GWT - สร้างแอปพลิเคชัน
เนื่องจากพลังของ GWT อยู่ใน Write in Java, Run in JavaScriptเราจะใช้ Java IDE Eclipse เพื่อสาธิตตัวอย่างของเรา
เริ่มต้นด้วยแอปพลิเคชันHelloWorldง่ายๆ-
ขั้นตอนที่ 1 - สร้างโครงการ
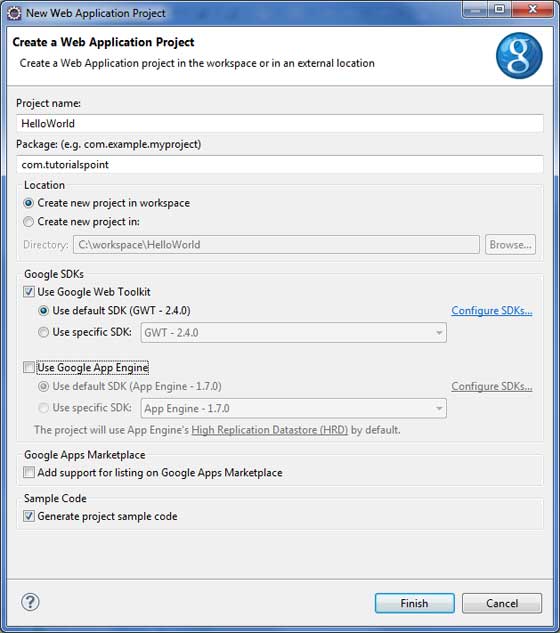
ขั้นตอนแรกคือการสร้าง Web Application Project อย่างง่ายโดยใช้ Eclipse IDE เรียกใช้ตัวช่วยสร้างโครงการโดยใช้ตัวเลือกGoogle Icon
![]()

ยกเลิกการเลือก Use Google App Engine เนื่องจากเราไม่ได้ใช้มันในโปรเจ็กต์นี้และปล่อยให้ค่าเริ่มต้นอื่น ๆ (เก็บ Generate Sample project code เลือกตัวเลือก) ดังกล่าวแล้วคลิกปุ่มเสร็จสิ้น
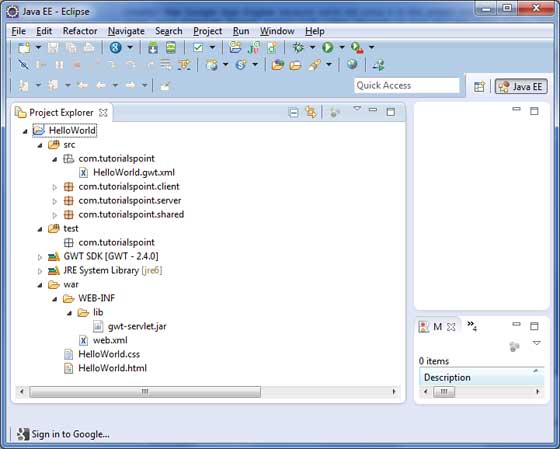
เมื่อสร้างโครงการของคุณสำเร็จคุณจะมีเนื้อหาต่อไปนี้ใน Project Explorer ของคุณ -

