิดคุณสามารถปิดกิจกรรมนี้ได้ ปัจจุบันปลั๊กอินข้อผิดพลาดถูกใช้เพื่อระบุไฟล์404 error หน้า. |
| 5 | onPageInitialized สิ่งนี้ระบุหน้าที่ร้องขอโดย URL ซึ่งโหลดลงในวัตถุหน้า |
| 6 | onOutputGenerated สิ่งนี้ระบุกระบวนการเอาต์พุตโดย Twig templatingเครื่องยนต์. ปัจจุบันเป็นเพียงสตริงของHTML. |
| 7 | onOutputRendered นี่คือกระบวนการเอาต์พุตซึ่งถูกส่งไปยังจอแสดงผล |
| 8 | onShutdown นี่เป็นเหตุการณ์ใหม่และทรงพลังมากที่ช่วยให้คุณสามารถดำเนินการต่างๆ เสร็จแล้วหลังจากที่ Grav มีcompleted processingและการเชื่อมต่อกับไคลเอนต์ถูกปิด การดำเนินการส่วนบุคคลนี้ไม่จำเป็นต้องมีการโต้ตอบใด ๆ กับผู้ใช้ผลลัพธ์อาจส่งผลต่อประสิทธิภาพ รวมถึงการติดตามผู้ใช้และการประมวลผลงาน |
| 9 | onBeforeDownload นี่คือเหตุการณ์ใหม่ที่ passesลงในวัตถุเหตุการณ์ที่มีไฟล์ อนุญาตให้ผู้ใช้ทำการบันทึกอนุญาตและละเว้นสิทธิ์ในการดาวน์โหลดไฟล์ดังกล่าว |
Twig Event Hooks
Twig มีคอลเลกชันของตะขอเกี่ยวเหตุการณ์ที่จะใช้ตามที่ระบุไว้ด้านล่าง
| ซีเนียร์ | เหตุการณ์และคำอธิบาย |
|---|---|
| 1 | onTwigTemplatePaths The template path's base location is set on the Twig object. This event is used to add other locations where Twig will search for template paths. |
| 2 | onTwiglnitialized It initialize the Twig templating engine. |
| 3 | onTwigExtensions It specifies the core twig extensions is ready to use. This event hook allows you to add your own Twig extension. |
| 4 | onTwigPageVariables This Twig process permits you a page directly, i.e. you can locate process:twig:tru in a page of YAML headers. Here you can add any variables to Twig and should accessible to twig during this process. |
| 5 | onTwigSiteVariables In this process, you will see the full site template in order wise by Twig methods. Further, you can add any variable to Twig during this process. |
Collection Event Hooks
The following table lists out a collection event hook.
| Sr.No. | Event & Description |
|---|---|
| 1 | onCollectionProcessed In this section, once the process is completed you can control a collection. |
Page Event Hooks
The following table lists out a collection of page event hooks.
| Sr.No. | Event & Description |
|---|---|
| 1 | onBuildPagesInitialized This event is useful for plugins to control the content and cache the results. Once this event is activated the pages will be recycled. This occurs, when the cache has expired or needs refreshing. |
| 2 | onBlueprintCreated This event helps in processing and managing forms. |
| 3 | onPageContentRaw In this process, when a page is found, headers are fixed, but content will not be fixed. You will see every page is fired in the Grav system. If you have cleared the cache or clearing the cache this event occurs. |
| 4 | onPageProcessed Once a page is tested and fixed, every page is dismissed in the Grav system. Performance doesn't matter in this case, since it will not play on a cached page. |
| 5 | onPageContentProcessed You can see this event is dismissed, once the page's content() technique has fixed the page content. This event is useful in case, you want to perform actions on the post-fixed content but make sure that the results are cached. |
| 6 | onFolderProcessed Once a folder is tested and fixed, every folder is dismissed in the Grav system. Performance doesn't matter in this case, since it will not play on a cached page. |
Grav Administration Panel plugin is a web graphical user interface (GUI) for Grav. It can easily create and modify pages. It is an optional plugin and to work effectively Grav does not depend on this totally. The Admin provides limited views for easy usage of Grav.
Features
Following are the features of administration panel −
Enable or disable the plugins present in the plugin manager list.
You can create, edit, copy and delete the pages easily.
List of latest page updates gets displayed on the Dashboard.
Latest available updates can be viewed easily by just one click.
Find the particular pages from the list by using search box.
It consists of functionality of the forget password.
Media files can be uploaded by drag-n-drop method.
Allows editing via yaml or forms in normal and expert modes.
Dashboard consists of site activity, latest page updates and maintenance status.
It consists of Ajax powered backup and clear-cache capabilities.
It consists of site and system configuration management.
New plugins and themes installation powered by GPM.
Automatic password encryption feature is provided during user login.
It provides code editor that highlights powerful syntax with instant Grav-powered preview.
Installed theme listing and configurations can be done by using Theme manager.
It also manages the logged-in users.
Installation
To access the admin plugin, we need to run the latest Grav. You can run the following command in the CLI (command line interface).
$ bin/gpm selfupgrade -fThe selfupgrade is used to update Grav to the latest version available. -f is used to refresh GPM(Grav Package Manager) index.
We need to install the admin, form, email and login plugins to make your admin plugin run properly. As all plugins have dependencies, you need to agree when it prompts you to install other plugins while installing the admin plugin; these plugins are available via GPM (Grav Package Manager). We'll study more about GPM in the chapter Grav - GPM.
Following command is used to install the admin plugin using the command prompt.
$ bin/gpm install adminManual Installation
We can install the administration panel manually by downloading the following plugins individually −
- admin
- form
- login
After downloading all the plugins, extract all the zip files and store in the <your_folder_name>/user/plugins folder. In the Plugin folder, you can store plugins with a unique name; the name should be related to the function of the plugin. The folder can be renamed as admin/, email/, form/ and login/. It is necessary to store all the four plugins in the Plugin folder together; otherwise the admin panel won't work properly.
Creating User
We can create the user account by using the command line interface. Use the following command to create a user account.
$bin/grav newuserOtherwise, you can also create user account manually by writing the following lines of code −
email: [email protected]
access:
admin:
login: true
super: true
site:
login: true
fullname: 'Tutorials Point'
title: tp
password: 'Password'Save the above lines in the <your_folder_name>/user/account/admin.yaml file. The name which you have used to save your above code will be the username for your login, i.e., admin. You can edit the email, fullname, title and the password according to your requirements.
Usage
You can access the administration panel by pointing your browser to the localhost/<your_folder_name>/admin and you will get a screen as shown below. You can set the username and password in yaml file as specified in the creating user section.

In this chapter, we will study about the Administrative Panel Dashboard in Grav. The Dashboard acts as a nerve center of information for the Grav Administration Panel plugin. You can inspect the traffic statistics, create new backups, Grav updates, maintenance information, view the latest page updates and you can clear the Grav's cache with the help of this single page.
Step 1 − You can specify the permissions to the user and alter the content of the Dashboard as per the demand. The screen of the dashboard will somewhat be like the following screenshot.

Step 2 − You will now see the features of Cache and Updates Checking in dashboard.

You will see two tabs on the top of the Dashboard menu.
- Clear cache
- Check for updates
Clear cache
It specifies to delete all the cache content, including the cache of images, and assets.
You can see more features in the dropdown menu as mentioned below.
All cache − It specifies to delete all cache
Assets only − It specifies to delete cache only of assets.
Images only − It specifies to delete cache only of images.
Cache only − It defines to delete only cache.
Check for updates
This tab specifies to check updates for your site. You will receive a notification on the Dashboard, if new updates are available. You will receive updates for supported plugins, themes and even for Grav.
Maintenance and Statistics
This portion allows you to know the important information about your site.
Maintenance
This section provides you a percentage graph for Grav features that are completely up-to-date. You will see the notification of a required update, above the Maintenance and Statistics section.
Update − An Update button will appear as soon as a new update is available. Next, you can click it and update your plugins and themes. You will see the Update Grav Now button in the notification bar, that updates your Grav's core section.
Backup − In this part, you can see the graph that shows you since how long you have not backed up your site. This can be executed by generating and downloading a zip file, save it as a backup for your site's data.
Statistics
It displays a simple and a quick look graph of the visitors traffic on your site, that was received in the past day, week and month. It shows the bar graph separated into days of the week.
Step 3 − Next, you will see the detail information of Latest Page Updates as shown below.

This section allows you to know more about the latest modified content of your pages in the Grav site. Next, each time you refresh the page, it will generate the recently updated list for you.
You can click on title of a page from the list; which will redirect you to the page editor in the admin section.
The Manage Pages button redirects you to the pages of the administrative panel.
In this chapter, we will study about the Configuration System in Grav's Administration Panel. You can directly configure the settings of your site's system with the help of the Configuration page. Furthermore, you will see a brief explanation of your server's properties including PHP, server environment, and other several components that regulate how your site performs.
The System tab allows you to modify the settings in the /user/config/system.yaml file. This affects many primary systems related features of Grav's operation. The settings can be divided into different sections that show you different features of Grav's performance.
Below is a detailed list of the configuration sections that are displayed in the systems tab −
Content
In this section, you can fix the basic properties of Content handling for your site as shown below.

Home Page − Specifies the home page that you want to display for your site.
Default Theme − Displays the primary default theme for your site.
Process − Controls how pages are processed. Can be set per-page rather than globally.
TimeZone − Sets the default timezone in the server.
Short Date Format − Displays the short date format.
Long Date Format − Displays the long date format.
Default Ordering − Pages are displayed in a list using this order.
Default Order Direction − Specifies the direction of pages in a list.
Default Page Count − Defines the maximum default page count in a list.
Date Based Publishing − It automatically publishes posts as per the date.
Events − It specifies to enable or disable the events. Disabling will cause damage to the plugin.
Redirect Default Route − It defines a default route and automatically redirects to a page.
Languages
You can set the Multi language features in this area as shown below.

Supported − It specifies list of two letter language codes separated with comma, i.e., en, fr, de.
Translations Enabled − Enables the translations in Grav, plugins and extensions.
Translations Fallback − It specifies the substitute supported translations, if active language is not present.
Active Language in Section − You can store the active language in the area.
Home Redirect Include Language − It includes language in home redirect (/en) as per the demand.
Home redirect Include Route − It specifies redirecting admin home root.
Set language from browser − It specifies the language from browser.
Override locale − It specifies to override locale.
HTTP Headers
This section is used to set the HTTP Headers options. This setting helps in the browser based caching and optimization.

Expires − Defines the expiry time and sets the value in seconds.
Last Modified − Last modified header is set which helps to optimize proxy and browser caching.
ETag − Defines the e tag header to identify a modified page.
Vary Accept Encoding − You should arrange the Vary: HTTP header to Accept. This will benefit the cache on proxies.
Markdown
In this section, we will study about how Grav manages Markdown and its features to enable Markdown Extra. It helps the user and makes up the bulk of Grav's page content.

Markdown Extra − It specifies a default support for Markdown Extra.
Auto Line Breaks − It specifies line breaks in markdown.
Auto URL Links − It specifies conversion of URLs into HTML hyperlinks.
Escape Markup − It specifies the markup tabs into HTML objects.
Caching
In this section, you can configure your site's primary Caching functions. Grav has combined the caching feature that helps to build the fastest flat-file CMS options for the users.

Caching − This specifies to switch ON/OFF globally to enable/disable Grav caching.
Cache Check Method − This defines the cache check methods for File, Folder, and None.
Cache Driver − This specifies to choose cache driver to the users. Auto Detect cache driver finds to be best.
Cache Prefix − This specifies an identifier for part of the Grav key. Change it only if needed or else don't change it.
Lifetime − This defines the cache lifetime in seconds, 0=infinite.
Gzip Compression − To increase the performance, enable Gzip compression of the Grav page.
Twig Templating
In this section, Grav highlights its Twig templating features. You can configure Twig caching, debug and modify tracking down setting here.

Twig Caching − This specifies to control the Twig caching system. It gives the best performance, when it is enabled.
Twig Debug − This defines the option not to load the Twig Debugger extension.
Detect Changes − Any changes done in Twig templates, this will automatically recompile the Twig cache.
Autoescape Variables − All variables are autoescapes; this can cause damage to your site.
Assets
This section is used to handle the assets, including CSS and JavaScript assets as shown below.

CSS Pipeline − Integration of multiple CSS resources into a single file.
CSS Minify − During the pipelining the CSS is minify.
CSS Minify Windows Override − It is set False by default and it defines Minify Override for Windows platforms.
CSS Rewrite − CSS relative URL's are rewritten during pipelining.
JavaScript Pipeline − Integration of multiple JavaScript resources into a single file.
JavaScript Minify − During the pipelining the JS is minify.
Enable Timestamps on Assets − Timestamps on assets are enable.
Collections − Assets collection is added individually.
Error Handler
During the time of site development, this section is very useful to manage the Grav error reporting.

