การพัฒนา iOS ด้วย Swift 2 - เลย์เอาต์อัตโนมัติ
เมื่อเราสร้างแอปพลิเคชัน iOS และเพิ่มองค์ประกอบ UI ในแอปพลิเคชันนั้นอาจดูเหมือนสมบูรณ์แบบในอุปกรณ์เดียว อย่างไรก็ตามตอนนี้เราควรลองใช้แอปพลิเคชันเดียวกันกับอุปกรณ์อื่น ๆ เราจะเห็นการเปลี่ยนแปลงอย่างมากใน UI และองค์ประกอบบางอย่างอาจไม่ปรากฏด้วยเช่นกัน
เค้าโครงอัตโนมัติเป็นเทคนิคที่เราจะใช้เพื่อแก้ไขปัญหานี้ ในบทนี้เราจะทำความเข้าใจเกี่ยวกับการสร้างเค้าโครงอัตโนมัติใช้ข้อ จำกัด และมุมมองแบบกองเพื่อทำให้แอปพลิเคชันของคุณดูสมบูรณ์แบบและดีที่สุดในทุกอุปกรณ์
เราจะเริ่มต้นด้วยการสร้างแอปพลิเคชันมุมมองเดียวใหม่
การเพิ่มองค์ประกอบ
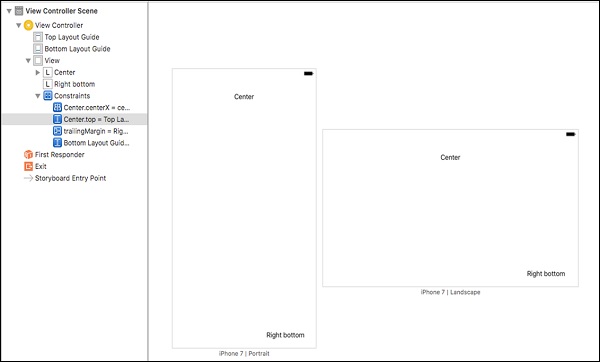
เพิ่มป้ายกำกับที่ตรงกลางด้านบนของมุมมองและอีกป้ายหนึ่งที่ด้านล่างขวาของมุมมองดังที่แสดงด้านล่าง -

ตอนนี้ลองเปลี่ยนการวางแนวและเราจะเห็นว่าด้านล่างขวาไม่ปรากฏขึ้นในขณะที่ Center ไม่ได้อยู่ตรงกลาง
(Tip - คุณไม่จำเป็นต้องเรียกใช้โปรแกรมจำลองเพื่อดูเลย์เอาต์เพียงคลิกที่ View as - iPhone x ที่ด้านล่างของหน้าจอดังที่แสดงในภาพหน้าจอต่อไปนี้)

เลือกเวอร์ชัน iPhone และการวางแนว เราจะเห็นว่าองค์ประกอบ UI ไม่ได้ถูกจัดวางอย่างเหมาะสม ดังนั้นเมื่อเราเปลี่ยนการวางแนวอุปกรณ์หรือทั้งสองอย่างป้ายด้านล่างขวาจะหายไปและศูนย์กลางจะไม่อยู่ตรงกลาง

สิ่งนี้เกิดขึ้นเนื่องจากเราไม่ได้ระบุตำแหน่งคงที่สำหรับองค์ประกอบ ในการแก้ปัญหานี้เราจะใช้ Constraints
การใช้ข้อ จำกัด กับองค์ประกอบ UI
คลิกที่ Center Label กด control แล้วลากที่ใดก็ได้ในมุมมองปล่อย ตอนนี้คุณต้องเห็น -

เลือก Center Horizontally in Container. ทำซ้ำขั้นตอนข้างต้นอีกครั้งแล้วเลือก Vertical Spacing to Top Layout Guide

ตอนนี้คลิกที่ปุ่มเพิ่มข้อ จำกัด ใหม่แล้วเลือกความสูงและความกว้างแล้วคลิกเพิ่ม 2 ข้อ จำกัด

คลิกที่ป้ายกำกับด้านล่างขวาควบคุมการลากจากป้ายกำกับไปที่ใดก็ได้ภายในมุมมองและเลือก "ช่องว่างต่อท้ายถึงระยะขอบคอนเทนเนอร์" ในทำนองเดียวกันให้เลือกระยะห่างแนวตั้งถึงคำแนะนำเค้าโครงด้านล่าง
(Tip- หากต้องการเลือกหลายตัวเลือกพร้อมกันให้กด shift และเลือกตัวเลือก ตรวจสอบให้แน่ใจว่าคุณจะไม่ปล่อยกะจนกว่าคุณจะเลือกทุกอย่างแล้ว)
หลังจากใช้ข้อ จำกัด ทั้งหมดแล้วมุมมองควรมีลักษณะดังนี้ -

