GWT - คลาสประวัติศาสตร์
โดยปกติแอปพลิเคชัน GWT เป็นแอปพลิเคชันหน้าเดียวที่ใช้ JavaScript และไม่มีหน้าจำนวนมากดังนั้นเบราว์เซอร์จึงไม่ติดตามการโต้ตอบของผู้ใช้กับแอปพลิเคชัน ในการใช้ฟังก์ชันประวัติของเบราว์เซอร์แอปพลิเคชันควรสร้างส่วนย่อย URL ที่ไม่ซ้ำกันสำหรับแต่ละหน้าที่นำทางได้
GWT ให้ History Mechanism เพื่อรับมือกับสถานการณ์นี้
GWT ใช้คำ tokenซึ่งเป็นเพียงสตริงที่แอปพลิเคชันสามารถแยกวิเคราะห์เพื่อกลับไปยังสถานะเฉพาะ แอปพลิเคชันจะบันทึกโทเค็นนี้ในประวัติของเบราว์เซอร์เป็นส่วนย่อยของ URL
ตัวอย่างเช่นโทเค็นประวัติชื่อ "pageIndex1" จะถูกเพิ่มลงใน URL ดังนี้ -
http://www.tutorialspoint.com/HelloWorld.html#pageIndex0เวิร์กโฟลว์การจัดการประวัติ
ขั้นตอนที่ 1 - เปิดใช้งานการสนับสนุนประวัติ
ในการใช้การสนับสนุนประวัติ GWT อันดับแรกเราต้องฝัง iframe ต่อไปนี้ลงในหน้าโฮสต์ HTML ของเรา
<iframe src = "javascript:''"
id = "__gwt_historyFrame"
style = "width:0;height:0;border:0"></iframe>ขั้นตอนที่ 2 - เพิ่มโทเค็นในประวัติ
ตัวอย่างต่อไปนี้สถิติวิธีการเพิ่มโทเค็นในประวัติเบราว์เซอร์
int index = 0;
History.newItem("pageIndex" + index);ขั้นตอนที่ 3 - เรียกคืนโทเค็นจากประวัติ
เมื่อผู้ใช้ใช้ปุ่มย้อนกลับ / ไปข้างหน้าของเบราว์เซอร์เราจะเรียกคืนโทเค็นและอัปเดตสถานะแอปพลิเคชันของเราตามนั้น
History.addValueChangeHandler(new ValueChangeHandler<String>() {
@Override
public void onValueChange(ValueChangeEvent<String> event) {
String historyToken = event.getValue();
/* parse the history token */
try {
if (historyToken.substring(0, 9).equals("pageIndex")) {
String tabIndexToken = historyToken.substring(9, 10);
int tabIndex = Integer.parseInt(tabIndexToken);
/* select the specified tab panel */
tabPanel.selectTab(tabIndex);
} else {
tabPanel.selectTab(0);
}
} catch (IndexOutOfBoundsException e) {
tabPanel.selectTab(0);
}
}
});ตอนนี้เรามาดู History Class ในการดำเนินการ
ชั้นเรียนประวัติศาสตร์ - ตัวอย่างที่สมบูรณ์
ตัวอย่างนี้จะนำคุณผ่านขั้นตอนง่ายๆในการสาธิตการจัดการประวัติของแอปพลิเคชัน GWT ทำตามขั้นตอนต่อไปนี้เพื่ออัปเดตแอปพลิเคชัน GWT ที่เราสร้างในGWT - สร้างบทแอปพลิเคชัน -
| ขั้นตอน | คำอธิบาย |
|---|---|
| 1 | สร้างโครงการที่มีชื่อHelloWorldภายใต้แพคเกจcom.tutorialspointตามที่อธิบายไว้ในGWT - สร้างแอพลิเคชันบท |
| 2 | แก้ไขHelloWorld.gwt.xml , HelloWorld.css , HelloWorld.htmlและHelloWorld.javaตามที่อธิบายด้านล่าง เก็บไฟล์ที่เหลือไว้ไม่เปลี่ยนแปลง |
| 3 | คอมไพล์และเรียกใช้แอปพลิเคชันเพื่อตรวจสอบผลลัพธ์ของตรรกะที่ใช้งาน |
ต่อไปนี้เป็นเนื้อหาของตัวอธิบายโมดูลที่แก้ไข src/com.tutorialspoint/HelloWorld.gwt.xml.
<?xml version = "1.0" encoding = "UTF-8"?>
<module rename-to = 'helloworld'>
<!-- Inherit the core Web Toolkit stuff. -->
<inherits name = 'com.google.gwt.user.User'/>
<!-- Inherit the default GWT style sheet. -->
<inherits name = 'com.google.gwt.user.theme.clean.Clean'/>
<!-- Specify the app entry point class. -->
<entry-point class = 'com.tutorialspoint.client.HelloWorld'/>
<!-- Specify the paths for translatable code -->
<source path = 'client'/>
<source path = 'shared'/>
</module>ต่อไปนี้เป็นเนื้อหาของไฟล์ Style Sheet ที่แก้ไข war/HelloWorld.css.
