GWT - การจัดการเหตุการณ์
GWT มีโมเดลตัวจัดการเหตุการณ์ที่คล้ายกับ Java AWT หรือ SWING User Interface frameworks
อินเทอร์เฟซสำหรับผู้ฟังกำหนดวิธีการอย่างน้อยหนึ่งวิธีที่วิดเจ็ตเรียกใช้เพื่อประกาศเหตุการณ์ GWT มีรายการอินเทอร์เฟซที่เกี่ยวข้องกับเหตุการณ์ต่างๆที่เป็นไปได้
คลาสที่ต้องการรับเหตุการณ์ประเภทใดประเภทหนึ่งจะใช้อินเทอร์เฟซตัวจัดการที่เกี่ยวข้องจากนั้นส่งการอ้างอิงถึงตัวเองไปยังวิดเจ็ตเพื่อสมัครสมาชิกชุดของเหตุการณ์
ตัวอย่างเช่นไฟล์ Button ชั้นเผยแพร่ click eventsดังนั้นคุณจะต้องเขียนคลาสเพื่อใช้ClickHandlerเพื่อจัดการclick เหตุการณ์.
อินเทอร์เฟซตัวจัดการเหตุการณ์
ตัวจัดการเหตุการณ์ GWT ทั้งหมดได้รับการขยายจากอินเทอร์เฟซEventHandlerและแต่ละตัวจัดการมีเพียงวิธีเดียวที่มีอาร์กิวเมนต์เดียว อาร์กิวเมนต์นี้เป็นวัตถุประเภทเหตุการณ์ที่เกี่ยวข้องเสมอ แต่ละeventวัตถุมีหลายวิธีในการจัดการกับวัตถุเหตุการณ์ที่ส่งผ่าน ตัวอย่างเช่นเหตุการณ์การคลิกคุณจะต้องเขียนตัวจัดการของคุณดังนี้ -
/**
* create a custom click handler which will call
* onClick method when button is clicked.
*/
public class MyClickHandler implements ClickHandler {
@Override
public void onClick(ClickEvent event) {
Window.alert("Hello World!");
}
}ตอนนี้ชั้นเรียนใดต้องการรับกิจกรรมคลิกจะโทร addClickHandler() เพื่อลงทะเบียนตัวจัดการเหตุการณ์ดังนี้ -
/**
* create button and attach click handler
*/
Button button = new Button("Click Me!");
button.addClickHandler(new MyClickHandler());แต่ละวิดเจ็ตที่รองรับประเภทเหตุการณ์จะมีวิธีการเพิ่ม HandlerRegistration แบบฟอร์มFooตัวจัดการ (FooEvent) ที่ไหน Foo คือเหตุการณ์จริงเช่น Click, Error, KeyPress เป็นต้น
ต่อไปนี้เป็นรายการตัวจัดการเหตุการณ์ GWT ที่สำคัญและเหตุการณ์ที่เกี่ยวข้องและวิธีการลงทะเบียนตัวจัดการ -
| ซีเนียร์ | อินเทอร์เฟซเหตุการณ์ | วิธีการและคำอธิบายเหตุการณ์ |
|---|---|---|
| 1 | ก่อนตัวจัดการการเลือก <I> | void on Before Selection (Before Selection Event<I> event); เรียกว่าเมื่อ BeforeSelectionEvent เริ่มทำงาน |
| 2 | BlurHandler | void on Blur(Blur Event event); เรียกว่าเมื่อเกิดเหตุการณ์เบลอ |
| 3 | ChangeHandler | void on Change(ChangeEvent event); เรียกว่าเมื่อเหตุการณ์การเปลี่ยนแปลงเริ่มทำงาน |
| 4 | ClickHandler | void on Click(ClickEvent event); เรียกเมื่อเหตุการณ์คลิกเนทีฟเริ่มทำงาน |
| 5 | ปิดตัวจัดการ <T> | void on Close(CloseEvent<T> event); เรียกว่าเมื่อ CloseEvent เริ่มทำงาน |
| 6 | ตัวจัดการเมนูบริบท | void on Context Menu(Context Menu Event event); เรียกว่าเมื่อเหตุการณ์เมนูบริบทดั้งเดิมเริ่มทำงาน |
| 7 | Double Click Handler | void on Double Click(Double Click Event event); เรียกเมื่อเหตุการณ์ดับเบิลคลิกเริ่มทำงาน |
| 8 | ตัวจัดการข้อผิดพลาด | void on Error(Error Event event); เรียกเมื่อเกิดเหตุการณ์ข้อผิดพลาด |
| 9 | ตัวจัดการโฟกัส | void on Focus(Focus Event event); เรียกว่าเมื่อโฟกัสเหตุการณ์ถูกยิง |
| 10 | แผงแบบฟอร์มส่งตัวจัดการที่สมบูรณ์ | void on Submit Complete(Form Panel.Submit Complete Event event); เริ่มทำงานเมื่อส่งแบบฟอร์มสำเร็จ |
| 11 | FormPanel.SubmitHandler | void on Submit(Form Panel.Submit Event event); เริ่มทำงานเมื่อส่งแบบฟอร์ม |
| 12 | ตัวจัดการคีย์ลง | void on Key Down(Key Down Event event); เรียกว่าเมื่อ KeyDownEvent เริ่มทำงาน |
| 13 | แป้นกดที่จัดการ | void on KeyPress(KeyPressEvent event); เรียกว่าเมื่อ KeyPressEvent เริ่มทำงาน |