Display Error − Full backtrace-style error page is displayed.
Log Errors − Log errors are displayed into /logs folder.
Debugger
This is similar to error handling, the debugging tools are integrated in Grav to locate and troubleshoot errors.

Debugger − Debugger and its settings are enabled.
Debug Twig − Twig templates debugger is enabled.
Shutdown Close Connection − Before calling onShutdown(), you need to close the connection.
Media
This section is used to manage the media content of Grav. You can configure the Image quality, file upload size and many media handling options here.

Default Image Quality − Use the default image quality while caching or resampling the images.
Cache all Images − All the images are run through Grav's cache system, even if it does not contain media manipulations.
Image Debug Watermark − You can indicate the pixel depth of the image, while showing an overlay over the images, i.e., working with retina.
File Upload Limit − It defines the maximum upload size in bytes (0 is infinite).
Enable Timestamps on Media − Add timestamp to each media item according to the last modified date.
Session
The features mentioned below help you enable session support.

Enable − This specifies the session support within Grav.
Timeout − This specifies the session timeout in seconds.
Name − This specifies the name of the session cookie, developed and applied by an identifier.
Advanced
In this section, you will see the advanced system options.

Absolute URLs − This specifies absolute or relative URLs for base_url.
Parameter Separate − You can change Apache on Windows with the help of parameter separator.
In this chapter, we will study about how to Configure Site in Grav's Administration Panel. You can directly configure the settings of your site's System with the help of the Configuration page. TheSite tab allows you to modify the settings in the /user/config/system.yaml file. This tab allows you to modify the options and the fields that affect site related features such as the name, default author etc. used in your site.
Following are the different configuration settings that you can see in the Site tab.
Default
In this area, you can set the basic properties to manage the content for your site. Here, you can set several content display options such as the home page, default theme and many others.

Site Title − This specifies the title for your site.
Default Author − This specifies a default author name that is used in themes or page content.
Default Email − This specifies a default email in themes or pages.
Taxonomy Types − This specifies the taxonomy types that you use in pages.
Page Summary
A page summary has the ability to present you a small preview of a page's content. You can define a "cut off" point in the page, between the summary content with the help of delimiter.

Enabled − This specifies if the page summary is enabled.
Summary Size − This defines the number of characters to be used as content summary in the page.
Format − Short uses the first occurrence of delimiter, Long ignores summary delimiter.
Delimiter − This specifies the summary delimiter. Default value is default '==='. You can use this in the page summary and post this after opening a paragraph.
ข้อมูลเมตา
ข้อมูลเมตามีบทบาทสำคัญในหน้าเว็บและปรับปรุง SEO ของคุณ คุณสามารถตั้งค่าคุณสมบัติข้อมูลเมตาได้หลายอย่างที่นี่เพื่อให้ลิงก์ของคุณปรากฏในเครื่องมือค้นหาและฟีดโซเชียลต่างๆตามความต้องการ

ค่านี้ระบุค่าข้อมูลเมตาเริ่มต้นคุณสามารถแก้ไขได้ในภายหลัง
การเปลี่ยนเส้นทางและเส้นทาง
ซึ่งช่วยให้คุณสามารถกำหนดการเปลี่ยนเส้นทางและเส้นทางไปยังหน้าอื่น ๆ ในไซต์ของคุณได้

Custom Redirects- กำหนดเส้นทางเพื่อตรงไปยังหน้าอื่น ๆ การแทนที่ regex มาตรฐานนั้นใช้ได้
Custom Routes- เส้นทางไปยังนามแฝงไปยังหน้าอื่น ๆ การแทนที่ regex มาตรฐานนั้นใช้ได้
ในบทนี้เราจะทำความเข้าใจว่า Administration Panel Pages ทำงานอย่างไรใน Grav Pages ช่วยให้เข้าถึงได้ง่ายในการสร้างแก้ไขหรือลบเนื้อหาในไซต์ของคุณ ในหน้าแผงการดูแลระบบคุณสามารถดูรายการเพจที่สร้างขึ้นสำหรับไซต์ของคุณและคุณยังสามารถสร้างเพจแบบแยกส่วนหรือไม่ใช่โมดูลสำหรับไซต์ของคุณได้อีกด้วย
การเพิ่มหน้าใหม่
คุณจะเห็นว่ามีปุ่มสามปุ่มอยู่ที่ด้านบนของไฟล์ pages แผงการดูแลระบบดังที่แสดงในภาพหน้าจอต่อไปนี้

Back - สิ่งนี้จะกลับไปที่แดชบอร์ดของหน้าการดูแลระบบ
Add Page - สร้างเนื้อหาใหม่ที่ไม่ใช่แบบแยกส่วน
Add Modular - สร้างเนื้อหาโมดูลาร์ใหม่
เพิ่มหน้า
สร้างเพจที่ไม่ใช่แบบโมดูลสำหรับไซต์ของคุณซึ่งประกอบด้วยฟิลด์ต่างๆในขณะที่เพิ่มเพจในไซต์ของคุณเช่น Title, Folder Name, Parent root เป็นต้น
เมื่อคุณคลิกที่ไฟล์ Add Page หน้าต่างป๊อปอัปจะปรากฏขึ้นดังที่แสดงด้านล่าง -

ประกอบด้วยฟิลด์ต่อไปนี้ -
Page Title - ที่นี่คุณป้อนชื่อของหน้า
Folder Name - นี่คือการป้อนชื่อโฟลเดอร์สำหรับเพจมิฉะนั้นชื่อจะถูกสร้างขึ้นโดยอัตโนมัติเมื่อคุณป้อนชื่อ
Parent Page - ตั้งค่าเพจหลักสำหรับเพจที่คุณสร้างขึ้นใหม่
Page File - จะแสดงเทมเพลตธีมที่เลือกไปยังเพจ
Visible- หน้านี้จะทำให้มองเห็นในแถบนำทางโดยการตั้งค่าให้อัตโนมัติใช่หรือไม่
หลังจากกรอกข้อมูลทั้งหมดในช่องแล้วให้คลิกที่ไฟล์ Continueปุ่ม. มันจะนำคุณไปยังตัวแก้ไขเพจ
เพิ่ม Modular Page
เพจแบบโมดูลาร์ช่วยให้สามารถสร้างเพจเดียวจากเพจย่อย มีความสามารถในการสร้างเค้าโครงหน้าเดียวที่ซับซ้อนจากหน้าเนื้อหาแบบแยกส่วน
เมื่อคุณคลิกที่ไฟล์ Add Modular หน้าต่างป๊อปอัปจะปรากฏขึ้นดังที่แสดงด้านล่าง -

หน้าต่างประกอบด้วยฟิลด์ต่อไปนี้ -
Page Title - ที่นี่เราป้อนชื่อของหน้าโมดูลาร์
Folder Name - นี่คือการป้อนชื่อโฟลเดอร์สำหรับเพจหรือชื่อจะถูกสร้างขึ้นโดยอัตโนมัติเมื่อคุณป้อนชื่อ
Page - ตั้งค่าเพจหลักสำหรับเพจย่อยโมดูลาร์ที่สร้างขึ้นใหม่
Modular Template - เลือกเทมเพลตเฉพาะที่จะแสดงสำหรับหน้าโมดูลาร์ของคุณ
หลังจากกรอกข้อมูลทั้งหมดในช่องแล้วให้คลิกที่ไฟล์ Continueปุ่ม. มันจะนำคุณไปยังตัวแก้ไขเพจ
รายการหน้า
ซึ่งจะแสดงรายการเพจที่สร้างขึ้นสำหรับไซต์

ที่นี่คุณสามารถเข้าถึงเพจที่สร้างขึ้นและแก้ไขได้อย่างง่ายดาย
เมื่อคลิกที่ชื่อใด ๆ ของเพจมันจะนำคุณไปยังตัวแก้ไขเพจเพื่อจุดประสงค์ในการแก้ไข
ไอคอน X ที่ด้านขวาของเพจใช้เพื่อลบเพจ
กล่องตัวกรองใช้เพื่อค้นหาหน้าที่คุณกำลังค้นหา จะกรองหน้าตามประเภทเพื่อให้มีเพียงเพจที่ชอบmodular, visible และ / หรือ routable จะปรากฏในรายการ
ช่องค้นหาใช้เพื่อค้นหาเพจเมื่อคุณทราบชื่อที่แน่นอนของเพจนั้น
เมื่อคุณวางเมาส์บนไอคอนทางด้านซ้ายของหน้าโดยตรงมันจะแสดงสถานะปัจจุบันนั่นคือ Page . Routable . Visible . Publishedหมายความว่าเพจนั้นสามารถมองเห็นได้ผ่าน URL และจะแสดงในเมนูการนำทาง
เมื่อคุณคลิกที่หน้าที่แสดงในรายการคุณจะเห็นหน้าจอต่อไปนี้

ในหน้าจอด้านบนคุณมีตัวเลือกในการแก้ไขเพจเพิ่มเนื้อหาหรือเพิ่มรูปภาพในเพจของคุณ Optionsแท็บประกอบด้วยการเผยแพร่การจัดหมวดหมู่และตัวเลือกแผนผังเว็บไซต์ซึ่งเราศึกษาในบทตัวเลือกตัวแก้ไขหน้า Advancedแท็บประกอบด้วยตัวเลือกขั้นสูงของหน้าเช่นการตั้งค่าการจัดลำดับและการลบล้างซึ่งจะกล่าวถึงในบทขั้นสูงของตัวแก้ไขหน้า
ในบทนี้เราจะศึกษาเกี่ยวกับไฟล์ Page Editor optionsในแผงการดูแลระบบ Grav นี่คือโปรแกรมแก้ไขข้อความแบบไดนามิกที่ให้คุณสร้างเนื้อหาของเพจของคุณ นอกจากนี้คุณสามารถเพิ่มไฟล์มีเดียในหน้า คุณสามารถดูคุณสมบัติของไฟล์options ตามที่แสดงด้านล่าง

Options แท็บประกอบด้วยสองส่วน -
- Publishing
- Taxonomies
การเผยแพร่
ส่วนนี้ใช้เพื่อกำหนดวันที่และเวลาในการเผยแพร่และยกเลิกการเผยแพร่เพจ คุณจะสามารถควบคุมเนื้อหาที่จะเผยแพร่หรือยกเลิกการเผยแพร่ได้อย่างเต็มที่และคุณสามารถสร้างค่าข้อมูลเมตาสำหรับเพจนั้น ๆ ได้

ช่องต่อไปนี้อยู่ในส่วนการเผยแพร่ -
Published - โดยค่าเริ่มต้นเพจจะถูกตั้งค่าเป็น Yesกล่าวคือเผยแพร่ โดยการเลือกNo คุณสามารถยกเลิกการเผยแพร่เพจได้
Date - กำหนดวันที่และเวลาสำหรับเพจ
Published Date - กำหนดวันที่และเวลาในการเผยแพร่เพจโดยอัตโนมัติ
Unpublished Date - ตั้งวันที่และเวลาเพื่อยกเลิกการเผยแพร่เพจโดยอัตโนมัติ
Metadata - ตั้งค่าข้อมูลเมตาที่จะแสดงในทุกหน้า
อนุกรมวิธาน
ในส่วนนี้คุณสามารถแสดงหมวดหมู่บนเพจและกำหนดค่าเพจของคุณและคุณสมบัติโครงสร้างได้

ช่องต่อไปนี้อยู่ในส่วนการจัดหมวดหมู่
Category- กำหนดหมวดหมู่สำหรับเพจ ช่วยในการจัดเรียงและกรองเนื้อหา
Tag- ให้ข้อมูลว่าเพจของคุณเกี่ยวกับอะไร ช่วยในการจัดระเบียบและการกรองเนื้อหา
โปรแกรมแก้ไขเพจเป็นโปรแกรมแก้ไขข้อความและจัดการเพจด้วย สิ่งนี้ช่วยให้คุณสร้างเนื้อหารวมถึงไฟล์สื่อตัวเลือกการเผยแพร่และการจัดหมวดหมู่การตั้งค่าและตัวเลือกเฉพาะธีม ภาพหน้าจอต่อไปนี้แสดงแท็บขั้นสูงของหน้าตัวแก้ไข

แท็บขั้นสูงประกอบด้วยสามส่วน -
Settings
Ordering
Overrides
การตั้งค่า
Settingsส่วนที่เกี่ยวข้องกับตัวเลือกต่างๆของหน้า ที่นี่คุณสามารถตั้งค่าเทมเพลตสำหรับเพจตั้งค่าพาเรนต์ของเพจเปลี่ยนชื่อโฟลเดอร์ที่เพจถูกวางไว้

