การพัฒนา iOS ด้วย Swift 2 - ภาพเคลื่อนไหว
ภาพเคลื่อนไหวเป็นส่วนสำคัญของแอปพลิเคชันใด ๆ เนื่องจากดึงดูดความสนใจของผู้ใช้มาที่แอปพลิเคชัน ภาพเคลื่อนไหวเป็นเพียงชุดของภาพที่ทำซ้ำในอัตราที่รวดเร็ว นอกจากนี้ยังทำให้แอปพลิเคชันของคุณแตกต่างจากที่อื่น
การทำโครงการแอนิเมชั่น - แอนิเมชั่นคิตตี้
นี่จะเป็นโปรเจ็กต์ง่ายๆโดยเราจะเรียกใช้แอนิเมชั่นเมื่อมีการคลิกปุ่ม เราจะใช้รูปภาพหลายรูปเพื่อสร้าง GIF ดังนั้นดาวน์โหลด GIF ใด ๆ และแปลงเป็นรูปภาพซึ่งจะทำให้คุณได้เฟรมหลายเฟรมของ GIF นั้น
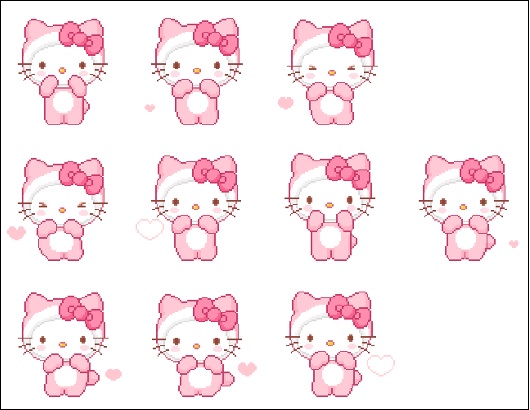
ในส่วนนี้เราจะใช้ภาพต่อไปนี้

ภาพเหล่านี้เมื่อเล่นร่วมกันจะสร้างภาพเคลื่อนไหว ดังนั้นเราจะทำแอปพลิเคชันมุมมองเดียว จากนั้นเราจะลากตัวเลือกมุมมองภาพป้ายกำกับและปุ่มภายในตัวควบคุมมุมมองหลัก เมื่อเสร็จแล้วเราจะเชื่อมต่อมุมมองภาพและปุ่มเข้ากับไฟล์ที่รวดเร็วของเรา
(หากคุณไม่ต้องการใช้รูปภาพเหล่านี้ให้ค้นหา gif ใด ๆ และแปลงเป็นรูปภาพออนไลน์โดยใช้ gif เป็นตัวแปลงรูปภาพ)
ภายในการทำงานของปุ่มเราจะแทรกคำสั่งต่อไปนี้เพื่อแสดงภาพเมื่อกดปุ่ม
imageView.image = UIImage(named: "frame_0_delay-0.1s.gif")
// frame_0_delay-0.1s.gif, is the name of imageนี่คือวิธีที่เรากำหนดภาพโดยใช้โปรแกรมให้กับ Image View ตอนนี้มุมมองควรมีลักษณะดังนี้ -

มุมมองแรกจะปรากฏขึ้นเมื่อเราเรียกใช้แอปพลิเคชัน เมื่อเราคลิกที่ปุ่ม Animate จะปรากฏภาพ

นี่ไม่ใช่ภาพเคลื่อนไหว แต่เป็นเพียงภาพ เราจะสร้างแอนิเมชั่นตอนนี้ -
เพิ่มตัวแปรด้านล่างช่องรูปภาพ: var counter = 1.
ดูว่าภาพของเรามีชื่อสามัญและมีเพียงอักขระเดียวเท่านั้นที่แตกต่างกัน เปลี่ยนรหัสของปุ่มเคลื่อนไหวตามที่แสดงด้านล่าง -
@IBAction func animatePressed(_ sender: Any) {
imageView.image = UIImage(named: "frame_\(counter)_delay-0.1s.gif")
counter += 1
if counter == 9 {
counter = 0
}
}ตอนนี้เมื่อคุณกด animateปุ่มภาพจะเปลี่ยนทุกครั้ง ขั้นตอนต่อไปคือการสร้างสิ่งต่อไปนี้ -
สร้างตัวแปร - isAnimating และกำหนด False ให้กับมัน
สร้างตัวแปรตัวจับเวลาและกำหนดไฟล์ Timer() ฟังก์ชั่นมัน
เมื่อทำสองขั้นตอนข้างต้นเสร็จแล้วให้สร้างฟังก์ชันเคลื่อนไหวและวางโค้ดต่อไปนี้
func animate() {
imageView.image = UIImage(named: "frame_\(counter)_delay-s.gif")
counter += 1
if counter == 9 {
counter = 0
}
}โดยที่ counter คือตัวแปรตัวนับของเราที่เราสร้างไว้ในไฟล์ก่อนหน้านี้ ตอนนี้ภายในฟังก์ชันปุ่มเคลื่อนไหวให้เพิ่มรหัสต่อไปนี้ -
if isAnimating {
timer.invalidate()
isAnimating = false
} else {
timer = Timer.scheduledTimer(timeInterval: 0.1, target: self, selector:
#selector(ViewController.animate), userInfo: nil, repeats: true)
isAnimating = true
}ลองเรียกใช้แอปพลิเคชันและเราจะเห็นว่ามีการเรียกใช้ภาพเคลื่อนไหวบนอุปกรณ์ของคุณ
Challenge - เพิ่มปุ่มหยุดที่จะหยุดภาพเคลื่อนไหว