นี่คือคำอธิบายสั้น ๆ ของโฟลเดอร์ที่สำคัญทั้งหมด
| ซีเนียร์ | โฟลเดอร์และที่ตั้ง |
|---|---|
| 1 | src ไฟล์ซอร์สโค้ด (คลาส java) โฟลเดอร์ไคลเอ็นต์ที่มีคลาส java เฉพาะฝั่งไคลเอ็นต์ที่รับผิดชอบการแสดง UI ของไคลเอ็นต์ โฟลเดอร์เซิร์ฟเวอร์ที่มีคลาส java ฝั่งเซิร์ฟเวอร์ที่รับผิดชอบการประมวลผลฝั่งเซิร์ฟเวอร์ โฟลเดอร์ที่ใช้ร่วมกันที่มีคลาสโมเดล java เพื่อถ่ายโอนข้อมูลจากเซิร์ฟเวอร์ไปยังไคลเอนต์และในทางกลับกัน HelloWorld.gwt.xml ไฟล์ตัวอธิบายโมดูลที่จำเป็นสำหรับคอมไพเลอร์ GWT เพื่อคอมไพล์โครงการ HelloWorld |
| 2 | test ซอร์สไฟล์รหัสทดสอบ (คลาส java) โฟลเดอร์ไคลเอนต์ที่มีคลาส java ที่รับผิดชอบในการทดสอบโค้ดฝั่งไคลเอ็นต์ gwt |
| 3 | war นี่เป็นส่วนที่สำคัญที่สุดแสดงถึงเว็บแอปพลิเคชันที่สามารถปรับใช้งานได้จริง WEB-INF ประกอบด้วยคลาสที่คอมไพล์ไลบรารี gwt ไลบรารี servlet HelloWorld.css สไตล์ชีตโครงการ HelloWorld.html ฮอต HTML ซึ่งจะเรียกใช้ GWT UI Application |
ขั้นตอนที่ 2 - แก้ไขตัวบอกโมดูล: HelloWorld.gwt.xml
ปลั๊กอิน GWT จะสร้างไฟล์ตัวอธิบายโมดูลเริ่มต้นsrc / com.tutorialspoint / HelloWorld.gwt.xmlซึ่งได้รับด้านล่าง สำหรับตัวอย่างนี้เราไม่ได้แก้ไข แต่คุณสามารถแก้ไขได้ตามความต้องการของคุณ
<?xml version = "1.0" encoding = "UTF-8"?>
<module rename-to = 'helloworld'>
<!-- Inherit the core Web Toolkit stuff. -->
<inherits name = 'com.google.gwt.user.User'/>
<!-- Inherit the default GWT style sheet. You can change -->
<!-- the theme of your GWT application by uncommenting -->
<!-- any one of the following lines. -->
<inherits name = 'com.google.gwt.user.theme.clean.Clean'/>
<!-- <inherits name = 'com.google.gwt.user.theme.chrome.Chrome'/> -->
<!-- <inherits name = 'com.google.gwt.user.theme.dark.Dark'/> -->
<!-- Other module inherits -->
<!-- Specify the app entry point class. -->
<entry-point class = 'com.tutorialspoint.client.HelloWorld'/>
<!-- Specify the paths for translatable code -->
<source path = 'client'/>
<source path = 'shared'/>
</module>ขั้นตอนที่ 3 - แก้ไขสไตล์ชีต: HelloWorld.css
ปลั๊กอิน GWT จะสร้างรูปแบบเริ่มต้นไฟล์แผ่นสงคราม / HelloWorld.css ให้เราแก้ไขไฟล์นี้เพื่อให้ตัวอย่างของเราอยู่ในระดับที่ง่ายที่สุด -
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}ขั้นตอนที่ 4 - แก้ไขไฟล์โฮสต์: HelloWorld.html
ปลั๊กอิน GWT จะสร้างเริ่มต้น HTML ไฟล์โฮสต์สงคราม / HelloWorld.html ให้เราแก้ไขไฟล์นี้เพื่อให้ตัวอย่างของเราอยู่ในระดับที่ง่ายที่สุด -
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<h1>Hello World</h1>
<p>Welcome to first GWT application</p>
</body>
</html>คุณสามารถสร้างไฟล์แบบคงที่ได้มากขึ้นเช่น HTML, CSS หรือรูปภาพในไดเร็กทอรีต้นทางเดียวกันหรือคุณสามารถสร้างไดเร็กทอรีย่อยเพิ่มเติมและย้ายไฟล์ในไดเร็กทอรีย่อยเหล่านั้นและกำหนดค่าไดเร็กทอรีย่อยเหล่านั้นในตัวอธิบายโมดูลของแอ็พพลิเคชัน
ขั้นตอนที่ 5 - แก้ไขจุดเข้าใช้งาน: HelloWorld.java
ปลั๊กอิน GWT จะสร้างไฟล์ Java เริ่มต้นsrc / com.tutorialspoint / HelloWorld.javaซึ่งเป็นจุดเริ่มต้นสำหรับแอปพลิเคชัน
ให้เราแก้ไขไฟล์นี้เพื่อแสดง "สวัสดีชาวโลก!"
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.Window;
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
Window.alert("Hello, World!");
}
}คุณสามารถสร้างไฟล์ Java เพิ่มเติมในไดเร็กทอรีต้นทางเดียวกันเพื่อกำหนดจุดเข้าใช้งานหรือกำหนดรูทีนตัวช่วย
ขั้นตอนที่ 6 - รวบรวมแอปพลิเคชัน
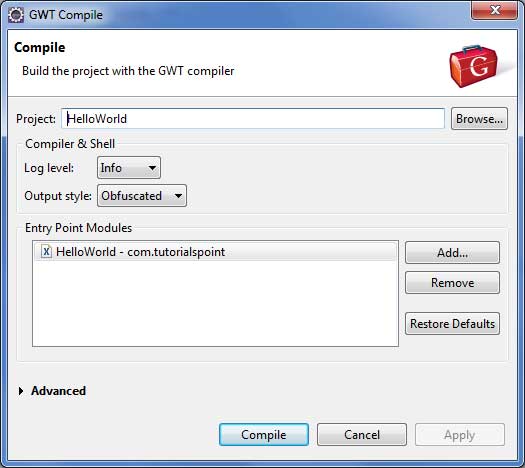
เมื่อคุณพร้อมกับการเปลี่ยนแปลงทั้งหมดแล้วก็ถึงเวลารวบรวมโครงการ ใช้ตัวเลือกGoogle Icon
![]()