ช่องต่อไปนี้อยู่ในส่วนการตั้งค่า -
Folder Numeric Prefix - หมายเลขถูกตั้งค่าเพื่อให้สั่งซื้อด้วยตนเอง
Folder Name - ป้อนชื่อโฟลเดอร์ที่เพจของคุณตั้งอยู่
Parent - ตั้งค่ารูทสำหรับเพจของคุณหรือไม่กี่เพจปรากฏเป็นเพจย่อย
Page File - ตั้งค่าเทมเพลตธีมเป็นหน้าที่จะแสดง
Body Classes - ป้อนชื่อคลาสที่ใช้กับเนื้อหาของเพจ
การสั่งซื้อ
ส่วนนี้เป็นการตั้งค่าโฟลเดอร์ที่ไม่มีหมายเลขตามลำดับเฉพาะ

กดลูกศรสี่ง่ามค้างไว้แล้วย้ายไปยังตำแหน่งเพื่อจัดเรียงหน้าใหม่ตามลำดับที่ต้องการ
แทนที่
Overrides ตัวเลือกให้ฟังก์ชันพิเศษแก่เพจเช่นการแคชการมองเห็นการนำทางการตั้งค่า slug เป็นอย่างอื่นนอกเหนือจากค่าเริ่มต้นซึ่งตั้งค่าตามชื่อโฟลเดอร์

ช่องต่อไปนี้แสดงอยู่ในส่วนการลบล้าง
Menu- ตั้งชื่อที่จะใช้เป็นเมนู หากไม่มีการตั้งค่าใด ๆTitle จะถูกนำไปใช้.
Slug - ส่วนของหน้าของ URL สามารถกำหนดได้โดยตัวแปร slug นี้
Page redirect - ตั้งค่า URL ของหน้าเพื่อเปลี่ยนเส้นทางไปยัง URL อื่น
Process - กระบวนการที่คุณต้องการให้พร้อมใช้งานในเนื้อหาของเพจ
Default Child Type - สำหรับเพจย่อยประเภทเพจจะถูกตั้งเป็นค่าเริ่มต้น
Routable - ตั้งค่าหน้าให้สอดคล้องกันเพื่อตรวจสอบว่า URL นั้นเข้าถึงได้หรือไม่
Caching - ตั้งค่าการแคชสำหรับเพจ
Visible - ระบุว่าสามารถมองเห็นเพจได้ในการนำทางหรือไม่
Display Template - ตั้งค่าเทมเพลตเป็นหน้าที่จะแสดง
Blueprintsเป็นข้อมูลเมตาดาต้าเกี่ยวกับทรัพยากร (แหล่งที่มาของข้อมูล) มีวัตถุประสงค์สองประการ -
- อันดับแรกคือเอกลักษณ์ของทรัพยากรเอง
- ประการที่สองคือเกี่ยวกับแบบฟอร์ม
ข้อมูลทั้งหมดนี้ถูกบันทึกไว้ในไฟล์blueprints.yaml ที่มีอยู่ในแต่ละปลั๊กอินหรือธีม
เอกลักษณ์ของทรัพยากร
ในไฟล์blueprints.yamlถูกกำหนดไว้สำหรับแต่ละธีมและปลั๊กอิน ทรัพยากรจะไม่ถูกเพิ่มในที่เก็บ Grav จนกว่าพิมพ์เขียวจะไม่ได้รับการจัดรูปแบบและรวบรวมอย่างสมบูรณ์แบบ
ตัวอย่างพิมพ์เขียว
name: plugin name
version: 0.6.0
description: Adds an advanced plugin to manage your site
icon: empire
author:
name: Team Grav
email: [email protected]
url: http://getGrav.org
homepage: https://github.com/getGrav/Grav-plugin-assets
keywords: assets, plugin, manager, panel
bugs: https://github.com/getGrav/Grav-plugin-assets/issues
readme: https://github.com/getGrav/Grav-plugin-assets/blob/develop/README.md
license: MIT
dependencies:
- form
- email
- login
form:
validation: loose
fields:
Basics:
type: section
title: Basics
underline: false
enabled:
type: hidden
label: Plugin status
highlight: 1
default: 0
options:
1: Enabled
0: Disabled
validate:
type: boolคุณสมบัติบางประการต่อไปนี้เป็นทางเลือกและบางคุณสมบัติใช้เพื่อระบุตัวตนและทรัพยากรของคุณ
| ซีเนียร์ | คุณสมบัติและคำอธิบาย |
|---|---|
| 1 | name* พูดถึงชื่อของทรัพยากร |
| 2 | version* ระบุเวอร์ชันของทรัพยากร |
| 3 | description* ให้คำอธิบายสั้น ๆ เกี่ยวกับทรัพยากร ไม่ควรเกิน 200 อักขระ |
| 4 | icon* ระบุไลบรารีไอคอนสำหรับการพัฒนาธีมหรือปลั๊กอินใหม่ |
| 5 | author.name* ระบุชื่อของผู้พัฒนา |
| 6 | author.email (optional) ระบุที่อยู่อีเมลของผู้พัฒนา |
| 7 | author.url (optional) ระบุหน้าแรก URL ของนักพัฒนา |
| 8 | homepage (optional) ระบุ URL ที่จัดสรรสำหรับโฮมเพจสำหรับทรัพยากรของคุณ |
| 9 | docs (optional) ระบุลิงก์เอกสารที่คุณเขียนสำหรับทรัพยากรของคุณ |
| 10 | demo (optional) ระบุลิงก์ของทรัพยากรสาธิต |
| 11 | guide (optional) ระบุลิงก์ของวิธีการแนะนำหรือแบบฝึกหัดสำหรับทรัพยากรของคุณ |
| 12 | keywords (optional) ระบุรายการคำหลักที่เกี่ยวข้องกับทรัพยากรของคุณ |
| 13 | bugs (optional) ระบุ URL ที่สามารถรายงานปัญหาหรือข้อบกพร่อง |
| 14 | license (optional) ระบุใบอนุญาตทรัพยากรของคุณเช่น MIT, GPL เป็นต้น |
| 15 | dependencies (optional) ระบุชื่อของการอ้างอิงที่จำเป็นสำหรับปลั๊กอินหรือธีม |
ต่อไปนี้เป็นตัวอย่างของพิมพ์เขียวปลั๊กอินล็อกอิน -
name: Login
version: 0.3.3
description: Enables user authentication and login screen.
icon: sign-in
author:
name: Team Grav
email: [email protected]
url: http://getGrav.org
keywords: admin, plugin, login
homepage: https://github.com/getGrav/Grav-plugin-login
keywords: login, authentication, admin, security
bugs: https://github.com/Getgrav/Grav-plugin-login/issues
license: MITแบบฟอร์ม
คุณสามารถเติมไฟล์blueprints.yamlด้วยแบบฟอร์มหากคุณต้องการให้ธีมหรือปลั๊กอินมีตัวเลือกที่กำหนดค่าได้โดยตรงจากอินเทอร์เฟซผู้ดูแลระบบ ส่วนของทรัพยากรนี้สามารถกำหนดค่าผ่านทางไฟล์Admin Pluginซึ่งกำหนดโดย Forms ข้อมูลเมตา
ต่อไปนี้เป็นตัวอย่างของหอจดหมายเหตุปลั๊กอินที่archives.yamlไฟล์
enabled: true
built_in_css: true
date_display_format: 'F Y'
show_count: true
limit: 12
order:
by: date
dir: desc
filter_combinator: and
filters:
category: blogนี่คือการตั้งค่าเริ่มต้นของปลั๊กอิน ในการกำหนดค่าโดยไม่ต้องใช้ปลั๊กอินผู้ดูแลระบบผู้ใช้จะต้องคัดลอกไฟล์นี้ในไฟล์/user/config/plugins/archives.yamlโฟลเดอร์และทำการเปลี่ยนแปลง คุณสามารถจัดเตรียมไฟล์archive.yamlได้อย่างถูกต้อง คุณสามารถเลือกที่จะเปลี่ยนการตั้งค่าในอินเทอร์เฟซผู้ดูแลระบบจากผู้ใช้
หลังจากบันทึกการเปลี่ยนแปลงแล้วระบบจะเขียนถึงโดยอัตโนมัติ <your_folder_name>/user/config/plugins/archives.yaml.
blueprint.yamlไฟล์ปลั๊กอินหอจดหมายเหตุมีโครงสร้างที่แสดงด้านล่าง -
name: Archives
version: 1.3.0
description: The **Archives** plugin creates links for pages grouped by month/year
icon: university
author:
name: Team Grav
email: [email protected]
url: http://getGrav.org
homepage: https://github.com/getGrav/Grav-plugin-archives
demo: http://demo.getGrav.org/blog-skeleton
keywords: archives, plugin, blog, month, year, date, navigation, history
bugs: https://github.com/getGrav/Grav-plugin-archives/issues
license: MIT
form:
validation: strict
fields:
enabled:
type: toggle
label: Plugin status
highlight: 1
default: 1
options:
1: Enabled
0: Disabled
validate:
type: bool
date_display_format:
type: select
size: medium
classes: fancy
label: Date Format
default: 'jS M Y'
options:
'F jS Y': "January 1st 2014"
'l jS of F': "Monday 1st of January"
'D, m M Y': "Mon, 01 Jan 2014"
'd-m-y': "01-01-14"
'jS M Y': "10th Feb 2014"
limit:
type: text
size: x-small
label: Count Limit
validate:
type: number
min: 1
order.dir:
type: toggle
label: Order Direction
highlight: asc
default: desc
options:
asc: Ascending
desc: Descendingต่อไปนี้เป็นองค์ประกอบของแบบฟอร์มในปัจจุบันarchive.yaml
Toggle
enabled:
type: toggle
label: Plugin status
highlight: 1
default: 1
options:
1: Enabled
0: Disabled
validate:
type: boolSelect
date_display_format:
type: select
size: medium
classes: fancy
label: Date Format
default: 'jS M Y'
options:
'F jS Y': "January 1st 2014"
'l jS of F': "Monday 1st of January"
'D, m M Y': "Mon, 01 Jan 2014"
'd-m-y': "01-01-14"
'jS M Y': "10th Feb 2014"Text
limit:
type: text
size: x-small
label: Count Limit
validate:
type: number
min: 1องค์ประกอบรากที่เปิดใช้งาน date_display_formatและขีด จำกัดเป็นตัวเลือก ฟิลด์ที่มีอยู่ในองค์ประกอบรากนี้จะกำหนดประเภทขนาดป้ายชื่อค่าเริ่มต้นและตัวเลือก ฟิลด์อื่น ๆ สามารถเปลี่ยนแปลงได้ทั้งนี้ขึ้นอยู่กับประเภทฟิลด์ ตัวอย่างเช่นฟิลด์เลือกต้องการรายการตัวเลือก
Order direction
order.dir:
type: toggle
label: Order Direction
highlight: asc
default: desc
options:
asc: Ascending