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}ต่อไปนี้เป็นเนื้อหาของไฟล์โฮสต์ HTML ที่แก้ไข war/HelloWorld.html
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<iframe src = "javascript:''"id = "__gwt_historyFrame"
style = "width:0;height:0;border:0"></iframe>
<h1> History Class Demonstration</h1>
<div id = "gwtContainer"></div>
</body>
</html>ให้เรามีเนื้อหาต่อไปนี้ของไฟล์ Java src/com.tutorialspoint/HelloWorld.java ซึ่งเราจะสาธิตการจัดการประวัติในรหัส GWT
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.event.logical.shared.SelectionEvent;
import com.google.gwt.event.logical.shared.SelectionHandler;
import com.google.gwt.event.logical.shared.ValueChangeEvent;
import com.google.gwt.event.logical.shared.ValueChangeHandler;
import com.google.gwt.user.client.History;
import com.google.gwt.user.client.ui.HTML;
import com.google.gwt.user.client.ui.RootPanel;
import com.google.gwt.user.client.ui.TabPanel;
public class HelloWorld implements EntryPoint {
/**
* This is the entry point method.
*/
public void onModuleLoad() {
/* create a tab panel to carry multiple pages */
final TabPanel tabPanel = new TabPanel();
/* create pages */
HTML firstPage = new HTML("<h1>We are on first Page.</h1>");
HTML secondPage = new HTML("<h1>We are on second Page.</h1>");
HTML thirdPage = new HTML("<h1>We are on third Page.</h1>");
String firstPageTitle = "First Page";
String secondPageTitle = "Second Page";
String thirdPageTitle = "Third Page";
tabPanel.setWidth("400");
/* add pages to tabPanel*/
tabPanel.add(firstPage, firstPageTitle);
tabPanel.add(secondPage,secondPageTitle);
tabPanel.add(thirdPage, thirdPageTitle);
/* add tab selection handler */
tabPanel.addSelectionHandler(new SelectionHandler<Integer>() {
@Override
public void onSelection(SelectionEvent<Integer> event) {
/* add a token to history containing pageIndex
History class will change the URL of application
by appending the token to it.
*/
History.newItem("pageIndex" + event.getSelectedItem());
}
});
/* add value change handler to History
this method will be called, when browser's
Back button or Forward button are clicked
and URL of application changes.
*/
History.addValueChangeHandler(new ValueChangeHandler<String>() {
@Override
public void onValueChange(ValueChangeEvent<String> event) {
String historyToken = event.getValue();
/* parse the history token */
try {
if (historyToken.substring(0, 9).equals("pageIndex")) {
String tabIndexToken = historyToken.substring(9, 10);
int tabIndex = Integer.parseInt(tabIndexToken);
/* select the specified tab panel */
tabPanel.selectTab(tabIndex);
} else {
tabPanel.selectTab(0);
}
} catch (IndexOutOfBoundsException e) {
tabPanel.selectTab(0);
}
}
});
/* select the first tab by default */
tabPanel.selectTab(0);
/* add controls to RootPanel */
RootPanel.get().add(tabPanel);
}
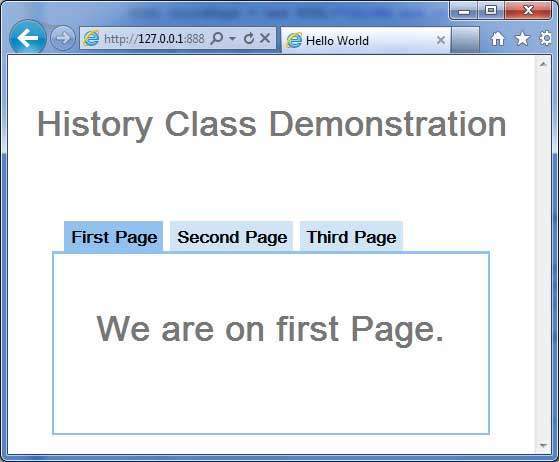
}เมื่อคุณพร้อมกับการเปลี่ยนแปลงทั้งหมดที่ทำให้เรารวบรวมและเรียกใช้โปรแกรมประยุกต์ในโหมดการพัฒนาในขณะที่เราทำในGWT - สร้างแอพลิเคชันบท หากทุกอย่างเรียบร้อยกับแอปพลิเคชันของคุณสิ่งนี้จะให้ผลลัพธ์ดังนี้ -

ตอนนี้คลิกที่แต่ละแท็บเพื่อเลือกหน้าต่างๆ
คุณควรสังเกตเมื่อเลือกแต่ละแท็บ url ของแอปพลิเคชันจะเปลี่ยนไปและ #pageIndex จะถูกเพิ่มลงใน url
นอกจากนี้คุณยังสามารถเห็นว่าปุ่มย้อนกลับและไปข้างหน้าของเบราว์เซอร์เปิดใช้งานอยู่ในขณะนี้
ใช้ปุ่มย้อนกลับและไปข้างหน้าของเบราว์เซอร์และคุณจะเห็นแท็บต่างๆที่ได้รับเลือกตามนั้น