GWT - วิดเจ็ตพื้นฐาน
อินเทอร์เฟซผู้ใช้ทุกคนพิจารณาสามประเด็นหลักดังต่อไปนี้ -
UI elements- สิ่งเหล่านี้เป็นองค์ประกอบภาพหลักที่ผู้ใช้เห็นและโต้ตอบในที่สุด GWT มีรายการองค์ประกอบที่ใช้กันอย่างแพร่หลายและองค์ประกอบทั่วไปที่แตกต่างกันไปตั้งแต่พื้นฐานไปจนถึงแบบซับซ้อนซึ่งเราจะกล่าวถึงในบทช่วยสอนนี้
Layouts- พวกเขากำหนดวิธีการจัดองค์ประกอบ UI บนหน้าจอและให้รูปลักษณ์สุดท้ายของ GUI (อินเทอร์เฟซผู้ใช้แบบกราฟิก) ส่วนนี้จะกล่าวถึงในบทเค้าโครง
Behavior- นี่คือเหตุการณ์ที่เกิดขึ้นเมื่อผู้ใช้โต้ตอบกับองค์ประกอบ UI ส่วนนี้จะครอบคลุมในบทการจัดการเหตุการณ์
องค์ประกอบ UI ของ GWT
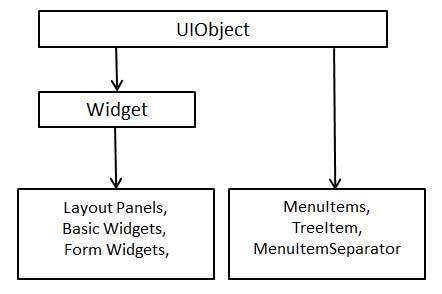
ไลบรารี GWT จัดเตรียมคลาสในลำดับชั้นของคลาสที่กำหนดไว้อย่างดีเพื่อสร้างอินเทอร์เฟซผู้ใช้บนเว็บที่ซับซ้อน คลาสทั้งหมดในลำดับชั้นของคอมโพเนนต์นี้ได้รับมาจากUIObject คลาสฐานดังแสดงด้านล่าง -

วิดเจ็ต UI พื้นฐานทุกตัวจะสืบทอดคุณสมบัติจากคลาสวิดเจ็ตซึ่งจะสืบทอดคุณสมบัติจาก UIObject ต้นไม้และเมนูจะครอบคลุมในบทช่วยสอนวิดเจ็ตที่ซับซ้อน
| ซีเนียร์ | วิดเจ็ตและคำอธิบาย |
|---|---|
| 1 |
คลาส GWT UIObject
วิดเจ็ตนี้มีข้อความซึ่งไม่ได้ถูกตีความว่าเป็น HTML โดยใช้องค์ประกอบ <div> ทำให้แสดงด้วยรูปแบบบล็อก |
| 2 |
คลาสวิดเจ็ต GWT
วิดเจ็ตนี้สามารถมีข้อความ HTML และแสดงเนื้อหา html โดยใช้องค์ประกอบ <div> ทำให้แสดงด้วยรูปแบบบล็อก |
วิดเจ็ตพื้นฐาน
ต่อไปนี้เป็นวิดเจ็ตพื้นฐานที่สำคัญบางส่วน-
| ซีเนียร์ | วิดเจ็ตและคำอธิบาย |
|---|---|
| 1 |
ฉลาก
วิดเจ็ตนี้มีข้อความซึ่งไม่ได้ถูกตีความว่าเป็น HTML โดยใช้องค์ประกอบ <div> ทำให้แสดงด้วยรูปแบบบล็อก |
| 2 |
HTML
วิดเจ็ตนี้สามารถมีข้อความ HTML และแสดงเนื้อหา html โดยใช้องค์ประกอบ <div> ทำให้แสดงด้วยรูปแบบบล็อก |
| 3 |
ภาพ
วิดเจ็ตนี้แสดงภาพที่ URL ที่กำหนด |
| 4 |
สมอ
วิดเจ็ตนี้แสดงถึงองค์ประกอบ <a> ที่เรียบง่าย |