desc: Descendingฟิลด์นี้ประกอบด้วยตัวเลือกที่ซ้อนกัน มีหลายประเภทข้อมูลจำนวนมากที่สามารถนำมาใช้ในการเป็นปลั๊กอิน / ธุรการ / ธีม / Grav / แม่แบบ / รูปแบบ / เขต ดังที่เราเห็นในไฟล์archive.yamlการตรวจสอบความถูกต้องของฟอร์มถูกตั้งค่าเป็นเข้มงวด เมื่อตั้งค่าการตรวจสอบความถูกต้องเป็นแบบเข้มงวดสำหรับตัวเลือกทั้งหมดที่คุณต้องเพิ่มแบบฟอร์มพิมพ์เขียวมิฉะนั้นจะมีข้อผิดพลาดปรากฏขึ้นขณะบันทึก form.validationสามารถกำหนดให้เป็นหลวมเมื่อคุณต้องการที่จะปรับแต่งเพียงสองช่องที่จะติดต่อผู้ดูแลระบบ
ตารางต่อไปนี้ให้คำอธิบายสั้น ๆ เกี่ยวกับฟิลด์ที่เกี่ยวข้องกับองค์ประกอบของฟอร์มข้างต้น
| ซีเนียร์ | ฟิลด์และคำอธิบาย |
|---|---|
| 1 | Type ระบุประเภทฟิลด์ |
| 2 | Size ระบุขนาดของฟิลด์ |
| 3 | Label ระบุเลเบลให้กับฟิลด์ |
| 4 | Validate ตรวจสอบประเภทของฟิลด์และความยาวขั้นต่ำที่ป้อนในฟิลด์ |
| 5 | Default ตั้งค่าฟิลด์เริ่มต้น |
| 6 | Options ระบุรายการตัวเลือก |
| 7 | Classes ระบุคลาสสำหรับฟิลด์ |
แบบฟอร์มมีให้ในผู้ดูแลระบบ
มีฟิลด์ในตัวจำนวนมากที่พร้อมใช้งานโดยปลั๊กอินและธีมหรือสามารถสร้างฟิลด์ฟอร์มของตนเอง ตารางต่อไปนี้แสดงรายการฟิลด์แบบฟอร์มที่พร้อมใช้งาน -
ฟิลด์ฟอร์มทั่วไป
| ซีเนียร์ | ฟิลด์และคำอธิบาย |
|---|---|
| 1 | Checkbox แสดงช่องทำเครื่องหมายเดียว |
| 2 | Checkboxes แสดงรายการช่องทำเครื่องหมาย |
| 3 | Date ประกอบด้วยฟิลด์วันที่ |
| 4 | Datetime ประกอบด้วยฟิลด์วันที่และเวลา |
| 5 | ประกอบด้วยฟิลด์ที่อยู่อีเมลพร้อมการตรวจสอบความถูกต้อง |
| 6 | Password มีฟิลด์รหัสผ่านซึ่งแสดงในรูปแบบจุด |
| 7 | Hidden มีช่องป้อนข้อมูลที่ซ่อนอยู่ |
| 8 | Radio อนุญาตให้เลือกเพียงตัวเลือกเดียวจากรายการ |
| 9 | Select ฟิลด์นี้มีตัวเลือกน้อย |
| 10 | Spacer เพิ่มชื่อเรื่องข้อความหรือเส้นแนวนอนในแบบฟอร์ม |
| 11 | Text ประกอบด้วยฟิลด์ข้อความปกติ |
| 12 | Textarea มีอินพุตข้อความหลายบรรทัด |
ช่องแบบฟอร์มพิเศษ
| ซีเนียร์ | ฟิลด์และคำอธิบาย |
|---|---|
| 1 | Array เพิ่มแถวค่าคีย์หลายแถว |
| 2 | Ignore ฟิลด์ที่ไม่ได้ใช้จะถูกลบออก |
| 3 | Columns แบ่งฟอร์มออกเป็นหลายคอลัมน์ |
| 4 | Column แสดงคอลัมน์เดียว |
| 5 | Dateformat ตั้งค่ารูปแบบวันที่และเวลา |
| 6 | Display แสดงค่าข้อความโดยไม่มีค่าอินพุตใด ๆ |
| 7 | Frontmatter เพจจะแสดงในรูปแบบดิบ |
| 8 | List แสดงรายการที่ไม่มีคีย์ |
| 9 | Markdown แสดงตัวแก้ไข markdown |
| 10 | Pages แสดงรายการหน้า |
| 11 | Section หน้าการตั้งค่าแบ่งออกเป็นส่วน ๆ และแต่ละส่วนจะมีชื่อเรื่อง |
| 12 | Selectize ใช้เพื่อเลือกกล่อง |
| 13 | Tabs การตั้งค่าแบ่งออกเป็นรายการแท็บ |
| 14 | Tab ฟิลด์แท็บใช้เพื่อจัดเตรียมแท็บ |
| 15 | Taxonomy เป็นการเลือกที่กำหนดไว้ล่วงหน้าเพื่อเลือกการจัดหมวดหมู่ |
| 16 | Toggle แสดงถึงเอฟเฟกต์การสลับที่ระบุชนิดของอินพุตหรือปิด |
ในบทนี้เราจะเข้าใจแนวคิดของประสิทธิภาพและการแคชใน Grav
ประสิทธิภาพ
คำว่าประสิทธิภาพหมายถึงประสิทธิภาพของระบบในลักษณะที่ว่าจะสามารถรองรับภาระในระบบที่สูงขึ้นและปรับเปลี่ยนระบบเพื่อรองรับโหลดที่สูงขึ้นได้หรือไม่
พิจารณาประเด็นต่อไปนี้ที่เกี่ยวข้องกับประสิทธิภาพของ Grav -
เพื่อให้ Grav มีประสิทธิภาพที่ดีขึ้นคุณสามารถใช้ PHP opcache และ usercache. opcache ทำงานได้ดีกับ PHP 5.4 และ usercache ทำงานได้เร็วขึ้นด้วย PHP 5.5, PHP 5.6 และ Zend opcache
SSD(Solid State Drive) ซึ่งใช้หน่วยความจำแฟลชและไม่มีชิ้นส่วนที่เคลื่อนไหว บางครั้งแคชจะถูกเก็บไว้ในแคชของผู้ใช้หรือเก็บเป็นไฟล์ ไดรฟ์ SSD จึงให้ประสิทธิภาพที่ดีขึ้น
เครื่องเสมือนเป็นวิธีที่ดีที่สุดในการโฮสต์ผู้ให้บริการภายใต้เทคโนโลยีคลาวด์คอมพิวติ้ง คุณสามารถระบุทรัพยากรโดยไม่ต้องโต้ตอบกับอุปกรณ์ทางกายภาพNative hostingเร็วกว่าเครื่องเสมือน Grav ทำงานได้ดีกว่าบนเครื่องเสมือน แต่เพื่อประสิทธิภาพที่ดีที่สุดคุณสามารถใช้ตัวเลือกโฮสติ้งแบบเนทีฟ
Grav มี faster memoryซึ่งแคชใช้หน่วยความจำขนาดใหญ่ที่ให้ประสิทธิภาพที่ดีขึ้นบนเซิร์ฟเวอร์ของคุณ เมื่อเทียบกับแพลตฟอร์มอื่น ๆ จะใช้หน่วยความจำน้อยกว่า
Grav ใช้ shared hostingบนเซิร์ฟเวอร์ที่ใช้ร่วมกันเพื่อแบ่งปันสิ่งต่างๆ การแชร์โฮสติ้งมีให้บริการในราคาประหยัดและบางครั้งอาจทำให้เซิร์ฟเวอร์ทำงานช้าลง
โปรเซสเซอร์แบบมัลติคอร์ใช้สำหรับจัดการงานหลายอย่างได้เร็วขึ้น โปรเซสเซอร์ขั้นสูงดีกว่าโปรเซสเซอร์เหล่านี้ซึ่งช่วยให้ผู้ใช้ทำงานให้สำเร็จ
เก็บเอาไว้
โดยทั่วไปแคชคือข้อมูลที่เก็บไว้ในหน่วยความจำแคช กลไกแคชทำให้ Grav เร็วขึ้นซึ่งเบราว์เซอร์สามารถรับไฟล์จากแคชได้มากกว่าเซิร์ฟเวอร์เดิมประหยัดเวลาและปริมาณการใช้งานเครือข่ายเพิ่มเติม
Grav ใช้ไลบรารี Doctrine Cache ซึ่งรองรับสิ่งต่อไปนี้ -
อัตโนมัติ (ค่าเริ่มต้น) - ใช้ตัวเลือกเริ่มต้นโดยอัตโนมัติ
ไฟล์ - ระบุไฟล์แคชที่มีอยู่ในไฟล์ cache/ โฟลเดอร์
APC
XCache
Memcache
Redis
WinCache
โดยค่าเริ่มต้น Grav จะใช้การตั้งค่าอัตโนมัติ มันจะพยายามสำหรับ APC จากนั้นสำหรับ WinCache, XCache และสุดท้ายจะใช้ไฟล์
ประเภทการแคช
การแคชมี 5 ประเภท -
การกำหนดค่า YAML แคชลงใน PHP
การแคช Core Grav สำหรับวัตถุหน้า
Twig แคชไฟล์เทมเพลตเป็นคลาส PHP
การแคชรูปภาพสำหรับทรัพยากรสื่อ
การแคชสินทรัพย์ของ CSS และ jQuery ด้วย pipelining
การแคชของการกำหนดค่า YAML ที่เก็บไว้ในไฟล์ /cacheโฟลเดอร์ การแคชรูปภาพจะเก็บภาพไว้ในไฟล์/imagesโฟลเดอร์ ตัวเลือกการกำหนดค่าสำหรับการแคช Grav หลักจะถูกเก็บไว้ในuser/config/system.yml ไฟล์ดังรูปด้านล่าง -
cache:
enabled: true
check:
method: file
driver: auto
prefix: 'g'enabled ตัวเลือกเปิดใช้งานการแคชโดยตั้งค่าเป็นจริง
method ตัวเลือกจะตรวจสอบการอัปเดตในเพจเช่นไฟล์หรือโฟลเดอร์
driver ตัวเลือกระบุตัวเลือกการแคชประเภทต่างๆเช่นอัตโนมัติ, ไฟล์, APC, XCache, Memcache, Redis หรือ WinCache
prefix ตัวเลือกกำหนดสตริงคำนำหน้าแคช
ตัวเลือก Memcache
หากคุณกำลังใช้ไฟล์ memcached serverจากนั้นคุณต้องเพิ่มตัวเลือกการกำหนดค่าพิเศษโดยใช้ไฟล์ memcache ไดรเวอร์ใน user/config/system.yml file. ตัวเลือกเหล่านี้สามารถกำหนดได้ภายใต้cache: กลุ่ม.
cache:
...
...
memcache:
server:localhost
port: 8080ตัวเลือก Redis
หากคุณกำลังใช้ redisจากนั้นคุณต้องเพิ่มตัวเลือกการกำหนดค่าพิเศษโดยใช้ redis ไดรเวอร์ใน user/config/system.yml file. ตัวเลือกเหล่านี้สามารถกำหนดได้ภายใต้cache: กลุ่ม.
cache:
...
...
redis:
server:localhost
port: 8080เทมเพลต Twig ใช้กลไกการแคชของตัวเองโดยใช้ไดรเวอร์ twig ในไฟล์ user/config/system.yml ไฟล์.
twig:
cache: true
debug: true
auto_reload: true
autoescape: falseมันมีตัวเลือกบางอย่างเช่น -
cache ตัวเลือกเปิดใช้งานการแคช twig โดยตั้งค่าเป็น true
debug ตัวเลือกเปิดใช้งานการดีบักกิ่งไม้
auto_reload ตัวเลือกนี้ใช้เพื่อโหลดการเปลี่ยนแปลงซ้ำโดยตั้งค่าเป็นจริง
autoescape ตัวเลือกใช้เพื่อหลีกเลี่ยงตัวแปร twig โดยอัตโนมัติ
แคชและเหตุการณ์
สามารถใช้เหตุการณ์ได้เมื่อเปิดใช้งานการแคช สามารถเปิดใช้งานได้สำหรับทุกเหตุการณ์ยกเว้นOnPageContentRaw, OnPageProcessed, OnPageContentProcessed, OnTwigPageVariables และ OnFolderProcessedเหตุการณ์ เหตุการณ์เหล่านี้สามารถใช้ได้กับทุกเพจและโฟลเดอร์และสามารถทำงานได้เฉพาะเมื่อมีการประมวลผลเหตุการณ์เท่านั้น ไม่สามารถรันเหตุการณ์เหล่านี้ได้หลังจากที่เพจถูกแคชแล้ว
ข้อมูลการดีบักและการบันทึกเป็นสิ่งที่จำเป็นมากในขณะที่พัฒนาธีมและปลั๊กอิน Grav ใช้ข้อมูลการดีบักโดยใช้คุณสมบัติบางอย่างตามที่อธิบายไว้ด้านล่าง
PHP Debug Bar
Grav มาพร้อมกับเครื่องมือที่เรียกว่า Debug Barเพื่อแสดงข้อมูลการดีบัก โดยค่าเริ่มต้นคุณลักษณะนี้จะถูกปิดใช้งาน คุณสามารถเปิดใช้งานได้ทั่วโลกหรือใช้system.yamlสำหรับสภาพแวดล้อมการพัฒนาของคุณ
debugger:
enabled: true
twig: true
shutdown:
close_connection: trueหลังจากเปิดใช้งานดีบักเกอร์ trueคุณสามารถดูแถบดีบักต่อไปนี้ได้ดังที่แสดงด้านล่าง คลิกที่สัญลักษณ์ G ซึ่งอยู่ทางด้านซ้ายของมุม

