Grav - วงจรชีวิต
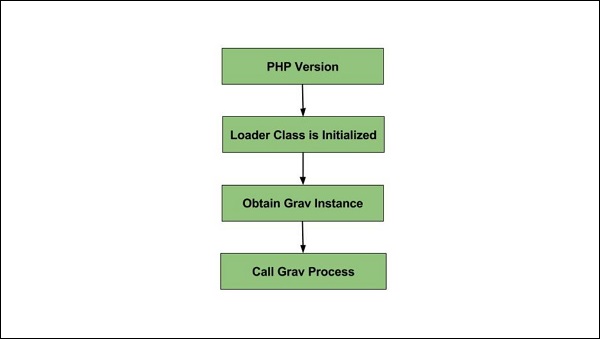
ในบทนี้เราจะเข้าใจวงจรชีวิตของ Grav Grav Lifecycle เป็นตัวกำหนดวิธีการทำงานของ Grav เพื่อขยาย Grav ผ่าน Plugins แผนภาพต่อไปนี้แสดงขั้นตอนของวงจรชีวิตกราฟ

สี่ขั้นตอนต่อไปนี้จากวงจรชีวิต Grav -
PHP Version
Loader class is initialized
Obtain Grav Instance
Call Grav Process
เวอร์ชัน PHP
ตรวจสอบเวอร์ชันของ PHP เพื่อให้แน่ใจว่าเราใช้งาน PHP เวอร์ชันที่สูงกว่า 5.4.0
คลาส Loader เริ่มต้นแล้ว
ในขั้นตอนที่สอง class loader จะเริ่มต้น
รับอินสแตนซ์ Grav
หากไม่มีอินสแตนซ์จะเรียกใช้เมธอดload ()และเพิ่ม Grav
เริ่มต้นค่าดีบักเกอร์และเพิ่มให้กับดีบักเกอร์
มันลงทะเบียนบันทึกและตัวจัดการข้อผิดพลาด
เพิ่ม uri, งาน, เหตุการณ์, แคช, เซสชัน, ปลั๊กอิน, ธีม, กิ่งไม้, อนุกรมวิธาน, ภาษา, หน้า, เนื้อหาและ URL พื้นฐาน
ลงทะเบียนสตรีมและตัวจัดการการกำหนดค่า
เรียกกระบวนการ Grav
เริ่มต้นการกำหนดค่าวัตถุ Uri ตัวจัดการข้อผิดพลาดดีบักเกอร์และเซสชัน
หลังจากกำหนดค่าเริ่มต้นระบบจะเริ่มบัฟเฟอร์เอาต์พุต
เริ่มต้นเขตเวลาและปลั๊กอินและเริ่มการทำงานของเหตุการณ์onPluginsInitialized
ถัดไปเริ่มต้นชุดรูปแบบและไฟonThemeInitializedและonTask [งาน]เหตุการณ์
เริ่มต้นสินทรัพย์และเริ่มเหตุการณ์onAssetsInitialized
เริ่มต้นกิ่งไม้ด้วยการกระทำต่อไปนี้ -
ขึ้นอยู่กับการกำหนดค่าจะตั้งค่าพา ธ เทมเพลต twig
จัดการเทมเพลตภาษาที่มี
จากนั้นจะเริ่มต้นเหตุการณ์onTwigTemplatePaths
โหลดโซ่โหลดและโครงแบบกิ่งไม้
ไฟonTwigInitializedเหตุการณ์
มันโหลดส่วนขยาย twig และเริ่มเหตุการณ์onTwigExtensions
มันกำหนดตัวแปรกิ่งไม้มาตรฐาน
ถัดไปจะเริ่มต้นเพจ
มันเรียกbuildPages ()วิธีการ
หากแคชดีก็จะโหลดหน้าจากแคช หากแคชไม่ดีจะเรียกเมธอดrecurse ()
onBuildPagesInitializedเหตุการณ์ถูกยิงในเมธอดrecurse ()
หากพบไฟล์เป็น. mdการดำเนินการต่อไปนี้จะดำเนินการ -
ในการโหลดรายละเอียดไฟล์จะเรียกเมธอดinit ()
มันตั้งค่า filePath แก้ไขและ id
ส่วนหัว ()วิธีการที่เรียกว่าการเริ่มต้นตัวแปรส่วนหัว
กระสุน ()วิธีการที่เรียกว่าการตั้งกระสุนของ URL
วิธีการมองเห็น ()เรียกว่าเพื่อตั้งค่าสถานะที่มองเห็นได้
ขึ้นอยู่กับโฟลเดอร์ที่ขึ้นต้นด้วย _ (ขีดล่าง) modularTwig ()ถูกตั้งค่า
หลังจากนั้นจะเริ่มเหตุการณ์onPageProcessed
เรียกคืน ()เด็กหากพบโฟลเดอร์
มันเริ่มต้นเหตุการณ์onFolderProcessed
เรียกbuildRoutes ()วิธีการ
สำหรับทุกหน้าการจัดหมวดหมู่จะเริ่มต้น
เส้นทางตารางถูกสร้างขึ้นสำหรับการค้นหาได้อย่างรวดเร็ว
เหตุการณ์onPagesInitializedและonPageInitializedจะเริ่มทำงาน
เพิ่มดีบักเกอร์ CSS / JS ในเนื้อหา
ใช้เมธอด processSite ()ของ Twig เราจะได้ผลลัพธ์
เหตุการณ์onTwigSiteVariablesเริ่มทำงาน
รับเอาต์พุตของเพจ
เมื่อไม่พบเพจหรือไม่สามารถกำหนดเส้นทางได้เหตุการณ์onPageNotFoundจะเริ่มทำงาน
ตัวแปร Twig ทั้งหมดถูกตั้งค่าบนวัตถุ twig
ชื่อเทมเพลตถูกตั้งค่าขึ้นอยู่กับข้อมูลไฟล์ / ส่วนหัว / ส่วนขยาย
เรียกวิธีการrender ()
ส่งคืนรูปแบบไฟล์ใน HTML
มันเริ่มต้นเหตุการณ์onOutputGenerated
ตั้งค่าส่วนหัว HTTP
แสดงผลลัพธ์
บัฟเฟอร์เอาต์พุตจะถูกล้างไปที่เพจ
เหตุการณ์onOutputRenderedจะได้รับไฟ
ปิดการเชื่อมต่อกับไคลเอนต์
สุดท้ายก็เริ่มเหตุการณ์onShutDown
เมื่อเรียกใช้เมธอดcontent ()บนเพจวงจรชีวิตต่อไปนี้จะเกิดขึ้น
เหตุการณ์onPageContentRawจะได้รับไฟ
ตามการตั้งค่า Markdown และ Twig จะประมวลผลเพจ
มันเริ่มเหตุการณ์onPageContentProcessed