| 14 | KeyUpHandler | void on KeyUp(KeyUpEvent event); เรียกว่าเมื่อ KeyUpEvent เริ่มทำงาน |
| 15 | LoadHandler | void on Load(LoadEvent event); เรียกว่าเมื่อ LoadEvent เริ่มทำงาน |
| 16 | MouseDownHandler | void on MouseDown(MouseDownEvent event); เรียกว่าเมื่อ MouseDown ถูกไล่ออก |
| 17 | MouseMoveHandler | void on MouseMove(MouseMoveEvent event); เรียกว่าเมื่อ MouseMoveEvent เริ่มทำงาน |
| 18 | MouseOutHandler | void on MouseOut(MouseOutEvent event); เรียกว่าเมื่อ MouseOutEvent เริ่มทำงาน |
| 19 | MouseOverHandler | void on MouseOver(MouseOverEvent event); เรียกว่าเมื่อ MouseOverEvent เริ่มทำงาน |
| 20 | MouseUpHandler | void on MouseUp(MouseUpEvent event); เรียกว่าเมื่อ MouseUpEvent เริ่มทำงาน |
| 21 | MouseWheelHandler | void on MouseWheel(MouseWheelEvent event); เรียกว่าเมื่อ MouseWheelEvent เริ่มทำงาน |
| 22 | ปรับขนาดตัวจัดการ | void on Resize(ResizeEvent event); เริ่มทำงานเมื่อปรับขนาดวิดเจ็ต |
| 23 | ScrollHandler | void on Scroll(ScrollEvent event); เรียกว่าเมื่อ ScrollEvent เริ่มทำงาน |
| 24 | SelectionHandler <I> | void on Selection(SelectionEvent<I> event); เรียกว่าเมื่อ SelectionEvent เริ่มทำงาน |
| 25 | ValueChangeHandler <I> | void on ValueChange(ValueChangeEvent<I> event); เรียกว่าเมื่อ ValueChangeEvent เริ่มทำงาน |
| 26 | หน้าต่างการปิดตัวจัดการ | void on WindowClosing(Window.ClosingEvent event); เริ่มทำงานก่อนที่หน้าต่างเบราว์เซอร์จะปิดหรือไปที่ไซต์อื่น |
| 27 | Window.ScrollHandler | void on WindowScroll(Window.ScrollEvent event); เริ่มทำงานเมื่อหน้าต่างเบราว์เซอร์ถูกเลื่อน |
วิธีการจัดงาน
ดังกล่าวก่อนหน้าแต่ละจัดการมีวิธีการเดียวกับอาร์กิวเมนต์เดียวซึ่งถือวัตถุเหตุการณ์เช่นโมฆะ onClick (event ClickEvent)หรือเป็นโมฆะ onkeydown (event KeyDownEvent) ออบเจ็กต์เหตุการณ์เช่นClickEventและKeyDownEventมีวิธีการทั่วไปไม่กี่วิธีซึ่งแสดงไว้ด้านล่าง -
| ซีเนียร์ | วิธีการและคำอธิบาย |
|---|---|
| 1 | protected void dispatch(ClickHandler handler) วิธีนี้ควรเรียกโดย HandlerManager |
| 2 | DomEvent.Type <FooHandler> getAssociatedType() วิธีนี้ส่งคืนประเภทที่ใช้ในการลงทะเบียน Foo เหตุการณ์. |
| 3 | static DomEvent.Type<FooHandler> getType() วิธีนี้ได้รับประเภทเหตุการณ์ที่เกี่ยวข้องกับ Foo เหตุการณ์ |
| 4 | public java.lang.Object getSource() วิธีนี้ส่งคืนแหล่งที่มาที่ทำให้เหตุการณ์นี้เริ่มทำงานครั้งสุดท้าย |
| 5 | protected final boolean isLive() วิธีนี้จะคืนค่าว่าเหตุการณ์นั้นเป็นจริงหรือไม่ |
| 6 | protected void kill() วิธีนี้จะฆ่าเหตุการณ์ |
ตัวอย่าง
ตัวอย่างนี้จะนำคุณผ่านขั้นตอนง่ายๆในการแสดงการใช้ไฟล์ Click เหตุการณ์และ KeyDownการจัดการเหตุการณ์ใน GWT ทำตามขั้นตอนต่อไปนี้เพื่ออัปเดตแอปพลิเคชัน GWT ที่เราสร้างในGWT - สร้างบทแอปพลิเคชัน -
| ขั้นตอน | คำอธิบาย |
|---|---|
| 1 | สร้างโครงการที่มีชื่อHelloWorldภายใต้แพคเกจcom.tutorialspointตามที่อธิบายไว้ในGWT - สร้างแอพลิเคชันบท |
| 2 | แก้ไขHelloWorld.gwt.xml , HelloWorld.css , HelloWorld.htmlและHelloWorld.javaตามที่อธิบายด้านล่าง เก็บไฟล์ที่เหลือไว้ไม่เปลี่ยนแปลง |
| 3 | คอมไพล์และเรียกใช้แอปพลิเคชันเพื่อตรวจสอบผลลัพธ์ของตรรกะที่ใช้งาน |
ต่อไปนี้เป็นเนื้อหาของตัวอธิบายโมดูลที่แก้ไข src/com.tutorialspoint/HelloWorld.gwt.xml.