ใน debugคุณสามารถดูการใช้หน่วยความจำโดยรวมและเวลาที่ใช้ในการประมวลผลได้ที่มุมทางด้านขวา นอกจากนี้ยังประกอบด้วยแท็บต่างๆที่ให้ข้อมูลโดยละเอียด

ในแท็บข้อความคุณสามารถดูข้อความที่จะช่วยคุณในการดีบักขั้นตอนการพัฒนา Grav ของคุณและข้อมูลจะถูกโพสต์ไปยังแท็บนี้จากโค้ดผ่านทาง $Grav['debugger']→addMessage($my_var)

ในแท็บไทม์ไลน์คุณสามารถดูรายละเอียดของเวลา Grav ได้
แสดงข้อผิดพลาด
จะแสดงข้อความแสดงข้อผิดพลาดเกี่ยวกับบล็อกหรือเพจที่รันไทม์ ใน Grav คุณสามารถระบุข้อผิดพลาดและแก้ไขข้อผิดพลาดได้อย่างรวดเร็ว ต่อไปนี้เป็นข้อความแสดงข้อผิดพลาดที่จะแสดงบนหน้าจอของคุณดังที่แสดงในภาพหน้าจอต่อไปนี้

ในไฟล์user / config / system.yamlคุณสามารถปิดใช้งานหน้าข้อผิดพลาดได้โดยตั้งค่าเป็นเท็จ
errors:
display: false
log: trueการบันทึก
การบันทึกใช้สำหรับรายงานข้อผิดพลาดและข้อมูลสถานะจากไลบรารีและแอปพลิเคชัน ใน Grav มีคุณลักษณะการบันทึกที่สำคัญบางประการตามที่ระบุไว้ด้านล่าง
$Grav['log']->info('My informational message'); $Grav['log']->notice('My notice message');
$Grav['log']->debug('My debug message'); $Grav['log']->warning('My warning message');
$Grav['log']->error('My error message'); $Grav['log']->critical('My critical message');
$Grav['log']->alert('My alert message'); $Grav['log']->emergency('Emergency, emergency, there is an emergency here!');ข้อความบันทึกทั้งหมดจะแสดงในไฟล์Grav.logซึ่งอยู่ภายใต้โฟลเดอร์<your_folder_name> /logs/Grav.log
ในบทนี้เราจะเข้าใจวิธีการทำงานของ CLI ใน Grav CLI ย่อมาจากอินเทอร์เฟซบรรทัดคำสั่งที่เก็บไว้ใน bin/Grav. ทำงานบางอย่างเช่นclearing cache, การสร้าง backup สำเนา ฯลฯ
การเข้าถึง CLI นั้นแตกต่างกันบนแพลตฟอร์มต่างๆ ใน Windows คุณสามารถเข้าถึงผ่านไฟล์cmdบน Mac คุณสามารถเข้าถึงได้ Terminalและบน Linux คุณสามารถใช้เชลล์ ใน windows คุณไม่สามารถใช้คำสั่งสไตล์ UNIX ในการใช้สิ่งเหล่านี้เพียงแค่ติดตั้งแพ็คเกจmsysgitซึ่งมี GIT และ GIT BASH และให้คำสั่งสไตล์ UNIX บน Windows
คุณสามารถแสดงรายการคำสั่งที่มีอยู่ใน Grav โดยใช้คำสั่งด้านล่าง -
$ bin/Grav listคุณสามารถดูคำสั่งที่ใช้ได้ดังที่แสดงในภาพหน้าจอต่อไปนี้ -

การสร้างโครงการใหม่
การสร้างโปรเจ็กต์ใหม่ด้วย Grav นั้นง่ายมาก คุณสามารถสร้างโปรเจ็กต์ใหม่ด้วยอินสแตนซ์ Grav
เปิดไฟล์ terminal หรือ console และไปที่โฟลเดอร์ Grav ของคุณ
$ cd ../ProjectFolder/gravGrav ของคุณจะถูกติดตั้งในรูทของเว็บเซิร์ฟเวอร์ของคุณ หากคุณต้องการสร้างโฟลเดอร์ชื่อผู้ติดต่อภายในโฟลเดอร์รากของ Grav ของคุณให้ใช้คำสั่งเป็น -
$ bin/Grav project-name ../webroot/ contactมันจะดาวน์โหลดการอ้างอิงที่จำเป็นทั้งหมดและสร้างอินสแตนซ์ Grav ใหม่
การติดตั้ง Grav Dependencies
ในขณะที่ติดตั้งการอ้างอิง Grav จะติดตั้งปลั๊กอินโดยอัตโนมัติคือ error เสียบเข้าไป, problems ปลั๊กอินและ antimatterธีม คุณสามารถติดตั้งได้โดยใช้คำสั่งต่อไปนี้ในเทอร์มินัลหรือคอนโซลของคุณ -
$ cd ../webroot/myproject
$ bin/Grav installตอนนี้คุณจะเห็นปลั๊กอินที่ดาวน์โหลดมาในโฟลเดอร์ที่เกี่ยวข้องเป็น -
../webroot/ myproject / user / plugins / error
../webroot/ myproject / user / plugins / problems
../webroot/ myproject / user / themes / antimatter
การล้าง Grav Cache
คุณสามารถลบไฟล์และโฟลเดอร์เพื่อล้างแคชที่เก็บไว้ในไฟล์ cache/โฟลเดอร์ ในการล้างแคชคุณสามารถใช้คำสั่งด้านล่าง -
$ cd ../webroot/myproject
$ bin/Grav clear-cacheสร้างการสำรองข้อมูล
ใน Grav คุณสามารถสำรองโปรเจ็กต์ของคุณที่เก็บไว้ในโฟลเดอร์รูท เนื่องจากจะไม่ใช้ฐานข้อมูลจึงไม่มีปัญหาในการสำรองข้อมูล หากคุณต้องการสร้างการสำรองข้อมูลของโครงการของคุณที่เรียกว่า myproject (../webroot/myproject) จากนั้นใช้คำสั่งต่อไปนี้ -
$ cd ../webroot/myproject
$ bin/Grav backupคุณจะเห็นไฟล์ zip ของข้อมูลสำรองที่สร้างขึ้นภายใต้ไฟล์ backup/ โฟลเดอร์
กำลังอัปเดต Composer
คุณสามารถอัปเดต Grav composer ซึ่งติดตั้งผ่าน Github และติดตั้งด้วยตนเองโดยใช้แพ็คเกจผู้จำหน่ายที่อิงจากผู้แต่ง คำสั่งคือ -
$ bin/Grav composerGPM ย่อมาจาก Grav Package Manager ซึ่งใช้ในการติดตั้งอัปเดตยกเลิกการติดตั้งและแสดงรายการปลั๊กอินที่มีอยู่ในที่เก็บ Grav GPM รันคำสั่งโดยใช้อินเตอร์เฟสบรรทัดคำสั่งเช่นเทอร์มินัลหรือ cmd
คุณสามารถเข้าถึง CLI ได้อย่างง่ายดาย ใน Windows คุณสามารถเข้าถึงผ่านไฟล์cmdบน Mac คุณสามารถเข้าถึงได้ Terminal และบน Linux คุณสามารถใช้ได้ shell. ใน windows คุณไม่สามารถใช้คำสั่งสไตล์ UNIX ในการใช้สิ่งเหล่านี้เพียงแค่ติดตั้งแพ็คเกจmsysgitซึ่งมี GIT และ GIT BASH และให้คำสั่งสไตล์ UNIX บน Windows
ในการแสดงรายการคำสั่งที่มีอยู่บนที่เก็บ Grav ให้พิมพ์คำสั่งเป็น -
$ bin/gpm listคุณจะได้รับสิ่งต่อไปนี้ -

คุณสามารถช่วยคำสั่งได้โดยเพิ่มความช่วยเหลือลงในบรรทัดดังที่แสดงด้านล่าง -
$ bin/gpm help installคุณสามารถค้นหาเวอร์ชันของ PHP บนอินเทอร์เฟซบรรทัดคำสั่งโดยใช้คำสั่งต่อไปนี้ -
$ php -v
มันทำงานอย่างไร?
เมื่อคุณรันคำสั่งบนอินเทอร์เฟซบรรทัดคำสั่ง GPM จะดาวน์โหลดข้อมูลที่ต้องการโดยอัตโนมัติจากไฟล์ GetGrav.orgเว็บไซต์. รวมถึงรายละเอียดทั้งหมดของแพ็คเกจที่มีและยังกำหนดแพ็คเกจที่ต้องติดตั้งและแพ็คเกจที่ต้องอัปเดต
เมื่อคุณดาวน์โหลดแพ็กเกจจากที่เก็บที่เก็บ Grav จะถูกแคชไว้ในเครื่องและไม่มีคำขอใดที่จะติดต่อกับ GetGrav.org เซิร์ฟเวอร์หลังจากสร้างแคชแล้ว
คำสั่งบางคำสั่งมาพร้อมกับ --force (-f)ซึ่งบังคับให้ดึงข้อมูลที่เก็บอีกครั้ง เมื่อใช้ตัวเลือกนี้ไม่จำเป็นต้องรอเป็นเวลา 24 ชั่วโมงก่อนที่แคชจะถูกล้าง
คำสั่ง
คุณสามารถดาวน์โหลดแพ็กเกจที่มีได้จากที่เก็บ Grav โดยใช้คำสั่งบางคำสั่ง หากต้องการใช้คำสั่งให้เปิดเทอร์มินัลของคุณแล้วไปที่รูทของโฟลเดอร์ Grav แล้วพิมพ์เป็นbin/gpm <command>.
ดัชนี
คำสั่ง index ใช้เพื่อแสดงรายการปลั๊กอินที่มีอยู่ธีมในที่เก็บ Grav ใช้คำสั่งด้านล่างในเทอร์มินัลของคุณเพื่อแสดงรายการทรัพยากรที่มี
$ bin/gpm index
แต่ละบรรทัดกำหนดชื่อของปลั๊กอินหรือธีมกระสุนเวอร์ชันของปลั๊กอินหรือธีมและยังแสดงว่ามีการติดตั้งหรือไม่
ข้อมูล
คำสั่ง info ใช้เพื่อแสดงข้อมูลเกี่ยวกับแพ็กเกจเช่นผู้สร้างเวอร์ชันวันที่และเวลาของการอัปเดตล่าสุดที่เก็บแพ็กเกจลิงก์ดาวน์โหลดของแพ็กเกจข้อมูลไลเซนส์เป็นต้น

ติดตั้ง
เนื่องจากชื่อแสดงถึงคำสั่ง install จะติดตั้งรีซอร์สที่จำเป็นสำหรับแพ็กเกจจากที่เก็บ Grav
คุณสามารถใช้คำสั่งต่อไปนี้เพื่อติดตั้งแพ็คเกจที่ต้องการ
$ bin/gpm install package_name
หากคุณพยายามติดตั้งแพ็กเกจที่ติดตั้งไว้แล้วระบบจะแจ้งสิ่งที่ต้องทำต่อไป

ถ้าคุณพิมพ์ Yมันจะเขียนทับบนแพ็คเกจที่ติดตั้งไว้แล้วและถ้าคุณพิมพ์ Nมันจะยกเลิกกระบวนการติดตั้ง
อัปเดต
คำสั่งอัพเดตแจ้งเกี่ยวกับแพ็กเกจที่จำเป็นต้องอัพเดต สมมติว่าแพคเกจทั้งหมดเป็นข้อมูลล่าสุดก็จะบอกว่าไม่มีอะไรให้อัปเดต
$ bin/gpm update
อัพเกรดตัวเอง
คำสั่งอัพเกรดตัวเองใช้เพื่ออัพเกรด Grav เป็นเวอร์ชันล่าสุด ใช้คำสั่งต่อไปนี้เพื่ออัพเกรด Grav
$ bin/gpm self-upgradeหากคุณใช้ Grav เวอร์ชันล่าสุดจะแสดงข้อความว่า "คุณใช้งาน Grav เวอร์ชันล่าสุดอยู่แล้ว" พร้อมกับวันที่วางจำหน่ายและเวลาดังที่แสดงในหน้าจอ