เก็บค่าเริ่มต้นไว้เหมือนเดิมแล้วคลิกปุ่มคอมไพล์ หากทุกอย่างเรียบร้อยดีคุณจะเห็นเอาต์พุตต่อไปนี้ในคอนโซล Eclipse
Compiling module com.tutorialspoint.HelloWorld
Compiling 6 permutations
Compiling permutation 0...
Compiling permutation 1...
Compiling permutation 2...
Compiling permutation 3...
Compiling permutation 4...
Compiling permutation 5...
Compile of permutations succeeded
Linking into C:\workspace\HelloWorld\war\helloworld
Link succeeded
Compilation succeeded -- 33.029sขั้นตอนที่ 7 - เรียกใช้แอปพลิเคชัน
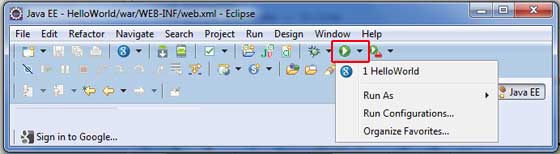
ตอนนี้คลิกที่

หากทุกอย่างเรียบร้อยดีคุณต้องเห็น GWT Development Mode ที่ใช้งานอยู่ใน Eclipse ที่มี URL ดังที่แสดงด้านล่าง ดับเบิลคลิกที่ URL เพื่อเปิดแอปพลิเคชัน GWT

เนื่องจากคุณกำลังเรียกใช้แอปพลิเคชันของคุณในโหมดการพัฒนาดังนั้นคุณจะต้องติดตั้งปลั๊กอิน GWT สำหรับเบราว์เซอร์ของคุณ เพียงทำตามคำแนะนำบนหน้าจอเพื่อติดตั้งปลั๊กอิน
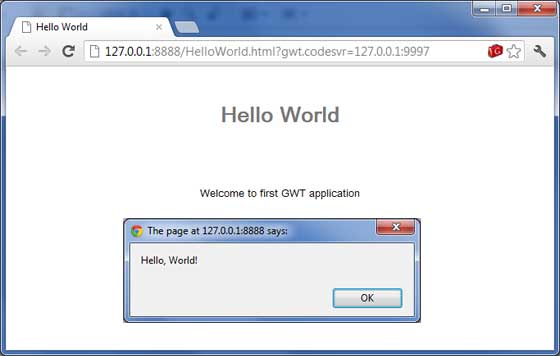
หากคุณตั้งค่าปลั๊กอิน GWT สำหรับเบราว์เซอร์ของคุณแล้วคุณควรจะเห็นผลลัพธ์ต่อไปนี้

ยินดีด้วย! คุณได้ติดตั้งแอปพลิเคชันแรกของคุณโดยใช้ Google Web Toolkit (GWT)