<?xml version = "1.0" encoding = "UTF-8"?>
<module rename-to = 'helloworld'>
<!-- Inherit the core Web Toolkit stuff. -->
<inherits name = 'com.google.gwt.user.User'/>
<!-- Inherit the default GWT style sheet. -->
<inherits name = 'com.google.gwt.user.theme.clean.Clean'/>
<!-- Specify the app entry point class. -->
<entry-point class = 'com.tutorialspoint.client.HelloWorld'/>
<!-- Specify the paths for translatable code -->
<source path = 'client'/>
<source path = 'shared'/>
</module>ต่อไปนี้เป็นเนื้อหาของไฟล์ Style Sheet ที่แก้ไข war/HelloWorld.css.
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}ต่อไปนี้เป็นเนื้อหาของไฟล์โฮสต์ HTML ที่แก้ไข war/HelloWorld.html.
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<h1>Event Handling Demonstration</h1>
<div id = "gwtContainer"></div>
</body>
</html>ให้เรามีเนื้อหาต่อไปนี้ของไฟล์ Java src/com.tutorialspoint/HelloWorld.java ซึ่งจะสาธิตการใช้ Event Handling ใน GWT
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.event.dom.client.ClickEvent;
import com.google.gwt.event.dom.client.ClickHandler;
import com.google.gwt.event.dom.client.KeyCodes;
import com.google.gwt.event.dom.client.KeyDownEvent;
import com.google.gwt.event.dom.client.KeyDownHandler;
import com.google.gwt.user.client.Window;
import com.google.gwt.user.client.ui.Button;
import com.google.gwt.user.client.ui.DecoratorPanel;
import com.google.gwt.user.client.ui.HasHorizontalAlignment;
import com.google.gwt.user.client.ui.RootPanel;
import com.google.gwt.user.client.ui.TextBox;
import com.google.gwt.user.client.ui.VerticalPanel;
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
/**
* create textbox and attach key down handler
*/
TextBox textBox = new TextBox();
textBox.addKeyDownHandler(new MyKeyDownHandler());
/*
* create button and attach click handler
*/
Button button = new Button("Click Me!");
button.addClickHandler(new MyClickHandler());
VerticalPanel panel = new VerticalPanel();
panel.setSpacing(10);
panel.setHorizontalAlignment(HasHorizontalAlignment.ALIGN_CENTER);
panel.setSize("300", "100");
panel.add(textBox);
panel.add(button);
DecoratorPanel decoratorPanel = new DecoratorPanel();
decoratorPanel.add(panel);
RootPanel.get("gwtContainer").add(decoratorPanel);
}
/**
* create a custom click handler which will call
* onClick method when button is clicked.
*/
private class MyClickHandler implements ClickHandler {
@Override
public void onClick(ClickEvent event) {
Window.alert("Hello World!");
}
}
/**
* create a custom key down handler which will call
* onKeyDown method when a key is down in textbox.
*/
private class MyKeyDownHandler implements KeyDownHandler {
@Override
public void onKeyDown(KeyDownEvent event) {
if(event.getNativeKeyCode() == KeyCodes.KEY_ENTER){
Window.alert(((TextBox)event.getSource()).getValue());
}
}
}
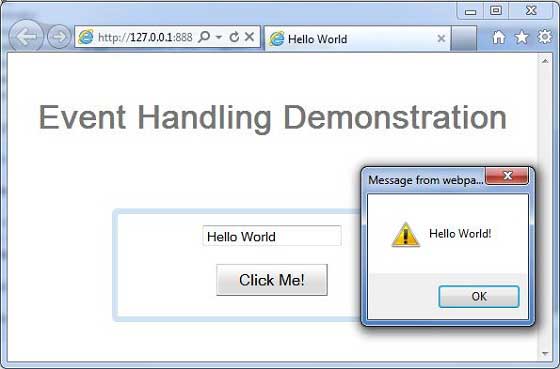
}เมื่อคุณพร้อมกับการเปลี่ยนแปลงทั้งหมดที่ทำให้เรารวบรวมและเรียกใช้โปรแกรมประยุกต์ในโหมดการพัฒนาในขณะที่เราทำในGWT - สร้างแอพลิเคชันบท หากทุกอย่างเรียบร้อยกับแอปพลิเคชันของคุณสิ่งนี้จะให้ผลลัพธ์ดังต่อไปนี้ -