คุณสามารถสร้าง Grav ด้วยไฟล์ Development เช่น Grav Core, Grav Plugins, Grav Skeleton และ Grav Themes.
Grav Core
Grav เป็น CMS ที่ทันสมัยซึ่งการเขียนเนื้อหาเป็นเรื่องง่ายและการสร้างเพจมีความเป็นมิตรและใช้งานง่าย Grav coreพูดเป็นพิเศษเกี่ยวกับโฟลเดอร์ระบบที่ควบคุมทุกอย่างเกี่ยวกับ Grav และแสดงถึงคุณสมบัติของขั้นตอนการทำงานและวงจรชีวิตของ Grav เน้นไปที่หน้าที่เขียนได้ดีเป็นหลัก เน้นเนื้อหาของคุณและเปลี่ยนเนื้อหาของคุณให้เป็นไซต์ที่สามารถนำทางได้
ปลั๊กอิน Grav
Pluginเป็นซอฟต์แวร์ชิ้นหนึ่งที่ให้ฟังก์ชันการทำงานขั้นสูงซึ่งเดิมยังไม่เสร็จสมบูรณ์โดยฟังก์ชันหลักของ Grav มีปลั๊กอินมากมายในที่เก็บ Grav ซึ่งแสดงฟังก์ชันการทำงานบนไซต์
พิจารณาประเด็นต่อไปนี้ที่เกี่ยวข้องกับปลั๊กอิน Grav -
Grav เองก็คือ super-lean ซึ่งจะเพิ่มเฉพาะปลั๊กอินที่จำเป็นสำหรับไซต์ของคุณ
ไม่จำเป็นต้องรอให้เพิ่มฟังก์ชันพิเศษที่คุณต้องการ เพื่อให้บรรลุเป้าหมายนี้เพียงสร้างปลั๊กอินเพื่อขยาย Grav
ปลั๊กอินมีความยืดหยุ่นและทรงพลังซึ่งแสดงแผนผังไซต์บล็อกที่เก็บถาวรเครื่องมือค้นหาแสดงเส้นทางและอื่น ๆ
โครงกระดูก Grav
Grav skeletonอธิบายไซต์ตัวอย่างซึ่งประกอบด้วย Grav Core, ปลั๊กอิน, เพจ, ธีมทั้งหมดเข้าด้วยกัน แนวคิดเริ่มต้นเบื้องหลัง Grav คือการสร้างไซต์ได้อย่างง่ายดาย สิ่งที่จำเป็นในการพัฒนาไซต์จะอยู่ในไฟล์userโฟลเดอร์ โครงกระดูกของ Grav มาพร้อมกับการอ้างอิงต่างๆเช่นปลั๊กอินธีม ฯลฯ และเก็บไว้ในแพ็คเกจที่สามารถคลายซิปได้
ธีม Grav
Grav รองรับไฟล์ themesซึ่งเป็นส่วนหนึ่งของไซต์ Grav เมื่อคุณติดตั้ง Grav ในระบบของคุณจะมาพร้อมกับไฟล์Antimatterธีม ธีมส่วนใหญ่มาพร้อมกับแพ็คเกจโครงกระดูกหรือหน้าตัวอย่าง คุณสามารถดูหน้าตัวอย่างภายใต้ไฟล์user/pages โฟลเดอร์ที่ให้ประสบการณ์คล้ายกับแพ็คเกจโครงกระดูก
ธีมที่ติดตั้งต้องการความเหมาะสม twig templatesสำหรับเพจของคุณ ธีมคือการรวมกันของธีมและเนื้อหาซึ่งเท่ากับการออกแบบไซต์ทั้งหมด คุณสามารถสร้างเครื่องยนต์เทมเพลตกิ่งไม้ของคุณเองตามการออกแบบของคุณ
กระบวนการเผยแพร่ธีม / ปลั๊กอิน
คุณสามารถสังเกตเห็นบางจุดสำหรับธีมหรือปลั๊กอินที่คุณสร้างขึ้นซึ่งเพิ่มไว้ในที่เก็บ Grav
เป็นโอเพ่นซอร์สที่ได้รับอนุญาตจาก MIT.
มันมี README.md ไฟล์ซึ่งระบุกระบวนการติดตั้งและการกำหนดค่าของโครงการ
ประกอบด้วย blueprints.yaml ไฟล์ซึ่งมีข้อมูลเกี่ยวกับทรัพยากรและสามารถพบได้ที่รูทของแต่ละปลั๊กอินและธีม
ประกอบด้วย CHANGELOG.md ไฟล์ซึ่งรวมถึงเวอร์ชันของธีมหรือปลั๊กอินและแสดงข้อมูลเมื่อใดก็ตามที่มีการเปลี่ยนแปลงไฟล์
การสร้างรุ่นเป็นวิธีที่ดีกว่าในการวางธีมหรือปลั๊กอินที่เสร็จสมบูรณ์ของคุณบน GitHub. หากไม่มีการเปิดตัวคุณจะไม่พบปลั๊กอินหรือธีมของคุณ
เพิ่มรายละเอียดเกี่ยวกับปลั๊กอินหรือธีมของคุณและทำการทดสอบเพื่อให้แน่ใจว่ามันทำงานได้ดี
รูปแบบ ChangeLog
changelog formatถูกเขียนด้วยไวยากรณ์ Markdown ซึ่งช่วยแยกเนื้อหาและการแสดงภาพออกจากกัน ใช้ CSS ง่ายๆซึ่งแสดงในรูปแบบต่อไปนี้
# vX.Y.Z
## 01/01/2015
1. [](#new)
* New features added
* Another new feature
2. [](#improved)
* Improvement made
* Another improvement
3. [](#bugfix)
* Bugfix implemented
* Another bugfix
...repeat...การตั้งค่า GitHub
GitHub เป็นชุมชนเปิดที่ใหญ่ที่สุดซึ่งแชร์โครงการของคุณกับผู้ใช้รับข้อเสนอแนะและมีส่วนร่วมในที่เก็บข้อมูลที่โฮสต์บน GitHub
โคลน URL ของที่เก็บภายนอกลงในโฟลเดอร์โปรเจ็กต์เดียวบนระบบโลคัลของคุณ คุณสามารถโคลนที่เก็บ Git ภายนอกไปยังที่เก็บใหม่ดังที่แสดงในขั้นตอนด้านล่าง
เปิดบรรทัดคำสั่งและสร้างโฟลเดอร์ที่เรียกว่า "my_project".
$ mkdir my_project
$ cd my_project $ mkdir Grav
$ cd Grav $ git clone https://github.com/getGrav/Grav.git
$ git clone https://github.com/Grav_project/Grav-plugin-error.git $ git clone https://github.com/ Grav_project /Grav-plugin-problems.git
$ git clone https://github.com/ Grav_project /Grav-theme-antimatter.gitที่นี่ Grav_project เป็นที่เก็บที่คุณจะได้รับไฟล์และโฟลเดอร์ทั้งหมดที่เกี่ยวข้องกับที่เก็บนี้จะถูกบันทึกไว้ในไฟล์ /my_project/Gravโฟลเดอร์ Grav รวมถึงการอ้างอิงเช่นerror เสียบเข้าไป, problems ปลั๊กอินและ Antimatter ธีม
คุณสามารถตั้งค่าไซต์ทดสอบสำหรับ Grav ได้โดยใช้ไฟล์ bin/Grav new-projectคำสั่ง เราจำเป็นต้องพัฒนาโค้ดโคลนจากเว็บรูท ดังนั้นเราต้องเชื่อมโยงส่วนที่เกี่ยวข้องโดยใช้สัญลักษณ์-s ตั้งค่าสถานะเป็น bin/Grav new-project คำสั่ง
สร้างไฟล์คอนฟิกูเรชันหนึ่งไฟล์ในโฟลเดอร์ใหม่ชื่อ .Grav/ เพื่อค้นหาที่เก็บโดยใช้คำสั่งและคุณต้องสร้างสิ่งนี้ภายใต้ไดเร็กทอรีรูท
$ cd
$ mkdir .Grav $ vi .Grav/configไปที่โฟลเดอร์ Grav ของคุณและตั้งค่าไซต์ที่เชื่อมโยงด้วยสัญลักษณ์โดยใช้ -s ธง.
$ cd ~/Projects/Grav/Grav $ bin/Grav my-project -s ~/www/Gravที่นี่ www เป็นโฟลเดอร์รูทและ Grav คือตำแหน่งที่คุณจะสร้างไซต์ทดสอบ

ในบทนี้เราจะเข้าใจวงจรชีวิตของ Grav Grav Lifecycle เป็นตัวกำหนดวิธีการทำงานของ Grav เพื่อขยาย Grav ผ่าน Plugins แผนภาพต่อไปนี้แสดงขั้นตอนของวงจรชีวิตกราฟ