Stack View
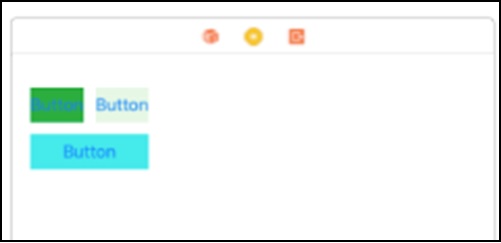
มุมมองสแต็กทำงานโดยการจัดเรียงองค์ประกอบในสแต็ก หลังจากจัดเรียงแล้วเรากำหนดข้อ จำกัด เพียงครั้งเดียวและองค์ประกอบทั้งหมดจะถูกจัดเรียงตามลำดับ ในการเริ่มต้นด้วยมุมมองสแต็กให้สร้างมุมมองต่อไปนี้ซึ่งจะดูไม่ดีกว่าในอุปกรณ์อื่น ๆ อย่างไรก็ตามเราจะทำให้เหมาะสมกับอุปกรณ์อื่น ๆ ในส่วนนี้

ตอนนี้เลือกปุ่มสองปุ่มบนสุด - เลือกหนึ่งปุ่มกดคำสั่งจากนั้นเลือกปุ่มที่สอง หากต้องการฝังไว้ในมุมมองสแต็กไปที่ตัวแก้ไข→ฝังใน→มุมมองสแต็ก
OR
ที่มุมขวาล่างจะมีตัว

มุมมองกองแนวนอน
Horizontal Stack View จะมีลักษณะดังที่แสดงในภาพหน้าจอต่อไปนี้

ในขณะที่เลือกมุมมองสแตกนี้ให้ไปที่ตัวตรวจสอบแอตทริบิวต์ เปลี่ยนการกระจายเป็นเติมเท่า ๆ กันและเว้นวรรคเป็น 10

ตอนนี้เลือกมุมมองสแต็กนี้และปุ่มด้านล่างแล้วฝังลงในมุมมองสแต็กอีกครั้ง คราวนี้แกนมุมมองสแตกจะเป็นแนวตั้งในขณะที่ในมุมมองสแต็กก่อนหน้านี้เป็นแนวนอน
มุมมองกองแนวตั้ง
ตอนนี้มุมมองของคุณจะมีลักษณะดังนี้ -

ในขณะที่เลือกมุมมองสแต็กนี้ให้ไปที่ตัวตรวจสอบแอตทริบิวต์และตรวจสอบให้แน่ใจว่าตรงกับภาพหน้าจอด้านล่าง

ตอนนี้มุมมองของคุณควรมีลักษณะดังนี้ -

ขั้นตอนสุดท้ายคือการสร้างข้อ จำกัด สำหรับมุมมองสแต็กนี้
เลือกมุมมองสแต็ก→คลิกที่ปุ่มเพิ่มข้อ จำกัด ใหม่

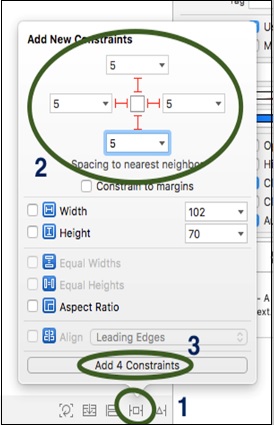
ซึ่งจะเป็นการเปิดหน้าต่างใหม่ซึ่งเราต้องทำตามขั้นตอนที่แสดงในภาพหน้าจอถัดไป
การเพิ่มข้อ จำกัด ใน Stack View
ภาพหน้าจอต่อไปนี้จะอธิบายวิธีการเพิ่มข้อ จำกัด ในมุมมองสแต็ก

นั่นคือทั้งหมดที่เราจะทำกับรูปแบบอัตโนมัติ ในบทต่อไปเราจะกล่าวถึงแอนิเมชั่น

นั่นคือทั้งหมดที่เราจะทำกับรูปแบบอัตโนมัติ ในบทต่อไปเราจะกล่าวถึงแอนิเมชั่น