สี่ขั้นตอนต่อไปนี้จากวงจรชีวิต Grav -
PHP Version
Loader class is initialized
Obtain Grav Instance
Call Grav Process
เวอร์ชัน PHP
ตรวจสอบเวอร์ชันของ PHP เพื่อให้แน่ใจว่าเราใช้งาน PHP เวอร์ชันที่สูงกว่า 5.4.0
คลาส Loader เริ่มต้นแล้ว
ในขั้นตอนที่สอง class loader จะเริ่มต้น
รับอินสแตนซ์ Grav
หากไม่มีอินสแตนซ์จะเรียกใช้เมธอดload ()และเพิ่ม Grav
เริ่มต้นค่าดีบักเกอร์และเพิ่มให้กับดีบักเกอร์
มันลงทะเบียนบันทึกและตัวจัดการข้อผิดพลาด
มันจะเพิ่ม uri, งาน, เหตุการณ์, แคช, เซสชัน, ปลั๊กอิน, ธีม, กิ่งไม้, อนุกรมวิธาน, ภาษา, หน้า, เนื้อหาและ URL พื้นฐาน
ลงทะเบียนสตรีมและตัวจัดการการกำหนดค่า
เรียกกระบวนการ Grav
เริ่มต้นการกำหนดค่าวัตถุ Uri ตัวจัดการข้อผิดพลาดดีบักเกอร์และเซสชัน
หลังจากกำหนดค่าเริ่มต้นระบบจะเริ่มบัฟเฟอร์เอาต์พุต
เริ่มต้นเขตเวลาและปลั๊กอินและเริ่มการทำงานของเหตุการณ์onPluginsInitialized
ถัดไปเริ่มต้นชุดรูปแบบและไฟonThemeInitializedและonTask [งาน]เหตุการณ์
เริ่มต้นสินทรัพย์และเริ่มต้นเหตุการณ์onAssetsInitialized
เริ่มต้นกิ่งไม้ด้วยการดำเนินการต่อไปนี้ -
ขึ้นอยู่กับการกำหนดค่ามันตั้งค่าพา ธ เทมเพลต twig
จัดการเทมเพลตภาษาที่มี
จากนั้นจะเริ่มต้นเหตุการณ์onTwigTemplatePaths
โหลดโซ่โหลดและโครงแบบกิ่งไม้
ไฟonTwigInitializedเหตุการณ์
มันโหลดส่วนขยาย twig และเริ่มเหตุการณ์onTwigExtensions
มันกำหนดตัวแปรกิ่งไม้มาตรฐาน
ถัดไปจะเริ่มต้นเพจ
มันเรียกbuildPages ()วิธีการ
หากแคชดีก็จะโหลดหน้าจากแคช หากแคชไม่ดีจะเรียกเมธอดrecurse ()
onBuildPagesInitializedเหตุการณ์ถูกยิงในเมธอดrecurse ()
หากพบไฟล์เป็น. mdการดำเนินการต่อไปนี้จะดำเนินการ -
ในการโหลดรายละเอียดไฟล์จะเรียกเมธอดinit ()
มันตั้งค่า filePath แก้ไขและ id
ส่วนหัว ()วิธีการที่เรียกว่าการเริ่มต้นตัวแปรส่วนหัว
กระสุน ()วิธีการที่เรียกว่าการตั้งกระสุนของ URL
วิธีการมองเห็น ()เรียกว่าเพื่อตั้งค่าสถานะที่มองเห็นได้
ขึ้นอยู่กับโฟลเดอร์ที่ขึ้นต้นด้วย _ (ขีดล่าง) modularTwig ()ถูกตั้งค่า
หลังจากนั้นจะเริ่มเหตุการณ์onPageProcessed
เรียกคืน ()เด็กหากพบโฟลเดอร์
มันเริ่มเหตุการณ์onFolderProcessed
เรียกbuildRoutes ()วิธีการ
สำหรับทุกหน้าการจัดหมวดหมู่จะเริ่มต้น
เส้นทางตารางถูกสร้างขึ้นสำหรับการค้นหาได้อย่างรวดเร็ว
เหตุการณ์onPagesInitializedและonPageInitializedจะเริ่มทำงาน
เพิ่มดีบักเกอร์ CSS / JS ในเนื้อหา
ใช้เมธอด processSite ()ของ Twig เราจะได้ผลลัพธ์
เหตุการณ์onTwigSiteVariablesเริ่มทำงาน
รับเอาต์พุตของเพจ
เมื่อไม่พบเพจหรือไม่สามารถกำหนดเส้นทางได้เหตุการณ์onPageNotFoundจะเริ่มทำงาน
ตัวแปร Twig ทั้งหมดถูกตั้งค่าบนวัตถุ twig
ชื่อเทมเพลตถูกตั้งค่าขึ้นอยู่กับข้อมูลไฟล์ / ส่วนหัว / ส่วนขยาย
เรียกวิธีการrender ()
ส่งคืนรูปแบบไฟล์ใน HTML
มันเริ่มต้นเหตุการณ์onOutputGenerated
ตั้งค่าส่วนหัว HTTP
แสดงผลลัพธ์
บัฟเฟอร์เอาต์พุตจะถูกล้างไปที่เพจ
เหตุการณ์onOutputRenderedจะได้รับไฟ
ปิดการเชื่อมต่อกับไคลเอนต์
สุดท้ายมันเริ่มเหตุการณ์onShutDown
เมื่อเมธอดcontent ()ถูกเรียกบนเพจวงจรชีวิตต่อไปนี้จะเกิดขึ้น
เหตุการณ์onPageContentRawจะได้รับไฟ
ตามการตั้งค่า Markdown และ Twig จะประมวลผลเพจ
มันเริ่มเหตุการณ์onPageContentProcessed
YAML หมายถึง YAML Ain't Markup Language ซึ่งรวมถึงเนื้อหาที่มนุษย์อ่านได้และมักใช้ในไฟล์การกำหนดค่าพิมพ์เขียว (ข้อมูลเมตาดาต้าเกี่ยวกับทรัพยากร) และการตั้งค่าเพจ
คุณสมบัติ
ต่อไปนี้เป็นคุณสมบัติของ YAML -
เมื่อเทียบกับ XML หรือ JSON แล้ว YAML มีความซับซ้อนน้อยกว่าและมีคุณสมบัติเหมือนกัน
ให้การตั้งค่าการกำหนดค่าโดยไม่จำเป็นต้องเรียนรู้ประเภทโค้ดที่ซับซ้อนเช่น CSS, JavaScript หรือ PHP
YAML อธิบายข้อมูลและเนื้อหาของไฟล์ YAML ซึ่งสามารถแปลเป็นภาษาหลายประเภทได้อย่างง่ายดาย
กฎพื้นฐานของ YAML
มีกฎพื้นฐานบางประการของ YAML ซึ่งใช้เพื่อลดความไม่ชัดเจนในหลายภาษาและโปรแกรมที่แก้ไขได้
คุณต้องลงท้ายไฟล์ YAML ด้วย .yaml ส่วนขยาย.
YAML ต้องตรงตามตัวพิมพ์ใหญ่ - เล็ก
YAML ไม่รองรับการใช้แท็บ แทนที่จะใช้แท็บจะใช้ช่องว่างที่ไม่ได้รับการสนับสนุนในระดับสากล
ประเภทข้อมูลพื้นฐานของ YAML
YAML รองรับข้อมูลพื้นฐานบางประเภทซึ่งสามารถใช้กับภาษาโปรแกรมเช่น -
Scalars - สตริงหรือตัวเลข
Sequences - อาร์เรย์หรือรายการ
Mappings - แฮชหรือพจนานุกรม
สเกลาร์
สเกลาร์เป็นชนิดข้อมูลพื้นฐานที่ใช้สตริงหรือตัวเลขบนเพจเพื่อทำงานกับข้อมูล มันอาจจะเป็นboolean property (ไม่ว่าจะใช่หรือไม่ใช่) integer value เช่น 2 หรือ string ของข้อความเช่นคำหรือประโยคหรือชื่อของเว็บไซต์
ตัวอย่างเช่น -
string: "Grav"
integer: 10
float: 10.5
boolean: trueบางครั้งสเกลาร์จะมาพร้อมกับค่าที่ไม่มีเครื่องหมายคำพูดเช่นจำนวนเต็มจำนวนลอยหรือบูลีน ค่าสตริงใช้เครื่องหมายวรรคตอนซึ่งมาพร้อมกับเครื่องหมายคำพูดเดี่ยวหรือคู่ซึ่งใช้ Escape เพื่อระบุอักขระ ASCII และ Unicode
ลำดับ
YAML แสดงลำดับในรูปแบบของอาร์เรย์หรือรายการ เป็นการกำหนดแต่ละรายการโดยมีเครื่องหมายขีดเปิด (-) อยู่ในรายการดังที่แสดงด้านล่าง
ตัวอย่างเช่น -
- Apple
- Orange
- Grapesสมมติว่าคุณต้องการกำหนดลำดับที่ซ้อนกันกับรายการย่อยจากนั้นวางช่องว่างหน้าแต่ละขีดในรายการย่อย
ตัวอย่างเช่น -
-
- Apple
- Orange
- Grapesหากคุณต้องการลำดับที่ซ้อนกันภายในรายการที่ซ้อนกันให้เพิ่มระดับตามที่แสดงด้านล่าง -
ตัวอย่างเช่น -
-
-
- Apple
- Orange
- Grapesการแมป
เป็นวิธีการกำหนดคีย์พร้อมกับค่า
ตัวอย่างเช่นคุณสามารถกำหนดค่าบางอย่างให้กับองค์ประกอบเฉพาะเป็น -
Sports: cricketค่านี้คือ "คริกเก็ต" ที่จับคู่กับคีย์ที่เรียกว่า "กีฬา" คุณสามารถใช้การแมปนี้กับลำดับเพื่อระบุรายการของคริกเก็ต ตัวอย่างเช่นเราจะกำหนดชื่อผู้เล่นบางคนสำหรับค่า "คริกเก็ต" ที่สร้างชื่อเป็นลูกและSports: cricket ในฐานะผู้ปกครอง
Sports: cricket
- Sachin Tendulkar
- Rahul Dravid
- M S Dhoniคุณสามารถสร้างแบบฟอร์มโดยใช้ formปลั๊กอินที่มีอยู่ในลิงค์นี้ ค้นหาปลั๊กอินฟอร์มและติดตั้งในโฟลเดอร์ Grav ของคุณ
คุณยังสามารถติดตั้งปลั๊กอินนี้โดยใช้คำสั่ง $ bin/gpm install Form. ไปที่โฟลเดอร์รากของ Grav แล้วพิมพ์คำสั่งนี้ มันจะดาวน์โหลดปลั๊กอินฟอร์มโดยอัตโนมัติและติดตั้งการอ้างอิงที่จำเป็น
การสร้างแบบฟอร์มอย่างง่าย
คุณสามารถสร้างแบบฟอร์มง่ายๆซึ่งสามารถกำหนดได้ในส่วนหน้า YAML ของเพจ ต่อไปนี้เป็นตัวอย่างของแบบฟอร์ม -
---
title: Contact Form
form:
name: contact
fields:
- name: name
label: Name
placeholder: Enter your name
autofocus: on
autocomplete: on
type: text
validate:
required: true
- name: email
label: Email
placeholder: Enter your email address
type: email
validate:
required: true
- name: message
label: Message
placeholder: Enter your message
type: textarea
validate:
required: true
- name: g-recaptcha-response
label: Captcha
type: captcha
recatpcha_site_key: 6LelOg4TAAAAALAt1CjjjVMxFLKY8rrnednYVbr8
recaptcha_not_validated: 'Captcha not valid!'
validate:
required: true
buttons:
- type: submit
value: Submit
- type: reset
value: Reset
process:
- email:
subject: "[Site Contact Form] {{ form.value.name|e }}"
body: "{% include 'forms/data.html.twig' %}"
- save:
fileprefix: contact-
dateformat: Ymd-His-u
extension: txt
body: "{% include 'forms/data.txt.twig' %}"
- message: Thank you for getting in touch!
- display: thankyou
---โค้ดด้านบนจะแสดงหน้าแบบฟอร์มง่ายๆที่มีฟิลด์ชื่ออีเมลข้อความและแคปต์ชา เมื่อคุณส่งข้อมูลหลังจากกรอกแบบฟอร์มแล้วแบบฟอร์มจะดำเนินการโดยการเพิ่มprocess ไปยัง frontmatter ของ YAML ตามที่แสดงในโค้ด
process ฟิลด์ใช้ข้อมูลต่อไปนี้ -
email ตัวเลือกใช้สองฟิลด์เช่น from ฟิลด์ระบุผู้ส่งอีเมลและ to ฟิลด์ระบุผู้รับจดหมาย
subject ใช้ [feedback][entered mail] ตัวเลือกในการส่งอีเมลไปยังอีเมลที่ป้อน
เนื้อหาของอีเมลระบุไว้ในไฟล์ forms/data.html.twig ไฟล์ที่มีอยู่ในโฟลเดอร์ธีม
ข้อมูลอินพุตแบบฟอร์มจะถูกเก็บไว้ภายใต้ไฟล์ user/dataโฟลเดอร์ เทมเพลตถูกกำหนดไว้ในไฟล์forms/data.txt.twig ไฟล์ที่มีอยู่ในโฟลเดอร์ธีม
สร้างหน้าย่อยภายใต้ thankyou/ โฟลเดอร์ย่อยซึ่งจะถูกเปลี่ยนเส้นทางไปยังเพจนั้นเมื่อผู้ใช้ส่งแบบฟอร์ม
คุณสามารถใช้บางฟิลด์กับปลั๊กอินฟอร์มดังแสดงในตารางต่อไปนี้ -
| ซีเนียร์ | ฟิลด์และคำอธิบาย |
|---|---|
| 1 | Captcha เป็นฟิลด์ป้องกันสแปมที่ใช้ในการคำนวณเพื่อตรวจสอบว่าผู้ใช้เป็นมนุษย์หรือไม่ |
| 2 | Checkbox จะแสดงช่องทำเครื่องหมายง่ายๆ |
| 3 | Checkboxes จะแสดงช่องทำเครื่องหมายหลายช่อง |
| 4 | Date and Datetime ฟิลด์ทั้งสองใช้เพื่อแสดงวันที่และวันที่พร้อมกับเวลาตามลำดับ |
| 5 | เป็นช่องอีเมลที่มีการตรวจสอบความถูกต้อง |
| 6 | Hidden ระบุฟิลด์ที่ซ่อนอยู่ |
| 7 | Password ระบุฟิลด์รหัสผ่าน |
| 8 | Radio จะแสดงปุ่มตัวเลือกง่ายๆ |
| 9 | Select ให้เลือกฟิลด์ |
| 10 | Spacer อนุญาตให้เพิ่มชื่อเรื่องข้อความหรือเส้นแนวนอนลงในแบบฟอร์ม |
| 11 | Text จะแสดงฟิลด์ข้อความธรรมดา |
| 12 | Textarea จะแสดงฟิลด์พื้นที่ข้อความธรรมดา |
| 13 | Display จะแสดงข้อความหรือฟิลด์คำสั่งไม่ใช่ฟิลด์อินพุต |
พารามิเตอร์ฟิลด์
ทุกฟิลด์ยอมรับพารามิเตอร์ต่อไปนี้ซึ่งสามารถใช้เพื่อปรับแต่งลักษณะที่ปรากฏในแบบฟอร์ม
| ซีเนียร์ | พารามิเตอร์และคำอธิบาย |
|---|---|
| 1 | label เป็นการกำหนดฟิลด์ป้ายกำกับ |
| 2 | validate.required มันทำให้องค์ประกอบที่จำเป็น |
| 3 | validate.pattern ระบุรูปแบบการตรวจสอบความถูกต้อง |
| 4 | validate.message จะแสดงข้อความเมื่อการตรวจสอบล้มเหลว |
| 5 | type เป็นการกำหนดประเภทฟิลด์ |
| 6 | default เป็นการกำหนดประเภทฟิลด์เริ่มต้น |
| 7 | size จะแสดงขนาดฟิลด์เช่นใหญ่ x เล็กกลางยาวเล็ก |
| 8 | name กำหนดชื่อเขตข้อมูล |
| 9 | classes ใช้สตริงกับคลาส css |
| 10 | id กำหนด id ฟิลด์ |
| 11 | style ระบุรูปแบบของฟิลด์ |
| 12 | title เป็นการกำหนดชื่อของฟิลด์ |
| 13 | disabled กำหนดว่าเขตข้อมูลอยู่ในสถานะปิดใช้งานหรือไม่ |
| 14 | placeholder เป็นคำใบ้สั้น ๆ ที่แสดงในช่องป้อนข้อมูลก่อนที่ผู้ใช้จะป้อนค่า |
| 15 | autofocus ระบุว่าองค์ประกอบอินพุตควรได้รับโฟกัสโดยอัตโนมัติเมื่อโหลดหน้า |
| 16 | novalidate ระบุว่าไม่ควรตรวจสอบข้อมูลแบบฟอร์มเมื่อส่ง |
| 17 | readonly กำหนดฟิลด์เป็นสถานะอ่านอย่างเดียว |
| 18 | autocomplete จะแสดงตัวเลือกในฟิลด์เมื่อผู้ใช้เริ่มพิมพ์ในฟิลด์และแสดงค่าตามค่าที่พิมพ์ก่อนหน้านี้ |
บางฟิลด์มีพารามิเตอร์เฉพาะเช่น -
| ซีเนียร์ | พารามิเตอร์และคำอธิบาย |
|---|---|
| 1 | date and datetime ฟิลด์เหล่านี้ใช้ validate.min และ validate.max เพื่อกำหนดค่าต่ำสุดและสูงสุด |
| 2 | spacer มันใช้ underline เพื่อเพิ่ม <hr> แท็กเพิ่มค่าข้อความโดยใช้ text และการใช้งาน title เป็นแท็ก <h3> |
| 3 | select มันใช้ multiple พารามิเตอร์เพื่อเพิ่มหลายค่า |
| 4 | select and checkboxes มันใช้ options เพื่อตั้งค่าตัวเลือกที่มี |
| 5 | display มันใช้ contentพารามิเตอร์เพื่อแสดงเนื้อหา มันตั้งค่าmarkdown เป็นจริงเพื่อแสดงเนื้อหา |
| 6 | captcha มันใช้ recatpcha_site_key และ recaptcha_not_validated พารามิเตอร์ |
หมายเหตุเกี่ยวกับ Captcha
เรามีรหัสเกี่ยวกับข้อมูล captcha ภายใต้ฟิลด์ที่เรียกว่า g-recaptcha-response ดังแสดงด้านล่าง -
- name: g-recaptcha-response
label: Captcha
type: captcha
recatpcha_site_key: 6LelOg4TAAAAALAt1CjjjVMxFLKY8rrnednYVbr8
recaptcha_not_validated: 'Captcha not valid!'
validate:
required: truereCaptcha ใช้เพื่อปกป้องเว็บไซต์ของคุณจากสแปมและการละเมิด มันใช้recatpcha_site_keyตัวเลือกและแสดงวิดเจ็ตบนไซต์ของคุณ หากต้องการใช้ reCaptcha เพียงอ้างเอกสาร reCaptcha หาก reCaptcha ไม่ถูกต้องมันจะแสดงข้อความโดยใช้recaptcha_not_validated ตัวเลือก
การดำเนินการแบบฟอร์ม
อีเมล์
คุณสามารถส่งอีเมลพร้อมตัวเลือกเฉพาะในส่วน process ตามที่แสดงด้านล่าง -
- email:
from: "{{ config.plugins.email.from }}"
to: "{{ config.plugins.email.to }}"
subject: "Contact by {{ form.value.name|e }}"
body: "{% include 'forms/data.html.twig' %}"ใช้ตัวเลือกอีเมลซึ่งมีสองฟิลด์ ที่from ฟิลด์ระบุผู้ส่งที่อยู่อีเมลและ toฟิลด์ระบุผู้รับของที่อยู่อีเมลโดยใช้การกำหนดค่าปลั๊กอินอีเมล ช่องอีเมลยังใช้subject ตัวเลือกที่อีเมลจะถูกส่งไปยังอีเมลที่ป้อนด้วยหัวเรื่อง [ติดต่อโดย] [ชื่อที่ป้อน] และเนื้อหาของอีเมลถูกกำหนดไว้ใน forms/data.html.twig ไฟล์ของธีม
กำลังเปลี่ยนเส้นทางไปยังหน้าอื่น
คุณสามารถเปลี่ยนเส้นทางไปยังหน้าอื่นได้โดยใช้ message และ display ตัวเลือกที่กำหนดไว้ภายใต้ process ฟิลด์
process:
- message: Thank you for getting in touch!
- display: thankyoumessageตัวเลือกตั้งค่าข้อความที่ควรแสดงเมื่อผู้ใช้คลิกปุ่มส่ง เมื่อผู้ใช้ส่งแบบฟอร์มควรเปลี่ยนเส้นทางไปยังหน้าอื่น สร้างหนึ่งหน้าย่อยภายใต้thankyou โฟลเดอร์ย่อยที่ของคุณ form.mdไฟล์ถูกเก็บไว้ หลังจากส่งแบบฟอร์มแล้วระบบจะเปลี่ยนเส้นทางบนหน้าเว็บและแสดงข้อความด้านบน
หน้าย่อยเรียกว่า thankyou/formdata.md จะมีเนื้อหาดังต่อไปนี้
---
title: Email sent
cache_enable: false
process:
twig: true
---
## Your email has been sent!เมื่อคุณส่งแบบฟอร์มปลั๊กอินจะส่งอีเมลไปยังผู้ใช้และข้อมูลจะถูกบันทึกไว้ในไฟล์ data/folder.
บันทึก
ใช้เพื่อบันทึกข้อมูลลงในไฟล์ที่บันทึกภายใต้รูปแบบ user/data โฟลเดอร์
ตัวอย่างเช่น -
process:
- save:
fileprefix: contact-
dateformat: Ymd-His-u
extension: txt
body: "{% include 'forms/data.txt.twig' %}"ข้อมูลจะถูกจัดเก็บในรูปแบบข้อความที่มีนามสกุล txt ร่างกายถูกนำมาจากtemplates/forms/data.html.twig ไฟล์ของธีม
หน้าจอต่อไปนี้แสดงรูปแบบง่ายๆ -

โฮสติ้งหรือที่เรียกว่าการโฮสต์เว็บไซต์เป็นกระบวนการในการดูแลและจัดระเบียบเว็บไซต์และให้การเข้าถึงเว็บไซต์ผ่านเวิลด์ไวด์เว็บ พูดง่ายๆคือเป็นบริการที่ให้บริการแพลตฟอร์มสำหรับเว็บไซต์บนอินเทอร์เน็ต
Grav รองรับบริการโฮสติ้งประเภทต่างๆ -
Rochen Web Hosting
WireNine
Crucial Web Hosting
Arvixe
SiteGround
Dreamhost
Rochen Web Hosting
สามารถใช้ได้ทั้ง GetGrav.org และ RocketTheme.comในฐานะผู้ให้บริการโฮสติ้งระยะยาว ใช้ไดรฟ์ SSD เว็บเซิร์ฟเวอร์ Litespeed พร้อมด้วยโปรเซสเซอร์ Intel XEON เพื่อเพิ่มประสิทธิภาพของ Grav มีตัวเลือกสองประเภท หนึ่งคือShared โฮสติ้งและอีกอย่างคือ Burst โฮสติ้ง

สำหรับข้อมูลเพิ่มเติมเกี่ยวกับ Rochen Web Hosting คลิกที่ลิงค์นี้
WireNine
WireNine ให้บริการเว็บโฮสติ้งที่เชื่อถือได้สำหรับลูกค้าในกว่า 665 ประเทศ ใช้ซีพียู Intel Xeon E5 v3, แรม DDR4 ECC และที่เก็บข้อมูล RAID SSD ที่ซ้ำซ้อนเพื่อเพิ่มประสิทธิภาพการทำงานของเซิร์ฟเวอร์ ให้ความน่าเชื่อถือและเสถียรภาพสูงสุดเพื่อให้แน่ใจว่าเวลาทำงาน 100% รวมถึงซอฟต์แวร์ที่ปรับให้เหมาะสมเช่น CloudLinux, Litespeed, MariaDB, PHP, Ruby, Python, Perl เป็นต้น

เยี่ยมชมลิงค์นี้เพื่อดูข้อมูลเกี่ยวกับโฮสติ้ง WireNine
เว็บโฮสติ้งที่สำคัญ
เป็นเว็บโฮสติ้งประเภทอื่นที่เน้นความเร็วและการสนับสนุนมากกว่า ใช้ไดรฟ์ SSD เว็บเซิร์ฟเวอร์ Litespeed พร้อมด้วยโปรเซสเซอร์ Intel XEON เพื่อเพิ่มประสิทธิภาพของ Grav

คุณสามารถรับข้อมูลเพิ่มเติมเกี่ยวกับ Crucial Web Hosting ได้ในลิงค์นี้
Arvixe
Arvixe เป็นเว็บโฮสติ้งประเภทหนึ่งซึ่งให้บริการเว็บโฮสติ้งที่ผสมผสานระหว่างความน่าเชื่อถือคุณภาพและความสามารถในการจ่ายที่ไม่มีใครเทียบได้ ได้รับรางวัลเว็บโฮสติ้งมากมายจากการมอบฟังก์ชันที่ดีในด้านเว็บโฮสติ้ง

สำหรับข้อมูลเพิ่มเติมเกี่ยวกับ Arvixe Web Hosting คลิกที่ลิงค์นี้
SiteGround
ให้บริการโซลูชั่นโฮสติ้งสำหรับ Joomla, WordPress, Magento และเว็บแอปพลิเคชันอื่น ๆ มีสโลแกนเป็นWeb Hosting Crafted With Care ซึ่งจัดการแผนเว็บโฮสติ้งอย่างรอบคอบและมอบเทคนิคใหม่ ๆ ที่ทำให้เว็บไซต์ของคุณทำงานได้เร็วขึ้น

เพียงไปที่ลิงค์นี้เพื่อดูข้อมูลเกี่ยวกับโฮสติ้ง SiteGround
Dreamhost
มีรายการคุณสมบัติโดยให้ฟังก์ชันเพิ่มเติมสำหรับความต้องการเว็บโฮสติ้งส่วนบุคคลหรือธุรกิจของคุณ มี SSD ความเร็วสูงและเซิร์ฟเวอร์เฉพาะรุ่นใหม่ที่มี RAM สูงสุด 64GB

สำหรับข้อมูลเพิ่มเติมเกี่ยวกับ Dreamhost Web Hosting คลิกที่ลิงค์นี้
เกิดข้อผิดพลาดของเซิร์ฟเวอร์เนื่องจากการกำหนดค่า Grav ไม่ถูกต้อง เมื่อเซิร์ฟเวอร์พบข้อผิดพลาดภายในหรือเกิดสิ่งที่ไม่คาดคิด Grav จะไม่สามารถให้บริการและกู้คืนเพจได้
หากเซิร์ฟเวอร์กำลังทำงานในโหมดการผลิตเพื่อซ่อนข้อมูลจากผู้ใช้ข้อความแสดงข้อผิดพลาดของเซิร์ฟเวอร์จะเกิดขึ้น ข้อผิดพลาดทั้งหมดถูกบันทึกไว้ในGrav.logไฟล์ปัจจุบันภายใต้โฟลเดอร์<your_folder_name> /logs/Grav.log
ต่อไปนี้เป็นสาเหตุบางประการที่อาจทำให้เกิดข้อผิดพลาดของเซิร์ฟเวอร์ -
- การกำหนดค่าที่ล้าสมัย
- การอนุญาตไฟล์ไม่ถูกต้อง
- ไฟล์การกำหนดค่าที่จัดรูปแบบไม่ถูกต้อง
- การเปลี่ยนแปลงในระบบไฟล์ที่ Grav ไม่รู้จัก
การกำหนดค่าที่ล้าสมัย
คุณสามารถล้างแคชเพื่อตรวจสอบว่าการกำหนดค่าเป็นปัจจุบันหรือไม่ ใช้คำสั่งต่อไปนี้เพื่อล้างแคช
bin/Grav clear-cacheปัญหาการติดตั้งและการกำหนดค่า
ปัญหาสำหรับการติดตั้งและการกำหนดค่าคือ -
- ปัญหาการกำหนดค่า
- ปัญหาการติดตั้ง
- ความต้องการของระบบ
- สิทธิ์ไฟล์
โดยทั่วไปแล้ว permissionเป็นกระบวนการอนุญาตให้ทำบางอย่างในสภาพแวดล้อมการโฮสต์ของคุณ สิทธิ์รวมถึงการอ่านหรือเขียนการเข้าถึงไฟล์บนเซิร์ฟเวอร์หรือการแก้ไขไฟล์บนระบบไฟล์ Grav เป็น CMS ที่ใช้ไฟล์แบบแบนซึ่งจำเป็นต้องเขียนลงในระบบไฟล์เพื่อสร้างแคชและไฟล์บันทึก
Grav มีสามสถานการณ์หลัก -
PHP / Webserver ทำงานร่วมกับผู้ใช้คนเดียวกับที่แก้ไขไฟล์
สถานการณ์นี้ใช้งานได้ดีกับการตั้งค่าโฮสติ้งที่ใช้ร่วมกันส่วนใหญ่และสำหรับการพัฒนาในท้องถิ่น บนพื้นที่เว็บเฉพาะเราไม่สามารถพิจารณาว่าแนวทางนี้ปลอดภัยเพียงพอ
PHP / เว็บเซิร์ฟเวอร์ทำงานด้วยบัญชีที่แตกต่างกัน แต่เป็นกลุ่มเดียวกัน
ด้วยสิทธิ์775และ664โดยใช้กลุ่มที่ใช้ร่วมกันระหว่างผู้ใช้และบัญชี PHP / Webserver คุณสามารถมั่นใจได้ว่าสองบัญชีที่แตกต่างกันจะมีRead/Writeเข้าถึงไฟล์ เราสามารถสร้างไฟล์ใหม่โดยตั้งค่าumask 0002บนรูทด้วยสิทธิ์ที่เหมาะสม
บัญชีที่แตกต่างกันแก้ไขสิทธิ์ด้วยตนเอง
วิธีนี้จะมีบัญชีที่แตกต่างกันและอัปเดตความเป็นเจ้าของและการอนุญาตของไฟล์ซึ่งทำให้มั่นใจได้ว่าผู้ใช้ PHP / Webserver จะมีไฟล์ Read/Write เข้าถึงไฟล์
ต่อไปนี้เป็นรหัสง่ายๆของ permissions-fixingเชลล์สคริปต์ คุณสามารถแก้ไขไฟล์นี้ตามกลุ่มที่เหมาะกับการตั้งค่า
#!/bin/sh
chown joeblow:staff .
chown -R joeblow:staff *
find . -type f ! -path "./bin/" | xargs chmod 664
find . -type f -path "./bin/" | xargs chmod 775
find . -type d | xargs chmod 775
find . -type d | xargs chmod +s
umask 0002chown joeblow: staffใช้เพื่อเปลี่ยนกลุ่มและผู้ใช้ไดเร็กทอรีเป็น joeblow และ staff
chown -R joeblow: staff * line เปลี่ยนความเป็นเจ้าของไฟล์และโฟลเดอร์ย่อยเป็น joeblow และ staff
สายค้นหา - พิมพ์ฉ! - เส้นทาง "./bin/" | xargs chmod 664ตั้งค่าสิทธิ์ 664 สำหรับไฟล์ทั้งหมดจากไดเร็กทอรีเพื่ออ่านสำหรับผู้อื่นและอ่าน / เขียนสำหรับกลุ่มและผู้ใช้
สายค้นหา - พิมพ์ f -path "./bin/" | xargs chmod 775ตั้งค่าสิทธิ์ 775 สำหรับไฟล์ทั้งหมดจากไดเร็กทอรีไปยังRXสำหรับไฟล์อื่น ๆ และRWXสำหรับกลุ่มและผู้ใช้
umask 0002ใช้เพื่อสร้างไฟล์ใหม่ที่มีสิทธิ์ 664 และ 775